Начиная с сегодняшнего дня, изменение CLS было развернуто во многих веб-инструментах Chrome, включая Lighthouse, PageSpeed Insights и Chrome UX Report.
Опубликовано: 2 июня 2021 г.
Сегодня мы хотели бы рассказать, как мы развиваем измерение показателя совокупного сдвига макета (CLS) в ряде веб-инструментов Chrome. Для разработчиков эти изменения будут лучше отражать пользовательский опыт на долгоживущих страницах (например, с бесконечной прокруткой или одностраничными приложениями). Эти обновления CLS будут распространены на такие инструменты, как Lighthouse, PageSpeed Insights и Chrome UX Report.
Нам всем хотелось бы видеть меньше изменений макета в Интернете. Именно здесь метрика CLS оказалась полезной для измерения визуальной стабильности веб-страницы. Это помогает сайтам лучше устанавливать размеры контента, такого как изображения или реклама, что может способствовать неожиданному скачку контента для их пользователей.
Метрика называется «кумулятивной», поскольку оценка каждого отдельного сдвига суммируется на протяжении всего срока службы страницы. Хотя все изменения макета в Интернете приводят к ухудшению пользовательского опыта, долгоживущие страницы, такие как одностраничные приложения (SPA) или приложения с бесконечной прокруткой, естественным образом со временем накапливают больше CLS. Ограничив агрегацию наихудшим «окном» смен, CLS теперь можно измерять более последовательно, независимо от продолжительности сеанса.
Как мы объявили в разделе «Развитие метрики CLS» , мы настраиваем метрику CLS на максимальное окно сеанса с интервалом в 1 секунду, ограниченным 5 секундами . Это обновление лучше отражает взаимодействие с пользователем на долгоживущих страницах. Благодаря этому изменению 70% стран происхождения не должны ожидать каких-либо изменений CLS на 75-м процентиле, а в остальных 30% стран происхождения увидят улучшение.
Внедрение настройки окон в CLS
Мы говорили об обновленном определении CLS, которое представляет собой максимальное окно сеанса с интервалом в 1 секунду и ограничено 5 секундами. Что это значит для инструментов?
Начиная с сегодняшнего дня, это изменение CLS было развернуто во многих веб-инструментах Chrome, включая Lighthouse, PageSpeed Insights и Chrome UX Report. Ниже вы можете увидеть краткую информацию о развертывании настройки окон CLS, а также о том, какие инструменты по-прежнему обеспечивают возможность сравнения с исходной реализацией.
| Инструмент | Настройка окон CLS «в реальном времени» | Наличие «старого» CLS |
|---|---|---|
| Панель инструментов разработчика Lighthouse | Канарский канал, 2 июня 2021 г. | Н/Д |
| Маяк CLI | версия 8, выпущена 1 июня 2021 г. | Доступно как totalCumulativeLayoutShift в Lighthouse v8. |
| Маяк CI | v0.7.3, 3 июня 2021 г. | Н/Д |
| PageSpeed Insights (PSI) | 1 июня 2021 г. | NA |
| PSI API | 1 июня 2021 г. | Доступен в lighthouseResult как totalCumulativeLayoutShift . Недоступно в поле loadingExperience данных об опыте |
| Отчет Chrome UX (CrUX) – BigQuery | Набор данных 202105, опубликован 8 июня 2021 г. | Доступно как experimental.uncapped_cumulative_layout_shift до 2021 11 г. |
| Отчет Chrome UX (CrUX) – API | 1 июня 2021 г. | После 1 июня 2021 г. будет доступно как experimental_uncapped_cumulative_layout_shift 14 декабря 2021 г. |
В ближайшее время Chrome DevTools также будет обновлен для поддержки настройки окон. Обновление CLS также было сделано для Search Console и вступит в силу с 1 июня 2021 г.
Ожидается, что для большинства разработчиков это изменение произойдет плавно, без каких-либо действий, чтобы воспользоваться данными исправления.
«Старый» ЦЛС
Напомним, что «старый» CLS измеряет сдвиг макета на протяжении всего срока службы страницы. Поскольку некоторые разработчики, возможно, захотят отслеживать старое определение CLS наряду с настройкой окон, у нас есть хорошие новости: мы раскрываем «старый CLS» в Lighthouse и CrUX.
В Lighthouse v8 он доступен в формате JSON как audits['cumulative-layout-shift'].details.items[0].totalCumulativeLayoutShift .
Вы найдете его как experimental_uncapped_cumulative_layout_shift в CrUX API и как experimental.uncapped_cumulative_layout_shift в CrUX BigQuery.
После 1 июня запросы CrUX API будут возвращать метрику «старого CLS»:
{
"origin": "https://web.dev",
"metrics": [
"experimental_uncapped_cumulative_layout_shift"
]
}
После 8 июня следующий CrUX BigQuery будет сравнивать старый и новый CLS:
WITH
new_data AS (
SELECT
cls
FROM
`chrome-ux-report.all.202105`,
UNNEST(layout_instability.cumulative_layout_shift.histogram.bin) AS cls
WHERE
origin = 'https://web.dev'
AND effective_connection_type.name = '4G'
AND form_factor.name = 'phone'),
old_data AS (
SELECT
uncapped_cls
FROM
`chrome-ux-report.all.202105`,
UNNEST(experimental.uncapped_cumulative_layout_shift.histogram.bin) AS uncapped_cls
WHERE
origin = 'https://web.dev'
AND effective_connection_type.name = '4G'
AND form_factor.name = 'phone')
SELECT
cls.start AS start,
cls.`END` AS `end`,
cls.density AS cls_density,
uncapped_cls.density AS uncapped_cls_density
FROM
new_data
INNER JOIN
old_data
ON
new_data.cls.start = old_data.uncapped_cls.start
Вы сможете продолжать полагаться на эти данные в течение периода до 6 месяцев, при этом «старый CLS» будет удален 14 декабря 2021 года.
Обновление веса CLS в Lighthouse
Когда CLS был впервые представлен в Lighthouse, это был совершенно новый блестящий показатель. Таким образом, чтобы у разработчиков было время для тестирования, тестирования и оптимизации, CLS имел меньший вес в показателе производительности.
Теперь, после некоторого времени, проведенного в руках разработчиков, оценка Lighthouse увеличила вес CLS с 5% до 15%, что соответствует методологии, согласно которой Core Web Vitals является наиболее весомым показателем в оценке Lighthouse.
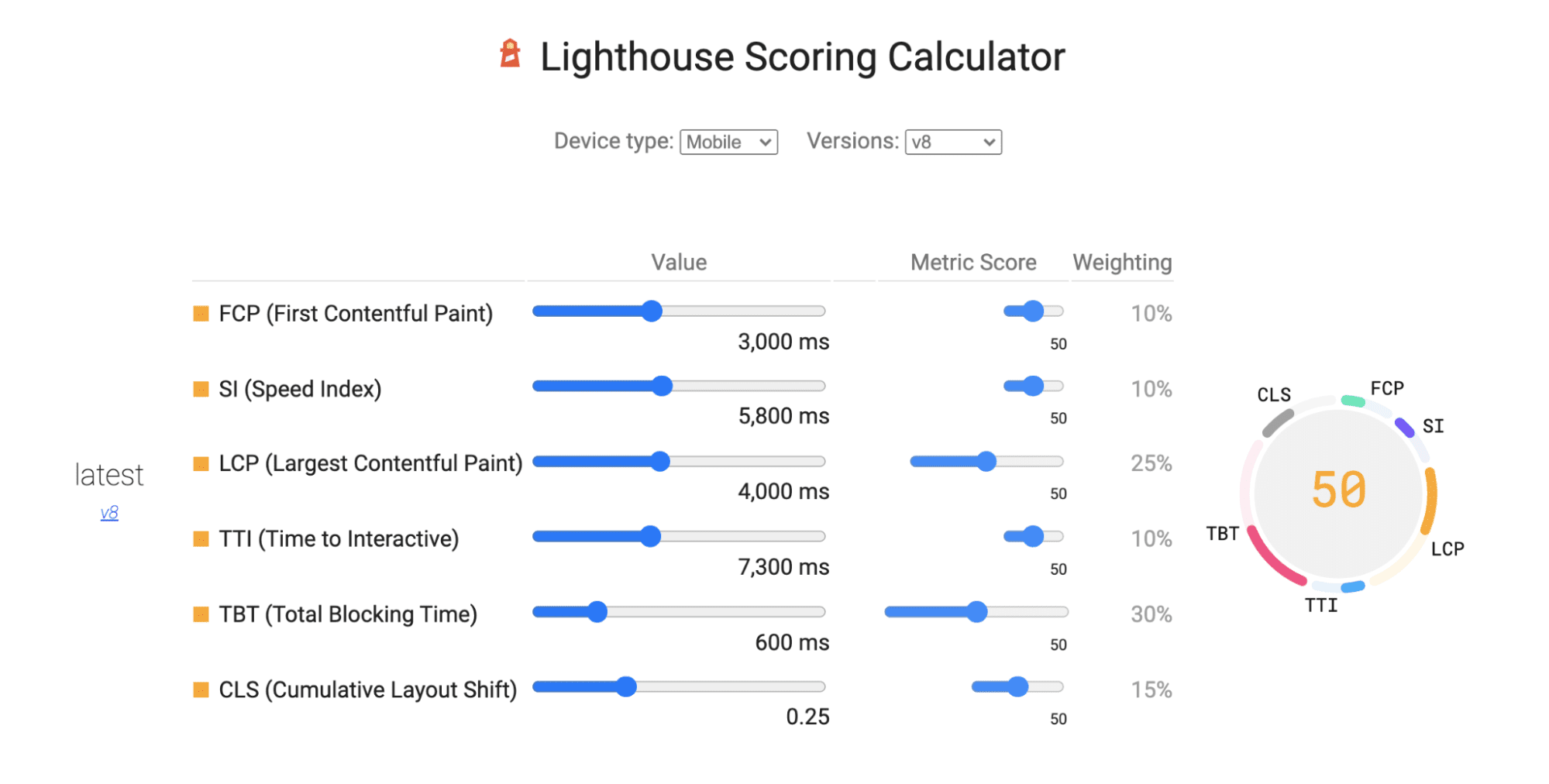
Обновленные веса метрик в Lighthouse v8 можно найти в калькуляторе оценок .

Реализация CLS в Lighthouse 8.0 включает как оконную обработку, так и вклад CLS из подкадров. До версии 8.0 CLS в Lighthouse не включал CLS подкадров в расчет метрики, но теперь включает. И просто для подтверждения: поле CLS, измеренное CrUX, также обрабатывает окна и подкадры аналогичным образом.
Тем не менее, основное различие между лабораторным и полевым CLS заключается в том, что окно наблюдения лабораторного CLS заканчивается при «полной загрузке», как это определено в лабораторных условиях, тогда как в полевых условиях окно наблюдения распространяется на все время существования страницы, включая активность после загрузки. . Тем не менее, настройка окна существенно смягчает эту разницу.
Измерение в полевых условиях самостоятельно
Если вы хотите измерить последнюю реализацию CLS, вы также можете записать это для своих полевых данных через RUM, используя следующий фрагмент PerformanceObserver.
Или напрямую полагаясь на библиотеку JavaScript Web Vitals , которая также была обновлена с учетом этого изменения.
Дополнительные обновления
Помимо обновлений Cumulative Layout Shift, в наши веб-инструменты также были внесены следующие обновления, связанные с метриками:
- Мы обновляем самое последнее определение показателя «Самый большой объем контента» . CruX API, PSI, PSI API, Search Console обновятся 1 июня 2021 г. Обновление CrUX BigQuery состоится 8 июня 2021 г.
- В CrUX пороговые значения трибиннинга First Contentful Paint были обновлены: «Хорошо»: [0–1,8 с], «Требует улучшения»: (1,8–3 с), «Плохо»: [3 с–∞].
Выводы
Мы ожидаем, что это изменение будет отражать плавный переход для большинства сайтов, и рекомендуем вам ознакомиться с Web Vitals и Optimize CLS, чтобы получить советы и подсказки о том, как измерить и оптимизировать изменения в макете. Как всегда, не стесняйтесь обращаться в группу обратной связи web-vitals-feedback для получения отзывов о метриках, а также на наших форумах обратной связи по конкретным инструментам для Lighthouse и Chrome UX Report по вопросам проблем с инструментами. Ваше здоровье!
Выражаем благодарность Йоханнесу Хенкелю, Рику Вискоми, Вивеку Сехару, Рэйчел Эндрю, Милице Михайлии, Джеффу Хосе и Полу Айришу за их отзывы.
Изображение героя от Barn Images / @barnimages на Unsplash



