आपको अपने उपयोगकर्ताओं को ज़रूरत से ज़्यादा कोड कभी भी शिप नहीं करना चाहिए. इसलिए, अपने बंडलों को अलग-अलग हिस्सों में बांटें, ताकि ऐसा कभी न हो!
React.lazy तरीके से, डाइनैमिक इंपोर्ट का इस्तेमाल करके कॉम्पोनेंट लेवल पर React ऐप्लिकेशन को कोड-स्प्लिट करना आसान हो जाता है.
import React, { lazy } from 'react';
const AvatarComponent = lazy(() => import('./AvatarComponent'));
const DetailsComponent = () => (
<div>
<AvatarComponent />
</div>
)
यह जानकारी आपके काम की क्यों है?
बड़े React ऐप्लिकेशन में, आम तौर पर कई कॉम्पोनेंट, यूटिलिटी मेथड, और तीसरे पक्ष की लाइब्रेरी शामिल होती हैं. अगर किसी ऐप्लिकेशन के अलग-अलग हिस्सों को सिर्फ़ तब लोड करने की कोशिश नहीं की जाती, जब उनकी ज़रूरत होती है, तो JavaScript का एक बड़ा बंडल आपके उपयोगकर्ताओं को तब भेज दिया जाएगा, जब वे पहला पेज लोड करेंगे. इससे पेज की परफ़ॉर्मेंस पर काफ़ी असर पड़ सकता है.
React.lazy फ़ंक्शन, किसी ऐप्लिकेशन में कॉम्पोनेंट को JavaScript के अलग-अलग हिस्सों में बांटने का एक इन-बिल्ट तरीका है. इसमें बहुत कम मेहनत लगती है. इसके बाद, Suspense कॉम्पोनेंट के साथ इसका इस्तेमाल करके, लोडिंग की स्थितियों को मैनेज किया जा सकता है.
सस्पेंस
उपयोगकर्ताओं को बड़ा JavaScript पेलोड भेजने से यह समस्या होती है कि पेज को पूरी तरह से लोड होने में ज़्यादा समय लगता है. ऐसा खास तौर पर, कमज़ोर डिवाइसों और नेटवर्क कनेक्शन पर होता है. इसलिए, कोड स्प्लिटिंग और लेज़ी लोडिंग बहुत काम की होती है.
हालांकि, नेटवर्क पर कोड-स्प्लिट कॉम्पोनेंट फ़ेच करते समय, उपयोगकर्ताओं को हमेशा थोड़ी देरी का सामना करना पड़ता है. इसलिए, लोडिंग की स्थिति को दिखाना ज़रूरी है. Suspense कॉम्पोनेंट के साथ React.lazy का इस्तेमाल करने से, इस समस्या को हल करने में मदद मिलती है.
import React, { lazy, Suspense } from 'react';
const AvatarComponent = lazy(() => import('./AvatarComponent'));
const renderLoader = () => <p>Loading</p>;
const DetailsComponent = () => (
<Suspense fallback={renderLoader()}>
<AvatarComponent />
</Suspense>
)
Suspense एक fallback कॉम्पोनेंट स्वीकार करता है. इसकी मदद से, किसी भी React कॉम्पोनेंट को लोडिंग स्टेट के तौर पर दिखाया जा सकता है. यहां दिए गए उदाहरण में बताया गया है कि यह कैसे काम करता है.
अवतार सिर्फ़ तब रेंडर होता है, जब बटन पर क्लिक किया जाता है. इसके बाद, निलंबित किए गए AvatarComponent के लिए ज़रूरी कोड को वापस पाने का अनुरोध किया जाता है.
इस दौरान, फ़ॉलबैक लोडिंग कॉम्पोनेंट दिखाया जाता है.
यहां AvatarComponent बनाने वाला कोड छोटा है. इसलिए, लोडिंग स्पिनर सिर्फ़ कुछ समय के लिए दिखता है. बड़े कॉम्पोनेंट को लोड होने में ज़्यादा समय लग सकता है. खास तौर पर, कमज़ोर नेटवर्क कनेक्शन पर.
यह सुविधा कैसे काम करती है, इसे बेहतर तरीके से दिखाने के लिए:
- साइट की झलक देखने के लिए, ऐप्लिकेशन देखें दबाएं. इसके बाद, फ़ुलस्क्रीन
दबाएं.
- DevTools खोलने के लिए, `Control+Shift+J` (या Mac पर `Command+Option+J`) दबाएं.
- नेटवर्क टैब पर क्लिक करें.
- थ्रॉटलिंग ड्रॉपडाउन पर क्लिक करें. यह डिफ़ॉल्ट रूप से कोई थ्रॉटलिंग नहीं पर सेट होता है. तेज़ 3G को चुनें.
- ऐप्लिकेशन में मौजूद, Click Me बटन पर क्लिक करें.
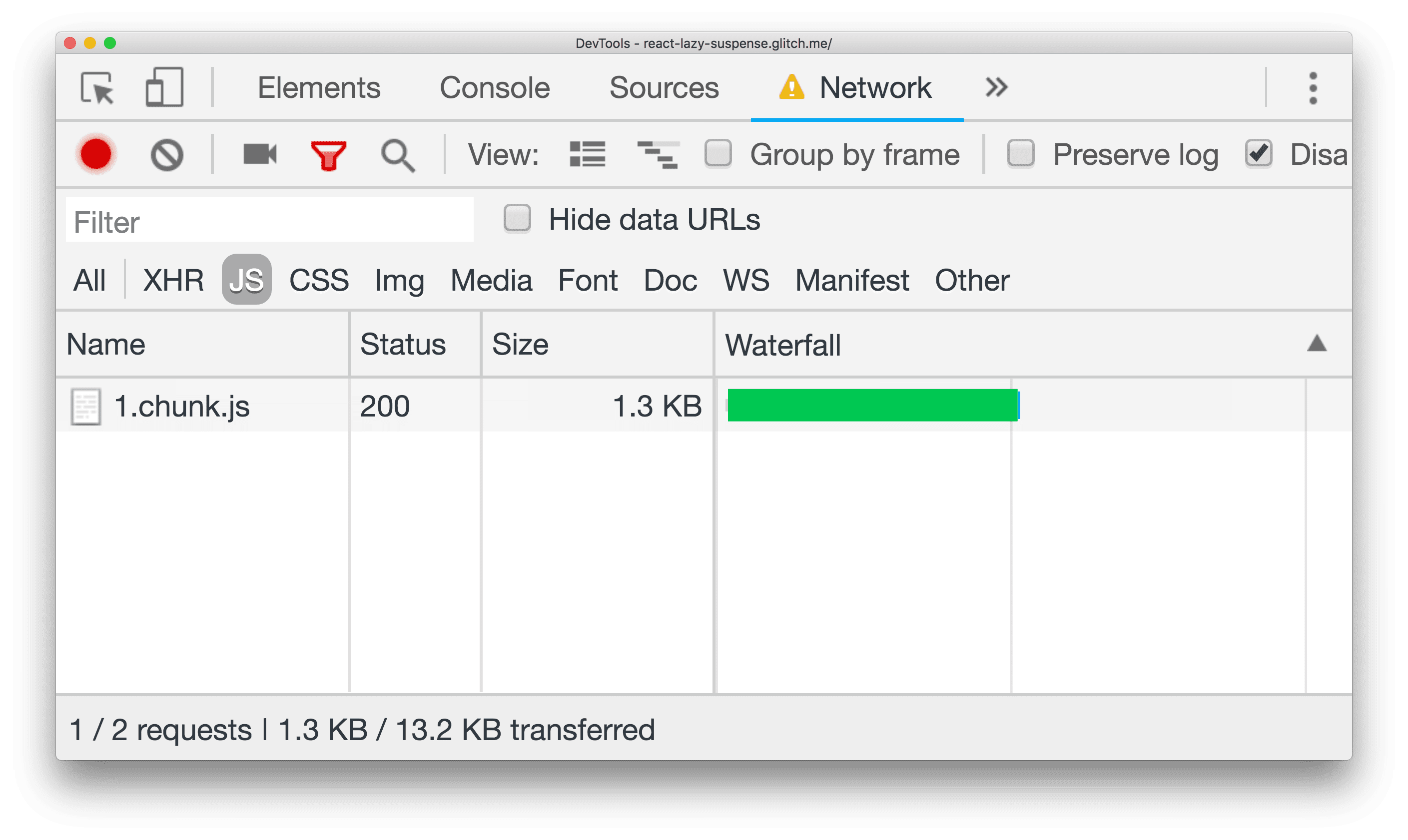
अब लोड होने की जानकारी देने वाला इंडिकेटर ज़्यादा समय तक दिखेगा. ध्यान दें कि AvatarComponent बनाने वाले सभी कोड को अलग-अलग हिस्सों में फ़ेच किया जाता है.

एक से ज़्यादा कॉम्पोनेंट को निलंबित करना
Suspense की एक और सुविधा यह है कि इसकी मदद से, एक साथ कई कॉम्पोनेंट को लोड होने से रोका जा सकता है. भले ही, वे सभी लेज़ी लोड किए गए हों.
उदाहरण के लिए:
import React, { lazy, Suspense } from 'react';
const AvatarComponent = lazy(() => import('./AvatarComponent'));
const InfoComponent = lazy(() => import('./InfoComponent'));
const MoreInfoComponent = lazy(() => import('./MoreInfoComponent'));
const renderLoader = () => <p>Loading</p>;
const DetailsComponent = () => (
<Suspense fallback={renderLoader()}>
<AvatarComponent />
<InfoComponent />
<MoreInfoComponent />
</Suspense>
)
यह एक बहुत ही काम का तरीका है. इसकी मदद से, एक साथ कई कॉम्पोनेंट को रेंडर होने में देरी की जा सकती है. हालांकि, इस दौरान सिर्फ़ एक लोडिंग स्टेट दिखेगी. सभी कॉम्पोनेंट का डेटा फ़ेच हो जाने के बाद, उपयोगकर्ता को ये सभी कॉम्पोनेंट एक साथ दिखते हैं.
यहां दिए गए एम्बेड किए गए चार्ट में इसे देखा जा सकता है:
इसके बिना, स्टैगर्ड लोडिंग की समस्या आसानी से हो सकती है. इसके अलावा, यूज़र इंटरफ़ेस (यूआई) के अलग-अलग हिस्सों को एक के बाद एक लोड किया जा सकता है. हर हिस्से का अपना लोडिंग इंडिकेटर होता है. इससे उपयोगकर्ता को खराब अनुभव मिल सकता है.
लोडिंग से जुड़ी गड़बड़ियों को ठीक करना
Suspense की मदद से, नेटवर्क अनुरोधों के दौरान कुछ समय के लिए लोडिंग की स्थिति दिखाई जा सकती है. लेकिन, अगर किसी वजह से नेटवर्क के वे अनुरोध पूरे नहीं होते हैं, तो क्या होगा? ऐसा हो सकता है कि आप ऑफ़लाइन हों. इसके अलावा, ऐसा भी हो सकता है कि आपका वेब ऐप्लिकेशन, वर्शन वाला ऐसा यूआरएल लेज़ी-लोड करने की कोशिश कर रहा हो जो पुराना हो और सर्वर को फिर से डिप्लॉय करने के बाद उपलब्ध न हो.
React में, इस तरह की लोडिंग की गड़बड़ियों को आसानी से ठीक करने का एक स्टैंडर्ड तरीका है: गड़बड़ी की सीमा का इस्तेमाल करना. दस्तावेज़ में बताया गया है कि कोई भी React कॉम्पोनेंट, गड़बड़ी की सीमा के तौर पर काम कर सकता है. इसके लिए, उसे लाइफ़साइकल के static getDerivedStateFromError() या componentDidCatch() में से किसी एक (या दोनों) को लागू करना होगा.
लेज़ी लोडिंग की गड़बड़ियों का पता लगाने और उन्हें ठीक करने के लिए, अपने Suspense
कॉम्पोनेंट को पैरंट कॉम्पोनेंट के साथ रैप किया जा सकता है. यह पैरंट कॉम्पोनेंट, गड़बड़ी की सीमा के तौर पर काम करता है. गड़बड़ी की सीमा वाले render() तरीके में, अगर कोई गड़बड़ी नहीं है, तो बच्चों को उसी तरह रेंडर किया जा सकता है. इसके अलावा, अगर कोई गड़बड़ी होती है, तो गड़बड़ी का कस्टम मैसेज रेंडर किया जा सकता है:
import React, { lazy, Suspense } from 'react';
const AvatarComponent = lazy(() => import('./AvatarComponent'));
const InfoComponent = lazy(() => import('./InfoComponent'));
const MoreInfoComponent = lazy(() => import('./MoreInfoComponent'));
const renderLoader = () => <p>Loading</p>;
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = {hasError: false};
}
static getDerivedStateFromError(error) {
return {hasError: true};
}
render() {
if (this.state.hasError) {
return <p>Loading failed! Please reload.</p>;
}
return this.props.children;
}
}
const DetailsComponent = () => (
<ErrorBoundary>
<Suspense fallback={renderLoader()}>
<AvatarComponent />
<InfoComponent />
<MoreInfoComponent />
</Suspense>
</ErrorBoundary>
)
नतीजा
अगर आपको नहीं पता कि React ऐप्लिकेशन में कोड स्प्लिटिंग कहां से शुरू करें, तो यह तरीका अपनाएं:
- रूट लेवल से शुरू करें. रास्ते, आपके ऐप्लिकेशन के उन पॉइंट की पहचान करने का सबसे आसान तरीका है जिन्हें अलग किया जा सकता है. React docs में बताया गया है कि
Suspenseका इस्तेमालreact-routerके साथ कैसे किया जा सकता है. - अपनी साइट के किसी ऐसे बड़े कॉम्पोनेंट की पहचान करें जो सिर्फ़ उपयोगकर्ता के कुछ इंटरैक्शन (जैसे, किसी बटन पर क्लिक करना) पर रेंडर होता है. इन कॉम्पोनेंट को अलग-अलग करने से, आपके JavaScript पेलोड का साइज़ कम हो जाएगा.
- इसके अलावा, ऑफ़स्क्रीन में मौजूद किसी भी ऐसे एलिमेंट को अलग करें जो उपयोगकर्ता के लिए ज़रूरी नहीं है.


