Wybierz odpowiednie wygładzanie dla projektu, czy ma być wygładzanie na wejściu, na wyjściu czy na obu. Możesz nawet użyć odbić, aby jeszcze bardziej urozmaicić zabawę.
Po omówieniu różnych opcji dostępnych w przypadku łagodnego przejścia w animacji, jakiego rodzaju animacje należy stosować w projektach i jakie powinny być ich czasy trwania?
Podsumowanie
- Używaj animacji wygaszania dla elementów interfejsu. Bardzo ładnie, choć szybko, działa wygaszanie typu Quintic.
- Pamiętaj, aby użyć czasu trwania animacji. Czas trwania łagodnego wejścia i wyjścia powinien wynosić 200–500 ms, a czas trwania skoku i elastycznego łagodzenia – 800–1200 ms.

Ogólnie rzecz biorąc, wygładzanie będzie właściwym wyborem i zdecydowanie dobrym domyślnym ustawieniem. Jest szybki na początku, co nadaje animacjom wrażenie responsywności, ale z przyjemnym spowolnieniem na końcu.
Oprócz funkcji ease-out określonej w słowie kluczowym w usłudze porównywania cen istnieje grupa dobrze znanych równań wygaszania, które różnią się „agresywnością”. Aby uzyskać szybki efekt łagodnego zanikania, rozważ użycie funkcji ścieżki Quintic.
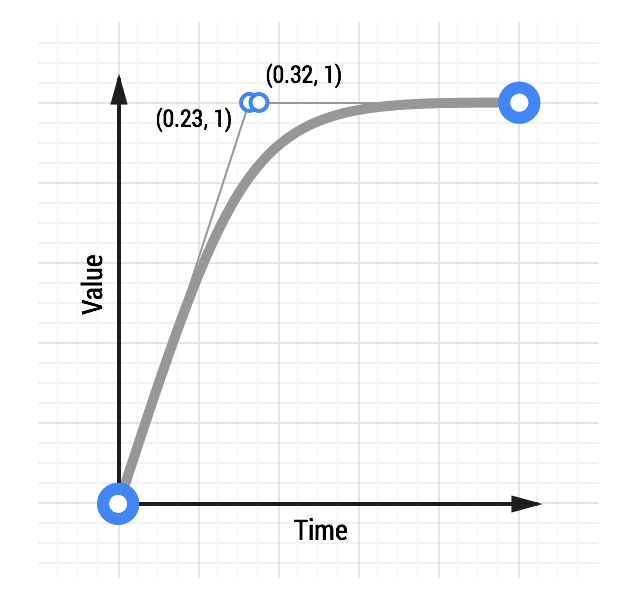
Animacja wygładzania typu Quintic
Innych równań łagodnego przejścia, zwłaszcza sprężyn i elastycznego łagodnego przejścia, należy używać z umiarem i tylko wtedy, gdy jest to odpowiednie dla projektu. Niewiele rzeczy może odwrócić uwagę użytkownika od gry, tak jak dziwna animacja. Jeśli Twój projekt nie ma być zabawny, nie mów o elementach, które skaczą po interfejsie. Jeśli jednak tworzysz witrynę, która ma być lekka i niezobowiązująca, to z pewnością możesz użyć odbić.
Wypróbuj różne czcionki, aby sprawdzić, które z nich pasują do charakteru Twojego projektu. Pełną listę typów łagodnego przejścia wraz z przykładami znajdziesz na stronie easings.net.
Wybór odpowiedniego czasu trwania animacji
Ważne jest, aby animacja dodana do projektu miała prawidłową długość. Jeśli animacja będzie zbyt krótka, będzie wydawać się agresywna i ostrza. Jeśli będzie zbyt długa, będzie przeszkadzać i irytować.
- Wypełnianie: około 200–500 ms Dzięki temu animacja jest widoczna, ale nie przeszkadza.
- Czas trwania łagodnego przejścia: około 200–500 ms Pamiętaj, że na końcu nastąpi gwałtowne zatrzymanie, a żadne zmiany ustawień czasu nie złagodzą tego efektu.
- Efekty odbicia lub sprężystości: około 800–1200 ms. Musisz dać czas na to, aby efekt odbicia lub sprężystości się „uspokoił”. Bez tego dodatkowego czasu animacja będzie zbyt agresywna i nieprzyjemna dla oka.
Oczywiście są to tylko wskazówki. Eksperymentuj z własnymi metodami i wybierz te, które najbardziej Ci odpowiadają w przypadku Twoich projektów.

