يختلف عرض HTML باستخدام JavaScript عن عرض HTML الذي يرسله الخادم، وقد يؤثّر ذلك في الأداء. تعرَّف على الفرق في هذا الدليل، وعلى الإجراءات التي يمكنك اتّخاذها للحفاظ على أداء عرض موقعك الإلكتروني، لا سيما في ما يتعلّق بالتفاعلات.
يُعدّ تحليل HTML وعرضه من المهام التي تجيد المتصفحات تنفيذها تلقائيًا للمواقع الإلكترونية التي تستخدم منطق التنقّل المضمّن في المتصفح، والذي يُعرف أحيانًا باسم "عمليات تحميل الصفحات التقليدية" أو "عمليات التنقّل الصعبة". تُعرف هذه المواقع الإلكترونية أحيانًا باسم تطبيقات الصفحات المتعدّدة (MPA).
ومع ذلك، يمكن للمطوّرين تجاوز الإعدادات التلقائية للمتصفّح لتلبية احتياجات تطبيقاتهم. وينطبق ذلك بالتأكيد على المواقع الإلكترونية التي تستخدم نمط التطبيق ذي الصفحة الواحدة (SPA)، والذي ينشئ ديناميكيًا أجزاءً كبيرة من HTML/DOM على العميل باستخدام JavaScript. يُطلق على نمط التصميم هذا اسم العرض من جهة العميل، ويمكن أن يؤثر في مدى استجابة الصفحة لتفاعلات المستخدم (INP) على موقعك الإلكتروني إذا كان العمل المطلوب مفرطًا.
سيساعدك هذا الدليل في تقييم الفرق بين استخدام HTML الذي يرسله الخادم إلى المتصفح وإنشائه على العميل باستخدام JavaScript، وكيف يمكن أن يؤدي الأخير إلى زيادة وقت استجابة التفاعل في اللحظات الحاسمة.
كيف يعرض المتصفّح لغة HTML التي يقدّمها الخادم؟
يتضمّن نمط التنقّل المستخدَم في عمليات تحميل الصفحات التقليدية تلقّي محتوى HTML من الخادم في كل عملية تنقّل. إذا أدخلت عنوان URL في شريط العناوين في المتصفّح أو نقرت على رابط في "صفحة AMP"، ستحدث سلسلة الأحداث التالية:
- يرسل المتصفّح طلب انتقال إلى عنوان URL المقدَّم.
- يستجيب الخادم باستخدام HTML في أجزاء.
الخطوة الأخيرة من هذه الخطوات هي الأهم. وهي أيضًا إحدى أهم عمليات تحسين الأداء الأساسية في عملية تبادل البيانات بين الخادم والمتصفّح، وتُعرف باسم البث. إذا كان بإمكان الخادم بدء إرسال HTML في أقرب وقت ممكن، ولم ينتظر المتصفّح وصول الردّ بأكمله، يمكن للمتصفّح معالجة HTML على شكل أجزاء عند وصولها.

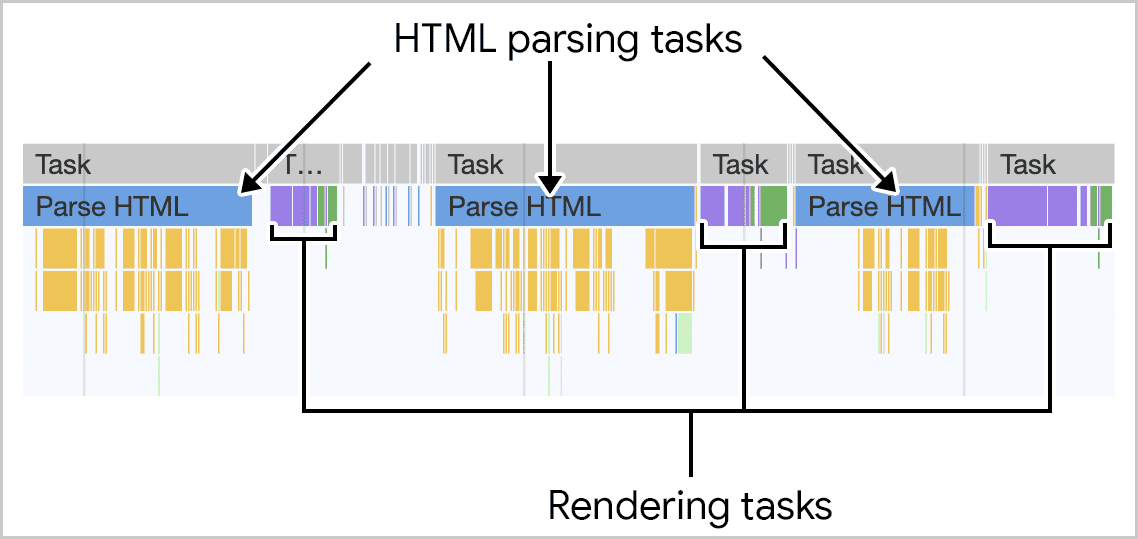
كما هو الحال مع معظم العمليات التي تتم في المتصفّح، يتم تحليل HTML ضمن المهام. عندما يتم بث HTML من الخادم إلى المتصفّح، يحسّن المتصفّح عملية تحليل HTML من خلال تنفيذها على دفعات صغيرة عند وصول أجزاء من البث. والنتيجة هي أنّ المتصفّح يتيح لسلسلة التعليمات الرئيسية العمل بشكل دوري بعد معالجة كل جزء، ما يؤدي إلى تجنُّب المهام الطويلة. وهذا يعني أنّه يمكن تنفيذ مهام أخرى أثناء تحليل HTML، بما في ذلك عملية العرض التدريجي اللازمة لتقديم صفحة للمستخدم، بالإضافة إلى معالجة تفاعلات المستخدم التي قد تحدث خلال فترة بدء التشغيل المهمة للصفحة. يؤدي هذا الأسلوب إلى تحسين نتيجة مدى استجابة الصفحة لتفاعلات المستخدم (INP).
ما هي النتيجة؟ عند بث HTML من الخادم، يمكنك الحصول على تحليل وعرض تدريجي لملف HTML وإتاحة الوصول إلى سلسلة التعليمات الرئيسية تلقائيًا بدون أي تكلفة. لا يمكنك الحصول على ذلك باستخدام العرض من جهة العميل.
طريقة عرض المتصفّح لرمز HTML المقدَّم من JavaScript
في حين أنّ كل طلب انتقال إلى صفحة يتطلّب أن يقدّم الخادم بعض ترميز HTML، ستستخدم بعض المواقع الإلكترونية نمط الصفحة الواحدة. يتضمّن هذا الأسلوب غالبًا حمولة أولية بسيطة من HTML يوفّرها الخادم، ولكن بعد ذلك يملأ العميل مساحة المحتوى الرئيسية في الصفحة باستخدام HTML مجمّع من البيانات التي تم جلبها من الخادم. تتم معالجة عمليات التنقّل اللاحقة، التي يُشار إليها أحيانًا باسم "عمليات التنقّل السلسة" في هذه الحالة، بالكامل من خلال JavaScript لملء الصفحة برمز HTML جديد.
قد يحدث العرض من جهة العميل أيضًا في صفحات غير أحادية الصفحة في حالات محدودة أكثر يتم فيها إضافة HTML بشكل ديناميكي إلى نموذج المستند (DOM) من خلال JavaScript.
في ما يلي بعض الطرق الشائعة لإنشاء HTML أو إضافته إلى DOM من خلال JavaScript:
- تتيح لك السمة
innerHTMLضبط المحتوى على عنصر حالي من خلال سلسلة يحلّلها المتصفّح إلى نموذج DOM. - تتيح لك طريقة
document.createElementإنشاء عناصر جديدة لإضافتها إلى DOM بدون استخدام أي تحليل HTML للمتصفح. - تتيح لك طريقة
document.writeكتابة HTML في المستند (ويحلّله المتصفّح، تمامًا كما في الطريقة رقم 1). مع ذلك، ننصح بشدة بعدم استخدامdocument.writeلعدة أسباب.

يمكن أن تكون عواقب إنشاء HTML/DOM من خلال JavaScript من جهة العميل كبيرة:
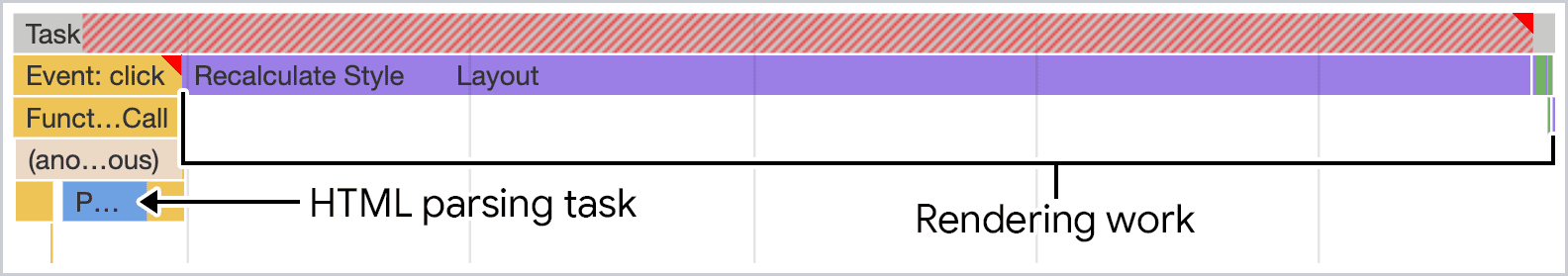
- على عكس محتوى HTML الذي يرسله الخادم استجابةً لطلب انتقال، لا يتم تقسيم مهام JavaScript على العميل تلقائيًا، ما قد يؤدي إلى مهام طويلة تحظر سلسلة التعليمات الرئيسية. وهذا يعني أنّه يمكن أن يتأثر مقياس INP لصفحتك سلبًا إذا كنت تنشئ الكثير من رموز HTML/DOM في الوقت نفسه على العميل.
- إذا تم إنشاء رمز HTML على العميل أثناء بدء التشغيل، لن يتمكّن ماسح التحميل المُسبَق في المتصفّح من رصد الموارد المُشار إليها في هذا الرمز. سيؤثّر ذلك سلبًا بالتأكيد في سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP). على الرغم من أنّ هذه ليست مشكلة في أداء وقت التشغيل (بل هي مشكلة في تأخّر الشبكة في جلب الموارد المهمة)، من الأفضل ألا يتأثّر مقياس LCP لموقعك الإلكتروني بتجنُّب هذا التحسين الأساسي لأداء المتصفّح.
الإجراءات التي يمكنك اتّخاذها للحدّ من تأثير العرض من جهة العميل في الأداء
إذا كان موقعك الإلكتروني يعتمد بشكل كبير على العرض من جهة العميل ولاحظت قيم INP منخفضة في بياناتك الميدانية، قد تتساءل عمّا إذا كان العرض من جهة العميل مرتبطًا بالمشكلة. على سبيل المثال، إذا كان موقعك الإلكتروني عبارة عن تطبيق صفحة واحدة، قد تكشف بيانات الحقول عن التفاعلات المسؤولة عن عملية العرض الكبيرة.
مهما كان السبب، إليك بعض الأسباب المحتملة التي يمكنك استكشافها للمساعدة في إعادة الأمور إلى مسارها الصحيح.
توفير أكبر قدر ممكن من HTML من الخادم
كما ذكرنا سابقًا، يتعامل المتصفّح مع لغة HTML من الخادم بطريقة فعّالة جدًا تلقائيًا. سيؤدي ذلك إلى تقسيم عملية تحليل HTML وعرضها بطريقة تتجنّب المهام الطويلة، كما سيحسّن إجمالي الوقت الذي تستغرقه سلسلة التعليمات الرئيسية. يؤدي ذلك إلى انخفاض إجمالي وقت الحظر (TBT)، ويرتبط إجمالي وقت الحظر ارتباطًا قويًا بمؤشر INP.
قد تعتمد على إطار عمل للواجهة الأمامية لإنشاء موقعك الإلكتروني. في هذه الحالة، عليك التأكّد من عرض رمز HTML الخاص بالمكوّن على الخادم. سيؤدي ذلك إلى الحدّ من مقدار العرض الأوّلي من جهة العميل الذي سيتطلّبه موقعك الإلكتروني، ومن المفترض أن يؤدي إلى تحسين التجربة.
- بالنسبة إلى React، عليك الاستفادة من Server DOM API لعرض رمز HTML على الخادم. يجب الانتباه إلى أنّ الطريقة التقليدية للعرض من جهة الخادم تستخدم أسلوبًا متزامنًا، ما قد يؤدي إلى زيادة وقت وصول أول بايت (TTFB)، بالإضافة إلى المقاييس اللاحقة، مثل سرعة عرض المحتوى على الصفحة (FCP) وLCP. احرص على استخدام واجهات برمجة التطبيقات للبث المباشر في Node.js أو بيئات تشغيل JavaScript الأخرى حيثما أمكن، كي يتمكّن الخادم من بدء بث محتوى HTML إلى المتصفّح في أسرع وقت ممكن. يوفّر إطار عمل Next.js المستند إلى React العديد من أفضل الممارسات تلقائيًا. بالإضافة إلى عرض HTML تلقائيًا على الخادم، يمكنه أيضًا إنشاء HTML ثابت للصفحات التي لا تتغيّر استنادًا إلى سياق المستخدم (مثل المصادقة).
- تنفّذ Vue أيضًا العرض من جهة العميل تلقائيًا. ومع ذلك، مثل React، يمكن لـ Vue أيضًا عرض رمز HTML الخاص بالمكوّن على الخادم. يمكنك الاستفادة من واجهات برمجة التطبيقات من جهة الخادم هذه حيثما أمكن، أو يمكنك استخدام تجربة مجرّدة أعلى مستوى لمشروع Vue لتسهيل تنفيذ أفضل الممارسات.
- تعرض Svelte تلقائيًا رمز HTML على الخادم، ولكن إذا كان رمز المكوّن يحتاج إلى الوصول إلى مساحات أسماء حصرية للمتصفح (مثل
window)، قد لا تتمكّن من عرض رمز HTML الخاص بهذا المكوّن على الخادم. استكشِف طرقًا بديلة حيثما أمكن ذلك حتى لا تتسبّب في عرض غير ضروري من جهة العميل. تضمّن SvelteKit، وهو إطار عمل Svelte كما أنّ Next.js هو إطار عمل React، العديد من أفضل الممارسات في مشاريع Svelte قدر الإمكان، ما يتيح لك تجنُّب المشاكل المحتملة في المشاريع التي تستخدم Svelte فقط.
الحدّ من عدد عُقد DOM التي يتم إنشاؤها على العميل
عندما تكون مستندات DOM كبيرة، يزداد مقدار المعالجة المطلوبة لعرضها. سواء كان موقعك الإلكتروني عبارة عن تطبيق صفحة واحدة متكامل أو كان يضيف عقدًا جديدة إلى نموذج DOM حالي نتيجة تفاعل مع تطبيق صفحات متعددة، ننصحك بإبقاء نماذج DOM هذه بأصغر حجم ممكن. سيساعد ذلك في تقليل العمل المطلوب أثناء العرض من جهة العميل لعرض HTML، ما سيساعد على إبقاء قيمة INP لموقعك الإلكتروني منخفضة.
استخدام بنية مشغّل الخدمات للبث
هذه تقنية متقدّمة قد لا تعمل بسهولة مع كل حالات الاستخدام، ولكنّها يمكن أن تحوّل تطبيقك المتعدّد الصفحات إلى موقع إلكتروني يبدو وكأنّه يتم تحميله على الفور عندما ينتقل المستخدمون من صفحة إلى أخرى. يمكنك استخدام مشغّل الخدمات لتخزين الأجزاء الثابتة من موقعك الإلكتروني مؤقتًا في CacheStorage أثناء استخدام واجهة برمجة التطبيقات ReadableStream لجلب بقية رمز HTML الخاص بالصفحة من الخادم.
عند استخدام هذه التقنية بنجاح، لن يتم إنشاء HTML على العميل، ولكن سيؤدي التحميل الفوري لأجزاء المحتوى من ذاكرة التخزين المؤقت إلى إعطاء انطباع بأنّ موقعك الإلكتروني يتم تحميله بسرعة. يمكن أن تبدو المواقع الإلكترونية التي تستخدم هذا الأسلوب وكأنّها تطبيق صفحة واحدة، ولكن بدون عيوب العرض من جهة العميل. يؤدي ذلك أيضًا إلى تقليل كمية HTML التي تطلبها من الخادم.
باختصار، لا يهدف تصميم عامل الخدمة في خدمات البث إلى استبدال منطق التنقّل المضمّن في المتصفّح، بل إلى إضافة وظائف إليه. لمزيد من المعلومات حول كيفية تحقيق ذلك باستخدام Workbox، اطّلِع على تطبيقات أسرع متعددة الصفحات باستخدام عمليات البث.
الخاتمة
يؤثر طريقة تلقّي موقعك الإلكتروني لملفات HTML وعرضها في الأداء. عندما تعتمد على الخادم لإرسال كل (أو معظم) HTML المطلوب ليعمل موقعك الإلكتروني، ستحصل على الكثير من المزايا مجانًا، مثل التحليل والتقديم التدريجيين، والتنازل التلقائي عن السيطرة على سلسلة التعليمات الرئيسية لتجنُّب المهام الطويلة.
يؤدي عرض HTML من جهة العميل إلى حدوث عدد من المشاكل المحتملة في الأداء التي يمكن تجنُّبها في كثير من الحالات. ومع ذلك، لا يمكن تجنُّب ذلك تمامًا في بعض الأحيان بسبب متطلبات كل موقع إلكتروني على حدة. لتقليل المهام الطويلة المحتملة التي قد تنتج عن العرض المفرط من جهة العميل، احرص على إرسال أكبر قدر ممكن من HTML لموقعك الإلكتروني من الخادم كلما أمكن ذلك، وحافظ على أحجام DOM صغيرة قدر الإمكان بالنسبة إلى HTML الذي يجب عرضه من جهة العميل، وفكِّر في بنى بديلة لتسريع عملية تسليم HTML إلى العميل مع الاستفادة أيضًا من التحليل والعرض التدريجيَين اللذين يوفّرهما المتصفّح لملفات HTML المحمَّلة من الخادم.
إذا تمكّنت من تقليل عملية العرض من جهة العميل على موقعك الإلكتروني إلى الحدّ الأدنى، لن تحسّن مقياس INP على موقعك الإلكتروني فحسب، بل ستحسّن أيضًا مقاييس أخرى، مثل LCP وTBT، وربما حتى مقياس TTFB في بعض الحالات.
الصورة الرئيسية من Unsplash، من تصوير Maik Jonietz.

