まず、目的の効果を実現するために画像が本当に必要かどうかを自問する必要があります。画像リソースを削除できる場合は、それが常に最適な最適化戦略となります。画像リソースは、HTML、CSS、JavaScript、その他のページ上のアセットと比較して、通常は多くのバイト数を必要とします。ただし、適切な場所に配置された画像は、千の言葉よりも多くの情報を伝えることもできます。そのため、そのバランスを見つけるのはあなた次第です。
次に、より良い結果をより効率的に実現できる代替技術があるかどうかを検討する必要があります。
- CSS 効果(シャドウやグラデーションなど)や CSS アニメーションを使用すると、あらゆる解像度やズームレベルで常に鮮明に表示される解像度非依存のアセットを作成できます。多くの場合、画像ファイルに必要なバイト数のほんの一部で済みます。
- ウェブフォントを使用すると、美しい書体を使用しながら、テキストの選択、検索、サイズ変更の機能を維持できます。これは、ユーザビリティの大幅な向上につながります。
画像アセットにテキストをエンコードする必要がある場合は、いったん立ち止まって再検討してください。優れたタイポグラフィは、優れたデザイン、ブランディング、読みやすさにとって不可欠ですが、画像内のテキストはユーザー エクスペリエンスを低下させます。テキストを選択したり、検索したり、拡大したり、ユーザー補助機能を使用したり、高 DPI デバイスで適切に表示したりすることができないためです。ウェブフォントを使用するには、独自の最適化が必要ですが、これらの懸念事項をすべて解消し、テキストを表示するうえで常に優れた選択肢となります。
適切な画像形式を選択する
画像が適切なオプションであると確信している場合は、ジョブに適した種類の画像を慎重に選択する必要があります。

- ベクター グラフィックでは、線、点、ポリゴンを使用して画像を表します。
- ラスター グラフィックは、長方形のグリッド内の各ピクセルの個々の値をエンコードして画像を表現します。
各形式には、それぞれメリットとデメリットがあります。ベクター形式は、ロゴ、テキスト、アイコンなど、複雑でない幾何学的図形で構成される画像に最適です。あらゆる解像度とズーム設定で鮮明な結果が得られるため、高解像度の画面や、さまざまなサイズで表示する必要があるアセットに最適な形式です。
ただし、シーンが複雑な場合(写真など)、ベクター形式では十分な表現ができません。すべてのシェイプを記述する SVG マークアップの量が非常に多くなり、出力が「写真のようにリアル」に見えない可能性があります。このような場合は、PNG、JPEG、WebP、AVIF などのラスター画像形式を使用する必要があります。
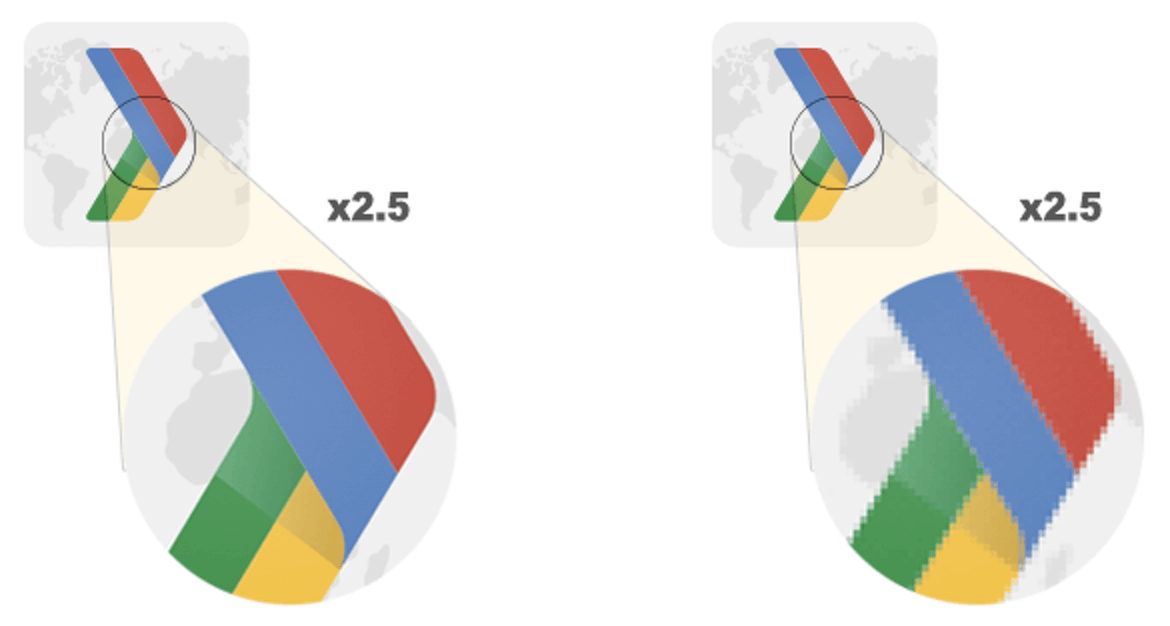
ラスター画像には、解像度やズームに依存しないという優れた特性はありません。ラスター画像を拡大すると、ギザギザでぼやけたグラフィックが表示されます。そのため、ユーザーに最適なエクスペリエンスを提供するには、さまざまな解像度でラスター画像の複数のバージョンを保存する必要がある場合があります。
高解像度画面の影響
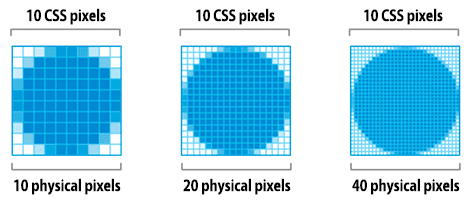
ピクセルには、CSS ピクセルとデバイス ピクセルの 2 種類があります。1 つの CSS ピクセルは、1 つのデバイス ピクセルに直接対応する場合もあれば、複数のデバイス ピクセルに裏打ちされる場合もあります。何が言いたいんだ?デバイス ピクセルが多いほど、画面に表示されるコンテンツのディテールが細かくなります。

高 DPI(HiDPI)画面では美しい結果が得られますが、明らかなトレードオフが 1 つあります。デバイスのピクセル数が多いほど、画像アセットのディテールが必要になります。幸いなことに、ベクター画像はこのタスクに最適です。ベクター画像は、任意の解像度で鮮明にレンダリングできます。細かい部分をレンダリングする際に処理コストが高くなる可能性がありますが、基盤となるアセットは同じで、解像度に依存しません。
一方、ラスター画像はピクセル単位で画像データをエンコードするため、はるかに大きな課題となります。そのため、ピクセル数が多いほど、ラスター画像のファイルサイズは大きくなります。100x100(CSS)ピクセルで表示される写真アセットの違いを考えてみましょう。
| 画面の解像度 | 総ピクセル数 | 非圧縮ファイルサイズ(ピクセルあたり 4 バイト) |
|---|---|---|
| 1x | 100 x 100 = 10,000 | 40,000 バイト |
| 2 倍 | 100 x 100 x 4 = 40,000 | 160,000 バイト |
| 3 倍 | 100 x 100 x 9 = 90,000 | 360,000 バイト |
物理画面の解像度を 2 倍にすると、総ピクセル数は 4 倍になります。水平ピクセル数を 2 倍にし、垂直ピクセル数を 2 倍にするためです。そのため、「2 倍」の画面では、必要なピクセル数が 2 倍になるだけでなく、4 倍になります。
では、実際にどのような意味があるのでしょうか?高解像度画面では美しい画像を表示できるため、優れた製品機能となります。ただし、高解像度画面には高解像度の画像も必要です。
- ベクター画像は解像度に依存せず、常に鮮明な結果が得られるため、可能な限りベクター画像を使用してください。
- ラスター画像が必要な場合は、レスポンシブ画像を提供します。
さまざまなラスター画像形式の機能
さまざまな非可逆圧縮アルゴリズムと可逆圧縮アルゴリズムに加えて、さまざまな画像形式は、アニメーションや透明度(アルファ)チャンネルなどのさまざまな機能をサポートしています。そのため、特定の画像に「適切な形式」を選択するには、適切な視覚的結果と機能要件を組み合わせる必要があります。
| 形式 | 透明性 | アニメーション | ブラウザ |
|---|---|---|---|
| PNG | ○ | はい(APNG) | すべて |
| JPEG | いいえ | いいえ | すべて |
| WebP | ○ | ○ | すべての最新のブラウザ。使用できますか?をご覧ください。 |
| AVIF | ○ | ○ | すべての最新のブラウザ。使用できますか?をご覧ください。 |
PNG と JPEG は、普遍的にサポートされている 2 つのラスター画像形式です。これらの形式に加えて、最新のブラウザは新しい WebP と AVIF の画像形式をサポートしています。どちらの新しい形式も、全体的な圧縮率が高く、機能も豊富です。では、どの形式を使用すればよいでしょうか?
WebP と AVIF は一般的に古い形式よりも圧縮率が高いため、可能な限り使用する必要があります。WebP または AVIF 画像を JPEG または PNG 画像とともにフォールバックとして使用できます。詳しくは、WebP 画像を使用するをご覧ください。
古い画像形式については、次の点を考慮してください。
- アニメーションが必要ですか?
<video>要素を使用します。- GIF についてGIF では、カラーパレットが最大 256 色に制限され、
<video>要素よりも大幅に大きなファイルサイズが作成されます。APNG は GIF よりも多くの色を表現できますが、同程度の画質の動画形式よりも大幅にサイズが大きくなります。アニメーション GIF を動画に置き換えるをご覧ください。
- GIF についてGIF では、カラーパレットが最大 256 色に制限され、
- 最高解像度で細部まで鮮明に保存する必要がありますか?PNG または可逆圧縮の WebP を使用します。
- PNG では、カラーパレットのサイズを選択する以外に、不可逆圧縮アルゴリズムは適用されません。その結果、最高品質の画像が生成されますが、他の形式よりもファイルサイズが大幅に大きくなります。慎重に使用してください。
- WebP には、PNG よりも効率的な非可逆圧縮モードがあります。
- 画像アセットに幾何学模様で構成された画像が含まれている場合は、ベクター(SVG)形式に変換することを検討してください。
- 画像アセットにテキストが含まれている場合は、停止して再検討します。画像内のテキストは選択、検索、拡大できません。(ブランディングなどの理由で)カスタムルックを伝える必要がある場合は、代わりにウェブフォントを使用します。
- 写真、スクリーンショット、または類似の画像アセットを最適化していますか?JPEG、非可逆 WebP、AVIF を使用します。
- JPEG は、非可逆圧縮と可逆圧縮を組み合わせて、画像アセットのファイルサイズを縮小します。JPEG の画質レベルをいくつか試して、アセットに最適な画質とファイルサイズのバランスを見つけます。
- 非可逆圧縮の WebP または非可逆圧縮の AVIF は、ウェブ品質の画像に適した JPEG の代替形式ですが、非可逆圧縮モードでは画像を小さくするために一部の情報が破棄されることに注意してください。つまり、選択した色が同等の JPEG と同じにならない場合があります。
最後に、WebView を使用してプラットフォーム固有のアプリケーションでコンテンツをレンダリングする場合は、クライアントを完全に制御できるため、WebP のみを使用できます。Facebook など多くの企業が、アプリケーション内のすべての画像配信に WebP を使用しています。その節約効果は間違いなく大きなものです。
Largest Contentful Paint(LCP)への影響
画像は LCP 候補になる可能性があります。つまり、画像のサイズは読み込み時間に影響します。画像が LCP 候補である場合、LCP を改善するには、その画像を効率的にエンコードすることが重要です。
このガイドで説明するアドバイスを適用して、すべてのユーザーにとってページの知覚パフォーマンスを可能な限り高速にすることを目指してください。LCP は知覚パフォーマンスの一部です。ページ上の最大の(つまり最も認識しやすい)要素が表示される速さを測定するためです。


