Bạn không bao giờ cần gửi nhiều mã hơn mức cần thiết cho người dùng, vì vậy, hãy chia các gói của bạn để đảm bảo điều này không bao giờ xảy ra!
Phương thức React.lazy giúp bạn dễ dàng chia mã một ứng dụng React ở cấp thành phần bằng cách sử dụng tính năng nhập động.
import React, { lazy } from 'react';
const AvatarComponent = lazy(() => import('./AvatarComponent'));
const DetailsComponent = () => (
<div>
<AvatarComponent />
</div>
)
Tại sao thông tin này hữu ích?
Một ứng dụng React lớn thường sẽ bao gồm nhiều thành phần, phương thức tiện ích và thư viện bên thứ ba. Nếu bạn không cố gắng tải các phần khác nhau của ứng dụng chỉ khi cần, thì một gói JavaScript lớn duy nhất sẽ được gửi đến người dùng ngay khi họ tải trang đầu tiên. Điều này có thể ảnh hưởng đáng kể đến hiệu suất của trang.
Hàm React.lazy cung cấp một cách thức tích hợp để tách các thành phần trong một ứng dụng thành các đoạn JavaScript riêng biệt mà không tốn nhiều công sức. Sau đó, bạn có thể xử lý các trạng thái tải khi ghép nối với thành phần Suspense.
Suspense (Hồi hộp)
Vấn đề khi gửi tải trọng JavaScript lớn cho người dùng là thời gian cần thiết để trang tải xong, đặc biệt là trên các thiết bị và kết nối mạng yếu hơn. Đó là lý do khiến việc phân chia mã và tải chậm trở nên cực kỳ hữu ích.
Tuy nhiên, sẽ luôn có một độ trễ nhỏ mà người dùng phải trải qua khi một thành phần phân chia mã đang được tìm nạp qua mạng, vì vậy, điều quan trọng là bạn phải hiển thị trạng thái tải hữu ích. Việc sử dụng React.lazy với thành phần Suspense sẽ giúp giải quyết vấn đề này.
import React, { lazy, Suspense } from 'react';
const AvatarComponent = lazy(() => import('./AvatarComponent'));
const renderLoader = () => <p>Loading</p>;
const DetailsComponent = () => (
<Suspense fallback={renderLoader()}>
<AvatarComponent />
</Suspense>
)
Suspense chấp nhận một thành phần fallback cho phép bạn hiển thị mọi thành phần React dưới dạng trạng thái tải. Ví dụ sau đây minh hoạ cách hoạt động của tính năng này.
Hình đại diện chỉ được kết xuất khi người dùng nhấp vào nút, sau đó một yêu cầu sẽ được gửi để truy xuất mã cần thiết cho AvatarComponent bị tạm ngưng.
Trong thời gian chờ đợi, thành phần dự phòng đang tải sẽ xuất hiện.
Trong đó, mã tạo nên AvatarComponent có kích thước nhỏ, đó là lý do khiến chỉ có biểu tượng tải xoay vòng xuất hiện trong một khoảng thời gian ngắn. Các thành phần lớn hơn có thể mất nhiều thời gian hơn để tải, đặc biệt là trên các kết nối mạng yếu.
Để minh hoạ rõ hơn về cách hoạt động của tính năng này:
- Để xem trước trang web, hãy nhấn vào Xem ứng dụng, rồi nhấn vào Toàn màn hình
.
- Nhấn tổ hợp phím `Control+Shift+J` (hoặc `Command+Option+J` trên máy Mac) để mở DevTools.
- Nhấp vào thẻ Mạng.
- Nhấp vào trình đơn thả xuống Điều tiết. Theo mặc định, trình đơn này được đặt thành Không điều tiết. Chọn 3G nhanh.
- Nhấp vào nút Click Me (Nhấp vào tôi) trong ứng dụng.
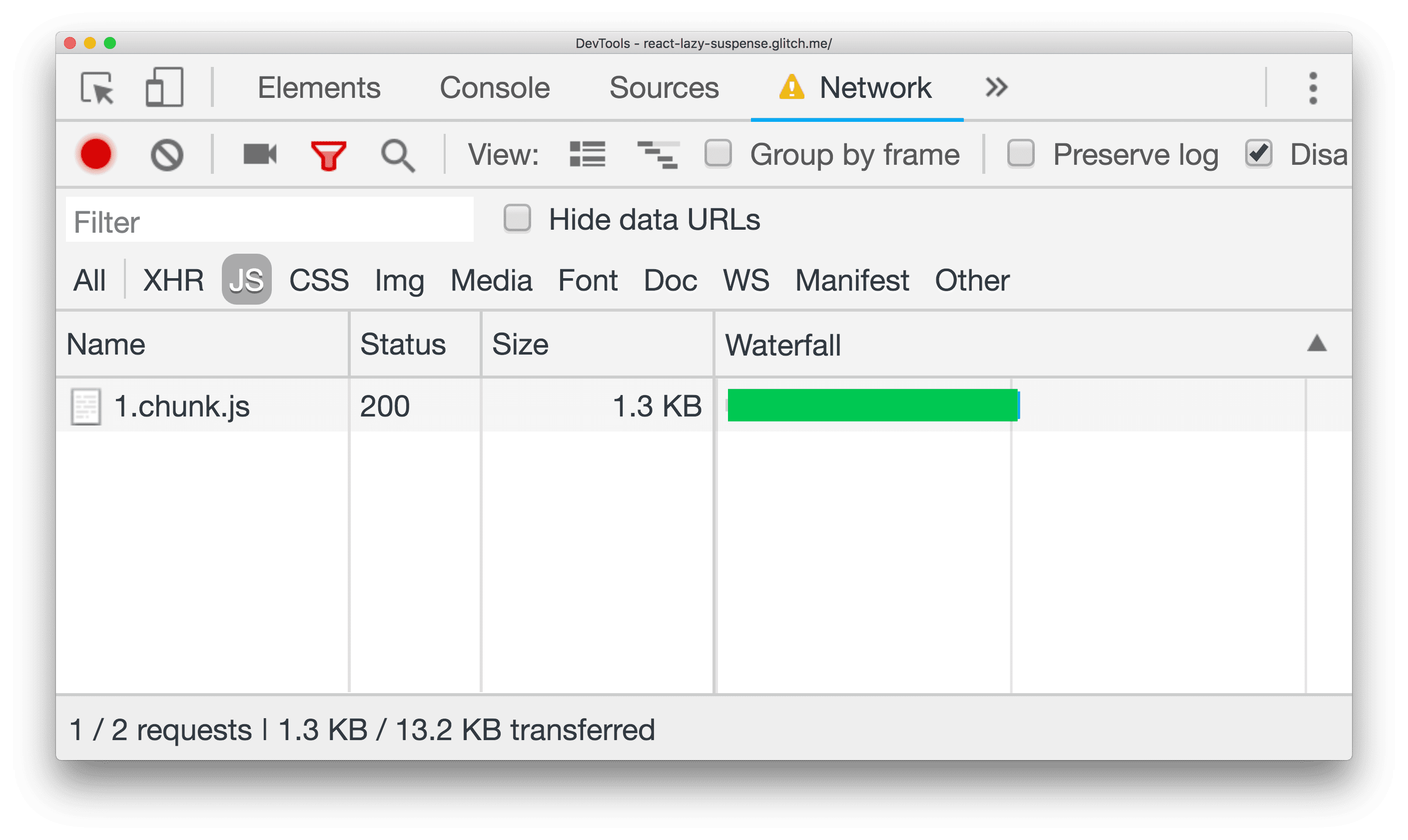
Chỉ báo tải sẽ xuất hiện lâu hơn. Hãy lưu ý cách tất cả mã tạo nên AvatarComponent được tìm nạp dưới dạng một khối riêng biệt.

Tạm ngưng nhiều thành phần
Một tính năng khác của Suspense là cho phép bạn tạm ngưng tải nhiều thành phần, ngay cả khi tất cả các thành phần đó đều được tải từng phần.
Ví dụ:
import React, { lazy, Suspense } from 'react';
const AvatarComponent = lazy(() => import('./AvatarComponent'));
const InfoComponent = lazy(() => import('./InfoComponent'));
const MoreInfoComponent = lazy(() => import('./MoreInfoComponent'));
const renderLoader = () => <p>Loading</p>;
const DetailsComponent = () => (
<Suspense fallback={renderLoader()}>
<AvatarComponent />
<InfoComponent />
<MoreInfoComponent />
</Suspense>
)
Đây là một cách cực kỳ hữu ích để trì hoãn việc kết xuất nhiều thành phần trong khi chỉ hiển thị một trạng thái tải duy nhất. Sau khi tất cả các thành phần hoàn tất quá trình tìm nạp, người dùng sẽ thấy tất cả các thành phần được hiển thị cùng lúc.
Bạn có thể thấy điều này qua đoạn mã nhúng sau:
Nếu không có thành phần này, bạn sẽ dễ gặp phải vấn đề tải so le hoặc các phần khác nhau của giao diện người dùng tải lần lượt từng phần, mỗi phần có chỉ báo tải riêng. Điều này có thể khiến trải nghiệm người dùng trở nên khó chịu hơn.
Xử lý lỗi tải
Suspense cho phép bạn hiển thị trạng thái tải tạm thời trong khi các yêu cầu mạng được thực hiện ngầm. Nhưng nếu các yêu cầu mạng đó không thành công vì một lý do nào đó thì sao? Có thể bạn đang ở chế độ ngoại tuyến hoặc có thể ứng dụng web của bạn đang cố gắng tải từng phần một URL có phiên bản đã lỗi thời và không còn dùng được sau khi triển khai lại máy chủ.
React có một mẫu tiêu chuẩn để xử lý các loại lỗi tải này một cách hiệu quả: sử dụng ranh giới lỗi. Như mô tả trong tài liệu, mọi thành phần React đều có thể đóng vai trò là ranh giới lỗi nếu triển khai một (hoặc cả hai) phương thức vòng đời static getDerivedStateFromError() hoặc componentDidCatch().
Để phát hiện và xử lý các lỗi tải chậm, bạn có thể bao bọc thành phần Suspense bằng một thành phần mẹ đóng vai trò là ranh giới lỗi. Trong phương thức render() của ranh giới lỗi, bạn có thể kết xuất các thành phần con như hiện trạng nếu không có lỗi hoặc kết xuất một thông báo lỗi tuỳ chỉnh nếu có vấn đề xảy ra:
import React, { lazy, Suspense } from 'react';
const AvatarComponent = lazy(() => import('./AvatarComponent'));
const InfoComponent = lazy(() => import('./InfoComponent'));
const MoreInfoComponent = lazy(() => import('./MoreInfoComponent'));
const renderLoader = () => <p>Loading</p>;
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = {hasError: false};
}
static getDerivedStateFromError(error) {
return {hasError: true};
}
render() {
if (this.state.hasError) {
return <p>Loading failed! Please reload.</p>;
}
return this.props.children;
}
}
const DetailsComponent = () => (
<ErrorBoundary>
<Suspense fallback={renderLoader()}>
<AvatarComponent />
<InfoComponent />
<MoreInfoComponent />
</Suspense>
</ErrorBoundary>
)
Kết luận
Nếu bạn không biết nên bắt đầu áp dụng tính năng phân chia mã cho ứng dụng React của mình từ đâu, hãy làm theo các bước sau:
- Bắt đầu ở cấp tuyến đường. Các tuyến đường là cách đơn giản nhất để xác định những điểm có thể chia tách của ứng dụng. Tài liệu React cho biết cách sử dụng
Suspensecùng vớireact-router. - Xác định mọi thành phần lớn trên một trang trên trang web của bạn chỉ hiển thị khi có một số lượt tương tác nhất định của người dùng (chẳng hạn như nhấp vào một nút). Việc phân tách các thành phần này sẽ giảm thiểu tải trọng JavaScript.
- Hãy cân nhắc việc chia tách mọi nội dung khác nằm ngoài màn hình và không quan trọng đối với người dùng.



