La prima domanda che devi porti è se un'immagine sia, in effetti, necessaria per ottenere l'effetto che desideri. Se puoi eliminare una risorsa immagine, che spesso richiede un numero elevato di byte rispetto a HTML, CSS, JavaScript e altri asset della pagina, allora questa è sempre la migliore strategia di ottimizzazione. Detto questo, un'immagine ben posizionata può anche comunicare più informazioni di mille parole, quindi sta a te trovare il giusto equilibrio.
Successivamente, dovresti valutare se esiste una tecnologia alternativa che potrebbe fornire risultati migliori, ma in modo più efficiente:
- Gli effetti CSS (come ombre o sfumature) e le animazioni CSS possono essere utilizzati per produrre asset indipendenti dalla risoluzione che appaiono sempre nitidi a ogni risoluzione e livello di zoom, spesso con una frazione dei byte richiesti da un file immagine.
- I caratteri web consentono di utilizzare caratteri tipografici bellissimi, mantenendo la possibilità di selezionare, cercare e ridimensionare il testo, un miglioramento significativo dell'usabilità.
Se ti capita di codificare del testo in un asset immagine, fermati e ripensaci. Una buona tipografia è fondamentale per un buon design, per il branding e per la leggibilità, ma il testo nelle immagini offre un'esperienza utente scadente: il testo non è selezionabile, non è ricercabile, non è ingrandibile, non è accessibile e non è adatto ai dispositivi ad alta risoluzione. L'utilizzo di web font richiede un proprio insieme di ottimizzazioni, ma risolve tutti questi problemi ed è sempre una scelta migliore per la visualizzazione del testo.
Scegliere il formato dell'immagine corretto
Se sei sicuro che un'immagine sia l'opzione corretta, devi selezionare con attenzione il tipo di immagine giusto per il lavoro.

- La grafica vettoriale utilizza linee, punti e poligoni per rappresentare un'immagine.
- Grafica raster rappresenta un'immagine codificando i singoli valori di ogni pixel all'interno di una griglia rettangolare.
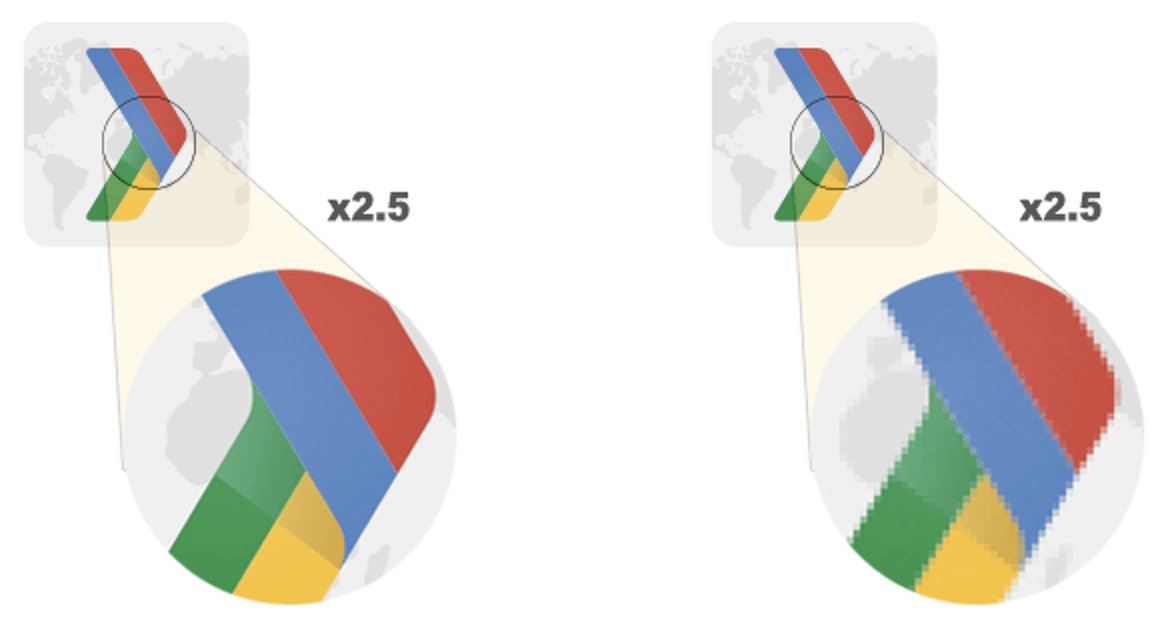
Ogni formato presenta una serie di vantaggi e svantaggi. I formati vettoriali sono ideali per le immagini costituite da forme geometriche meno complesse, come loghi, testo o icone. Offrono risultati nitidi a ogni risoluzione e impostazione di zoom, il che li rende un formato ideale per schermi ad alta risoluzione e asset che devono essere visualizzati a dimensioni variabili.
Tuttavia, i formati vettoriali non sono adatti quando la scena è complessa (ad esempio una foto): la quantità di markup SVG per descrivere tutte le forme può essere eccessivamente elevata e l'output potrebbe comunque non sembrare "fotorealistico". In questi casi, devi utilizzare un formato di immagine raster come PNG, JPEG, WebP o AVIF.
Le immagini raster non hanno le stesse proprietà di indipendenza dalla risoluzione o dallo zoom e quando aumenti la scala di un'immagine raster, vedrai una grafica frastagliata e sfocata. Di conseguenza, potresti dover salvare più versioni di un'immagine raster a varie risoluzioni per offrire un'esperienza ottimale ai tuoi utenti.
Implicazioni degli schermi ad alta risoluzione
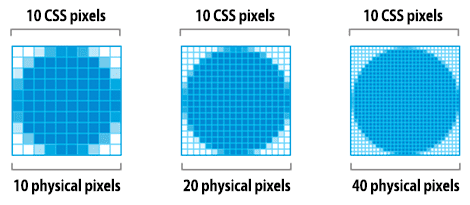
Esistono due tipi diversi di pixel: pixel CSS e pixel del dispositivo. Un singolo pixel CSS può corrispondere direttamente a un singolo pixel del dispositivo o può essere supportato da più pixel del dispositivo. Qual è il punto? Più pixel ci sono, più dettagliati sono i contenuti visualizzati sullo schermo.

Gli schermi con DPI elevato (HiDPI) producono risultati eccellenti, ma c'è un compromesso ovvio: gli asset immagine richiedono più dettagli per sfruttare il numero maggiore di pixel del dispositivo. La buona notizia è che le immagini vettoriali sono ideali per questa attività, in quanto possono essere visualizzate a qualsiasi risoluzione con risultati nitidi. Potresti sostenere un costo di elaborazione più elevato per visualizzare i dettagli più fini, ma l'asset sottostante è lo stesso ed è indipendente dalla risoluzione.
Le immagini raster, invece, rappresentano una sfida molto più grande perché codificano i dati dell'immagine in base ai pixel. Pertanto, maggiore è il numero di pixel, maggiore è la dimensione del file di un'immagine raster. Considera la differenza tra una risorsa fotografica visualizzata a 100 x 100 pixel (CSS):
| Risoluzione dello schermo | Pixel totali | Dimensioni del file non compresso (4 byte per pixel) |
|---|---|---|
| 1x | 100 x 100 = 10.000 | 40.000 byte |
| 2x | 100 x 100 x 4 = 40.000 | 160.000 byte |
| 3 | 100 x 100 x 9 = 90.000 | 360.000 byte |
Quando raddoppiamo la risoluzione dello schermo fisico, il numero totale di pixel aumenta di un fattore pari a quattro: il doppio del numero di pixel orizzontali moltiplicato per il doppio del numero di pixel verticali. Pertanto, uno schermo "2x" non raddoppia, ma quadruplica il numero di pixel richiesti.
Quindi, cosa significa tutto questo in pratica? Gli schermi ad alta risoluzione ti consentono di offrire immagini di alta qualità, che possono essere una funzionalità del prodotto molto apprezzata. Tuttavia, gli schermi ad alta risoluzione richiedono anche immagini ad alta risoluzione, pertanto:
- Se possibile, preferisci le immagini vettoriali, in quanto sono indipendenti dalla risoluzione e offrono sempre risultati nitidi.
- Se è necessaria un'immagine raster, pubblica immagini responsive.
Caratteristiche di diversi formati di immagini raster
Oltre a diversi algoritmi di compressione con perdita e senza perdita, i diversi formati di immagine supportano funzionalità diverse, come l'animazione e i canali di trasparenza (alfa). Di conseguenza, la scelta del "formato giusto" per una determinata immagine è una combinazione dei risultati visivi appropriati e dei requisiti funzionali.
| Formato | Trasparenza | Animazione | Browser |
|---|---|---|---|
| PNG | Sì | Sì (APNG) | Tutti |
| JPEG | No | No | Tutti |
| WebP | Sì | Sì | Tutti i browser moderni. Vedi Posso utilizzare? |
| AVIF | Sì | Sì | Tutti i browser moderni. Vedi Posso utilizzare? |
Esistono due formati di immagini raster supportati universalmente: PNG e JPEG. Oltre a questi formati, i browser moderni supportano i formati delle immagini più recenti WebP e AVIF. Entrambi i formati più recenti offrono una compressione complessiva migliore e più funzionalità. Quindi, quale formato dovresti utilizzare?
WebP e AVIF in genere offrono una compressione migliore rispetto ai formati precedenti e devono essere utilizzati ove possibile. Puoi utilizzare immagini WebP o AVIF insieme a un'immagine JPEG o PNG come fallback. Per ulteriori dettagli, consulta la sezione Utilizzare immagini WebP.
Per quanto riguarda i formati immagine precedenti, considera quanto segue:
- Hai bisogno di animazione? Utilizza gli elementi
<video>.- E le GIF? Il formato GIF limita la tavolozza dei colori a un massimo di 256 colori
e crea file di dimensioni molto maggiori rispetto agli elementi
<video>. APNG offre più colori rispetto a GIF, ma è anche significativamente più grande dei formati video di qualità visiva ragionevolmente equivalente. Consulta Sostituire le GIF animate con i video.
- E le GIF? Il formato GIF limita la tavolozza dei colori a un massimo di 256 colori
e crea file di dimensioni molto maggiori rispetto agli elementi
- Hai bisogno di preservare i dettagli più minuti con la massima risoluzione? Utilizza PNG o WebP senza perdita.
- PNG non applica algoritmi di compressione con perdita oltre alla scelta delle dimensioni della tavolozza dei colori. Di conseguenza, produrrà l'immagine di qualità più elevata, ma a un costo di dimensioni del file significativamente superiori rispetto ad altri formati. Utilizzala con giudizio.
- WebP ha una modalità di codifica senza perdita che potrebbe essere più efficiente di PNG.
- Se l'asset immagine contiene immagini composte da forme geometriche, valuta la conversione in un formato vettoriale (SVG).
- Se l'asset immagine contiene testo, fermati e ripensaci. Il testo nelle immagini non è selezionabile, ricercabile o "ingrandibile". Se devi trasmettere un aspetto personalizzato (per il branding o altri motivi), utilizza un carattere web.
- Stai ottimizzando una foto, uno screenshot o un asset immagine simile? Utilizza JPEG, WebP con perdita o AVIF.
- JPEG utilizza una combinazione di ottimizzazione con perdita e senza perdita per ridurre le dimensioni del file dell'asset immagine. Prova diversi livelli di qualità JPEG per trovare il miglior compromesso tra qualità e dimensioni del file per l'asset.
- WebP con perdita o AVIF con perdita sono ottime alternative a JPEG per immagini di qualità web, ma tieni presente che la modalità con perdita scarta alcune informazioni per ottenere immagini più piccole. Ciò significa che alcuni colori potrebbero non essere uguali a un JPEG equivalente.
Infine, tieni presente che se utilizzi un componente WebView per visualizzare i contenuti nella tua applicazione specifica per la piattaforma, hai il controllo completo del client e puoi utilizzare esclusivamente WebP. Facebook e molti altri utilizzano WebP per pubblicare tutte le loro immagini all'interno delle loro applicazioni. I risparmi ne valgono sicuramente la pena.
Impatto su Largest Contentful Paint (LCP)
Le immagini potrebbero essere candidati LCP. Ciò significa che le dimensioni di un'immagine influiscono sul tempo di caricamento. Quando un'immagine è un candidato LCP, codificarla in modo efficiente è fondamentale per migliorare l'LCP.
Dovresti impegnarti ad applicare i consigli forniti in questa guida in modo che le prestazioni percettive di una pagina siano le più veloci possibili per tutti gli utenti. LCP fa parte delle prestazioni percettive, in quanto misura la velocità di visualizzazione dell'elemento più grande (e quindi più percepibile) della pagina.



