JavaScript की मदद से एचटीएमएल रेंडर करना, सर्वर से भेजे गए एचटीएमएल को रेंडर करने से अलग होता है. इससे परफ़ॉर्मेंस पर असर पड़ सकता है. इस गाइड में, दोनों के बीच का अंतर जानें. साथ ही, अपनी वेबसाइट की रेंडरिंग परफ़ॉर्मेंस को बनाए रखने के लिए किए जा सकने वाले काम के बारे में जानें. खास तौर पर, इंटरैक्शन के मामले में.
एचटीएमएल को पार्स और रेंडर करने का काम, ब्राउज़र डिफ़ॉल्ट रूप से बहुत अच्छी तरह से करते हैं. ऐसा उन वेबसाइटों के लिए होता है जो ब्राउज़र के बिल्ट-इन नेविगेशन लॉजिक का इस्तेमाल करती हैं. इसे कभी-कभी "पारंपरिक पेज लोड" या "हार्ड नेविगेशन" कहा जाता है. इस तरह की वेबसाइटों को कभी-कभी मल्टी-पेज ऐप्लिकेशन (एमपीए) कहा जाता है.
हालांकि, डेवलपर अपने ऐप्लिकेशन की ज़रूरतों के हिसाब से, ब्राउज़र की डिफ़ॉल्ट सेटिंग में बदलाव कर सकते हैं. ऐसा खास तौर पर उन वेबसाइटों के लिए होता है जो सिंगल पेज ऐप्लिकेशन (एसपीए) पैटर्न का इस्तेमाल करती हैं. ये वेबसाइटें, JavaScript की मदद से क्लाइंट पर एचटीएमएल/डीओएम के बड़े हिस्से को डाइनैमिक तौर पर बनाती हैं. इस डिज़ाइन पैटर्न को क्लाइंट-साइड रेंडरिंग कहा जाता है. अगर इसमें बहुत ज़्यादा काम शामिल है, तो इससे आपकी वेबसाइट के पेज के रिस्पॉन्स में लगे समय (आईएनपी) पर असर पड़ सकता है.
इस गाइड से आपको यह समझने में मदद मिलेगी कि सर्वर से ब्राउज़र को भेजे गए एचटीएमएल का इस्तेमाल करने और क्लाइंट पर JavaScript की मदद से एचटीएमएल बनाने में क्या अंतर है. साथ ही, यह भी पता चलेगा कि बाद वाले तरीके से, अहम पलों में इंटरैक्शन में ज़्यादा समय क्यों लगता है.
ब्राउज़र, सर्वर से मिले एचटीएमएल को कैसे रेंडर करता है
पेज लोड करने के पारंपरिक तरीके में, हर नेविगेशन पर सर्वर से एचटीएमएल मिलता है. अगर आपने अपने ब्राउज़र के पता बार में कोई यूआरएल डाला है या किसी MPA में मौजूद लिंक पर क्लिक किया है, तो ये इवेंट होते हैं:
- ब्राउज़र, दिए गए यूआरएल के लिए नेविगेशन का अनुरोध भेजता है.
- सर्वर, एचटीएमएल को हिस्सों में भेजता है.
इनमें से आखिरी चरण सबसे अहम है. यह सर्वर/ब्राउज़र एक्सचेंज में, परफ़ॉर्मेंस को ऑप्टिमाइज़ करने का सबसे बुनियादी तरीका है. इसे स्ट्रीमिंग कहा जाता है. अगर सर्वर, एचटीएमएल को जल्द से जल्द भेजना शुरू कर देता है और ब्राउज़र पूरे जवाब के आने का इंतज़ार नहीं करता है, तो ब्राउज़र एचटीएमएल को टुकड़ों में प्रोसेस कर सकता है.

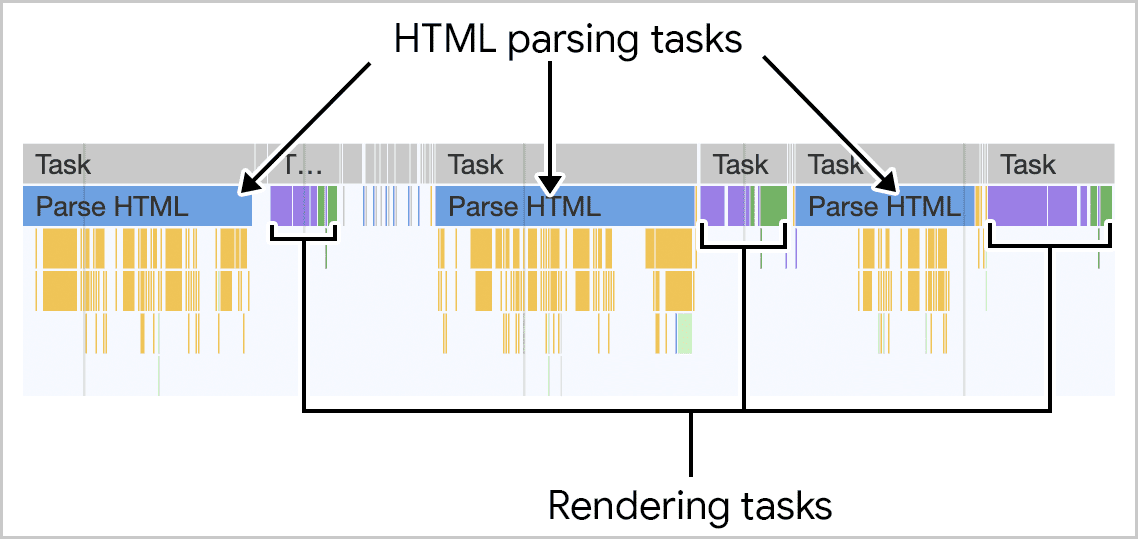
ब्राउज़र में होने वाली ज़्यादातर चीज़ों की तरह, एचटीएमएल पार्सिंग भी टास्क के अंदर होती है. जब सर्वर से ब्राउज़र पर एचटीएमएल स्ट्रीम किया जाता है, तो ब्राउज़र उस एचटीएमएल को पार्स करने की प्रोसेस को ऑप्टिमाइज़ करता है. ऐसा वह एक बार में थोड़ा-थोड़ा करके करता है, क्योंकि स्ट्रीम के हिस्से एक साथ आते हैं. इसका नतीजा यह होता है कि ब्राउज़र, हर चंक को प्रोसेस करने के बाद मुख्य थ्रेड को समय-समय पर प्रोसेस करता है. इससे लंबे टास्क से बचा जा सकता है. इसका मतलब है कि एचटीएमएल पार्स किए जाने के दौरान, अन्य काम किए जा सकते हैं. इनमें, उपयोगकर्ता को पेज दिखाने के लिए ज़रूरी इंक्रीमेंटल रेंडरिंग का काम शामिल है. साथ ही, पेज के शुरुआती समय में होने वाले उपयोगकर्ता इंटरैक्शन को प्रोसेस करना भी शामिल है. इस तरीके से, पेज के लिए इंटरैक्शन टू नेक्स्ट पेंट (आईएनपी) का स्कोर बेहतर होता है.
इसमें खास क्या है? सर्वर से एचटीएमएल स्ट्रीम करने पर, आपको एचटीएमएल की इंक्रीमेंटल पार्सिंग और रेंडरिंग मिलती है. साथ ही, मुख्य थ्रेड को अपने-आप फ़्री में यिल्डिंग मिलती है. क्लाइंट-साइड रेंडरिंग में यह सुविधा नहीं मिलती.
ब्राउज़र, JavaScript से मिले एचटीएमएल को कैसे रेंडर करता है
किसी पेज पर नेविगेट करने के हर अनुरोध के लिए, सर्वर को कुछ एचटीएमएल उपलब्ध कराना होता है. हालांकि, कुछ वेबसाइटें एसपीए पैटर्न का इस्तेमाल करेंगी. इस तरीके में, सर्वर से एचटीएमएल का शुरुआती पेलोड कम से कम भेजा जाता है. इसके बाद, क्लाइंट सर्वर से फ़ेच किए गए डेटा से एचटीएमएल को असेंबल करके, पेज के मुख्य कॉन्टेंट एरिया में भरता है. इसके बाद होने वाले नेविगेशन को पूरी तरह से JavaScript मैनेज करती है. इस मामले में, इन्हें कभी-कभी "सॉफ़्ट नेविगेशन" भी कहा जाता है. इनका इस्तेमाल पेज पर नया एचटीएमएल दिखाने के लिए किया जाता है.
क्लाइंट-साइड रेंडरिंग, एसपीए के अलावा अन्य पेजों पर भी हो सकती है. हालांकि, ऐसा कुछ ही मामलों में होता है. इन मामलों में, JavaScript के ज़रिए एचटीएमएल को डाइनैमिक तरीके से डीओएम में जोड़ा जाता है.
JavaScript की मदद से एचटीएमएल बनाने या उसे DOM में जोड़ने के कुछ सामान्य तरीके यहां दिए गए हैं:
innerHTMLप्रॉपर्टी की मदद से, किसी मौजूदा एलिमेंट पर कॉन्टेंट सेट किया जा सकता है. इसके लिए, स्ट्रिंग का इस्तेमाल किया जाता है. ब्राउज़र इस स्ट्रिंग को डीओएम में पार्स करता है.document.createElementतरीके से, DOM में जोड़े जाने वाले नए एलिमेंट बनाए जा सकते हैं. इसके लिए, ब्राउज़र के एचटीएमएल पार्सिंग का इस्तेमाल नहीं किया जाता.document.writeतरीके से, दस्तावेज़ में एचटीएमएल लिखा जा सकता है. साथ ही, ब्राउज़र इसे पार्स करता है. यह पहले तरीके की तरह ही काम करता है. हालांकि, कई वजहों से,document.writeका इस्तेमाल न करने का सुझाव दिया जाता है.

क्लाइंट-साइड JavaScript के ज़रिए एचटीएमएल/डीओएम बनाने के गंभीर नतीजे हो सकते हैं:
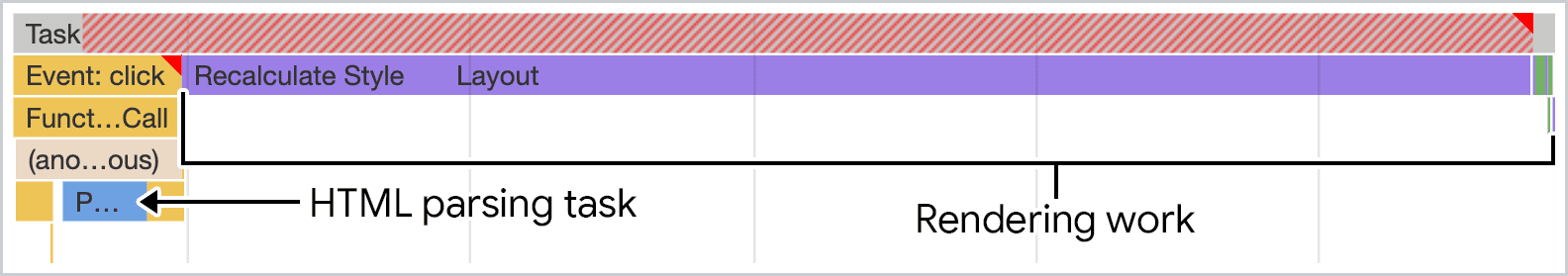
- नेविगेशन के अनुरोध के जवाब में सर्वर से स्ट्रीम किए गए एचटीएमएल के उलट, क्लाइंट पर JavaScript के टास्क अपने-आप छोटे-छोटे हिस्सों में नहीं बंटते. इससे लंबे समय तक चलने वाले ऐसे टास्क हो सकते हैं जो मुख्य थ्रेड को ब्लॉक कर देते हैं. इसका मतलब है कि अगर क्लाइंट पर एक ही समय में बहुत ज़्यादा एचटीएमएल/डॉम बनाया जा रहा है, तो आपके पेज के आईएनपी पर बुरा असर पड़ सकता है.
- अगर स्टार्टअप के दौरान क्लाइंट पर एचटीएमएल बनाया जाता है, तो इसमें रेफ़र किए गए रिसॉर्स, ब्राउज़र के प्रीलोड स्कैनर से नहीं ढूंढे जा सकेंगे. इससे पेज के सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) पर बुरा असर पड़ेगा. यह रनटाइम परफ़ॉर्मेंस की समस्या नहीं है. इसके बजाय, यह ज़रूरी संसाधनों को फ़ेच करने में नेटवर्क की देरी की समस्या है. हालांकि, आपको नहीं चाहिए कि ब्राउज़र की परफ़ॉर्मेंस को ऑप्टिमाइज़ करने के इस बुनियादी सिद्धांत को नज़रअंदाज़ करने से, आपकी वेबसाइट के एलसीपी पर असर पड़े.
क्लाइंट-साइड रेंडरिंग की वजह से परफ़ॉर्मेंस पर पड़ने वाले असर को कम करने के लिए क्या किया जा सकता है
अगर आपकी वेबसाइट क्लाइंट-साइड रेंडरिंग पर बहुत ज़्यादा निर्भर करती है और आपने अपने फ़ील्ड डेटा में INP की खराब वैल्यू देखी हैं, तो आपको लग सकता है कि क्लाइंट-साइड रेंडरिंग का इस समस्या से कोई लेना-देना है. उदाहरण के लिए, अगर आपकी वेबसाइट एक एसपीए है, तो आपके फ़ील्ड डेटा से ऐसे इंटरैक्शन का पता चल सकता है जिनकी वजह से रेंडरिंग का काम ज़्यादा होता है.
वजह चाहे जो भी हो, यहां कुछ संभावित वजहें दी गई हैं. इनकी मदद से, चीज़ों को वापस ट्रैक पर लाया जा सकता है.
सर्वर से ज़्यादा से ज़्यादा एचटीएमएल उपलब्ध कराएं
जैसा कि पहले बताया गया है, ब्राउज़र डिफ़ॉल्ट रूप से, सर्वर से मिले एचटीएमएल को बहुत अच्छी तरह से हैंडल करता है. यह एचटीएमएल को पार्स करने और रेंडर करने की प्रोसेस को इस तरह से बांट देगा कि लंबे टास्क से बचा जा सके. साथ ही, मुख्य थ्रेड के कुल समय को ऑप्टिमाइज़ किया जा सके. इससे टोटल ब्लॉकिंग टाइम (टीबीटी) कम हो जाता है. साथ ही, टीबीटी आईएनपी से काफ़ी हद तक जुड़ा होता है.
ऐसा हो सकता है कि आपने अपनी वेबसाइट बनाने के लिए, किसी फ़्रंटएंड फ़्रेमवर्क का इस्तेमाल किया हो. अगर ऐसा है, तो आपको यह पक्का करना होगा कि सर्वर पर कॉम्पोनेंट एचटीएमएल रेंडर किया जा रहा हो. इससे आपकी वेबसाइट को क्लाइंट-साइड रेंडरिंग की शुरुआती प्रोसेस में कम समय लगेगा. साथ ही, इससे उपयोगकर्ताओं को बेहतर अनुभव मिलेगा.
- React के लिए, आपको सर्वर पर एचटीएमएल रेंडर करने के लिए, Server DOM API का इस्तेमाल करना होगा. हालांकि, ध्यान रखें: सर्वर-साइड रेंडरिंग की पारंपरिक विधि में सिंक्रोनस अप्रोच का इस्तेमाल किया जाता है. इससे टाइम टू फ़र्स्ट बाइट (टीटीएफ़बी) ज़्यादा लग सकता है. साथ ही, फ़र्स्ट कॉन्टेंटफ़ुल पेंट (एफ़सीपी) और एलसीपी जैसी बाद की मेट्रिक पर भी असर पड़ सकता है. जहां भी हो सके, पक्का करें कि Node.js या अन्य JavaScript रनटाइम के लिए स्ट्रीमिंग एपीआई का इस्तेमाल किया जा रहा हो, ताकि सर्वर ब्राउज़र को एचटीएमएल स्ट्रीम करना जल्द से जल्द शुरू कर सके. Next.js, React पर आधारित एक फ़्रेमवर्क है. यह डिफ़ॉल्ट रूप से कई सबसे सही तरीके उपलब्ध कराता है. यह सर्वर पर एचटीएमएल को अपने-आप रेंडर करने के साथ-साथ, उन पेजों के लिए स्टैटिक एचटीएमएल भी जनरेट कर सकता है जो उपयोगकर्ता के कॉन्टेक्स्ट (जैसे कि पुष्टि) के आधार पर नहीं बदलते हैं.
- Vue भी डिफ़ॉल्ट रूप से क्लाइंट-साइड रेंडरिंग करता है. हालांकि, React की तरह Vue भी आपके कॉम्पोनेंट के एचटीएमएल को सर्वर पर रेंडर कर सकता है. जहां भी हो सके, वहां इन सर्वर-साइड एपीआई का फ़ायदा लें. इसके अलावा, सबसे सही तरीकों को आसानी से लागू करने के लिए, अपने Vue प्रोजेक्ट के लिए हायर-लेवल ऐब्स्ट्रैक्शन का इस्तेमाल करें.
- Svelte, डिफ़ॉल्ट रूप से सर्वर पर एचटीएमएल रेंडर करता है. हालांकि, अगर आपके कॉम्पोनेंट कोड को ब्राउज़र के खास नेमस्पेस (उदाहरण के लिए,
window) का ऐक्सेस चाहिए, तो हो सकता है कि आप उस कॉम्पोनेंट के एचटीएमएल को सर्वर पर रेंडर न कर पाएं. जहां भी हो सके, वैकल्पिक तरीकों का इस्तेमाल करें, ताकि क्लाइंट-साइड रेंडरिंग की ज़रूरत न पड़े. SvelteKit, Svelte के लिए Next.js की तरह काम करता है. यह आपके Svelte प्रोजेक्ट में ज़्यादा से ज़्यादा सबसे सही तरीकों को एम्बेड करता है, ताकि आप सिर्फ़ Svelte का इस्तेमाल करने वाले प्रोजेक्ट में संभावित समस्याओं से बच सकें.
क्लाइंट पर बनाए गए डीओएम नोड की संख्या को सीमित करना
जब डीओएम बड़े होते हैं, तो उन्हें रेंडर करने के लिए ज़रूरी प्रोसेसिंग बढ़ जाती है. चाहे आपकी वेबसाइट पूरी तरह से एसपीए हो या एमपीए के लिए इंटरैक्शन के नतीजे के तौर पर, मौजूदा डीओएम में नए नोड डाले जा रहे हों, इन डीओएम को जितना हो सके उतना छोटा रखें. इससे क्लाइंट-साइड रेंडरिंग के दौरान, उस एचटीएमएल को दिखाने के लिए ज़रूरी काम कम हो जाएगा. इससे आपकी वेबसाइट का आईएनपी कम रखने में मदद मिलेगी.
स्ट्रीमिंग सेवा के वर्कर आर्किटेक्चर का इस्तेमाल करना
यह एक ऐडवांस तकनीक है. ऐसा हो सकता है कि यह हर इस्तेमाल के उदाहरण के साथ आसानी से काम न करे. हालांकि, इसकी मदद से अपने एमपीए को ऐसी वेबसाइट में बदला जा सकता है जो उपयोगकर्ताओं को एक पेज से दूसरे पेज पर नेविगेट करते समय, तुरंत लोड होती हुई दिखती है. अपनी वेबसाइट के स्टैटिक हिस्सों को CacheStorage में प्रीकैश करने के लिए, सर्विस वर्कर का इस्तेमाल किया जा सकता है. साथ ही, पेज के बाकी एचटीएमएल को सर्वर से फ़ेच करने के लिए, ReadableStream API का इस्तेमाल किया जा सकता है.
इस तकनीक का इस्तेमाल करने पर, क्लाइंट पर एचटीएमएल नहीं बनाया जाता है. हालांकि, कैश मेमोरी से कॉन्टेंट के कुछ हिस्सों को तुरंत लोड करने से, ऐसा लगेगा कि आपकी साइट तुरंत लोड हो रही है. इस तरीके का इस्तेमाल करने वाली वेबसाइटें, लगभग एसपीए की तरह काम कर सकती हैं. हालांकि, इनमें क्लाइंट-साइड रेंडरिंग की कमियां नहीं होती हैं. इससे, सर्वर से अनुरोध किए जा रहे एचटीएमएल की मात्रा भी कम हो जाती है.
संक्षेप में कहें, तो स्ट्रीमिंग सेवा के वर्कर आर्किटेक्चर से, ब्राउज़र के पहले से मौजूद नेविगेशन लॉजिक को बदला नहीं जाता. इसके बजाय, इसमें सुधार किया जाता है. Workbox की मदद से ऐसा करने के तरीके के बारे में ज़्यादा जानने के लिए, Faster multipage applications with streams लेख पढ़ें.
नतीजा
आपकी वेबसाइट, एचटीएमएल को कैसे रेंडर करती है और उसे कैसे प्रोसेस करती है, इससे परफ़ॉर्मेंस पर असर पड़ता है. जब वेबसाइट को काम करने के लिए ज़रूरी एचटीएमएल का पूरा (या ज़्यादातर) हिस्सा भेजने के लिए सर्वर पर भरोसा किया जाता है, तो आपको कई फ़ायदे मिलते हैं. जैसे, इंक्रीमेंटल पार्सिंग और रेंडरिंग. साथ ही, लंबे समय तक चलने वाले टास्क से बचने के लिए, मुख्य थ्रेड को अपने-आप यिल्ड करना.
क्लाइंट-साइड एचटीएमएल रेंडरिंग से परफ़ॉर्मेंस से जुड़ी कई समस्याएं हो सकती हैं. हालांकि, कई मामलों में इनसे बचा जा सकता है. हालांकि, हर वेबसाइट की अलग-अलग ज़रूरतें होती हैं. इसलिए, ऐसा हमेशा नहीं होता कि कुकी का इस्तेमाल न किया जाए. क्लाइंट-साइड रेंडरिंग की वजह से होने वाले लंबे टास्क को कम करने के लिए, पक्का करें कि जब भी हो सके, सर्वर से अपनी वेबसाइट का ज़्यादा से ज़्यादा एचटीएमएल भेजा जा रहा हो. साथ ही, क्लाइंट पर रेंडर किए जाने वाले एचटीएमएल के लिए, डीओएम के साइज़ को जितना हो सके उतना छोटा रखें. इसके अलावा, क्लाइंट को एचटीएमएल को तेज़ी से डिलीवर करने के लिए, अन्य आर्किटेक्चर का इस्तेमाल करें. साथ ही, सर्वर से लोड किए गए एचटीएमएल के लिए, ब्राउज़र की ओर से उपलब्ध कराई गई इंक्रीमेंटल पार्सिंग और रेंडरिंग की सुविधा का फ़ायदा लें.
अगर आपकी वेबसाइट की क्लाइंट-साइड रेंडरिंग कम से कम हो, तो इससे न सिर्फ़ आपकी वेबसाइट के आईएनपी में सुधार होगा, बल्कि एलसीपी, टीबीटी जैसी अन्य मेट्रिक में भी सुधार होगा. साथ ही, कुछ मामलों में टीटीएफ़बी में भी सुधार हो सकता है.
Unsplash से ली गई हीरो इमेज, जिसे Maik Jonietz ने बनाया है.


