Choisissez l'adoucissement approprié pour votre projet, qu'il s'agisse d'un adoucissement en entrée, en sortie ou les deux. Vous pouvez même utiliser des rebonds pour plus de plaisir.
Après avoir discuté des différentes options disponibles pour les animations, quel type d'animation devez-vous utiliser dans vos projets et quelles durées doivent avoir vos animations ?
Résumé
- Utilisez des animations de sortie pour les éléments d'interface utilisateur. Une sortie quintique est une sortie très agréable, mais rapide.
- Veillez à utiliser la durée de l'animation. Les durées de lissage de sortie et de lissage d'entrée doivent être comprises entre 200 ms et 500 ms, tandis que les durées de rebond et de lissage élastique doivent être plus longues, entre 800 ms et 1 200 ms.

En règle générale, un début progressif est la bonne solution, et constitue certainement un bon choix par défaut. Il démarre rapidement, ce qui donne à vos animations un sentiment de réactivité, ce qui est souhaitable, mais avec un ralentissement agréable à la fin.
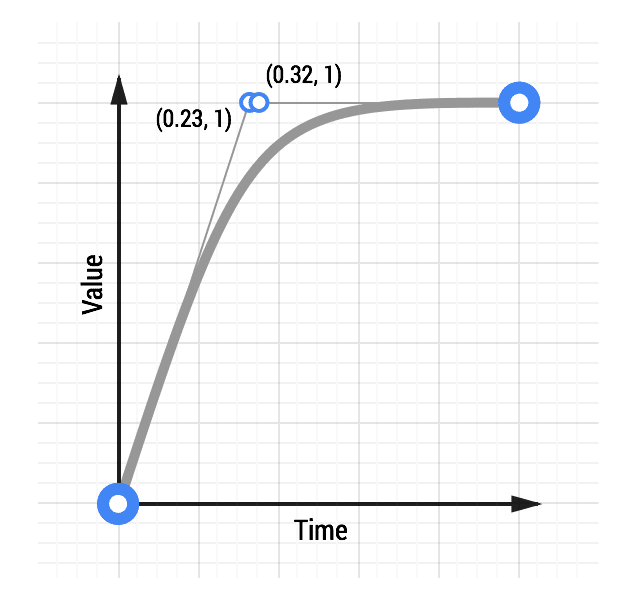
Il existe un groupe d'équations de sortie connues en plus de celle spécifiée avec le mot clé ease-out en CSS, dont l'intensité varie. Pour un effet de sortie rapide, envisagez une sortie quintique.
Voir une animation de sortie quintique
Les autres équations d'atténuation, en particulier les rebonds ou les atténuations élastiques, doivent être utilisées avec modération et uniquement lorsque cela est approprié pour votre projet. Peu de choses peuvent interrompre l'expérience d'un utilisateur comme une animation choquante. Si votre projet n'a pas pour but d'être amusant, ne faites pas rebondir les éléments dans l'interface utilisateur. À l'inverse, si vous créez un site qui se veut léger, n'hésitez pas à utiliser des rebonds.
Testez les différentes facilités, identifiez celles qui correspondent à la personnalité de votre projet, et partez de là. Pour obtenir la liste complète des types d'atténuation, ainsi que des démonstrations, consultez easings.net.
Choisir la durée d'animation appropriée
Il est important que la durée de toute animation ajoutée à votre projet soit correcte. Si elle est trop courte, l'animation sera agressive et trop vive. Si elle est trop longue, elle sera gênante et agaçante.
- Délais de sortie: environ 200 à 500 ms L'œil peut ainsi voir l'animation, mais elle ne semble pas gênante.
- Amélioration progressive: environ 200 à 500 ms N'oubliez pas qu'il y aura un à-coup à la fin, et que les modifications de timing ne l'atténuera pas.
- Effets de rebond ou élastiques: environ 800 à 1 200 ms Vous devez laisser le temps à l'effet élastique ou de rebond de se stabiliser. Sans ce temps supplémentaire, la partie élastique du rebond de l'animation sera agressive et désagréable à l'œil.
Bien entendu, il ne s'agit là que de conseils. Testez vos propres facilités et choisissez ce qui vous convient le mieux pour vos projets.
