观看 5 位选手接受一系列测试,看看哪位选手最能应对变化。
在 CSS 中实现居中是一项出了名的难题,充斥着各种笑话和嘲讽。2020 年,CSS 已经成熟,现在我们可以发自内心地笑出声,而不是咬紧牙关强颜欢笑。
如果您更喜欢视频,可以观看此帖子的 YouTube 版本:
挑战
有多种不同的居中方式。从不同的使用情形、要居中的事物数量等方面来看,为了展示“获胜”居中技术背后的原理,我创建了“The Resilience Ringer”。这是一系列压力测试,用于在每种居中策略中实现平衡,并观察其性能。 最后,我会揭晓得分最高的技术,以及“最有价值”的技术。希望您能学到新的居中技巧和解决方案。
Resilience Ringer
Resilience Ringer 代表了我的信念,即居中策略应能灵活应对国际布局、可变大小的视口、文本编辑和动态内容。这些原则有助于设计以下弹性测试,以确保居中技术能够经受住考验:
- 挤压: 居中应能处理宽度变化
- 已压缩:居中应能处理高度变化
- 重复:居中应根据商品数量动态调整
- 编辑:居中应根据内容的长度和语言动态调整
- 流程:居中应与文档方向和书写模式无关
获胜解决方案应通过以下方式展示其弹性:在被挤压、压扁、复制、编辑和交换为各种语言模式和方向时,仍能将内容保持在中心位置。可信赖且富有弹性的中心,一个安全中心。
图例
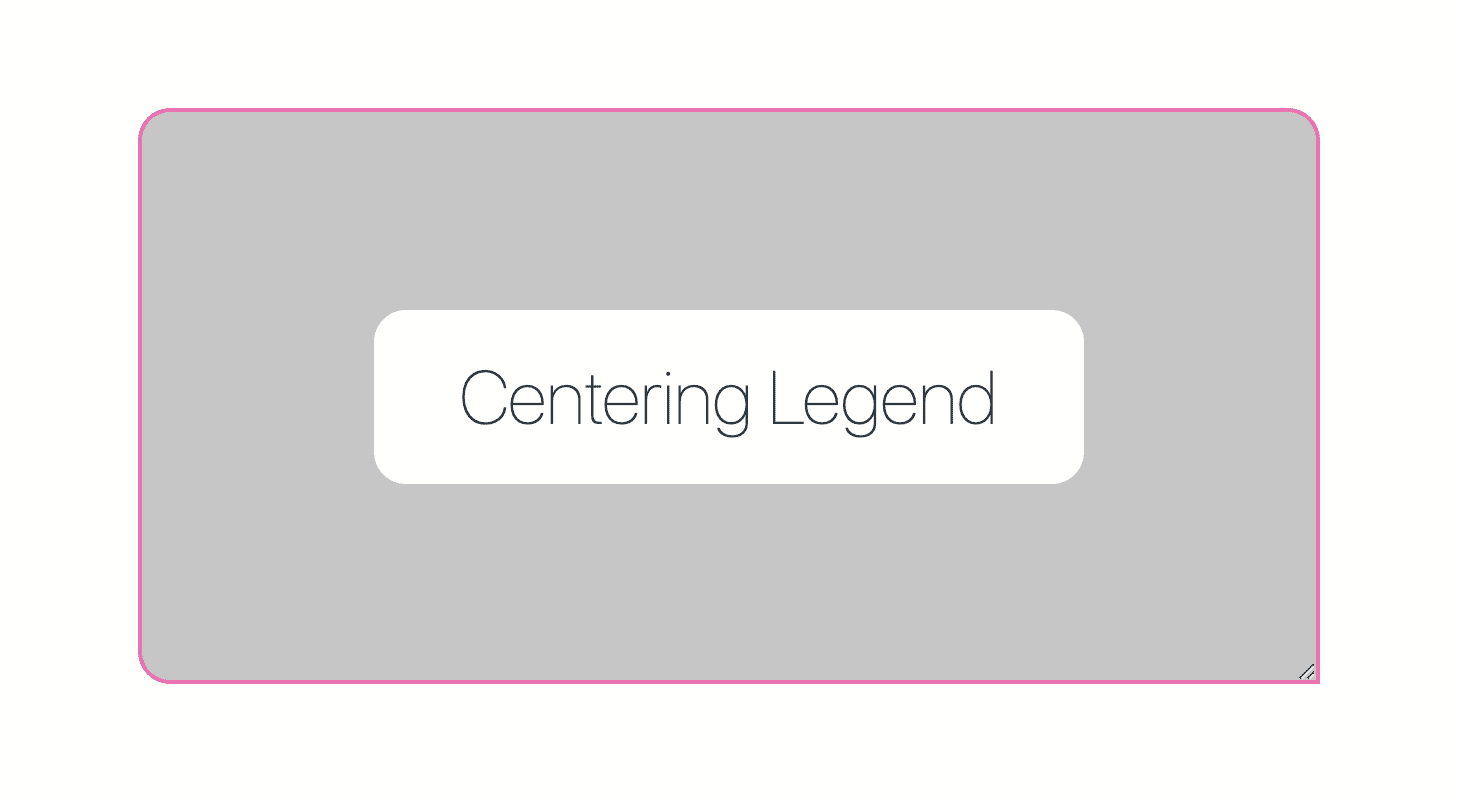
我提供了一些视觉颜色提示,以帮助您了解一些元信息:

- 粉色边框表示居中样式的所有权
- 灰色框是容器的背景,该容器旨在使项目居中
- 每个子元素的背景颜色均为白色,以便您查看居中技术对子元素框大小的影响(如果有)
5 位参赛者
5 种居中技巧将进入“韧性铃声”环节,但只有一种技巧能获得“韧性皇冠”👸。
1. 内容中心
- 挤压:太棒了!
- 壁球:太棒了!
- 重复:太棒了!
- 修改:太棒了!
- 心流:太棒了!
很难找到比 display: grid 和 place-content 简写更简洁的语法。由于它会集中并对齐所有子级元素,因此对于需要阅读的元素组来说,这是一种可靠的居中技术。
.content-center {
display: grid;
place-content: center;
gap: 1ch;
}
- 即使在空间受限和溢出的情况下,内容也会居中显示
- 集中处理编辑和维护事宜
- 间隙保证 n 个子视图之间的间距相等
- 网格默认创建行
- 最宽的子项 (
max-content) 会设置其余所有子项的宽度。我们将在柔性 Flex 中详细讨论这一点。
非常适合包含段落和标题的宏布局、原型或通常需要清晰居中的内容。
2. 柔性
- Squish:太棒了!
- 壁球:太棒了!
- 重复:太棒了!
- 修改:太棒了!
- 流程:太棒了!
Gentle Flex 是一种更纯粹的居中策略。它很柔和,因为与 place-content: center 不同,在居中期间不会更改任何子框的大小。所有商品都尽可能轻柔地堆叠、居中放置并留出间距。
.gentle-flex {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1ch;
}
- 仅处理对齐、方向和分布
- 在一个位置集中进行修改和维护
- 间隙保证 n 个子视图之间的间距相等
- 代码行数最多
非常适合宏布局和微布局。
3. Autobot
- Squish:极佳
- 壁球:很棒
- 重复:正常
- 修改:很好
- Flow:很好
容器设置为 flex,没有对齐样式,而直接子项则设置了自动边距样式。margin: auto从元素的所有侧面进行操作,会带来一种怀旧而美好的感觉。
.autobot {
display: flex;
}
.autobot > * {
margin: auto;
}
- 趣味把戏
- 快速而粗略
- 溢出时的结果不理想
- 依赖于分布而非间隙意味着布局可以发生在子项接触侧面的情况下
- 被“推”到某个位置似乎不是最佳做法,可能会导致子框的大小发生变化
非常适合将图标或伪元素居中。
4. 毛毛中心
- 挤压:差
- 壁球:差
- 重复:差
- 修改:太棒了!
- 流程:太棒了!(只要您使用逻辑属性)
参赛者“蓬松中心”是目前为止听起来最美味的竞争者,也是唯一完全由元素/子元素拥有的居中技术。看看我们单独的内侧粉色边框!
.fluffy-center {
padding: 10ch;
}
- 保护内容
- 原子
- 每个测试都秘密包含此居中策略
- 字词空格是间隙
- 无用的错觉
- 容器与内容之间存在冲突,这是很自然的,因为两者都对自己的尺寸非常确定
非常适合以字词或短语为中心的居中、标签、信息块、按钮、芯片等。
5. Pop & Plop
- Squish:好的
- 壁球:可以
- 重复:差
- 编辑:精细
- 流程:正常
之所以会“弹出”,是因为绝对定位会将元素从正常流程中弹出。名称中的“plop”部分源自我在以下情况下发现它最有用:将其放置在其他内容之上。这是一种经典且便捷的叠加层居中技术,可灵活地根据内容大小进行调整。有时,您只需要将界面放置在其他界面之上。
- 有用
- 可靠
- 在您需要时,它会发挥不可估量的价值
- 具有负百分比值的代码
- 需要
position: relative来强制包含块 - 过早且突兀的换行
- 每个包含块只能有一个,无需额外付出努力
非常适合模态框、Toast 和消息、堆叠和深度效果、弹出式窗口。
获奖者
如果我身处荒岛,只能使用 1 种正念练习技巧,我会选择…
[鼓声]
Gentle Flex 🎉
.gentle-flex {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1ch;
}
您始终可以在我的样式表中找到它,因为它对宏布局和微布局都很有用。它是一款全方位可靠的解决方案,可提供符合我预期的结果。此外,由于我非常喜欢使用内在尺寸,因此我倾向于采用这种解决方案。诚然,这需要输入大量内容,但它带来的好处远胜于额外的代码。
MVP
Fluffy Center
.fluffy-center {
padding: 2ch;
}
蓬松中心是一种非常细微的居中技巧,很容易被忽略,但它是我居中策略中的重要组成部分。它非常小巧,有时我甚至会忘记自己正在使用它。
总结
哪些类型的事物会破坏您的居中策略?除了上述挑战,还可以向韧性铃声中添加哪些其他挑战?我考虑了容器上的翻译和自动高度切换…还有什么?
现在您已经知道我是如何做到的,那么您会怎么做呢?让我们丰富方法,了解在 Web 上构建的所有方式。按照这篇博文中的 Codelab 操作,创建您自己的居中示例,就像这篇博文中的示例一样。请通过 Twitter 向我发送您的版本,我会将其添加到下方的社区混音部分。
社区混音作品
- 通过博文了解 CSS Tricks

