اعتبارًا من اليوم، تم طرح تغيير في متغيّر التصميم التراكمية (CLS) على عدد من مساحات عرض أدوات الويب في Chrome، بما في ذلك Lighthouse و"إحصاءات PageSpeed" و"تقرير تجربة المستخدم في Chrome".
تاريخ النشر: 2 حزيران (يونيو) 2021
نريد اليوم مشاركة كيفية تطويرنا لقياس مقياس متغيّرات التصميم التراكمية (CLS) على مستوى عدد من مساحات عرض أدوات الويب في Chrome. بالنسبة إلى المطوّرين، ستعكس هذه التغييرات بشكل أفضل تجربة المستخدم بالنسبة إلى الصفحات الطويلة الأجل (مثل الصفحات التي تتضمّن تمريرًا لا نهائي أو تطبيقات من صفحة واحدة). سيتم طرح هذه التعديلات على مقياس CLS في أدوات، مثل Lighthouse و إحصاءات PageSpeed و"تقرير تجربة المستخدم في Chrome".
نتمنّى جميعًا رؤية عدد أقل من عمليات تغيير التنسيق على الويب. هذا هو المكان الذي أثبت فيه مقياس متغيّرات التصميم التراكمية (CLS) فائدته في قياس الثبات البصري لصفحة الويب. ويساعد ذلك في تشجيع المواقع الإلكترونية على ضبط السمات للمحتوى بشكل أفضل، مثل الصور أو الإعلانات، ما قد يساهم في ظهور محتوى مفاجئ للمستخدمين.
تم تسمية المقياس "تراكمي" لأنّه يتم تجميع نتيجة كل تغيير فردي على مدار عمر الصفحة. على الرغم من أنّ جميع عمليات تغيير التنسيق على الويب تؤدي إلى تجربة مستخدِم سيئة، فإنّ الصفحات التي تبقى ظاهرة لفترة طويلة، مثل التطبيقات المكوّنة من صفحة واحدة أو تطبيقات الانتقال إلى الأسفل أو الأعلى بدون توقف، تتراكم فيها قيم CLS بشكل طبيعي بمرور الوقت. من خلال وضع حد أقصى للتجميع على أسوأ "فترة" للتغيُّرات، يمكن الآن قياس CLS بشكل أكثر اتساقًا بغض النظر عن مدة الجلسة.
كما أعلنّا في مقالة تطوير مقياس CLS، نعمل على تعديل مقياس CLS ليصبح الحد الأقصى للفاصل الزمني في الجلسة هو ثانية واحدة، وقد أصبح 5 ثوانٍ، ويعكس هذا التعديل تجربة المستخدم بشكل أفضل للصفحات التي تبقى ظاهرة لفترة طويلة. بعد إجراء هذا التغيير، من المفترض ألا تلاحظ نسبة %70 من مصادر الإعلانات أي تغيير في متغيّر التصميم التراكمية (CLS) عند الشريحة المئوية %75، وسيتم تحسين نسبة %30 المتبقية من مصادر الإعلانات.
طرح تعديل فترة عرض الإعلانات في مقياس CLS
لقد تحدثنا عن تعريف متغيّرات التصميم التراكمية (CLS) المُعدّل، وهو الحد الأقصى لمدة الجلسة مع وجود فجوة تبلغ ثانية واحدة، وبحد أقصى 5 ثوانٍ. ماذا يعني ذلك بالنسبة للأدوات؟
بدءًا من اليوم، تمّ طرح هذا التغيير في متغيّرات التصميم التراكمية (CLS) على عدد من مساحات عرض أدوات الويب في Chrome، بما في ذلك Lighthouse و"إحصاءات PageSpeed" و"تقرير تجربة المستخدم على Chrome". يمكنك الاطّلاع أدناه على ملخّص لعملية طرح تعديل نافذة متغيّرات التصميم التراكمية (CLS)، بالإضافة إلى الأدوات التي لا تزال توفّر إمكانية قياس الأداء مقارنةً بعملية التنفيذ الأصلية.
| الأداة | تعديل نافذة متغيّرات التصميم التراكمية (CLS) "مباشر" | مدى توفّر مقياس CLS "القديم" |
|---|---|---|
| لوحة أدوات مطوّري البرامج في Lighthouse | قناة Canary، 2 حزيران (يونيو) 2021 | لا ينطبق |
| Lighthouse CLI | الإصدار 8، الذي تم إصداره في 1 يونيو 2021 | متوفّر كـ totalCumulativeLayoutShift في الإصدار 8 من Lighthouse |
| Lighthouse CI | الإصدار 0.7.3، 3 حزيران (يونيو) 2021 | لا ينطبق |
| إحصاءات PageSpeed (PSI) | 1 حزيران (يونيو) 2021 | غير متاح |
| PSI API | 1 حزيران (يونيو) 2021 | متوفّر في lighthouseResult باسم totalCumulativeLayoutShift. غير متوفّر في بيانات الحقل loadingExperience |
| تقرير تجربة المستخدم على Chrome (CrUX) - BigQuery | مجموعة البيانات 202105، المنشورة في 8 حزيران (يونيو) 2021 | متوفّر بتنسيق experimental.uncapped_cumulative_layout_shift حتى 202111 |
| تقرير تجربة المستخدم على Chrome (CrUX): واجهة برمجة التطبيقات | 1 حزيران (يونيو) 2021 | بعد 1 حزيران (يونيو) 2021، ستصبح متاحة على النحو التالي:
experimental_uncapped_cumulative_layout_shift
14 كانون الأول (ديسمبر) 2021 |
سيتم أيضًا تحديث Chrome DevTools ليتيح ضبط النوافذ قريبًا. تم أيضًا إجراء تعديل على مقياس CLS في Search Console، وسيصبح ساريًا اعتبارًا من 1 حزيران (يونيو) 2021.
بالنسبة إلى معظم المطوّرين، من المتوقّع أن يحدث هذا التغيير بسلاسة بدون الحاجة إلى اتّخاذ أي إجراء للاستفادة من البيانات الواردة من الإصلاح.
CLS "القديم"
للتذكير، تقيس متغيّرات التصميم التراكمية "القديمة" متغيّرات التصميم على مدار فترة الصفحة بأكملها. بما أنّ بعض المطوّرين قد يريدون تتبُّع التعريف الأقدم لمتغيّرات التصميم التراكمية (CLS) إلى جانب تعديل الاستقطاع، لدينا أخبار سارّة: نحن بصدد عرض "متغيّرات التصميم التراكمية القديمة" في Lighthouse وCrUX.
في الإصدار 8 من Lighthouse، يتوفّر
بتنسيق JSON بالتنسيق
audits['cumulative-layout-shift'].details.items[0].totalCumulativeLayoutShift.
يمكنك العثور عليه على النحو التالي:
experimental_uncapped_cumulative_layout_shift
في CrUX API و
experimental.uncapped_cumulative_layout_shift في CrUX BigQuery.
بعد 1 حزيران (يونيو)، ستعرض طلبات بيانات من واجهة برمجة التطبيقات في CrUX مقياس "CLS القديم":
{
"origin": "https://web.dev",
"metrics": [
"experimental_uncapped_cumulative_layout_shift"
]
}
بعد 8 حزيران (يونيو)، ستبدأ CrUX BigQuery في مقارنة قيمة CLS القديمة والجديدة من خلال ما يلي:
WITH
new_data AS (
SELECT
cls
FROM
`chrome-ux-report.all.202105`,
UNNEST(layout_instability.cumulative_layout_shift.histogram.bin) AS cls
WHERE
origin = 'https://web.dev'
AND effective_connection_type.name = '4G'
AND form_factor.name = 'phone'),
old_data AS (
SELECT
uncapped_cls
FROM
`chrome-ux-report.all.202105`,
UNNEST(experimental.uncapped_cumulative_layout_shift.histogram.bin) AS uncapped_cls
WHERE
origin = 'https://web.dev'
AND effective_connection_type.name = '4G'
AND form_factor.name = 'phone')
SELECT
cls.start AS start,
cls.`END` AS `end`,
cls.density AS cls_density,
uncapped_cls.density AS uncapped_cls_density
FROM
new_data
INNER JOIN
old_data
ON
new_data.cls.start = old_data.uncapped_cls.start
ستتمكّن من مواصلة الاعتماد على هذه البيانات لمدة تصل إلى 6 أشهر، مع إيقاف "CLS القديم" نهائيًا في 14 كانون الأول (ديسمبر) 2021.
تعديل نسبة CLS في Lighthouse
عندما تم تقديم متغيّرات التصميم التراكمية (CLS) لأول مرة في Lighthouse، كانت مقياسًا جديدًا ولامعًا. ولهذا السبب، تمّ وضع CLS في الاعتبار بدرجة أقل في نتيجة الأداء للتأكّد من أنّ المطوّرين لديهم الوقت الكافي لاختباره وإجراء قياس الأداء وتحسينه وفقًا له.
بعد أن تمكّن المطوّرون من استخدام أداة Lighthouse لبعض الوقت، زادت القيمة النسبية لمقياس CLS من% 5 إلى %15، وهو ما يتوافق مع منهجية جعل "مؤشرات أداء الويب الأساسية" هي المقاييس الأكثر أهمية في التقييم الذي تقدّمه أداة Lighthouse.
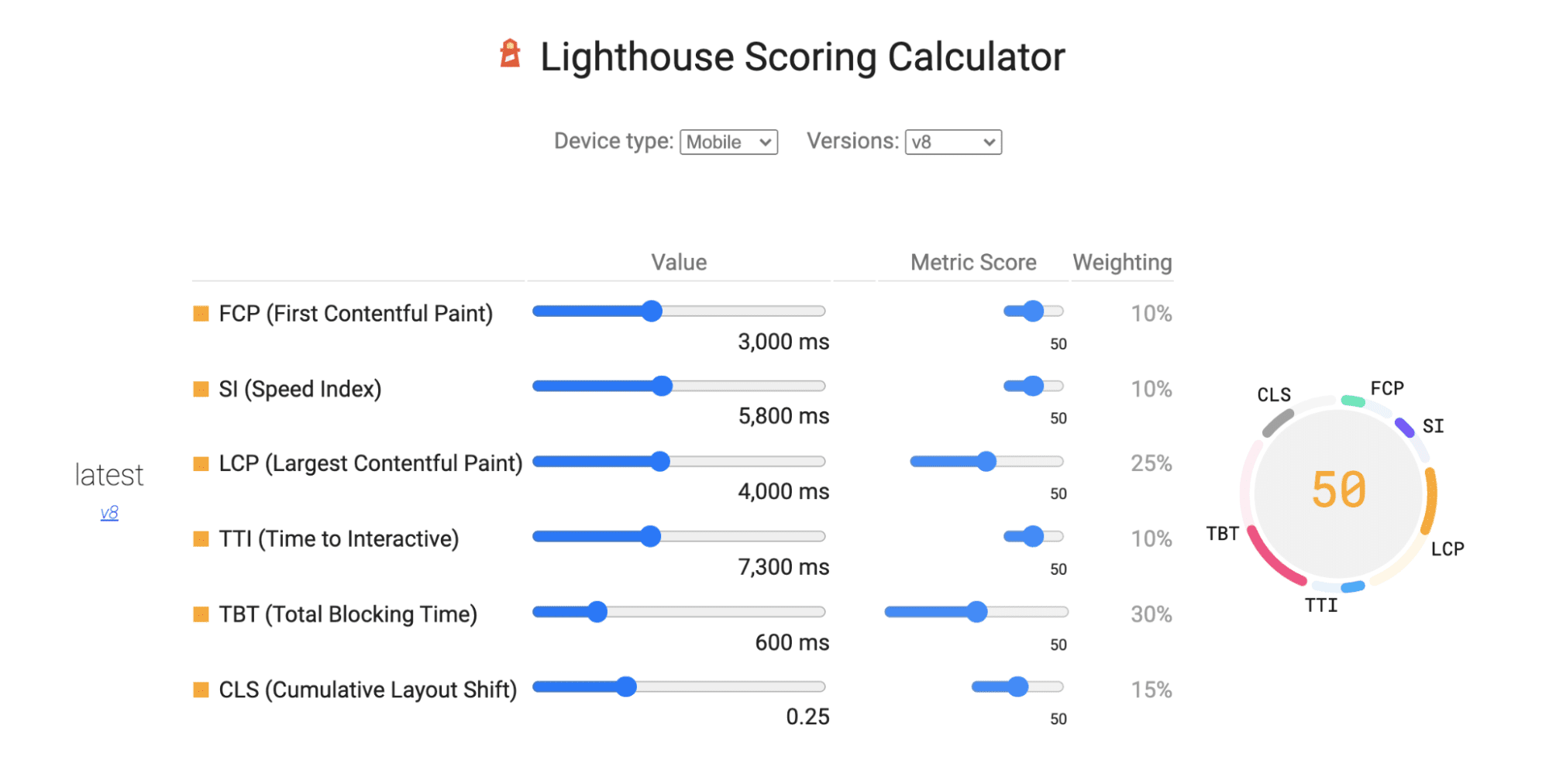
يمكنك العثور على القيم المقدّرة للمقاييس في الإصدار 8 من Lighthouse في حاسبة النتائج.

يتضمّن تنفيذ مقياس CLS في Lighthouse 8.0 كلاً من فترة عرض الإعلان ومساهمة مقياس CLS من الإطارات الفرعية. قبل الإصدار 8.0، لم يكن مقياس متغيّرات التصميم التراكمية (CLS) في Lighthouse يتضمّن متغيّرات التصميم التراكمية للإطارات الفرعية في عملية احتساب المقياس، ولكنّه يتضمّنها الآن. للتأكّد فقط، يعالج أيضًا مقياس CLS للحقل الذي تقيسُه CrUX عمليات وضع النوافذ والإطارات الفرعية بالطريقة نفسها.
ومع ذلك، يتمثل الاختلاف الأساسي بين متغيّرات التصميم التراكمية (CLS) في المختبر والميدان في أنّ فترة رصد متغيّرات التصميم التراكمية (CLS) في المختبر تنتهي عند "تحميل الصفحة بالكامل" كما هو محدّد في ظروف المختبر، في حين تمتد فترة الرصد في الميدان إلى مدة تشغيل الصفحة بالكامل، بما في ذلك النشاط بعد التحميل. ومع ذلك، يحدّ تعديل فترة معاينة الإعلان من هذا الاختلاف بشكل كبير.
القياس في الميدان بنفسك
إذا أردت قياس آخر عملية تنفيذ لـ CLS، يمكنك أيضًا تسجيل ذلك لبيانات الحقل من خلال RUM باستخدام المقتطف الآتي من PerformanceObserver.
أو من خلال الاعتماد مباشرةً على مكتبة JavaScript الخاصة بمؤشرات Web Vitals، التي تم تعديلها أيضًا لتتضمّن هذا التغيير.
تعديلات إضافية
بالإضافة إلى التعديلات على "التغيُّر التراكمي في التنسيق"، تم أيضًا إجراء التعديلات التالية ذات الصلة بالمقاييس على أدوات الويب:
- إنّنا نعمل على التعديل إلى أحدث تعريف لمقياس "سرعة عرض أكبر محتوى مرئي". سيتم تعديل واجهة برمجة التطبيقات CrUX وPSI وPSI API وSearch Console في 1 حزيران (يونيو) 2021. سيتم تحديث CrUX في BigQuery في 8 حزيران (يونيو) 2021.
- في تقرير تجربة المستخدم على Chrome، تم تعديل حدود تجميع أول محتوى مرئي ليصبح، جيد: [من 0 إلى 1.8 ثانية]، بحاجة إلى تحسين: (من 1.8 ثانية إلى 3 ثوانٍ)، ضعيفة: [بين 3 ثوانٍ و1.8 ثانية]
الاستنتاجات
نتوقع أن يعكس هذا التغيير عملية انتقال سلسة لمعظم المواقع الإلكترونية، وننصحك بالاطّلاع على مؤشرات أداء الويب و تحسين مقياس CLS للحصول على نصائح وحيل حول كيفية قياس عمليات تغيير التنسيق وتحسينها. كما هو الحال دائمًا، يمكنك التواصل معنا في مجموعة web-vitals-feedback لمشاركة ملاحظاتك حول المقاييس ومنتديات الملاحظات حول الأدوات المتعلّقة بكل من Lighthouse وتقرير تجربة المستخدم في Chrome المتعلّقة بالمشاكل في الأدوات. طاب يومك!
نشكر كلّ من Johannes Henkel وRick Viscomi وVivek Sekhar وRachel Andrew وMilica Mihajlija وJeff Jose وPaul Irish على ملاحظاتهم.
صورة رئيسية من إنشاء صور Barn / @barnimages على Unpush



