5 つのセンタリング手法をテストして、変化に最も強い手法を調べます。
CSS でのセンタリングは、ジョークや嘲笑の対象となるほど、悪名高い課題です。2020 年の CSS は成長し、今では歯を食いしばるのではなく、心から笑えるジョークになりました。
動画でご覧になりたい場合は、こちらの YouTube 版をご覧ください。
課題
センタリングにはさまざまな種類があります。ユースケースや中央に配置するものの数などによって異なります。最適な中央配置手法の根拠を示すために、The Resilience Ringer を作成しました。これは、各センタリング戦略のストレス テストのシリーズで、バランスを調整し、パフォーマンスを観察します。最後に、最もスコアの高い手法と「最も価値のある」手法を紹介します。新しいセンタリング手法とソリューションを習得していただければ幸いです。
The Resilience Ringer
Resilience Ringer は、センタリング戦略は国際的なレイアウト、可変サイズのビューポート、テキスト編集、動的コンテンツに対して復元力があるべきだという私の信念を表しています。これらの原則は、センタリング手法の次の復元力テストを形成するのに役立ちました。
- Squished: centering should be able to handle changes to width
- Squashed: centering should be able to handle changes to height
- 重複: 中央揃えはアイテムの数に応じて動的に行う必要があります
- 編集: コンテンツの長さと言語に応じて中央揃えを動的に行う
- フロー: 中央揃えは、ドキュメントの方向と書き込みモードに依存しないようにする必要があります
優勝したソリューションは、コンテンツを中央に保ちながら、圧縮、縮小、複製、編集、さまざまな言語モードや方向に切り替えることで、その復元力を実証する必要があります。信頼性と復元力のあるセンター、安全なセンター。
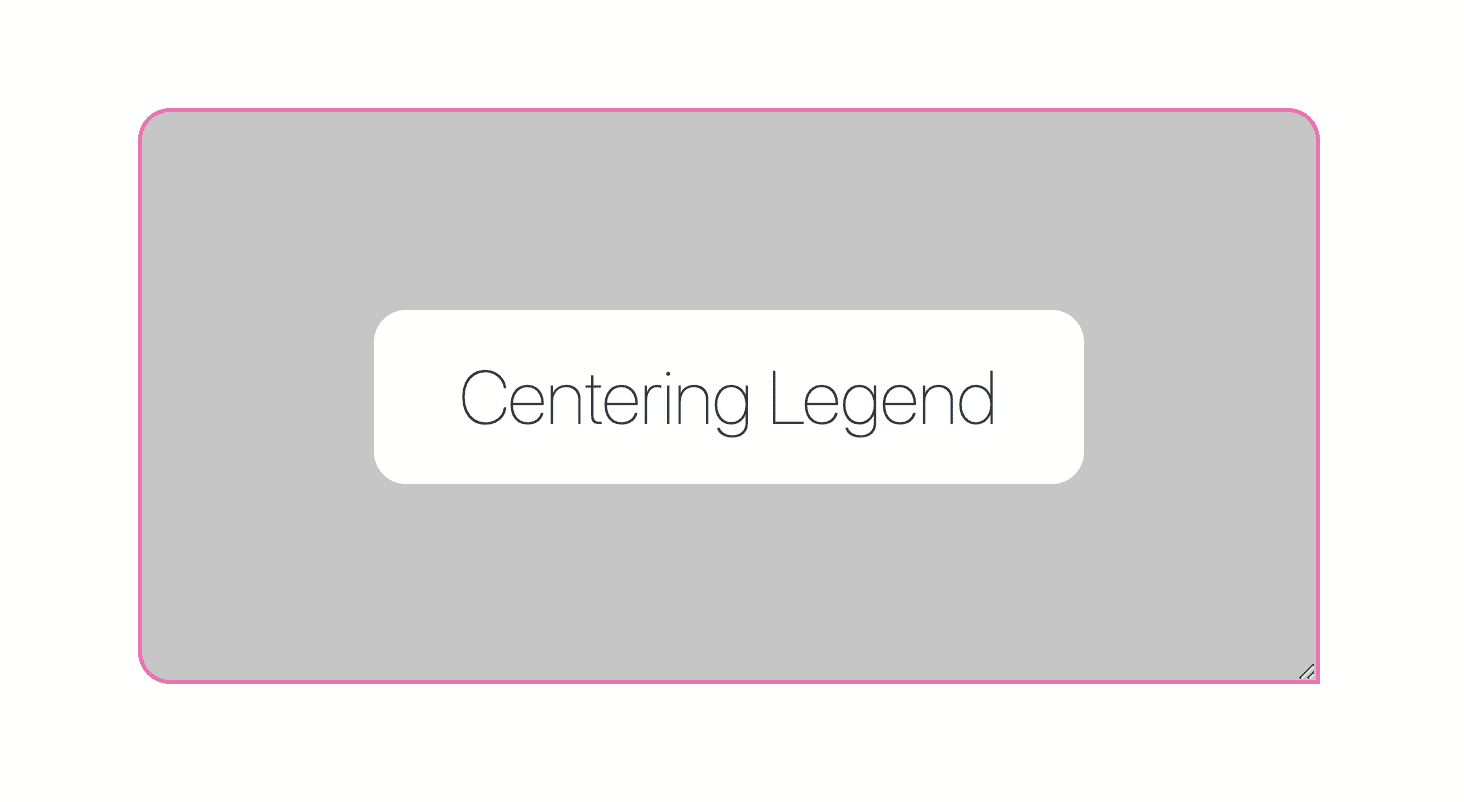
Legend
メタ情報をコンテキスト内で維持するのに役立つように、視覚的な色のヒントをいくつか示します。

- ピンク色の枠線は、中央揃えスタイルの所有権を示します
- グレーのボックスは、アイテムを中央に配置しようとしているコンテナの背景です。
- 各子要素の背景色は白なので、中央揃えのテクニックが子要素のボックスサイズに与える影響(ある場合)を確認できます。
5 人の出場者
5 つのセンタリング手法がレジリエンス リングに入り、1 つだけがレジリエンス クラウン 👸 を受け取ります。
1. コンテンツ センター
- Squish: 素晴らしいです。
- Squash: 素晴らしいです。
- 重複: 素晴らしいです。
- 編集: 素晴らしい!
- Flow: 素晴らしいですね。
display: grid の簡潔さや place-content の短縮形を上回るのは難しいでしょう。子要素をまとめて中央揃えにし、均等配置するため、読み取りを目的とした要素のグループに対しては、確実な中央揃えの手法となります。
.content-center {
display: grid;
place-content: center;
gap: 1ch;
}
- コンテンツは、スペースが限られていてもオーバーフローしても中央に配置される
- センタリングの編集とメンテナンスはすべて 1 か所で行う
- Gap は n 個の子要素間のスペースを均等に保証します
- Grid はデフォルトで行を作成する
- 最も幅の広い子(
max-content)が、残りのすべての幅を設定します。これについては、Gentle Flex で詳しく説明します。
段落や見出し、プロトタイプ、一般的に読みやすい中央揃えが必要なものを含むマクロ レイアウトに最適です。
2. Gentle Flex
- Squish: 素晴らしい!
- スカッシュ: 素晴らしい!
- 重複: 素晴らしいです。
- 編集: 素晴らしいですね。
- フロー: 素晴らしいです。
Gentle Flex は、より真のセンタリングのみの戦略です。place-content: center とは異なり、中央揃えの際に子要素のボックスサイズが変更されないため、ソフトで穏やかなアニメーションになります。すべてのアイテムが、できるだけ優しく積み重ねられ、中央に配置され、間隔が空けられます。
.gentle-flex {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1ch;
}
- 配置、方向、分布のみを処理します
- 編集とメンテナンスを 1 か所で実施
- Gap は n 個の子要素間のスペースを均等に保証します
- コード行数が最も多い
マクロ レイアウトとミクロ レイアウトの両方に最適です。
3. Autobot
- Squish: 素晴らしい
- スカッシュ: 良好
- 重複: 良好
- 編集: 素晴らしい
- フロー: 素晴らしい
コンテナは配置スタイルなしで flex に設定され、直接の子は自動マージンでスタイル設定されています。margin: auto を要素のすべての辺に適用すると、懐かしくも素晴らしい効果が得られます。
.autobot {
display: flex;
}
.autobot > * {
margin: auto;
}
- 面白い話
- Quick and dirty
- オーバーフロー時の不自然な結果
- ギャップではなく分布に依存しているため、子要素が端に接しているレイアウトが発生する可能性があります。
- 位置に「プッシュ」されるのは最適ではなく、子要素のボックスサイズが変更される可能性があります。
アイコンや疑似要素を中央に配置するのに最適です。
4. Fluffy Center
- Squish: 悪い
- Squash: 不適格
- 重複: 悪い
- 編集: 素晴らしいですね。
- フロー: 素晴らしいです。(論理プロパティを使用している場合)
「ふわふわの中心」は、最もおいしそうな候補であり、要素/子が完全に所有する唯一のセンタリング手法です。ソロのインナー ピンクのボーダーが見えますか?
.fluffy-center {
padding: 10ch;
}
- コンテンツを保護する
- 原子力
- すべてのテストには、このセンタリング戦略が密かに含まれています。
- 単語間のスペースがギャップになっている
- 役に立たないという錯覚
- コンテナとアイテムのサイズが競合しています。これは、それぞれがサイズを厳密に指定しているためです。
単語やフレーズを中心としたセンタリング、タグ、ピル、ボタン、チップなどに最適です。
5. ポップ&プロップ
- Squish: 了解
- Squash: 了解
- 重複: 悪い
- 編集: 良好
- フロー: 良好
これは、絶対位置指定によって要素が通常のフローから外れるためです。名前の「plop」の部分は、他のものの上に「plop」と置くのが最も便利なときに由来しています。これは、コンテンツのサイズに合わせて柔軟かつ動的に動作する、古典的で便利なオーバーレイのセンタリング手法です。UI を他の UI の上に配置するだけで済む場合もあります。
- 役に立った
- 信頼性
- 必要なときに役立つ
- 負のパーセンテージ値を含むコード
- 包含ブロックを強制するには
position: relativeが必要 - 不自然な改行
- 追加の作業なしで、コンテナ ブロックごとに 1 つのみ存在できます
モーダル、トースト、メッセージ、スタック、奥行き効果、ポップオーバーに最適です。
優勝者
もし私が島にいて、1 つのセンタリング技術しか使えないとしたら、それは…
[ドラムロール]
Gentle Flex 🎉
.gentle-flex {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1ch;
}
マクロ レイアウトとマイクロ レイアウトの両方に役立つため、常にスタイルシートに記載しています。期待どおりの結果が得られる、信頼性の高いソリューションです。また、私は固有のサイズ設定に夢中になっているため、このソリューションに移行する傾向があります。確かに、入力する量は増えますが、それに見合うメリットがあります。
最小実装製品(MVP)
Fluffy Center
.fluffy-center {
padding: 2ch;
}
Fluffy Center は、センタリング手法としては見落としがちですが、私のセンタリング戦略の定番です。アトミックなので、使用していることを忘れてしまうことがあります。
まとめ
どのような場合にセンタリング戦略が機能しなくなりますか?他にどのような課題をレジリエンス リングに追加できますか?コンテナの翻訳と自動高さ切り替えを検討しましたが、他に何がありますか?
私がどのようにして達成したかをご理解いただけたかと思います。では、あなたならどうしますか?アプローチを多様化し、ウェブで構築するすべての方法を学びましょう。この投稿に沿って Codelab を進めると、この投稿の例と同じように、独自のセンタリングの例を作成できます。あなたのバージョンを ツイートしてください。下のコミュニティ リミックス セクションに追加します。
コミュニティ リミックス
- ブログ投稿を含む CSS Tricks


