本日より、Lighthouse、PageSpeed Insights、Chrome UX レポートなど、Chrome の多数のウェブツール サーフェスで CLS への変更がリリースされました。
公開日: 2021 年 6 月 2 日
本日は、Chrome のさまざまなウェブ ツール サーフェスでの累積レイアウト シフト(CLS)指標の測定方法の進化についてお知らせします。デベロッパーにとって、これらの変更は、有効期間が長いページ(無限スクロールやシングルページ アプリなど)のユーザー エクスペリエンスをより正確に反映するものです。CLS のこれらの更新は、Lighthouse、PageSpeed Insights、Chrome UX レポートなどのツールに展開されます。
ウェブでのレイアウトのずれを減らしたいと誰もが願っています。 ウェブページの視覚的な安定性を測定する際に、CLS 指標が有用であることが実証されています。これにより、サイトに対して、画像や広告などのコンテンツのディメンションを適切に設定するよう促すことができます。
この指標は、個々のシフトのスコアがページの存続期間を通じて合計されるため、「累積」という名前が付けられています。ウェブ上のすべてのレイアウト変更はユーザー エクスペリエンスの低下につながりますが、シングルページ アプリケーション(SPA)や無限スクロール アプリなど、長時間表示されるページでは、時間の経過とともに CLS が自然に蓄積されます。集計をシフトの最悪の「ウィンドウ」に制限することで、セッション継続時間に関係なく、より一貫して CLS を測定できるようになりました。
CLS 指標の進化で発表したように、CLS 指標はギャップ 1 秒の最大セッション ウィンドウ、上限 5 秒に調整されています。この更新は、有効期間が長いページのユーザー エクスペリエンスをより正確に反映しています。この変更により、70% のオリジンでは 75 パーセンタイルにおける CLS の変化は期待されず、残りの 30% のオリジンでは改善が見込まれます。
CLS へのウィンドウ調整のロールアウト
更新された CLS の定義では、ギャップが 1 秒、上限が 5 秒の最大セッション ウィンドウであると説明しました。ツールへの影響
本日より、CLS のこの変更は、Lighthouse、PageSpeed Insights、Chrome UX レポートなど、Chrome のさまざまなウェブ ツール サーフェスにロールアウトされます。以下に、CLS ウィンドウ調整のロールアウトの概要と、元の実装と比較してベンチマークを測定できるツールを示します。
| ツール | CLS ウィンドウ調整「ライブ」 | 「古い」CLS の可用性 |
|---|---|---|
| Lighthouse DevTools パネル | Canary チャネル、2021 年 6 月 2 日 | なし |
| Lighthouse CLI | v8、2021 年 6 月 1 日リリース | Lighthouse v8 では totalCumulativeLayoutShift として利用可能 |
| Lighthouse CI | v0.7.3、2021 年 6 月 3 日 | なし |
| PageSpeed Insights(PSI) | 2021 年 6 月 1 日 | なし |
| PSI API | 2021 年 6 月 1 日 | lighthouseResult で totalCumulativeLayoutShift として利用できます。フィールド loadingExperience のデータでは使用できません |
| Chrome UX レポート(CrUX)- BigQuery | 202105 データセット、2021 年 6 月 8 日公開 | 2021 年まで experimental.uncapped_cumulative_layout_shift として利用可能 11 |
| Chrome UX レポート(CrUX)- API | 2021 年 6 月 1 日 | 2021 年 6 月 1 日以降は、experimental_uncapped_cumulative_layout_shift2021 年 12 月 14 日 |
また、Chrome DevTools も更新され、ウィンドウの調整がサポートされる予定です。CLS の更新は Search Console にも適用され、2021 年 6 月 1 日から反映されます。
ほとんどのデベロッパーにとって、この変更はシームレスに行われ、修正データの活用に必要なアクションは必要ありません。
「古い」CLS
「古い」CLS 測定のレイアウトは、ページの存続期間全体にわたって変化します。一部のデベロッパーは、ウィンドウ調整とともに古い定義の CLS をモニタリングすることを希望しているかもしれません。Google は、Lighthouse と CrUX で「古い CLS」を公開しています。
Lighthouse v8 では、JSON で audits['cumulative-layout-shift'].details.items[0].totalCumulativeLayoutShift として使用できます。
CrUX API では experimental_uncapped_cumulative_layout_shift、CrUX BigQuery では experimental.uncapped_cumulative_layout_shift として表示されます。
6 月 1 日以降、CrUX API リクエストでは「古い CLS」指標が返されます。
{
"origin": "https://web.dev",
"metrics": [
"experimental_uncapped_cumulative_layout_shift"
]
}
6 月 8 日以降、次の CrUX BigQuery で、新旧の CLS を比較できます。
WITH
new_data AS (
SELECT
cls
FROM
`chrome-ux-report.all.202105`,
UNNEST(layout_instability.cumulative_layout_shift.histogram.bin) AS cls
WHERE
origin = 'https://web.dev'
AND effective_connection_type.name = '4G'
AND form_factor.name = 'phone'),
old_data AS (
SELECT
uncapped_cls
FROM
`chrome-ux-report.all.202105`,
UNNEST(experimental.uncapped_cumulative_layout_shift.histogram.bin) AS uncapped_cls
WHERE
origin = 'https://web.dev'
AND effective_connection_type.name = '4G'
AND form_factor.name = 'phone')
SELECT
cls.start AS start,
cls.`END` AS `end`,
cls.density AS cls_density,
uncapped_cls.density AS uncapped_cls_density
FROM
new_data
INNER JOIN
old_data
ON
new_data.cls.start = old_data.uncapped_cls.start
このデータは最長 6 か月間引き続き利用できます。「旧 CLS」は 2021 年 12 月 14 日に廃止されます。
Lighthouse の CLS の重み付けの更新
CLS が Lighthouse で初めて導入されたとき、それはまったく新しい指標でした。そのため、デベロッパーがテスト、ベンチマーク、最適化を行う時間を確保できるように、パフォーマンス スコアにおける CLS の重み付けは低く設定されていました。
デベロッパーがしばらくの間 Lighthouse スコアを使用した後、CLS の重み付けが 5% から 15% に引き上げられました。これは、Lighthouse スコアでウェブに関する主な指標を最も重視する手法に沿ったものです。
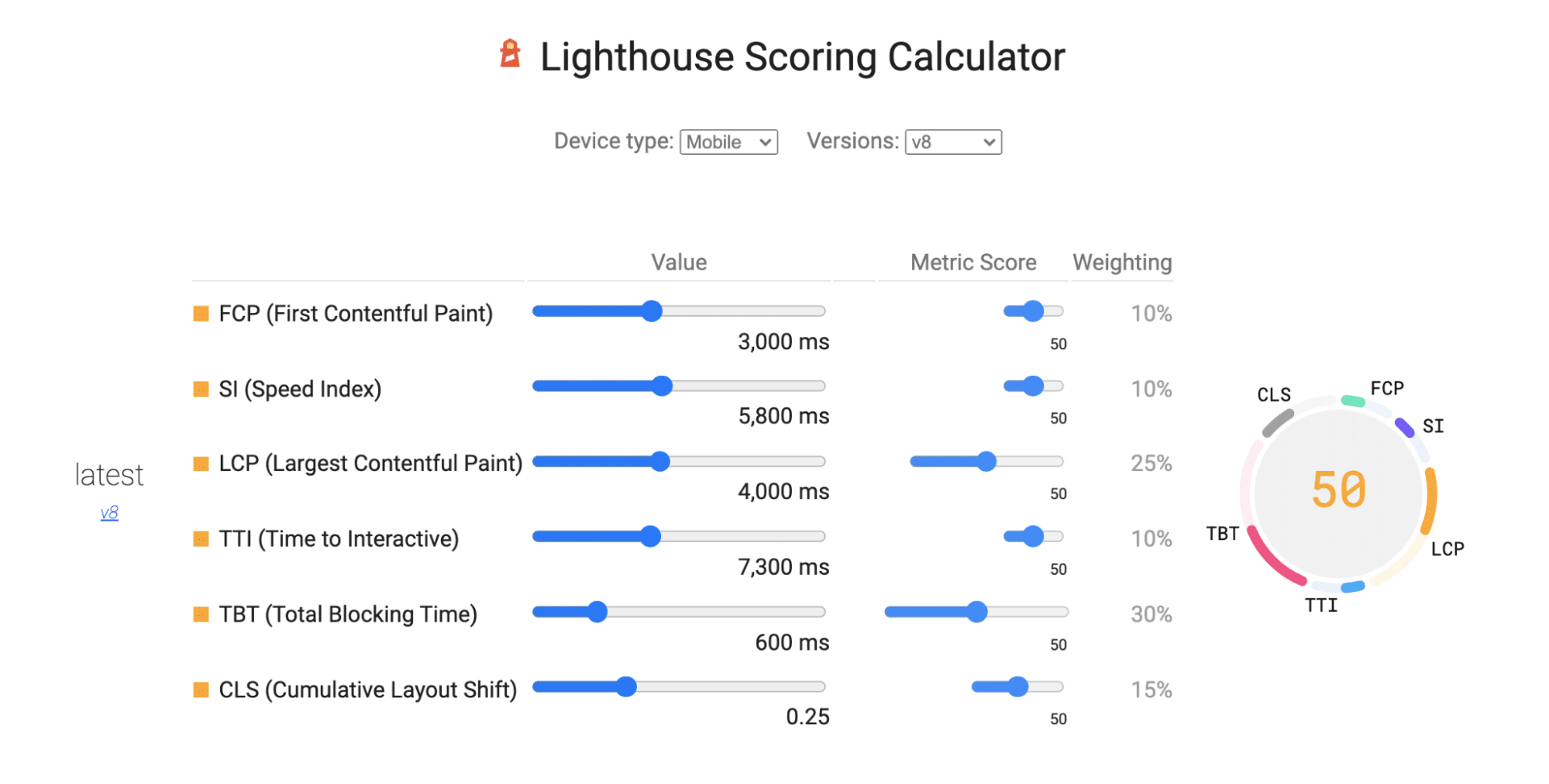
Lighthouse v8 の指標の重み付けの更新は、スコア計算ツールで確認できます。

Lighthouse 8.0 の CLS 実装には、サブフレームからのウィンドウと CLS の貢献の両方が含まれます。8.0 より前は、Lighthouse の CLS の指標の計算にサブフレームの CLS は含まれていませんでしたが、現在は含まれています。なお、CrUX で測定されるフィールド CLS でも、ウィンドウとサブフレームは同様に処理されます。
それでも、ラボとフィールドの CLS の主な違いは、ラボの CLS の観察期間はラボの条件で決定された「完全に読み込まれた」時点で終了するのに対し、フィールドでは、読み込み後のアクティビティを含め、ページの存続期間全体に観察期間が延長されることです。ただし、ウィンドウ調整により、この差異は大幅に軽減されます。
現場で測定する
最新の CLS 実装を測定する場合は、次の PerformanceObserver スニペットを使用して、RUM を介してフィールド データに記録することもできます。
この変更に伴って更新された Web Vitals JavaScript ライブラリを直接利用することもできます。
その他の最新情報
Cumulative Layout Shift の更新とは別に、ウェブツールにも以下の指標関連の更新が行われました。
- Largest Contentful Paint 指標の最新の定義に更新されます。CrUX API、PSI、PSI API、Search Console が 2021 年 6 月 1 日に更新されます。CrUX BigQuery は 2021 年 6 月 8 日に更新されます。
- CrUX の最初のコンテンツが表示されるまでの時間の 3 分割のしきい値が更新され、良好: [0 ~ 1.8 秒]、改善が必要: [1.8 ~ 3 秒]、低速: [3 ~∞] になりました。
まとめ
この変更により、ほとんどのサイトはスムーズに移行できると考えられます。レイアウト シフトを測定して最適化するためのヒントとコツについては、Web Vitals と CLS の最適化をご覧ください。指標に関するフィードバックや、ツール固有のフィードバック フォーラム(Lighthouse 用、Chrome UX レポート用)については、web-vitals-feedback グループまでお気軽にお問い合わせください。乾杯!
フィードバックを提供してくれた Johannes Henkel、Rick Viscomi、Vivek Sekhar、Rachel Andrew、Milica Mihajlija、Jeff Jose、Paul Irish に感謝します。
ヒーロー画像: Barn Images / @barnimages(Unsplash)


