Pierwsze pytanie, na które musisz sobie odpowiedzieć, to czy obraz jest w ogóle potrzebny, aby osiągnąć zamierzony efekt. Jeśli możesz wyeliminować zasób obrazu, który często wymaga dużej liczby bajtów w porównaniu z HTML, CSS, JavaScript i innymi zasobami na stronie, jest to zawsze najlepsza strategia optymalizacji. Dobrze umieszczony obraz może jednak przekazać więcej informacji niż tysiąc słów, więc to od Ciebie zależy, jak znajdziesz równowagę.
Następnie zastanów się, czy istnieje alternatywna technologia, która mogłaby zapewnić lepsze wyniki, ale w bardziej efektywny sposób:
- Efekty CSS (takie jak cienie czy gradienty) i animacje CSS mogą służyć do tworzenia zasobów niezależnych od rozdzielczości, które zawsze wyglądają ostro w każdej rozdzielczości i przy każdym poziomie powiększenia, często przy ułamku liczby bajtów wymaganych przez plik obrazu.
- Czcionki internetowe umożliwiają korzystanie z pięknych krojów pisma, a jednocześnie zachowują możliwość zaznaczania, wyszukiwania i zmiany rozmiaru tekstu, co znacznie zwiększa użyteczność.
Jeśli kiedykolwiek zdarzy Ci się kodować tekst w komponencie z obrazem, zatrzymaj się i zastanów. Dobra typografia ma kluczowe znaczenie dla dobrego projektu, budowania marki i czytelności, ale tekst na obrazach pogarsza komfort użytkowania: nie można go zaznaczyć, wyszukać, powiększyć ani odczytać za pomocą technologii ułatwień dostępu. Nie jest też dobrze widoczny na urządzeniach o wysokiej rozdzielczości. Używanie czcionek internetowych wymaga własnego zestawu optymalizacji, ale rozwiązuje wszystkie te problemy i zawsze jest lepszym wyborem do wyświetlania tekstu.
Wybór odpowiedniego formatu obrazu
Jeśli masz pewność, że obraz jest odpowiednią opcją, starannie wybierz właściwy rodzaj obrazu.

- Grafika wektorowa wykorzystuje linie, punkty i wielokąty do przedstawiania obrazu.
- Grafika rastrowa reprezentuje obraz poprzez kodowanie poszczególnych wartości każdego piksela w prostokątnej siatce.
Każdy format ma swoje zalety i wady. Formaty wektorowe idealnie nadają się do obrazów składających się z mniej złożonych kształtów geometrycznych, takich jak logo, tekst czy ikony. Zapewniają one wyraźne wyniki przy każdej rozdzielczości i ustawieniu powiększenia, dzięki czemu są idealnym formatem na ekrany o wysokiej rozdzielczości i zasoby, które muszą być wyświetlane w różnych rozmiarach.
Formaty wektorowe nie sprawdzają się jednak w przypadku złożonych scen (np. zdjęć): ilość kodu SVG potrzebnego do opisania wszystkich kształtów może być zbyt duża, a wynik może nadal nie wyglądać „fotorealistycznie”. W takim przypadku należy użyć formatu obrazu rastrowego, np. PNG, JPEG, WebP lub AVIF.
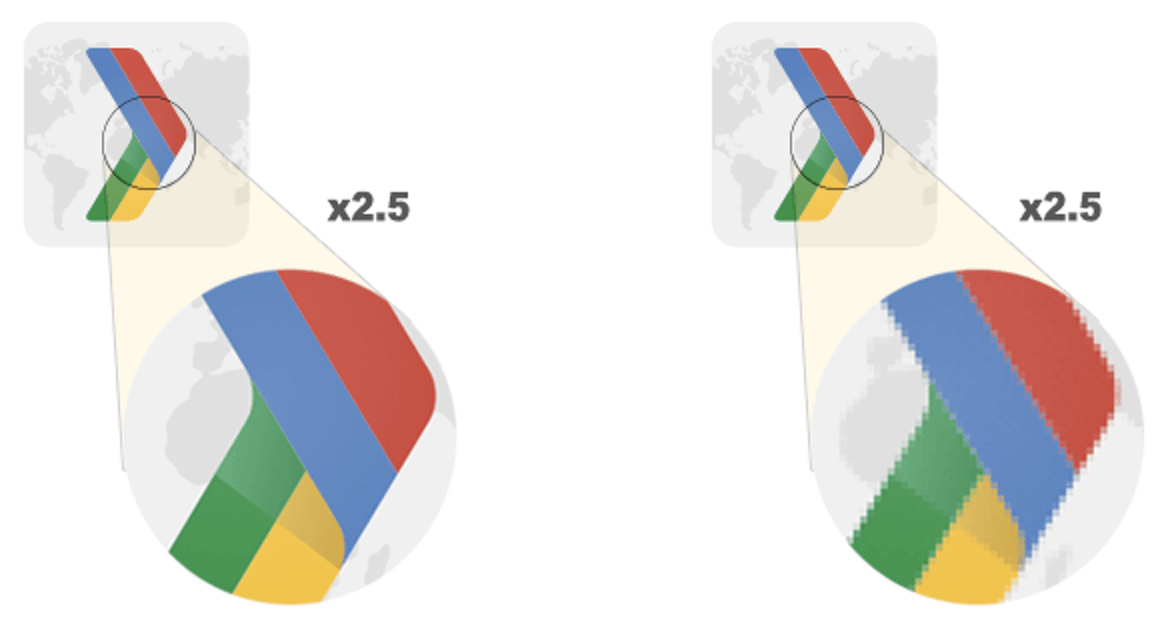
Obrazy rastrowe nie mają tych samych zalet co obrazy wektorowe, czyli nie są niezależne od rozdzielczości ani powiększenia – gdy powiększysz obraz rastrowy, zobaczysz poszarpane i rozmazane grafiki. W rezultacie może być konieczne zapisanie kilku wersji obrazu rastrowego w różnych rozdzielczościach, aby zapewnić użytkownikom optymalne wrażenia.
Konsekwencje stosowania ekranów o wysokiej rozdzielczości
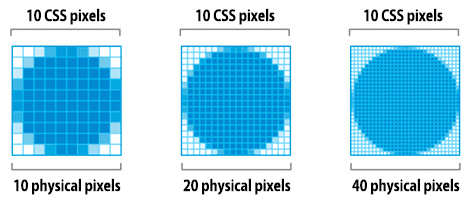
Istnieją 2 rodzaje pikseli: piksele CSS i piksele urządzenia. Pojedynczy piksel CSS może odpowiadać bezpośrednio pojedynczemu pikselowi urządzenia lub może być obsługiwany przez wiele pikseli urządzenia. O co chodzi? Im więcej pikseli urządzenia, tym większa szczegółowość wyświetlanych treści.

Ekrany o wysokiej rozdzielczości (HiDPI) zapewniają piękne efekty, ale wiąże się to z jednym oczywistym kompromisem: komponenty z obrazem wymagają większej szczegółowości, aby wykorzystać większą liczbę pikseli urządzenia. Dobra wiadomość jest taka, że obrazy wektorowe idealnie się do tego nadają, ponieważ można je renderować w dowolnej rozdzielczości z zachowaniem ostrości. Renderowanie drobniejszych szczegółów może wiązać się z wyższym kosztem przetwarzania, ale podstawowy zasób jest taki sam i niezależny od rozdzielczości.
Obrazy rastrowe stanowią znacznie większe wyzwanie, ponieważ kodują dane obrazu na poziomie poszczególnych pikseli. Im większa liczba pikseli, tym większy rozmiar pliku obrazu rastrowego. Rozważ różnicę między zasobem w postaci zdjęcia wyświetlanym w rozmiarze 100 × 100 pikseli (CSS):
| Rozdzielczość ekranu | Łączna liczba pikseli | Rozmiar nieskompresowanego pliku (4 bajty na piksel) |
|---|---|---|
| 1x | 100 x 100 = 10 000 | 40 000 bajtów |
| 2 x | 100 x 100 x 4 = 40 000 | 160 000 bajtów |
| 3× | 100 x 100 x 9 = 90 000 | 360 000 bajtów |
Gdy podwoimy rozdzielczość ekranu fizycznego, całkowita liczba pikseli wzrośnie czterokrotnie: podwoi się liczba pikseli w poziomie i w pionie. Dlatego ekran „2x” nie tylko podwaja, ale czterokrotnie zwiększa liczbę wymaganych pikseli.
Co to oznacza w praktyce? Ekrany o wysokiej rozdzielczości umożliwiają wyświetlanie pięknych obrazów, co może być świetną cechą produktu. Ekrany o wysokiej rozdzielczości wymagają jednak obrazów o wysokiej rozdzielczości, dlatego:
- Jeśli to możliwe, używaj obrazów wektorowych, ponieważ są one niezależne od rozdzielczości i zawsze zapewniają wyraźne wyniki.
- Jeśli wymagany jest obraz rastrowy, wyświetlaj obrazy elastyczne.
Funkcje różnych formatów obrazów rastrowych
Oprócz różnych algorytmów kompresji stratnej i bezstratnej różne formaty obrazów obsługują różne funkcje, takie jak animacja i kanały przezroczystości (alfa). W rezultacie wybór „odpowiedniego formatu” dla danego obrazu jest połączeniem odpowiednich wyników wizualnych i wymagań funkcjonalnych.
| Format | Przejrzystość | Animacja | Przeglądarka |
|---|---|---|---|
| PNG | Tak | Tak (APNG) | Wszystkie |
| JPEG | Nie | Nie | Wszystkie |
| WebP | Tak | Tak | Wszystkie nowoczesne przeglądarki. Zobacz Czy mogę używać? |
| AVIF | Tak | Tak | Wszystkie nowoczesne przeglądarki. Zobacz Czy mogę używać? |
Istnieją 2 uniwersalnie obsługiwane formaty obrazów rastrowych: PNG i JPEG. Oprócz tych formatów nowoczesne przeglądarki obsługują nowsze formaty obrazów WebP i AVIF. Oba nowsze formaty zapewniają lepszą kompresję i więcej funkcji. Który format należy więc zastosować?
Formaty WebP i AVIF zwykle zapewniają lepszą kompresję niż starsze formaty, dlatego należy ich używać, gdy jest to możliwe. Możesz używać obrazów WebP lub AVIF wraz z obrazem JPEG lub PNG jako obrazem zapasowym. Więcej informacji znajdziesz w artykule Używanie obrazów WebP.
Jeśli chodzi o starsze formaty obrazów, pamiętaj o tych kwestiach:
- Czy potrzebujesz animacji? Używaj elementów
<video>.- A co z GIF-ami? Format GIF ogranicza paletę kolorów do maksymalnie 256 kolorów i tworzy znacznie większe pliki niż elementy
<video>. Format APNG oferuje więcej kolorów niż GIF, ale jest też znacznie większy niż formaty wideo o porównywalnej jakości wizualnej. Zobacz Zastępowanie animowanych GIF-ów filmami.
- A co z GIF-ami? Format GIF ogranicza paletę kolorów do maksymalnie 256 kolorów i tworzy znacznie większe pliki niż elementy
- Czy chcesz zachować drobne szczegóły w najwyższej rozdzielczości? Użyj formatu PNG lub bezstratnego WebP.
- PNG nie stosuje żadnych algorytmów kompresji stratnej poza wyborem rozmiaru palety kolorów. W rezultacie otrzymasz obraz o najwyższej jakości, ale rozmiar pliku będzie znacznie większy niż w przypadku innych formatów. Używaj z rozwagą.
- Format WebP ma tryb kodowania bezstratnego, który może być bardziej wydajny niż PNG.
- Jeśli zasób graficzny zawiera obrazy złożone z kształtów geometrycznych, rozważ przekonwertowanie go na format wektorowy (SVG).
- Jeśli komponent z obrazem zawiera tekst, zatrzymaj się i zastanów. Tekstu na obrazach nie można zaznaczać, wyszukiwać ani powiększać. Jeśli chcesz uzyskać niestandardowy wygląd (ze względu na branding lub z innych powodów), użyj czcionki internetowej.
- Czy optymalizujesz zdjęcie, zrzut ekranu lub podobny komponent z obrazem? Używaj formatu JPEG, WebP ze stratną kompresją lub AVIF.
- Format JPEG wykorzystuje połączenie optymalizacji stratnej i bezstratnej, aby zmniejszyć rozmiar pliku obrazu. Wypróbuj kilka poziomów jakości JPEG, aby znaleźć najlepszy kompromis między jakością a rozmiarem pliku.
- Stratne formaty WebP i AVIF to świetne alternatywy dla formatu JPEG w przypadku obrazów o jakości internetowej, ale pamiętaj, że w trybie stratnym niektóre informacje są odrzucane, aby zmniejszyć rozmiar obrazów. Oznacza to, że wybrane kolory mogą nie być takie same jak w odpowiednim pliku JPEG.
Pamiętaj, że jeśli używasz WebView do renderowania treści w aplikacji na konkretną platformę, masz pełną kontrolę nad klientem i możesz używać wyłącznie formatu WebP. Facebook i wiele innych firm używa formatu WebP do wyświetlania wszystkich obrazów w swoich aplikacjach. Oszczędności są naprawdę warte zachodu.
Wpływ na największe wyrenderowanie treści (LCP)
Obrazy mogą być kandydatami LCP. Oznacza to, że rozmiar obrazu wpływa na czas wczytywania. Gdy obraz jest kandydatem do LCP, efektywne kodowanie tego obrazu ma kluczowe znaczenie dla poprawy wartości LCP.
Staraj się stosować wskazówki zawarte w tym przewodniku, aby postrzegana wydajność strony była jak największa w przypadku wszystkich użytkowników. LCP jest częścią wydajności postrzegania, ponieważ mierzy, jak szybko wyświetla się największy (a tym samym najbardziej zauważalny) element na stronie.



