เลือก easing ที่เหมาะสมสำหรับโปรเจ็กต์ ไม่ว่าจะเป็น easing in, out หรือทั้ง 2 แบบ หรืออาจใช้การตีกลับเพื่อเพิ่มความสนุก
หลังจากที่ได้พูดถึงตัวเลือกต่างๆ สำหรับการสร้างแอนิเมชันแบบนุ่มนวลแล้ว คุณควรใช้ตัวเลือกใดในโปรเจ็กต์ และแอนิเมชันควรมีระยะเวลาแบบใด
สรุป
- ใช้ภาพเคลื่อนไหวแบบค่อยๆ ช้าลงสำหรับองค์ประกอบ UI โดยภาพเคลื่อนไหวแบบค่อยๆ ช้าลงแบบ Quintic นั้นเหมาะมาก แม้ว่าจะช้าลงอย่างรวดเร็ว
- อย่าลืมใช้ระยะเวลาของภาพเคลื่อนไหว โดยเวลาในการค่อยๆ ช้าลงและค่อยๆ เร็วขึ้นควรอยู่ที่ 200-500 มิลลิวินาที ส่วนการเด้งและเวลาในการค่อยๆ ช้าลงและค่อยๆ เร็วขึ้นแบบยืดหยุ่นควรใช้เวลานานขึ้นที่ 800-1, 200 มิลลิวินาที

โดยทั่วไปแล้ว การค่อยๆ ปิดจะเป็นตัวเลือกที่เหมาะสมและเป็นค่าเริ่มต้นที่ดี ฟีเจอร์นี้เริ่มต้นได้อย่างรวดเร็ว ทำให้ภาพเคลื่อนไหวดูตอบสนองได้ดี ซึ่งเป็นสิ่งที่ต้องการ แต่จะมีการลดความเร็วลงในช่วงท้าย
มีหลายกลุ่มของสมการ ease-out ที่รู้จักกันดีนอกเหนือจากสมการที่ระบุด้วยคีย์เวิร์ด ease-out ใน CSS ซึ่งมีความ "รุนแรง" แตกต่างกันไป หากต้องการเอฟเฟกต์การเบาลงอย่างรวดเร็ว ให้ลองใช้การเบาลงแบบ Quintic
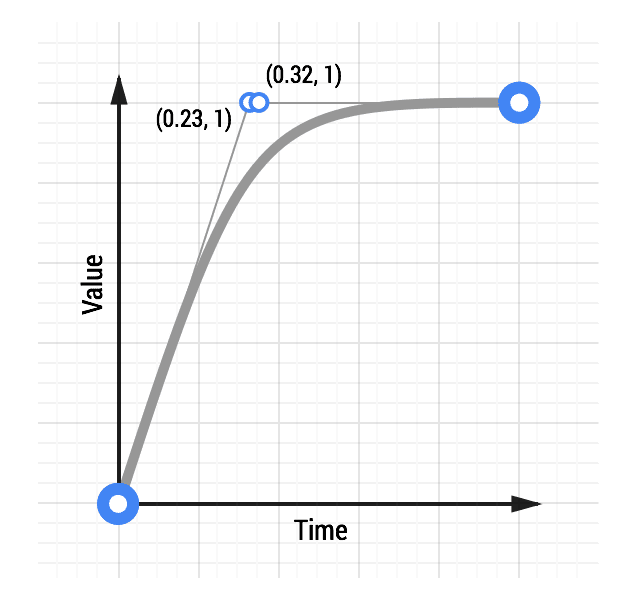
ดูภาพเคลื่อนไหวแบบค่อยๆ ช้าลงตามแบบ Quintic
คุณควรใช้สมการการโจมตีแบบอื่นๆ โดยเฉพาะการโจมตีแบบตีกลับหรือแบบยืดหยุ่นอย่างจำกัด และเฉพาะเมื่อเหมาะสมกับโปรเจ็กต์เท่านั้น มีบางสิ่งที่ทำให้ผู้ใช้ออกจากประสบการณ์การใช้งาน เช่น ภาพเคลื่อนไหวที่สะดุดตา หากโปรเจ็กต์ไม่ได้มีไว้เพื่อความสนุกสนาน ก็ไม่ควรมีองค์ประกอบที่กระโดดไปมาบน UI ในทางกลับกัน หากคุณสร้างเว็บไซต์ที่ควรจะเบาสมอง ก็ใช้การตีกลับได้เลย
ลองใช้เอฟเฟกต์ต่างๆ เพื่อดูว่าเอฟเฟกต์ใดเหมาะกับบุคลิกของโปรเจ็กต์ แล้วปรับแต่งต่อ ดูรายการประเภท easing ทั้งหมดพร้อมตัวอย่างได้ที่ easings.net
เลือกระยะเวลาของภาพเคลื่อนไหวที่เหมาะสม
สิ่งสำคัญคือภาพเคลื่อนไหวที่เพิ่มลงในโปรเจ็กต์ต้องมีระยะเวลาที่ถูกต้อง หากสั้นเกินไป ภาพเคลื่อนไหวจะดูก้าวร้าวและคมชัดเกินไป หากยาวเกินไป ภาพเคลื่อนไหวจะบดบังและน่ารำคาญ
- เวลาในการค่อยๆ ลดลง: ประมาณ 200-500 มิลลิวินาที วิธีนี้จะช่วยให้ดวงตามีโอกาสเห็นภาพเคลื่อนไหว แต่ไม่รู้สึกว่าถูกบดบัง
- เวลาในการค่อยๆ เพิ่มระดับ: ประมาณ 200-500 มิลลิวินาที โปรดทราบว่าระบบจะกระตุกในตอนท้าย และการเปลี่ยนแปลงเวลาเท่าใดก็ไม่อาจลดผลกระทบนั้นได้
- เอฟเฟกต์การตีกลับหรือยืดหยุ่น: ประมาณ 800-1,200 มิลลิวินาที คุณต้องรอให้เอฟเฟกต์การยืดหรือเด้ง "ยุติ" หากไม่มีเวลาเพิ่มเติมนี้ ส่วนที่เด้งของภาพเคลื่อนไหวจะดูรุนแรงและไม่สบายตา
แน่นอนว่าทั้งหมดนี้เป็นเพียงแนวทางเท่านั้น ลองใช้ฟีเจอร์ต่างๆ ตามความสะดวกของคุณเองและเลือกฟีเจอร์ที่เหมาะกับโปรเจ็กต์ของคุณ
