Chọn hiệu ứng làm dịu phù hợp cho dự án của bạn, cho dù đó là hiệu ứng làm dịu vào, ra hay cả hai. Bạn thậm chí có thể sử dụng các quả bóng nảy để tăng thêm niềm vui!
Sau khi thảo luận về nhiều tuỳ chọn có sẵn để làm dịu ảnh động, bạn nên sử dụng loại nào trong dự án và ảnh động của bạn nên có thời lượng bao nhiêu?
Tóm tắt
- Sử dụng ảnh động giảm dần cho các thành phần trên giao diện người dùng; hiệu ứng giảm dần Quintic là một hiệu ứng rất đẹp, mặc dù nhanh.
- Hãy nhớ sử dụng thời lượng ảnh động; thời lượng giảm dần và tăng dần phải là 200 mili giây đến 500 mili giây, trong khi thời lượng bật và giảm dần đàn hồi phải có thời lượng dài hơn từ 800 mili giây đến 1200 mili giây.

Nói chung, ease-out sẽ là lệnh gọi phù hợp và chắc chắn là một lệnh gọi mặc định tốt. Phương thức này khởi động nhanh, mang lại cho ảnh động cảm giác phản hồi nhanh, điều này rất mong muốn, nhưng lại có tốc độ chậm lại ở cuối.
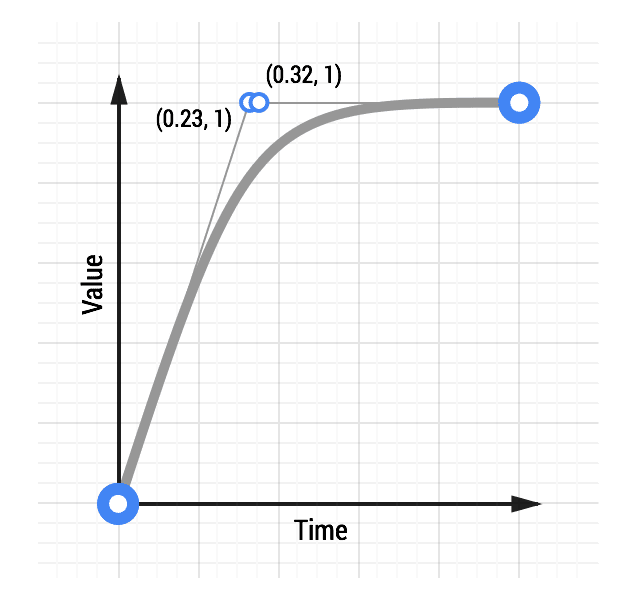
Có một nhóm các phương trình làm dịu được biết đến rộng rãi ngoài phương trình được chỉ định bằng từ khoá ease-out trong CSS, có phạm vi "mạnh mẽ". Để có hiệu ứng giảm nhanh, hãy cân nhắc sử dụng hiệu ứng giảm nhanh Quintic.
Bạn nên sử dụng các phương trình làm dịu khác, đặc biệt là các phương trình làm dịu bật nảy hoặc đàn hồi, một cách hạn chế và chỉ khi phù hợp với dự án của bạn. Có một vài yếu tố khiến người dùng không hài lòng với trải nghiệm, chẳng hạn như ảnh động gây khó chịu. Nếu dự án của bạn không nhằm mục đích tạo sự thú vị, thì đừng để các thành phần bật lên trên giao diện người dùng. Ngược lại, nếu bạn đang tạo một trang web mang tính chất vui vẻ, thì hãy sử dụng hiệu ứng nảy!
Hãy thử nghiệm với các kiểu chữ dễ đọc, xem kiểu nào phù hợp với bản chất của dự án rồi tiếp tục từ đó. Để biết danh sách đầy đủ các loại hiệu ứng làm dịu, cùng với các bản minh hoạ, hãy xem easings.net.
Chọn thời lượng ảnh động phù hợp
Điều quan trọng là mọi ảnh động được thêm vào dự án của bạn đều có thời lượng chính xác. Nếu quá ngắn, hoạt ảnh sẽ có cảm giác mạnh mẽ và sắc nét; nếu quá dài, hoạt ảnh sẽ gây khó chịu và cản trở.
- Độ trễ: khoảng 200 mili giây – 500 mili giây. Điều này giúp mắt có cơ hội nhìn thấy ảnh động nhưng không gây cảm giác bị che khuất.
- Tăng dần: khoảng 200 mili giây – 500 mili giây. Xin lưu ý rằng nó sẽ giật ở cuối và không có thay đổi về thời gian nào có thể làm giảm tác động đó.
- Hiệu ứng bật lại hoặc đàn hồi: khoảng 800 mili giây đến 1200 mili giây. Bạn cần chờ hiệu ứng đàn hồi hoặc hiệu ứng nảy "định hình". Nếu không có khoảng thời gian bổ sung này, phần bật nảy đàn hồi của ảnh động sẽ trở nên mạnh mẽ và khó chịu.
Tất nhiên, đây chỉ là các nguyên tắc. Hãy thử nghiệm với các mức độ dễ dàng của riêng bạn và chọn mức độ phù hợp với dự án của bạn.
