Перенаправить запрос на /.well-known/change-password на URL-адрес смены паролей.
Установите перенаправление с /.well-known/change-password на страницу смены пароля вашего сайта. Это позволит менеджерам паролей направлять ваших пользователей прямо на эту страницу.
Введение
Как вы, возможно, знаете, пароли — не лучший способ управления учетными записями . К счастью, появляются новые технологии, такие как WebAuthn , и такие методы, как одноразовые пароли, которые помогают нам приблизиться к миру без паролей. Однако эти технологии все еще разрабатываются, и ситуация не изменится быстро. Многим разработчикам все еще придется иметь дело с паролями, по крайней мере, в течение следующих нескольких лет. Пока мы ждем, пока новые технологии и методы станут обычным явлением, мы можем, по крайней мере, упростить использование паролей.
Хороший способ сделать это — обеспечить лучшую поддержку менеджеров паролей.
Как помогают менеджеры паролей
Менеджеры паролей могут быть встроены в браузеры или предоставлены в виде сторонних приложений. Они могут помочь пользователям различными способами:
Автозаполнение пароля для правильного поля ввода . Некоторые браузеры могут найти правильный ввод эвристически, даже если веб-сайт не оптимизирован для этой цели. Веб-разработчики могут помочь менеджерам паролей, правильно комментируя входные HTML-теги .
Предотвращение фишинга . Поскольку менеджеры паролей запоминают, где был записан пароль, пароль можно автоматически заполнять только на соответствующих URL-адресах, а не на фишинговых веб-сайтах.
Создавайте надежные и уникальные пароли . Поскольку надежные и уникальные пароли создаются и сохраняются непосредственно менеджером паролей, пользователям не нужно запоминать ни одного символа пароля.
Генерация и автозаполнение паролей с помощью менеджера паролей уже хорошо послужило Интернету, но, учитывая их жизненный цикл, обновление паролей при необходимости так же важно, как генерация и автозаполнение. Чтобы правильно использовать это, менеджеры паролей добавляют новую функцию:
Обнаруживайте уязвимые пароли и предложите их обновить . Менеджеры паролей могут обнаруживать пароли, которые используются повторно, анализировать их энтропию и слабость и даже обнаруживать потенциально утекшие пароли или те, которые, как известно, небезопасны из таких источников, как Have I Been Pwned .
Менеджер паролей может предупреждать пользователей о проблемных паролях, но возникает много проблем, когда пользователям предлагается перейти с главной страницы на страницу смены пароля, помимо фактического процесса смены пароля (который варьируется от сайта к сайту). . Было бы намного проще, если бы менеджеры паролей могли направлять пользователя непосредственно к URL-адресу смены пароля. Вот тут-то и пригодится известный URL-адрес для смены паролей .
Зарезервировав известный URL-адрес, который перенаправляет пользователя на страницу смены пароля, веб-сайт может легко перенаправить пользователей в нужное место для смены паролей.
Настройте «общеизвестный URL для смены паролей»
В качестве общеизвестного URL .well-known/change-password . Все, что вам нужно сделать, это настроить свой сервер на перенаправление запросов .well-known/change-password на URL-адрес смены пароля вашего веб-сайта.
Например, предположим, что ваш веб-сайт — https://example.com , а URL-адрес смены пароля — https://example.com/settings/password . Вам просто нужно настроить свой сервер на перенаправление запроса https://example.com/.well-known/change-password на https://example.com/settings/password . Вот и все. Для перенаправления используйте код состояния HTTP 302 Found , 303 See Other или 307 Temporary Redirect .
В качестве альтернативы вы можете использовать HTML-код по URL-адресу .well-known/change-password с помощью тега <meta> , используя http-equiv="refresh" .
<meta http-equiv="refresh" content="0;url=https://example.com/settings/password">
Вернитесь на страницу смены пароля HTML.
Цель этой функции — сделать жизненный цикл пароля пользователя более гибким. Вы можете сделать две вещи, чтобы дать пользователю возможность без проблем обновить свой пароль:
- Если для вашей формы смены пароля требуется текущий пароль, добавьте
autocomplete="current-password"к тегу<input>, чтобы менеджер паролей мог автоматически заполнить его. - Для поля нового пароля (во многих случаях это два поля, чтобы гарантировать, что пользователь правильно ввел новый пароль) добавьте
autocomplete="new-password"в тег<input>, чтобы помочь менеджеру паролей предложить сгенерированный пароль.
Дополнительные сведения см. в разделе «Рекомендации по использованию формы входа» .
Как это используется в реальном мире
Примеры
Благодаря реализации Apple Safari, /.well-known/change-password уже некоторое время доступен на некоторых крупных веб-сайтах:
Попробуйте их сами и сделайте то же самое для себя!
Совместимость с браузером
Известный URL для смены паролей поддерживается в Safari с 2019 года . Менеджер паролей Chrome начинает поддерживать его, начиная с версии 86 (стабильный выпуск которой запланирован на конец октября 2020 года), и другие браузеры на базе Chromium могут последовать его примеру. Firefox считает целесообразным внедрение , но не сообщил, что планирует сделать это по состоянию на август 2020 года.
Поведение менеджера паролей Chrome
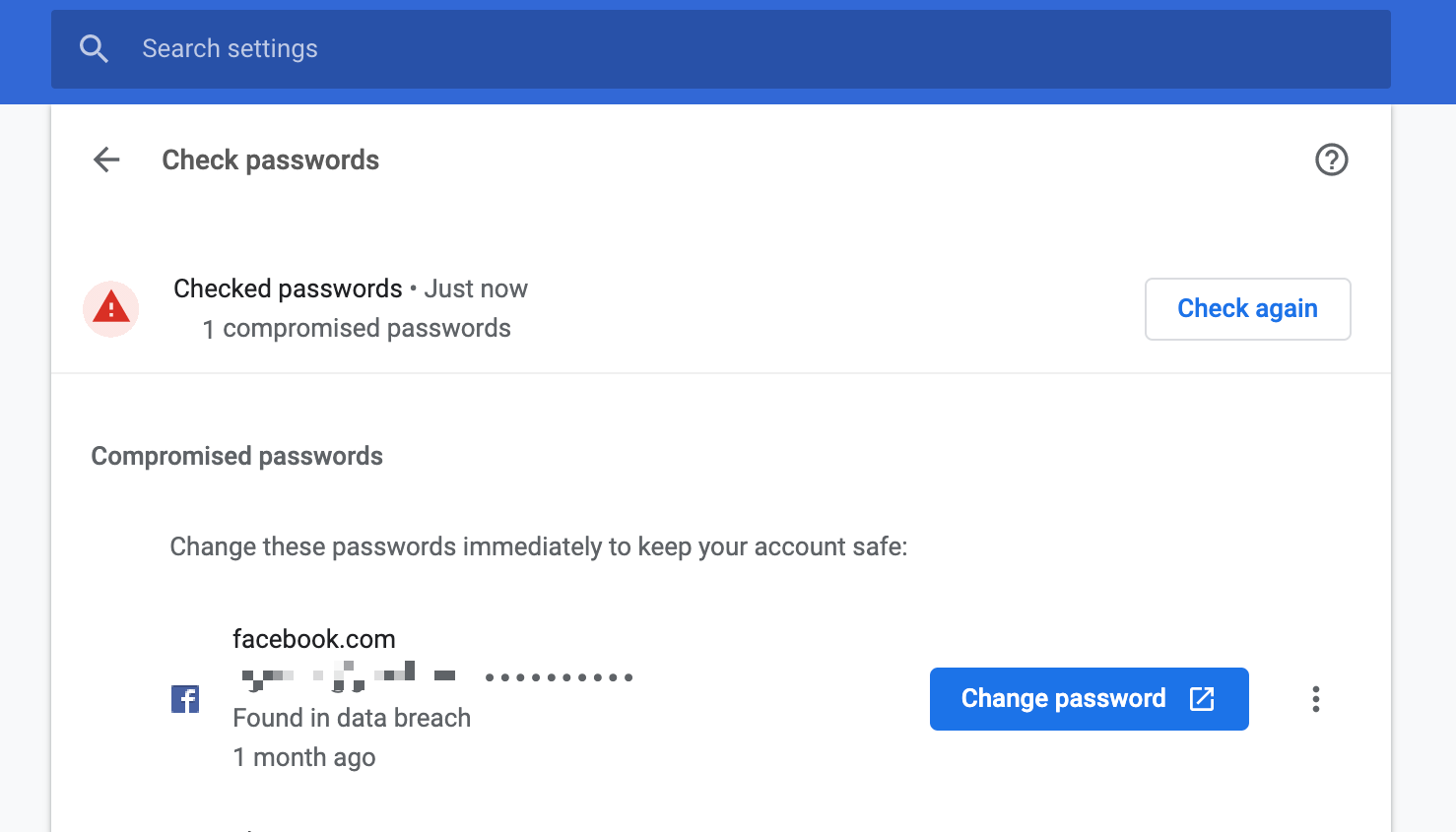
Давайте посмотрим, как менеджер паролей Chrome обрабатывает уязвимые пароли.
Менеджер паролей Chrome может проверять утечку паролей. Перейдя по about://settings/passwords пользователи могут запустить проверку паролей по сохраненным паролям и просмотреть список паролей, которые рекомендуется обновить.

Нажав кнопку «Изменить пароль» рядом с паролем, который рекомендуется обновить, браузер:
- Откройте страницу смены пароля веб-сайта, если
/.well-known/change-passwordнастроен правильно. - Откройте домашнюю страницу веб-сайта, если
/.well-known/change-passwordне настроен и Google не знает резервного варианта.
200 OK , даже если /.well-known/change-password не существует? Менеджеры паролей пытаются определить, поддерживает ли веб-сайт известный URL-адрес для смены паролей, отправляя запрос на /.well-known/change-password перед фактической пересылкой пользователя на этот URL-адрес. Если запрос возвращает 404 Not Found очевидно, что URL-адрес недоступен, но ответ 200 OK не обязательно означает, что URL-адрес доступен, поскольку есть несколько крайних случаев:
- Веб-сайт рендеринга на стороне сервера отображает «Не найден», когда контента нет, но отображается
200 OK. - Веб-сайт рендеринга на стороне сервера отвечает
200 OK, когда контент отсутствует после перенаправления на страницу «Не найдено». - Одностраничное приложение отвечает оболочкой с кодом
200 OKи отображает страницу «Не найдено» на стороне клиента, когда контент отсутствует.
В таких крайних случаях пользователи будут перенаправлены на страницу «Не найдено», и это станет источником путаницы.
Вот почему предлагается стандартный механизм , позволяющий определить, настроен ли сервер на ответ 404 Not Found , когда контента действительно нет, путем запроса случайной страницы. На самом деле, URL-адрес также зарезервирован: /.well-known/resource-that-should-not-exist-whose-status-code-should-not-be-200 . Например, Chrome использует этот URL-путь, чтобы определить, может ли он заранее ожидать правильного URL-адреса смены пароля из /.well-known/change-password .
При развертывании /.well-known/change-password убедитесь, что ваш сервер возвращает 404 Not Found для любого несуществующего содержимого.
Обратная связь
Если у вас есть какие-либо отзывы по спецификации, сообщите о проблеме в репозиторий спецификаций .
Ресурсы
- Известный URL-адрес для смены паролей
- Определение надежности кодов состояния HTTP
- Рекомендации по использованию формы входа
Фото Мэтью Бродера на Unsplash


