Escolha a transição adequada para seu projeto, seja ela suave, abrupta ou ambas. Talvez até usem os saltos para se divertirem ainda mais.
Depois de discutir as várias opções disponíveis para suavizar animações, que tipo você deve usar nos seus projetos e que tipo de duração suas animações devem ter?
Resumo
- Use animações de saída suave para elementos da interface. Uma saída suave quintic é muito boa, embora rápida.
- Use a duração da animação. Os easings de saída e de entrada devem ser de 200 a 500 ms, enquanto os saltos e easings elásticos devem ter uma duração mais longa, de 800 a 1.200 ms.

De modo geral, uma suavização será a escolha certa e certamente um bom padrão. Ela é rápida no início, às animações uma sensação de resposta, o que é desejável, mas com uma boa desaceleração no final.
Há um grupo de equações de facilidade conhecidas além da especificada com a palavra-chave ease-out no CSS, que variam em "agressividade". Para um efeito de saída suave rápido, considere uma saída suave quintic.
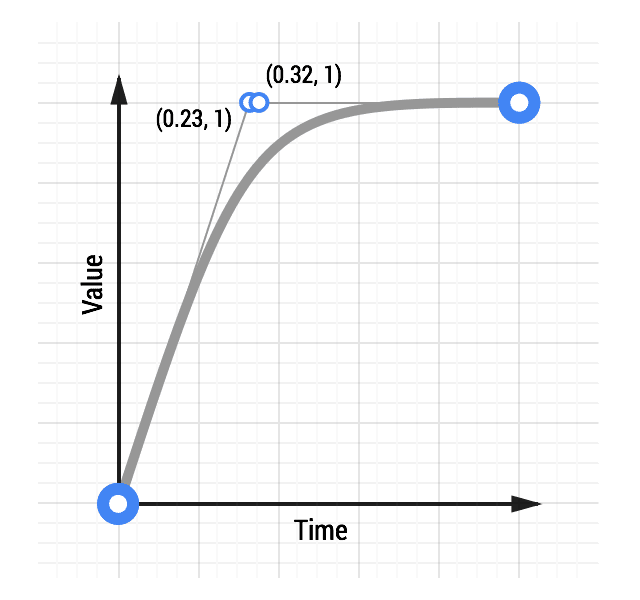
Conferir uma animação de saída suave quintic
Outras equações de transição, principalmente saltos ou transições elásticas, devem ser usadas com moderação e apenas quando forem adequadas ao seu projeto. Há poucas coisas que tiram o usuário de uma experiência como uma animação instável. Se o projeto não for divertido, não use elementos que saltem pela interface. Por outro lado, se você está criando um site que deve ser leve, use os saltos.
Brinque com as facilidades, veja quais delas combinam com a personalidade do seu projeto e siga em frente. Para conferir uma lista completa de tipos de transição suave e demonstrações, consulte easings.net.
Escolher a duração certa da animação
É importante que qualquer animação adicionada ao projeto tenha a duração correta. Se for muito curta, a animação vai parecer agressiva e nítida. Se for muito longa, vai ser obstrutiva e irritante.
- Ease-outs: cerca de 200 a 500 ms. Isso dá ao olho a chance de ver a animação, mas não parece obstrutivo.
- Ease-ins: cerca de 200 a 500 ms. Lembre-se de que ele vai dar um solavanco no final, e nenhuma quantidade de mudanças de tempo vai amenizar esse impacto.
- Efeitos de salto ou elástico: cerca de 800 a 1.200 ms. É preciso esperar um tempo para que o efeito elástico ou de salto "se estabeleça". Sem esse tempo extra, a parte elástica da animação vai ser agressiva e desagradável aos olhos.
Claro, essas são apenas diretrizes. Teste suas próprias facilidades e escolha o que for melhor para seus projetos.

