أول سؤال يجب أن تطرحه على نفسك هو ما إذا كانت الصورة مطلوبة لتحقيق التأثير الذي تريده. إذا كان بإمكانك إزالة مصدر صورة، وهو ما يتطلّب غالبًا عددًا كبيرًا من وحدات البايت مقارنةً بملفات HTML وCSS وJavaScript والأصول الأخرى على الصفحة، ستكون هذه دائمًا أفضل استراتيجية لتحسين الأداء. مع ذلك، يمكن أن تنقل الصورة الموضوعة في مكانها المناسب معلومات أكثر من ألف كلمة، لذا يعود إليك تحديد التوازن المناسب.
بعد ذلك، عليك التفكير في ما إذا كانت هناك تكنولوجيا بديلة يمكن أن تحقّق نتائج أفضل، ولكن بطريقة أكثر فعالية:
- يمكن استخدام تأثيرات CSS (مثل الظلال أو التدرجات) وصور CSS المتحركة لإنشاء مواد عرض مستقلة عن دقة الشاشة تبدو دائمًا حادة عند كل دقة ومستوى تكبير، وغالبًا ما يكون ذلك بجزء بسيط من وحدات البايت التي يتطلبها ملف صورة.
- تتيح خطوط الويب استخدام خطوط جميلة مع الحفاظ على إمكانية تحديد النص والبحث فيه وتغيير حجمه، ما يمثّل تحسّنًا كبيرًا في سهولة الاستخدام.
إذا وجدت نفسك في أي وقت بصدد ترميز نص في مادة عرض صورية، توقّف وأعِد التفكير. إنّ أسلوب الخط الجيد مهم للغاية لجودة التصميم والعلامة التجارية وسهولة القراءة، ولكن النص في الصور يقدّم تجربة سيئة للمستخدمين، فلا يمكن تحديد النص أو البحث فيه أو تكبيره، كما أنّه لا يتيح إمكانية الوصول إليه ولا يتوافق مع الأجهزة ذات الدقة العالية. يتطلّب استخدام خطوط الويب مجموعة خاصة من التحسينات، ولكنّه يعالج كل هذه المخاوف ويشكّل دائمًا خيارًا أفضل لعرض النصوص.
اختيار تنسيق الصورة المناسب
إذا كنت متأكدًا من أنّ الصورة هي الخيار الصحيح، عليك اختيار نوع الصورة المناسب بعناية.

- تستخدم الرسومات المتجهة الخطوط والنقاط والمضلّعات لتمثيل صورة.
- تمثّل الرسومات النقطية صورة من خلال ترميز القيم الفردية لكل بكسل ضمن شبكة مستطيلة.
لكل تنسيق مجموعة من المزايا والعيوب. تكون تنسيقات المتجهات مناسبة تمامًا للصور التي تتألف من أشكال هندسية أقل تعقيدًا، مثل الشعارات أو النصوص أو الرموز. وتقدّم هذه الصور نتائج واضحة في كل إعدادات الدقة والتكبير، ما يجعلها تنسيقًا مثاليًا للشاشات العالية الدقة والأصول التي يجب عرضها بأحجام مختلفة.
ومع ذلك، لا تكون تنسيقات الرسومات المتجهة مناسبة عندما يكون المشهد معقّدًا (على سبيل المثال، صورة): قد يكون مقدار ترميز SVG اللازم لوصف جميع الأشكال كبيرًا جدًا وقد لا يبدو الناتج "واقعيًا". في هذه الحالة، يجب استخدام تنسيق صورة نقطية، مثل PNG أو JPEG أو WebP أو AVIF.
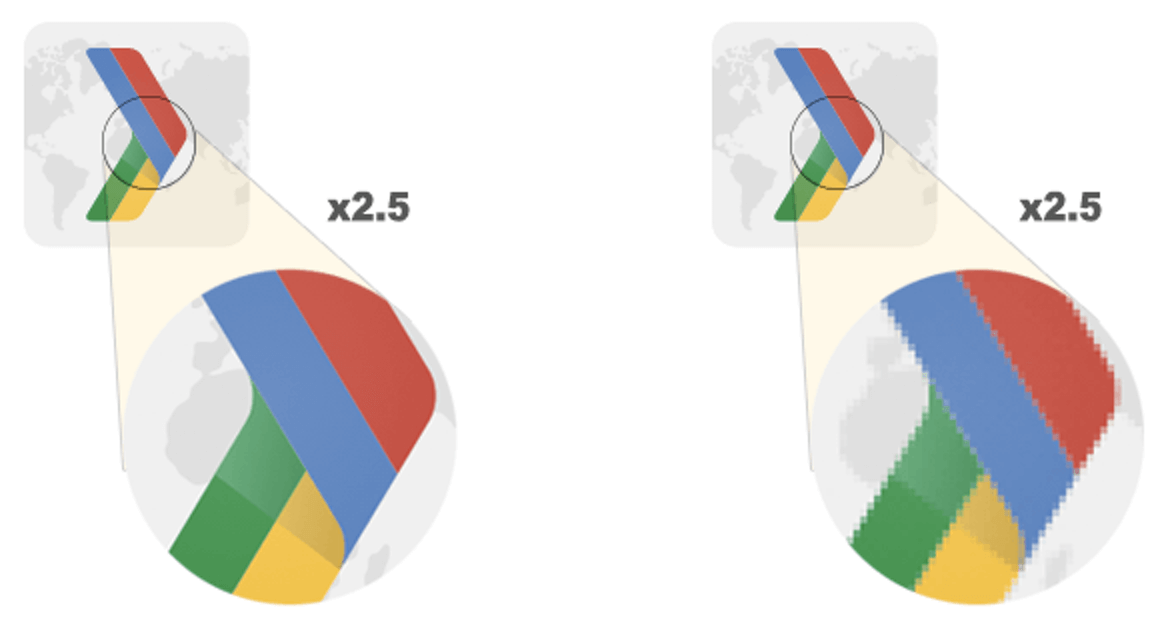
لا تتضمّن الصور النقطية الخصائص نفسها التي تجعلها مستقلة عن الدقة أو التكبير، فعند تكبير صورة نقطية، ستظهر رسومات متقطّعة وغير واضحة. نتيجةً لذلك، قد تحتاج إلى حفظ نُسخ متعددة من صورة نقطية بدرجات دقة مختلفة لتوفير أفضل تجربة للمستخدمين.
تأثيرات الشاشات العالية الدقة
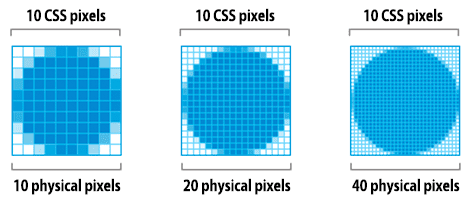
هناك نوعان مختلفان من وحدات البكسل: وحدات بكسل CSS ووحدات بكسل الجهاز. قد يتطابق بكسل CSS واحد مباشرةً مع بكسل جهاز واحد، أو قد يكون مدعومًا ببكسلات أجهزة متعددة. ما الهدف من ذلك؟ كلما زاد عدد وحدات البكسل في الجهاز، زادت دقة تفاصيل المحتوى المعروض على الشاشة.

تنتج شاشات High DPI (HiDPI) نتائج رائعة، ولكن هناك عيب واحد واضح: تتطلب مواد عرض الصور تفاصيل أكثر للاستفادة من عدد وحدات البكسل الأعلى في الجهاز. والخبر السار هو أنّ صور الرسومات المتجهة مناسبة تمامًا لهذه المهمة، إذ يمكن عرضها بأي دقة مع الحصول على نتائج واضحة، وقد تتكبّد تكلفة معالجة أعلى لعرض التفاصيل الدقيقة، ولكنّ الأصل الأساسي يظل كما هو ولا يتأثر بالدقة.
من ناحية أخرى، تشكّل الصور النقطية تحديًا أكبر بكثير لأنّها ترمّز بيانات الصورة على أساس كل بكسل. وبالتالي، كلما زاد عدد وحدات البكسل، زاد حجم ملف الصورة النقطية. يُرجى مراعاة الفرق بين صورة معروضة بأبعاد 100×100 بكسل (CSS):
| درجة دقة الشاشة | إجمالي عدد وحدات البكسل | حجم الملف غير المضغوط (4 بايت لكل بكسل) |
|---|---|---|
| 1x | 100 × 100 = 10,000 | 40,000 بايت |
| 2x | 100 × 100 × 4 = 40,000 | 160,000 بايت |
| 3x | 100 × 100 × 9 = 90,000 | 360,000 بايت |
عند مضاعفة دقة الشاشة الفعلية، يزداد إجمالي عدد وحدات البكسل بمقدار أربعة أضعاف: مضاعفة عدد وحدات البكسل الأفقية، مضروبة في مضاعفة عدد وحدات البكسل الرأسية. وبالتالي، لا تضاعف الشاشة "2x" عدد وحدات البكسل المطلوبة فحسب، بل تضاعفها أربع مرات.
إذًا، ما معنى ذلك من الناحية العملية؟ تتيح لك الشاشات العالية الدقة عرض صور جميلة، ما يمكن أن يشكّل ميزة رائعة للمنتج. ومع ذلك، تتطلّب الشاشات العالية الدقة صورًا عالية الدقة أيضًا، وبالتالي:
- ننصح باستخدام صور متجهة كلما أمكن ذلك لأنّها لا تعتمد على الدقة وتقدّم دائمًا نتائج واضحة.
- إذا كانت صورة نقطية مطلوبة، يجب عرض صور متجاوبة.
ميزات تنسيقات الصور النقطية المختلفة
بالإضافة إلى خوارزميات الضغط المختلفة مع فقدان البيانات وبدون فقدانها، تتيح تنسيقات الصور المختلفة ميزات مختلفة، مثل الرسوم المتحركة وقنوات الشفافية (ألفا). نتيجةً لذلك، فإنّ اختيار "التنسيق المناسب" لصورة معيّنة هو مزيج من النتائج المرئية المناسبة والمتطلبات الوظيفية.
| التنسيق | الشفافية | Animation | المتصفح |
|---|---|---|---|
| PNG | نعم | نعم (APNG) | الكل |
| JPEG | لا | لا | الكل |
| WebP | نعم | نعم | جميع المتصفّحات الحديثة راجِع هل يمكنني استخدامها؟ |
| AVIF | نعم | نعم | جميع المتصفّحات الحديثة راجِع هل يمكنني استخدامها؟ |
يتوفّر تنسيقان عالميان لصور نقطية متوافقان مع جميع الأجهزة، وهما PNG وJPEG. بالإضافة إلى هذه التنسيقات، تتيح المتصفّحات الحديثة استخدام تنسيقات الصور الأحدث WebP وAVIF. يوفّر كلا التنسيقَين الأحدث ضغطًا أفضل بشكل عام وميزات أكثر. إذًا، ما هو التنسيق الذي يجب استخدامه؟
بشكل عام، يوفّر تنسيقا WebP وAVIF ضغطًا أفضل من التنسيقات القديمة، ويجب استخدامهما حيثما أمكن ذلك. يمكنك استخدام صور WebP أو AVIF مع صورة JPEG أو PNG كبديل. يمكنك الاطّلاع على استخدام صور WebP للحصول على مزيد من التفاصيل.
في ما يتعلق بتنسيقات الصور القديمة، يجب مراعاة ما يلي:
- هل تحتاج إلى صور متحركة؟ استخدِم عناصر
<video>.- ماذا عن ملفات GIF؟ تقتصر صور GIF على لوحة ألوان تضم 256 لونًا كحد أقصى،
ويكون حجم ملفاتها أكبر بكثير من حجم ملفات عناصر
<video>. توفّر صور APNG ألوانًا أكثر من صور GIF، ولكنّها أيضًا أكبر حجمًا بكثير من تنسيقات الفيديو التي تقدّم جودة مرئية مماثلة إلى حدّ معقول. اطّلِع على استبدال صور GIF المتحركة بفيديو.
- ماذا عن ملفات GIF؟ تقتصر صور GIF على لوحة ألوان تضم 256 لونًا كحد أقصى،
ويكون حجم ملفاتها أكبر بكثير من حجم ملفات عناصر
- هل تحتاج إلى الحفاظ على التفاصيل الدقيقة بأعلى دقة؟ استخدِم صورًا بتنسيق PNG أو WebP بدون فقدان البيانات.
- لا تستخدم PNG أي خوارزميات ضغط مع فقدان البيانات بخلاف اختيار حجم لوحة الألوان. نتيجةً لذلك، سيتم إنتاج صورة بأعلى جودة، ولكن سيكون حجم الملف أكبر بكثير من أحجام الملفات بتنسيقات أخرى. استخدِمها بحذر.
- يتضمّن WebP وضع ترميز بدون فقدان للبيانات قد يكون أكثر فعالية من PNG.
- إذا كانت مادة عرض الصورة تحتوي على صور مؤلّفة من أشكال هندسية، ننصحك بتحويلها إلى تنسيق متّجه (SVG).
- إذا كانت مادة عرض الصورة تحتوي على نص، توقّف وأعِد التفكير. لا يمكن تحديد النص في الصور أو البحث عنه أو تكبيره. إذا كنت بحاجة إلى عرض مظهر مخصّص (لأغراض تتعلق بالعلامة التجارية أو لأسباب أخرى)، استخدِم خط ويب بدلاً من ذلك.
- هل تعمل على تحسين صورة أو لقطة شاشة أو مادة عرض صورة مشابهة؟ استخدِم تنسيق JPEG أو WebP مع فقدان البيانات أو AVIF.
- يستخدم تنسيق JPEG مزيجًا من التحسين مع فقدان البيانات والتحسين بدون فقدان البيانات لتقليل حجم ملف مادة عرض الصورة. جرِّب عدة مستويات جودة JPEG للعثور على أفضل توازن بين الجودة وحجم الملف للأصل.
- تُعدّ صور WebP أو AVIF مع فقدان بعض التفاصيل بدائل رائعة لصور JPEG من أجل الحصول على صور بجودة مناسبة للويب، ولكن يجب الانتباه إلى أنّ وضع فقدان بعض التفاصيل يتجاهل بعض المعلومات للحصول على صور أصغر حجمًا. وهذا يعني أنّ بعض الألوان قد لا تكون هي نفسها في ملف JPEG مكافئ.
أخيرًا، إذا كنت تستخدم WebView لعرض المحتوى في تطبيقك الخاص بالمنصة، فيمكنك التحكّم بالكامل في العميل واستخدام WebP حصريًا. تستخدم Facebook وغيرها الكثير تنسيق WebP لعرض جميع صورها داخل تطبيقاتها، وهي توفّر الكثير من المزايا.
التأثير في مقياس "سرعة عرض أكبر محتوى مرئي" (LCP)
قد تكون الصور مرشّحة لمقياس LCP. وهذا يعني أنّ حجم الصورة يؤثر في وقت تحميلها. عندما تكون الصورة مرشّحة لمقياس LCP، يكون ترميزها بكفاءة أمرًا بالغ الأهمية لتحسين مقياس LCP.
عليك السعي إلى تطبيق النصائح الواردة في هذا الدليل ليكون الأداء المدرَك للصفحة بأسرع ما يمكن لجميع المستخدمين. تشكّل سرعة عرض أكبر جزء من المحتوى على الصفحة جزءًا من الأداء المدرَك، لأنّها تقيس مدى سرعة عرض أكبر عنصر (وبالتالي الأكثر إدراكًا) على الصفحة.


