Il rendering dell'HTML con JavaScript è diverso dal rendering dell'HTML inviato dal server e può influire sulle prestazioni. Scopri la differenza in questa guida e cosa puoi fare per preservare le prestazioni di rendering del tuo sito web, soprattutto per quanto riguarda le interazioni.
L'analisi e il rendering dell'HTML sono operazioni che i browser eseguono molto bene per impostazione predefinita per i siti web che utilizzano la logica di navigazione integrata del browser, a volte chiamata "caricamenti di pagine tradizionali" o "navigazioni hard". Questi siti web vengono talvolta chiamati applicazioni multipagina (MPA).
Tuttavia, gli sviluppatori possono aggirare le impostazioni predefinite del browser per soddisfare le esigenze delle loro applicazioni. Questo è certamente il caso dei siti web che utilizzano il pattern di applicazione a pagina singola (SPA), che crea dinamicamente gran parte dell'HTML/DOM sul client con JavaScript. Il rendering lato client è il nome di questo pattern di progettazione e può avere effetti sull'Interaction to Next Paint (INP) del tuo sito web se il lavoro coinvolto è eccessivo.
Questa guida ti aiuterà a valutare la differenza tra l'utilizzo di HTML inviato dal server al browser e la sua creazione sul client con JavaScript e come quest'ultima possa comportare un'elevata latenza di interazione in momenti cruciali.
Come il browser esegue il rendering dell'HTML fornito dal server
Il pattern di navigazione utilizzato nei caricamenti di pagine tradizionali prevede la ricezione di HTML dal server a ogni navigazione. Se inserisci un URL nella barra degli indirizzi del browser o fai clic su un link in un'app pubblicata, si verifica la seguente serie di eventi:
- Il browser invia una richiesta di navigazione per l'URL fornito.
- Il server risponde con HTML in blocchi.
L'ultimo passaggio è fondamentale. È anche una delle ottimizzazioni delle prestazioni più fondamentali nello scambio server/browser ed è nota come streaming. Se il server può iniziare a inviare HTML il prima possibile e il browser non attende l'arrivo dell'intera risposta, il browser può elaborare l'HTML in blocchi man mano che arrivano.

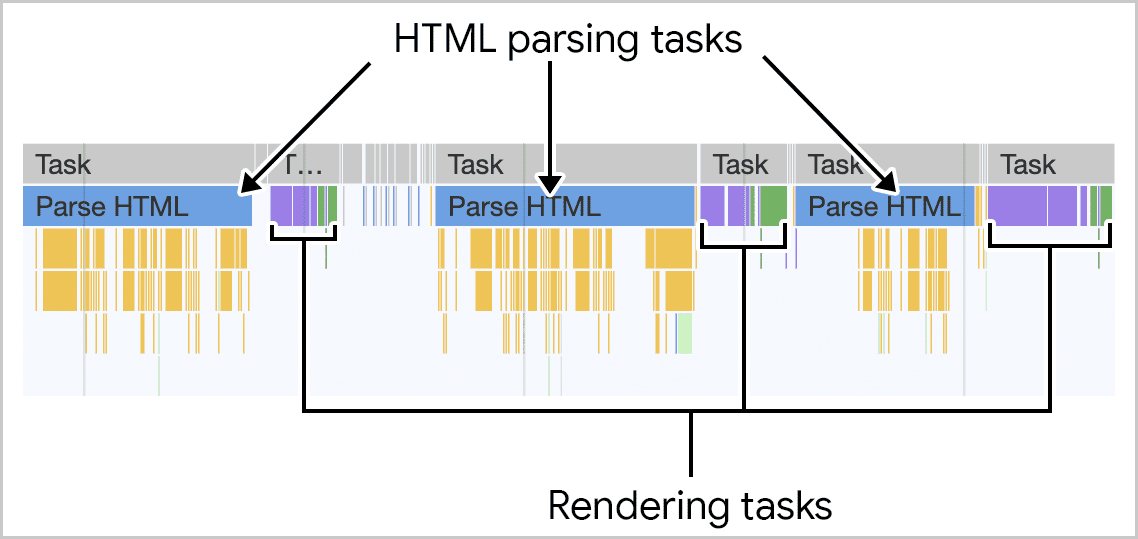
Come la maggior parte delle operazioni eseguite nel browser, l'analisi HTML avviene all'interno delle attività. Quando l'HTML viene trasmesso in streaming dal server al browser, quest'ultimo ottimizza l'analisi dell'HTML eseguendola un po' alla volta man mano che i bit dello stream arrivano in blocchi. La conseguenza è che il browser cede periodicamente il controllo al thread principale dopo l'elaborazione di ogni blocco, il che evita attività lunghe. Ciò significa che è possibile eseguire altre operazioni durante l'analisi dell'HTML, tra cui il rendering incrementale necessario per presentare una pagina all'utente, nonché l'elaborazione delle interazioni dell'utente che possono verificarsi durante il periodo di avvio cruciale della pagina. Questo approccio si traduce in un punteggio Interaction to Next Paint (INP) migliore per la pagina.
Le nostre conclusioni? Quando trasmetti in streaming HTML dal server, ottieni l'analisi e il rendering incrementali dell'HTML e la cessione automatica al thread principale senza costi. Con il rendering lato client, questo non è possibile.
Come il browser esegue il rendering dell'HTML fornito da JavaScript
Sebbene ogni richiesta di navigazione a una pagina richieda al server di fornire una certa quantità di HTML, alcuni siti web utilizzano il pattern SPA. Questo approccio spesso prevede un payload iniziale minimo di HTML fornito dal server, ma poi il client popola l'area dei contenuti principale di una pagina con HTML assemblato a partire dai dati recuperati dal server. Le navigazioni successive, a volte chiamate "navigazioni soft" in questo caso, vengono gestite interamente da JavaScript per popolare la pagina con nuovo HTML.
Il rendering lato client può verificarsi anche in pagine non SPA in casi più limitati in cui l'HTML viene aggiunto dinamicamente al DOM tramite JavaScript.
Esistono alcuni modi comuni per creare HTML o aggiungerlo al DOM tramite JavaScript:
- La proprietà
innerHTMLconsente di impostare i contenuti di un elemento esistente tramite una stringa, che il browser analizza nel DOM. - Il metodo
document.createElementti consente di creare nuovi elementi da aggiungere al DOM senza utilizzare l'analisi HTML del browser. - Il metodo
document.writeti consente di scrivere codice HTML nel documento (e il browser lo analizza, proprio come nell'approccio n. 1). Tuttavia, per una serie di motivi, l'utilizzo didocument.writeè fortemente sconsigliato.

Le conseguenze della creazione di HTML/DOM tramite JavaScript lato client possono essere significative:
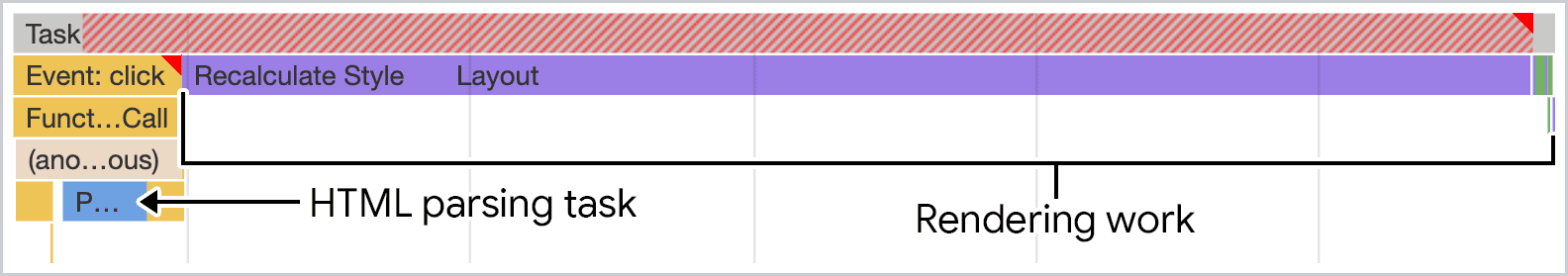
- A differenza dell'HTML trasmesso in streaming dal server in risposta a una richiesta di navigazione, le attività JavaScript sul client non vengono suddivise automaticamente in blocchi, il che potrebbe comportare attività lunghe che bloccano il thread principale. Ciò significa che l'INP della pagina può essere influenzato negativamente se crei troppo HTML/DOM contemporaneamente sul client.
- Se l'HTML viene creato sul client all'avvio, le risorse a cui viene fatto riferimento nonverranno rilevate dallo scanner di precaricamento del browser. Ciò avrà sicuramente un effetto negativo sulla metrica Largest Contentful Paint (LCP) di una pagina. Sebbene non si tratti di un problema di prestazioni di runtime (ma di un ritardo di rete nel recupero di risorse importanti), non vuoi che l'LCP del tuo sito web sia influenzato dall'elusione di questa ottimizzazione fondamentale delle prestazioni del browser.
Cosa puoi fare in merito all'impatto sul rendimento del rendering lato client
Se il tuo sito web dipende in larga misura dal rendering lato client e hai osservato valori INP scarsi nei dati sul campo, potresti chiederti se il rendering lato client abbia a che fare con il problema. Ad esempio, se il tuo sito web è una SPA, i dati dei campi potrebbero rivelare interazioni responsabili di un notevole lavoro di rendering.
Qualunque sia la causa, ecco alcuni potenziali motivi che puoi esaminare per risolvere il problema.
Fornisci il maggior numero possibile di HTML dal server
Come accennato in precedenza, il browser gestisce l'HTML del server in modo molto efficiente per impostazione predefinita. Suddivide l'analisi e il rendering dell'HTML in modo da evitare attività lunghe e ottimizza la quantità di tempo totale del thread principale. Ciò comporta un Total Blocking Time (TBT) inferiore e il TBT è fortemente correlato all'INP.
Potresti utilizzare un framework frontend per creare il tuo sito web. In questo caso, devi assicurarti di eseguire il rendering dell'HTML dei componenti sul server. In questo modo, si limiterà la quantità di rendering iniziale lato client richiesta dal tuo sito web, il che dovrebbe comportare un'esperienza migliore.
- Per React, ti consigliamo di utilizzare l'API Server DOM per eseguire il rendering dell'HTML sul server. Tuttavia, tieni presente che il metodo tradizionale di rendering lato server utilizza un approccio sincrono, che può comportare un Time to First Byte (TTFB) più lungo, nonché metriche successive come First Contentful Paint (FCP) e LCP. Se possibile, assicurati di utilizzare le API di streaming per Node.js o altri runtime JavaScript in modo che il server possa iniziare a trasmettere in streaming l'HTML al browser il prima possibile. Next.js, un framework basato su React, fornisce molte best practice per impostazione predefinita. Oltre a eseguire automaticamente il rendering dell'HTML sul server, può anche generare staticamente l'HTML per le pagine che non cambiano in base al contesto dell'utente (ad esempio l'autenticazione).
- Vue esegue anche il rendering lato client per impostazione predefinita. Tuttavia, come React, Vue può anche eseguire il rendering dell'HTML del componente sul server. Sfrutta queste API lato server, se possibile, o valuta la possibilità di utilizzare un'astrazione di livello superiore per il tuo progetto Vue per semplificare l'implementazione delle best practice.
- Svelte esegue il rendering di HTML sul server per impostazione predefinita, anche se se il codice del componente deve accedere a spazi dei nomi esclusivi del browser (ad esempio
window), potresti non essere in grado di eseguire il rendering dell'HTML del componente sul server. Esplora approcci alternativi, ove possibile, in modo da non causare rendering lato client non necessari. SvelteKit, che per Svelte è come Next.js per React, incorpora il maggior numero possibile di best practice nei tuoi progetti Svelte, in modo da evitare potenziali insidie nei progetti che utilizzano solo Svelte.
Limitare la quantità di nodi DOM creati sul client
Quando i DOM sono grandi, l'elaborazione necessaria per il rendering tende ad aumentare. Che il tuo sito web sia una SPA completa o che inserisca nuovi nodi in un DOM esistente a seguito di un'interazione per una MPA, valuta la possibilità di mantenere questi DOM il più piccoli possibile. In questo modo, il lavoro richiesto durante il rendering lato client per visualizzare l'HTML verrà ridotto, contribuendo a mantenere un valore INP inferiore per il tuo sito web.
Valuta un'architettura di service worker di streaming
Si tratta di una tecnica avanzata, che potrebbe non funzionare facilmente con ogni caso d'uso, ma che può trasformare la tua MPA in un sito web che sembra caricarsi istantaneamente quando gli utenti navigano da una pagina all'altra. Puoi utilizzare un service worker per memorizzare nella cache preventiva le parti statiche del tuo sito web in CacheStorage utilizzando l'API ReadableStream per recuperare il resto dell'HTML di una pagina dal server.
Quando utilizzi questa tecnica correttamente, non crei HTML sul client, ma il caricamento istantaneo dei contenuti parziali dalla cache darà l'impressione che il tuo sito si carichi rapidamente. I siti web che utilizzano questo approccio possono sembrare quasi delle SPA, ma senza gli svantaggi del rendering lato client. Inoltre, riduce la quantità di HTML che richiedi al server.
In breve, l'architettura di un service worker di streaming non sostituisce la logica di navigazione integrata del browser, ma la integra. Per saperne di più su come ottenere questo risultato con Workbox, leggi Applicazioni multipagina più veloci con gli stream.
Conclusione
Il modo in cui il tuo sito web riceve e visualizza l'HTML influisce sul rendimento. Quando ti affidi al server per inviare tutto (o la maggior parte) del codice HTML necessario per il funzionamento del tuo sito web, ottieni molto senza costi: analisi e rendering incrementali e cessione automatica al thread principale per evitare attività lunghe.
Il rendering HTML lato client introduce una serie di potenziali problemi di prestazioni che possono essere evitati in molti casi. Tuttavia, a causa dei requisiti di ogni singolo sito web, non è sempre possibile evitarlo al 100%. Per ridurre le potenziali attività di lunga durata che possono derivare da un rendering eccessivo lato client, assicurati di inviare il maggior numero possibile di HTML del tuo sito web dal server, mantieni le dimensioni del DOM il più piccole possibile per l'HTML che deve essere sottoposto a rendering sul client e valuta architetture alternative per velocizzare la distribuzione dell'HTML al client, sfruttando al contempo l'analisi e il rendering incrementali forniti dal browser per l'HTML caricato dal server.
Se riesci a ridurre al minimo il rendering lato client del tuo sito web, migliorerai non solo l'INP del tuo sito web, ma anche altre metriche come LCP, TBT e, in alcuni casi, anche il TTFB.
Hero image di Unsplash, di Maik Jonietz.

