اولین سوالی که باید از خود بپرسید این است که آیا یک تصویر در واقع برای رسیدن به اثری که دنبال آن هستید لازم است یا خیر. اگر بتوانید یک منبع تصویر را حذف کنید، که اغلب به تعداد زیادی بایت نسبت به HTML، CSS، جاوا اسکریپت و سایر دارایی های موجود در صفحه نیاز دارد، آنگاه این بهترین استراتژی بهینه سازی است. همانطور که گفته شد، یک تصویر به خوبی قرار داده شده همچنین می تواند اطلاعات بیشتری از هزار کلمه را منتقل کند، بنابراین یافتن این تعادل به عهده شماست.
در مرحله بعد، باید در نظر بگیرید که آیا فناوری جایگزینی وجود دارد که می تواند نتایج بهتری را ارائه دهد، اما به شیوه ای کارآمدتر:
- جلوههای CSS (مانند سایهها یا گرادیانها) و انیمیشنهای CSS را میتوان برای تولید داراییهای مستقل از وضوح استفاده کرد که همیشه در هر وضوح و سطح زوم، اغلب در کسری از بایتهای مورد نیاز یک فایل تصویر، واضح به نظر میرسند.
- فونت های وب استفاده از حروف نوشته های زیبا را در عین حفظ توانایی انتخاب، جستجو و تغییر اندازه متن امکان پذیر می کنند – که یک پیشرفت قابل توجه در قابلیت استفاده است.
اگر زمانی متوجه شدید که متن را در یک دارایی تصویر رمزگذاری میکنید، متوقف شوید و تجدید نظر کنید. تایپوگرافی عالی برای طراحی خوب، نام تجاری و خوانایی بسیار مهم است، اما متن در تصویر تجربه کاربری ضعیفی را ارائه می دهد: متن قابل انتخاب نیست، قابل جستجو نیست، قابل زوم نیست، در دسترس نیست و برای دستگاه های با DPI بالا مناسب نیست. استفاده از فونت های وب به مجموعه ای از بهینه سازی های خاص خود نیاز دارد، اما همه این نگرانی ها را برطرف می کند و همیشه انتخاب بهتری برای نمایش متن است.
فرمت تصویر مناسب را انتخاب کنید
اگر مطمئن هستید که یک تصویر گزینه درستی است، باید با دقت نوع تصویر مناسب را برای کار انتخاب کنید.

- گرافیک برداری از خطوط، نقاط و چندضلعی ها برای نمایش یک تصویر استفاده می کند.
- گرافیک شطرنجی یک تصویر را با رمزگذاری مقادیر جداگانه هر پیکسل در یک شبکه مستطیلی نشان می دهد.
هر فرمت مزایا و معایب خاص خود را دارد. فرمت های برداری ایده آل برای تصاویری هستند که از اشکال هندسی کمتر پیچیده مانند لوگو، متن یا نمادها تشکیل شده اند. آنها نتایج واضحی را در هر تنظیم وضوح و زوم ارائه می دهند، که آنها را به فرمتی ایده آل برای صفحه نمایش های با وضوح بالا و دارایی هایی تبدیل می کند که باید در اندازه های مختلف نمایش داده شوند.
با این حال، فرمتهای برداری زمانی که صحنه پیچیده است کوتاه میآیند (مثلاً یک عکس): میزان نشانهگذاری SVG برای توصیف همه اشکال میتواند بسیار زیاد باشد و ممکن است خروجی همچنان "عکس واقعی" به نظر نرسد. وقتی اینطور است، در آن زمان است که باید از فرمت تصویر شطرنجی مانند PNG، JPEG، WebP یا AVIF استفاده کنید.
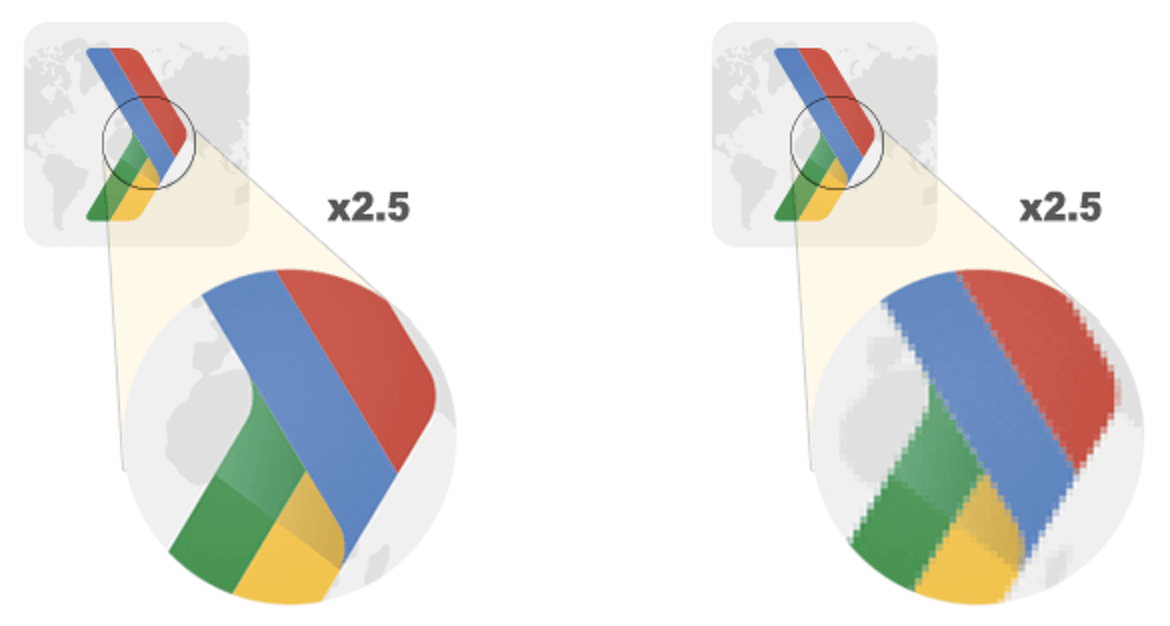
تصاویر شطرنجی همان ویژگیهای خوب رزولوشن یا بزرگنمایی مستقل را ندارند - وقتی یک تصویر شطرنجی را بزرگ میکنید، گرافیکهای ناهموار و تار را میبینید. در نتیجه، ممکن است لازم باشد چندین نسخه از یک تصویر شطرنجی را با وضوح های مختلف ذخیره کنید تا تجربه بهینه را به کاربران خود ارائه دهید.
پیامدهای صفحه نمایش با وضوح بالا
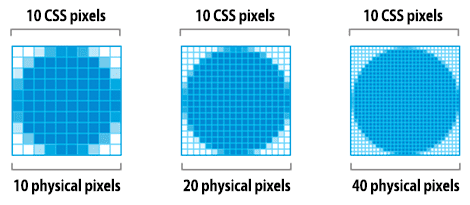
دو نوع پیکسل مختلف وجود دارد: پیکسل های CSS و پیکسل های دستگاه. یک پیکسل CSS ممکن است مستقیماً با یک پیکسل دستگاه مطابقت داشته باشد یا ممکن است توسط چندین پیکسل دستگاه پشتیبانی شود. چه فایده ای دارد؟ خوب، هرچه تعداد پیکسل های دستگاه بیشتر باشد، جزئیات محتوای نمایش داده شده بر روی صفحه نمایش بیشتر می شود.

صفحه نمایش های DPI بالا (HiDPI) نتایج زیبایی را تولید می کنند، اما یک معاوضه آشکار وجود دارد: دارایی های تصویر به جزئیات بیشتری نیاز دارند تا از تعداد پیکسل های دستگاه بالاتر استفاده کنند. خبر خوب این است که تصاویر برداری برای این کار بسیار مناسب هستند، زیرا میتوانند با هر وضوحی با نتایج واضح ارائه شوند—ممکن است هزینه پردازش بالاتری برای ارائه جزئیات دقیقتر متحمل شوید، اما دارایی اصلی یکسان است و مستقل از وضوح است.
از سوی دیگر، تصاویر شطرنجی چالش بسیار بزرگ تری را ایجاد می کنند زیرا داده های تصویر را بر اساس هر پیکسل کدگذاری می کنند. بنابراین، هرچه تعداد پیکسل ها بیشتر باشد، اندازه فایل یک تصویر شطرنجی بزرگتر است. تفاوت بین یک دارایی عکس نمایش داده شده در 100x100 (CSS) پیکسل را در نظر بگیرید:
| وضوح صفحه نمایش | مجموع پیکسل ها | اندازه فایل فشرده نشده (4 بایت در هر پیکسل) |
|---|---|---|
| 1x | 100*100 = 10000 | 40000 بایت |
| 2 برابر | 100 x 100 x 4 = 40000 | 160000 بایت |
| 3 برابر | 100 x 100 x 9 = 90000 | 360000 بایت |
وقتی وضوح صفحه فیزیکی را دوبرابر می کنیم، تعداد کل پیکسل ها چهار برابر افزایش می یابد: تعداد پیکسل های افقی دو برابر، تعداد پیکسل های عمودی دو برابر می شود. از این رو، یک صفحه نمایش "2x" نه تنها تعداد پیکسل های مورد نیاز را دو برابر می کند، بلکه چهار برابر می کند!
بنابراین، این در عمل به چه معناست؟ صفحه نمایش های با وضوح بالا شما را قادر می سازد تصاویر زیبایی ارائه دهید که می تواند یک ویژگی عالی محصول باشد. با این حال، صفحه نمایش های با وضوح بالا نیز به تصاویر با وضوح بالا نیاز دارند، بنابراین:
- تا حد امکان تصاویر برداری را ترجیح دهید زیرا آنها مستقل از وضوح هستند و همیشه نتایج واضحی ارائه می دهند.
- اگر تصویر شطرنجی مورد نیاز است، تصاویر پاسخگو را ارائه دهید.
ویژگی های فرمت های مختلف تصویر شطرنجی
علاوه بر الگوریتمهای مختلف فشردهسازی بدون اتلاف و اتلاف، فرمتهای مختلف تصویر از ویژگیهای مختلفی مانند کانالهای انیمیشن و شفافیت (آلفا) پشتیبانی میکنند. در نتیجه، انتخاب «فرمت مناسب» برای یک تصویر خاص، ترکیبی از نتایج بصری مناسب و الزامات کاربردی است.
| قالب | شفافیت | انیمیشن | مرورگر |
|---|---|---|---|
| PNG | بله | بله ( APNG ) | همه |
| JPEG | خیر | خیر | همه |
| وب پی | بله | بله | همه مرورگرهای مدرن ببینید آیا می توانم استفاده کنم؟ |
| AVIF | بله | بله | همه مرورگرهای مدرن ببینید آیا می توانم استفاده کنم؟ |
دو فرمت تصویر شطرنجی پشتیبانی جهانی وجود دارد: PNG و JPEG. علاوه بر این فرمت ها، مرورگرهای مدرن از فرمت های تصویری جدیدتر WebP و AVIF پشتیبانی می کنند. هر دو فرمت جدیدتر فشرده سازی کلی بهتر و ویژگی های بیشتری را ارائه می دهند. بنابراین، از کدام فرمت باید استفاده کنید؟
WebP و AVIF عموماً فشرده سازی بهتری نسبت به فرمت های قدیمی ارائه می دهند و باید در صورت امکان از آنها استفاده شود. شما می توانید از تصاویر WebP یا AVIF به همراه یک تصویر JPEG یا PNG به عنوان یک نسخه بازگشتی استفاده کنید. برای جزئیات بیشتر به استفاده از تصاویر WebP مراجعه کنید.
از نظر فرمتهای تصویر قدیمی، موارد زیر را در نظر بگیرید:
- آیا به انیمیشن نیاز دارید؟ از عناصر
<video>استفاده کنید.- GIF چطور؟ GIF پالت رنگ را حداکثر به 256 رنگ محدود می کند و اندازه فایل به طور قابل توجهی بزرگتر از عناصر
<video>ایجاد می کند. APNG رنگ های بیشتری نسبت به GIF ارائه می دهد، اما همچنین به طور قابل توجهی بزرگتر از فرمت های ویدیویی با کیفیت بصری نسبتاً معادل است. به جایگزینی GIF های متحرک با ویدیو مراجعه کنید.
- GIF چطور؟ GIF پالت رنگ را حداکثر به 256 رنگ محدود می کند و اندازه فایل به طور قابل توجهی بزرگتر از عناصر
- آیا نیاز به حفظ جزئیات دقیق با بالاترین وضوح دارید؟ از PNG یا WebP بدون ضرر استفاده کنید.
- PNG هیچ الگوریتم فشرده سازی با اتلاف را فراتر از انتخاب اندازه پالت رنگ اعمال نمی کند. در نتیجه، بالاترین کیفیت تصویر را تولید میکند، اما با هزینهای که حجم فایل بسیار بالاتری نسبت به فرمتهای دیگر دارد. عاقلانه استفاده کنید
- WebP یک حالت رمزگذاری بدون تلفات دارد که ممکن است کارآمدتر از PNG باشد.
- اگر دارایی تصویر حاوی تصاویری متشکل از اشکال هندسی است، آن را به فرمت برداری (SVG) تبدیل کنید!
- اگر دارایی تصویر حاوی متن است، متوقف شده و تجدید نظر کنید. متن موجود در تصاویر قابل انتخاب، جستجو یا "بزرگنمایی" نیست. اگر نیاز به ارائه یک ظاهر سفارشی دارید (به دلیل نام تجاری یا دلایل دیگر)، به جای آن از فونت وب استفاده کنید.
- آیا یک عکس، اسکرین شات یا یک دارایی تصویر مشابه را بهینه می کنید؟ از JPEG، WebP با اتلاف یا AVIF استفاده کنید.
- JPEG از ترکیبی از بهینه سازی با اتلاف و بدون ضرر برای کاهش اندازه فایل دارایی تصویر استفاده می کند. چندین سطح کیفیت JPEG را امتحان کنید تا بهترین کیفیت را در مقابل اندازه فایل برای دارایی خود بیابید.
- Lossy WebP یا Lossy AVIF جایگزین های عالی JPEG برای تصاویر با کیفیت وب هستند، اما توجه داشته باشید که حالت اتلاف برخی از اطلاعات را برای دستیابی به تصاویر کوچکتر حذف می کند. این بدان معنی است که رنگ های انتخاب شده ممکن است با یک JPEG معادل یکسان نباشند.
در نهایت، توجه داشته باشید که اگر از WebView برای رندر محتوا در برنامه مخصوص پلتفرم خود استفاده می کنید، کنترل کامل مشتری را در اختیار دارید و می توانید منحصراً از WebP استفاده کنید! فیس بوک و بسیاری دیگر از WebP برای ارائه تمام تصاویر خود در برنامه های خود استفاده می کنند - صرفه جویی قطعا ارزش آن را دارد.
تأثیر بر بزرگترین رنگ محتوایی (LCP)
تصاویر ممکن است کاندید LCP باشند. این بدان معناست که اندازه یک تصویر بر زمان بارگذاری آن تأثیر می گذارد. هنگامی که یک تصویر کاندید LCP است، رمزگذاری کارآمد آن تصویر برای بهبود LCP بسیار مهم است.
شما باید سعی کنید توصیه های ارائه شده در این راهنما را به کار ببرید تا عملکرد ادراکی یک صفحه تا آنجایی که ممکن است برای همه کاربران سریع باشد. LCP بخشی از عملکرد ادراکی است، زیرا سرعت نمایش بزرگترین (و بنابراین قابل درک ترین) عنصر در صفحه را اندازه می گیرد.



