Die erste Frage, die Sie sich stellen sollten, ist, ob ein Bild tatsächlich erforderlich ist, um den gewünschten Effekt zu erzielen. Wenn Sie eine Bildressource entfernen können, die im Vergleich zu HTML, CSS, JavaScript und anderen Assets auf der Seite oft eine große Anzahl von Bytes erfordert, ist das immer die beste Optimierungsstrategie. Ein gut platziertes Bild kann jedoch auch mehr Informationen vermitteln als tausend Worte. Es liegt also an Ihnen, das richtige Gleichgewicht zu finden.
Als Nächstes sollten Sie prüfen, ob es eine alternative Technologie gibt, mit der sich bessere Ergebnisse erzielen lassen, und zwar auf effizientere Weise:
- Mit CSS-Effekten wie Schatten oder Verläufen und CSS-Animationen lassen sich auflösungsunabhängige Assets erstellen, die bei jeder Auflösung und jedem Zoomfaktor scharf aussehen. Oft ist dafür nur ein Bruchteil der Bytes erforderlich, die für eine Bilddatei benötigt werden.
- Webfonts ermöglichen die Verwendung ansprechender Schriftarten, ohne dass die Möglichkeit, Text auszuwählen, zu durchsuchen und in der Größe zu ändern, eingeschränkt wird. Das ist eine erhebliche Verbesserung der Nutzerfreundlichkeit.
Wenn Sie Text in ein Bild-Asset einfügen, sollten Sie das noch einmal überdenken. Gute Typografie ist entscheidend für gutes Design, Branding und Lesbarkeit. Text in Bildern bietet jedoch eine schlechte Nutzererfahrung, da der Text nicht ausgewählt, durchsucht, gezoomt, barrierefrei oder für Geräte mit hoher DPI optimiert werden kann. Für die Verwendung von Webfonts sind eigene Optimierungen erforderlich. Sie sind jedoch immer die bessere Wahl für die Darstellung von Text.
Das richtige Bildformat auswählen
Wenn Sie sich sicher sind, dass ein Bild die richtige Option ist, sollten Sie sorgfältig das richtige Bild auswählen.

- Bei Vektorgrafiken werden Linien, Punkte und Polygone verwendet, um ein Bild darzustellen.
- Rastergrafiken stellen ein Bild dar, indem die einzelnen Werte jedes Pixels in einem rechteckigen Raster codiert werden.
Jedes Format hat seine eigenen Vor- und Nachteile. Vektorformate eignen sich ideal für Bilder, die aus weniger komplexen geometrischen Formen wie Logos, Text oder Symbolen bestehen. Sie liefern bei jeder Auflösung und Zoomstufe scharfe Ergebnisse und sind daher ein ideales Format für hochauflösende Bildschirme und Assets, die in unterschiedlichen Größen dargestellt werden müssen.
Bei komplexen Szenen (z. B. einem Foto) sind Vektorformate jedoch nicht geeignet, da die Menge an SVG-Markup, die zum Beschreiben aller Formen erforderlich ist, unübersichtlich hoch sein kann und die Ausgabe möglicherweise nicht „fotorealistisch“ aussieht. In diesem Fall sollten Sie ein Rasterbildformat wie PNG, JPEG, WebP oder AVIF verwenden.
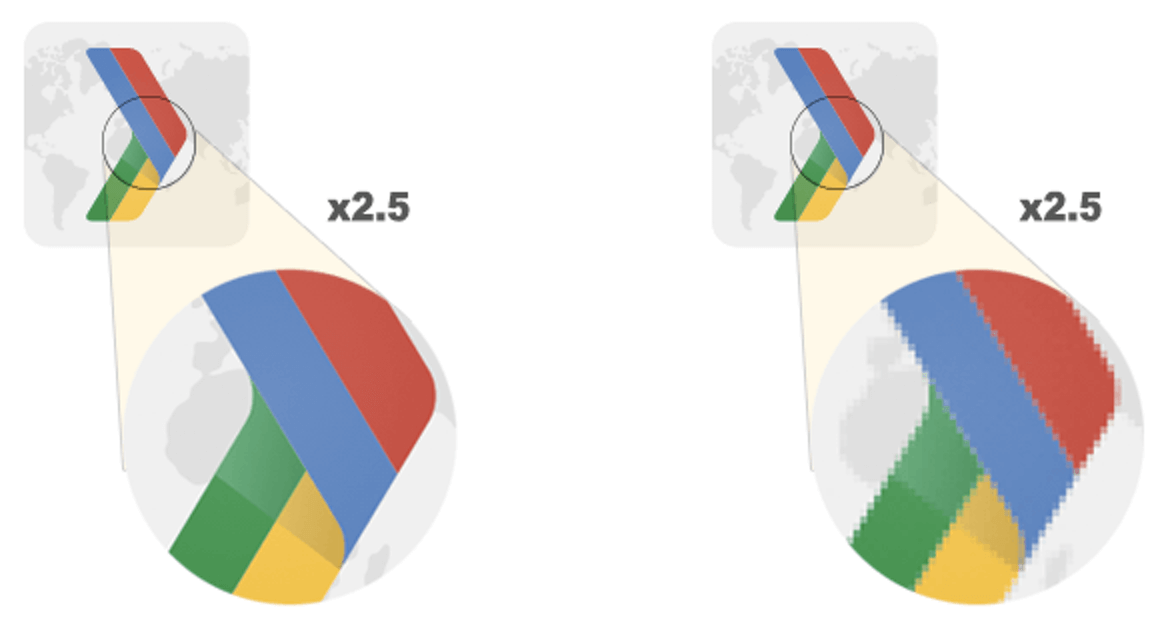
Rasterbilder haben nicht die gleichen guten Eigenschaften wie Auflösungs- oder zoomunabhängige Bilder. Wenn Sie ein Rasterbild vergrößern, werden gezackte und verschwommene Grafiken angezeigt. Daher müssen Sie möglicherweise mehrere Versionen eines Rasterbilds in verschiedenen Auflösungen speichern, um Ihren Nutzern die optimale Darstellung zu bieten.
Auswirkungen von Bildschirmen mit hoher Auflösung
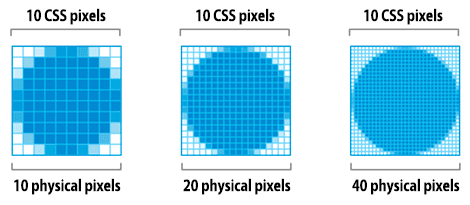
Es gibt zwei verschiedene Arten von Pixeln: CSS-Pixel und Gerätepixel. Ein einzelnes CSS-Pixel kann direkt einem einzelnen Gerätepixel entsprechen oder von mehreren Gerätepixeln unterstützt werden. Was soll das? Je mehr Gerätepixel vorhanden sind, desto feiner sind die Details der angezeigten Inhalte auf dem Bildschirm.

HiDPI-Bildschirme (High DPI) liefern zwar hervorragende Ergebnisse, haben aber einen offensichtlichen Nachteil: Bild-Assets müssen mehr Details enthalten, um die höhere Anzahl an Gerätepixeln nutzen zu können. Vektorgrafiken sind dafür ideal geeignet, da sie in jeder Auflösung scharf gerendert werden können. Das Rendern der feineren Details kann zwar höhere Verarbeitungskosten verursachen, aber das zugrunde liegende Asset ist dasselbe und unabhängig von der Auflösung.
Rasterbilder stellen hingegen eine viel größere Herausforderung dar, da sie Bilddaten auf Pixelbasis codieren. Je größer die Anzahl der Pixel, desto größer ist die Dateigröße eines Rasterbilds. Sehen Sie sich den Unterschied zwischen einem Foto-Asset an, das mit 100 × 100 Pixeln (CSS) dargestellt wird:
| Bildschirmauflösung | Gesamtzahl der Pixel | Größe der unkomprimierten Datei (4 Byte pro Pixel) |
|---|---|---|
| 1x | 100 × 100 = 10.000 | 40.000 Byte |
| 2x | 100 × 100 × 4 = 40.000 | 160.000 Byte |
| 3-fach | 100 × 100 × 9 = 90.000 | 360.000 Byte |
Wenn wir die Auflösung des physischen Displays verdoppeln, vervierfacht sich die Gesamtzahl der Pixel: doppelte Anzahl horizontaler Pixel mal doppelte Anzahl vertikaler Pixel. Daher wird bei einem „2x“-Bildschirm die Anzahl der erforderlichen Pixel nicht nur verdoppelt, sondern vervierfacht.
Was bedeutet das in der Praxis? Auf hochauflösenden Bildschirmen können Sie ansprechende Bilder präsentieren, was ein tolles Produktmerkmal sein kann. Für hochauflösende Bildschirme sind jedoch auch hochauflösende Bilder erforderlich. Daher gilt:
- Verwenden Sie nach Möglichkeit Vektorgrafiken, da sie auflösungsunabhängig sind und immer scharfe Ergebnisse liefern.
- Wenn ein Rasterbild erforderlich ist, stellen Sie responsive Bilder bereit.
Funktionen verschiedener Rasterbildformate
Neben verschiedenen verlustbehafteten und verlustfreien Komprimierungsalgorithmen unterstützen verschiedene Bildformate unterschiedliche Funktionen wie Animationen und Transparenz- (Alpha-)Kanäle. Die Wahl des „richtigen Formats“ für ein bestimmtes Bild ist daher eine Kombination aus den entsprechenden visuellen Ergebnissen und funktionalen Anforderungen.
| Format | Transparenz | Animation | Browser |
|---|---|---|---|
| PNG | Ja | Ja (APNG) | Alle |
| JPEG | Nein | Nein | Alle |
| WebP | Ja | Ja | Alle modernen Browser. Weitere Informationen finden Sie unter Kann ich verwenden? |
| AVIF | Ja | Ja | Alle modernen Browser. Weitere Informationen finden Sie unter Kann ich verwenden? |
Es gibt zwei universell unterstützte Rasterbildformate: PNG und JPEG. Zusätzlich zu diesen Formaten unterstützen moderne Browser die neueren Bildformate WebP und AVIF. Beide neueren Formate bieten eine bessere Komprimierung und mehr Funktionen. Welches Format sollten Sie also verwenden?
WebP und AVIF bieten in der Regel eine bessere Komprimierung als ältere Formate und sollten nach Möglichkeit verwendet werden. Sie können WebP- oder AVIF-Bilder zusammen mit einem JPEG- oder PNG-Bild als Fallback verwenden. Weitere Informationen finden Sie unter WebP-Bilder verwenden.
Bei älteren Bildformaten gilt Folgendes:
- Brauchen Sie Animationen? Verwenden Sie
<video>-Elemente.- Was ist mit GIF? Bei GIFs ist die Farbpalette auf maximal 256 Farben begrenzt und die Dateigrößen sind deutlich größer als bei
<video>-Elementen. APNG bietet mehr Farben als GIF, ist aber auch deutlich größer als Videoformate mit vergleichbarer visueller Qualität. Weitere Informationen finden Sie unter Animierte GIFs durch Videos ersetzen.
- Was ist mit GIF? Bei GIFs ist die Farbpalette auf maximal 256 Farben begrenzt und die Dateigrößen sind deutlich größer als bei
- Müssen feine Details mit höchster Auflösung erhalten bleiben? Verwenden Sie PNG oder verlustfreies WebP.
- Bei PNG werden keine verlustbehafteten Komprimierungsalgorithmen angewendet, die über die Auswahl der Größe der Farbpalette hinausgehen. Dadurch wird das Bild in höchster Qualität erzeugt, allerdings mit einer deutlich größeren Dateigröße als bei anderen Formaten. Mit Bedacht verwenden.
- WebP hat einen verlustfreien Codierungsmodus, der möglicherweise effizienter als PNG ist.
- Wenn das Bild-Asset Bilder enthält, die aus geometrischen Formen bestehen, sollten Sie es in ein Vektorformat (SVG) konvertieren.
- Wenn das Bild-Asset Text enthält, halten Sie inne und überlegen Sie es sich noch einmal. Text in Bildern kann nicht ausgewählt, durchsucht oder vergrößert werden. Wenn Sie ein benutzerdefiniertes Erscheinungsbild (aus Branding- oder anderen Gründen) vermitteln möchten, verwenden Sie stattdessen eine Webschriftart.
- Optimieren Sie ein Foto, einen Screenshot oder ein ähnliches Bild-Asset? Verwenden Sie JPEG, verlustbehaftetes WebP oder AVIF.
- Bei JPEG wird eine Kombination aus verlustbehafteter und verlustfreier Optimierung verwendet, um die Dateigröße des Bild-Assets zu verringern. Testen Sie verschiedene JPEG-Qualitätsstufen, um das beste Verhältnis zwischen Qualität und Dateigröße für Ihr Asset zu finden.
- Verlustbehaftetes WebP oder verlustbehaftetes AVIF sind hervorragende JPEG-Alternativen für Bilder in Webqualität. Im verlustbehafteten Modus werden jedoch einige Informationen verworfen, um kleinere Bilder zu erhalten. Das bedeutet, dass bestimmte Farben möglicherweise nicht mit einem entsprechenden JPEG übereinstimmen.
Wenn Sie Inhalte in Ihrer plattformspezifischen Anwendung mit WebView rendern, haben Sie die volle Kontrolle über den Client und können ausschließlich WebP verwenden. Facebook und viele andere Unternehmen verwenden WebP, um alle Bilder in ihren Anwendungen bereitzustellen. Die Einsparungen sind es auf jeden Fall wert.
Auswirkungen auf Largest Contentful Paint (LCP)
Bilder können LCP-Kandidaten sein. Das bedeutet, dass die Größe eines Bildes sich auf seine Ladezeit auswirkt. Wenn ein Bild ein LCP-Kandidat ist, ist eine effiziente Codierung dieses Bildes entscheidend, um den LCP zu verbessern.
Sie sollten versuchen, die Ratschläge in diesem Leitfaden umzusetzen, damit die wahrgenommene Leistung einer Seite für alle Nutzer so schnell wie möglich ist. LCP ist Teil der wahrgenommenen Leistung, da damit gemessen wird, wie schnell das größte (und damit am besten wahrnehmbare) Element auf der Seite angezeigt wird.



