Bagaimana cara mendesain formulir yang berfungsi baik untuk berbagai format nama dan alamat? Kesalahan kecil pada formulir mengganggu pengguna dan dapat menyebabkan mereka meninggalkan situs Anda atau berhenti menyelesaikan pembelian atau pendaftaran.
Codelab ini menunjukkan cara membuat formulir yang mudah digunakan dan dapat diakses yang berfungsi dengan baik untuk sebagian besar pengguna.
Langkah 1: Memanfaatkan elemen dan atribut HTML sebaik mungkin
Anda akan memulai bagian codelab ini dengan formulir kosong, hanya judul dan tombol yang berdiri sendiri.
Kemudian, Anda akan mulai menambahkan input. (CSS dan sedikit JavaScript sudah disertakan.)
Klik EDIT ON CODEPEN untuk mengedit project.
Tambahkan kolom nama ke elemen
<form>Anda dengan kode berikut:
<section>
<label for="name">Name</label>
<input id="name" name="name">
</section>
Hal itu mungkin terlihat rumit dan berulang hanya untuk satu kolom nama, tetapi sebenarnya sudah melakukan banyak hal.
Anda mengaitkan label dengan input dengan mencocokkan atribut for label dengan
name atau id input. Ketukan atau klik pada label memindahkan fokus ke inputnya, sehingga membuat target yang jauh lebih besar daripada input itu sendiri—yang bagus untuk jari, ibu jari, dan klik mouse. Pembaca layar
mengucapkan teks label saat label atau input label mendapatkan fokus.
Bagaimana dengan name="name"? Ini adalah nama (yang kebetulan adalah 'name'!) yang terkait dengan data
dari input ini yang dikirim ke server saat formulir dikirimkan. Menyertakan atribut name juga berarti bahwa data dari elemen ini dapat diakses oleh FormData API.
Langkah 2: Tambahkan atribut untuk membantu pengguna memasukkan data
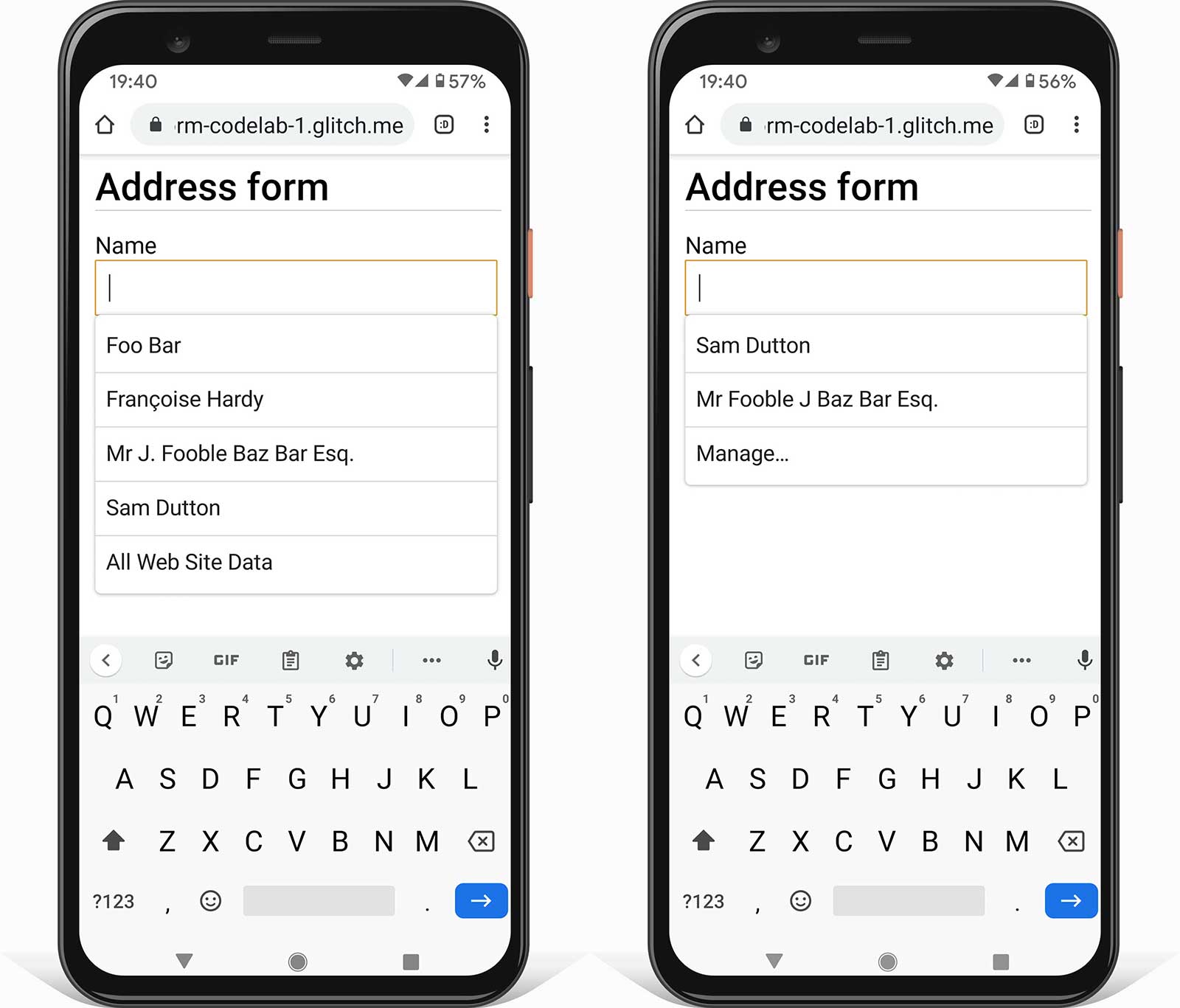
Apa yang terjadi saat Anda mengetuk atau mengklik input Nama di Chrome? Anda akan melihat saran isi otomatis yang telah disimpan browser dan diperkirakan sesuai untuk input ini, mengingat nilai name dan id-nya.
Sekarang tambahkan autocomplete="name" ke kode input Anda sehingga terlihat seperti ini:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name">
</section>
Muat ulang halaman di Chrome, lalu ketuk atau klik input Nama. Apa perbedaan yang Anda lihat?
Anda akan melihat perubahan kecil: dengan autocomplete="name", saran kini berupa nilai spesifik yang sebelumnya digunakan dalam input formulir yang juga memiliki autocomplete="name". Browser tidak hanya menebak apa yang mungkin sesuai: Anda memiliki kontrol. Anda juga akan melihat opsi Kelola…
untuk melihat dan mengedit nama dan alamat yang disimpan oleh browser Anda.

Sekarang tambahkan atribut validasi batasan
maxlength, pattern, dan required sehingga kode input Anda terlihat seperti ini:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name"
maxlength="100" pattern="[\p{L} \-\.]+" required>
</section>
maxlength="100"berarti browser tidak akan mengizinkan input yang lebih panjang dari 100 karakter.pattern="[\p{L} \-\.]+"menggunakan ekspresi reguler yang memungkinkan karakter huruf Unicode, tanda hubung dan titik (titik koma). Artinya, nama seperti Françoise atau Jörg tidak diklasifikasikan sebagai 'tidak valid'. Hal ini tidak berlaku jika Anda menggunakan nilai\wyang [hanya mengizinkan karakter dari alfabet Latin.requiredberarti… wajib! Browser tidak akan mengizinkan formulir dikirimkan tanpa data untuk kolom ini, dan akan memperingatkan serta menandai input jika Anda mencoba mengirimkannya. Tidak ada kode tambahan yang diperlukan.
Untuk menguji cara kerja formulir dengan dan tanpa atribut ini, coba masukkan data:
- Mencoba memasukkan nilai yang tidak sesuai dengan atribut
pattern. - Coba kirimkan formulir dengan input kosong. Anda akan melihat fungsi browser bawaan yang memperingatkan kolom wajib diisi yang kosong dan menyetel fokus padanya.
Langkah 3: Tambahkan kolom alamat fleksibel ke formulir Anda
Untuk menambahkan kolom alamat, tambahkan kode berikut ke formulir Anda:
<section>
<label for="address">Address</label>
<textarea id="address" name="address" autocomplete="address"
maxlength="300" required></textarea>
</section>
textarea adalah cara paling fleksibel bagi pengguna untuk memasukkan alamat mereka, dan sangat bagus untuk
memotong dan menempel.
Anda harus menghindari pemisahan formulir alamat menjadi beberapa komponen seperti nama dan nomor jalan, kecuali jika Anda benar-benar memerlukannya. Jangan memaksa pengguna untuk mencoba memasukkan alamat mereka ke dalam kolom yang tidak sesuai.
Sekarang tambahkan kolom untuk Kode pos, dan Negara atau wilayah. Untuk menyederhanakan, hanya lima negara pertama yang disertakan di sini. Daftar lengkap disertakan dalam formulir alamat lengkap.
<section>
<label for="postal-code">ZIP or postal code (optional)</label>
<input id="postal-code" name="postal-code"
autocomplete="postal-code" maxlength="20">
</section>
<section id="country-region">
<label for="">Country or region</label>
<select id="country" name="country" autocomplete="country"
required>
<option selected value="SPACER"> </option>
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option>
<option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
</select>
</section>
Anda akan melihat bahwa Kode pos bersifat opsional: hal ini karena banyak negara tidak menggunakan kode pos.
(Global Sourcebook memberikan informasi tentang
format alamat untuk 194 negara yang berbeda, termasuk contoh alamat.) Label Negara atau wilayah digunakan, bukan Negara, karena beberapa opsi dari daftar lengkap (seperti Inggris Raya) bukan negara tunggal (meskipun nilai autocomplete-nya adalah negara).
Langkah 4: Memungkinkan pelanggan memasukkan alamat pengiriman dan penagihan dengan mudah
Anda telah membuat formulir alamat yang sangat fungsional, tetapi bagaimana jika situs Anda memerlukan lebih dari satu alamat, misalnya untuk pengiriman dan penagihan? Coba perbarui formulir Anda agar pelanggan dapat memasukkan alamat pengiriman dan penagihan. Bagaimana cara membuat entri data secepat dan semudah mungkin,
terutama jika kedua alamatnya sama? Artikel yang menyertai codelab ini menjelaskan teknik untuk menangani beberapa alamat.
Apa pun yang Anda lakukan, pastikan untuk menggunakan nilai autocomplete yang benar.
Langkah 5: Tambahkan kolom nomor telepon
Untuk menambahkan input nomor telepon, tambahkan kode berikut ke formulir:
<section>
<label for="tel">Telephone</label>
<input id="tel" name="tel" autocomplete="tel" type="tel"
maxlength="30" pattern="[\d \-\+]+" enterkeyhint="done"
required>
</section>
Untuk nomor telepon, gunakan satu input: jangan pisahkan nomor menjadi beberapa bagian. Hal ini memudahkan pengguna memasukkan data atau menyalin dan menempel, menyederhanakan validasi, dan memungkinkan browser mengisi otomatis.
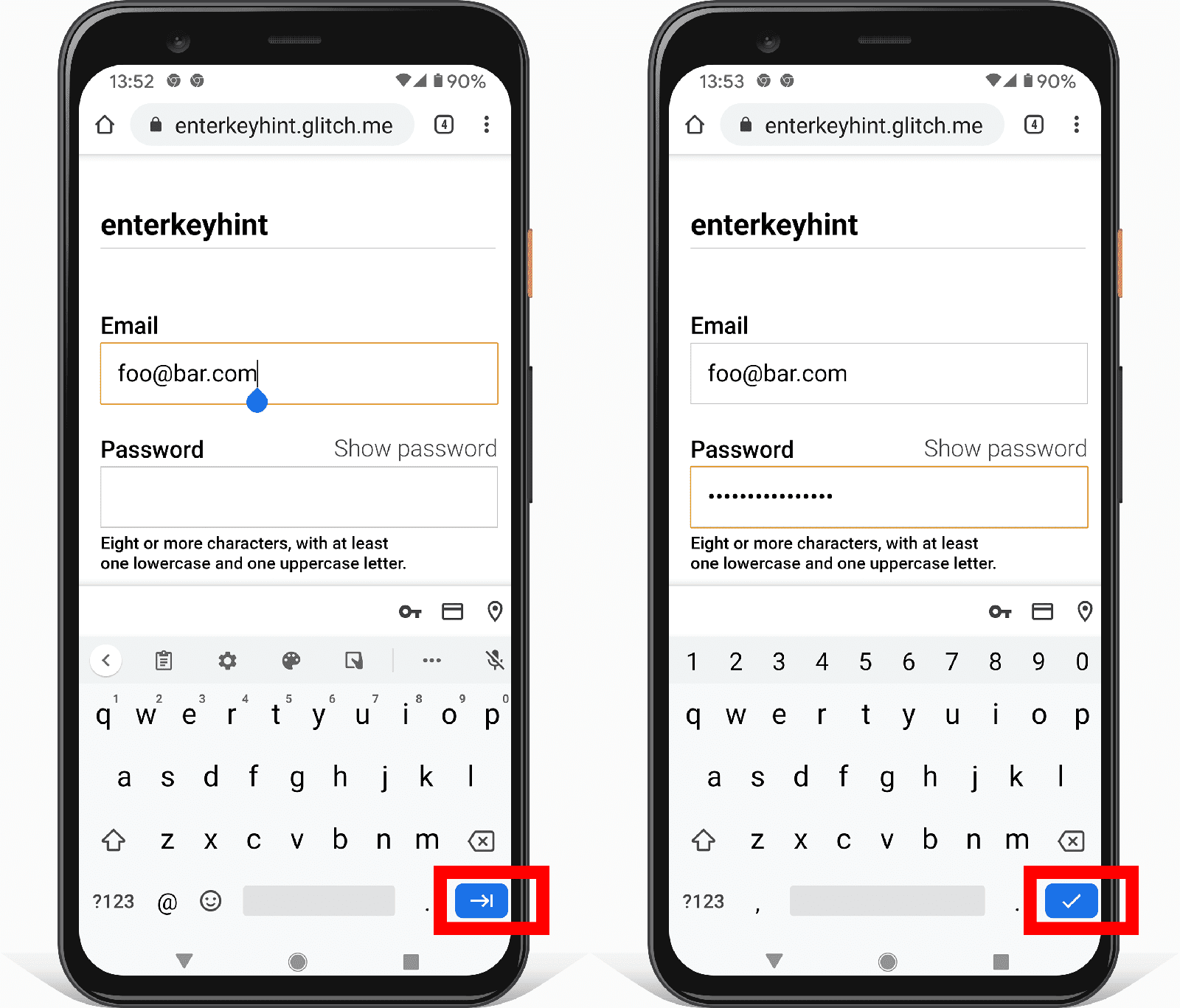
Ada dua atribut yang dapat meningkatkan pengalaman pengguna saat memasukkan nomor telepon:
type="tel"memastikan pengguna seluler mendapatkan keyboard yang tepat.enterkeyhint="done"menetapkan label tombol enter keyboard seluler untuk menunjukkan bahwa ini adalah kolom terakhir dan formulir kini dapat dikirimkan (defaultnya adalahnext).

Formulir alamat lengkap Anda sekarang akan terlihat seperti ini:
- Coba formulir Anda di perangkat yang berbeda. Perangkat dan browser apa yang Anda targetkan? Bagaimana formulir dapat ditingkatkan?
Ada beberapa cara untuk menguji formulir Anda di berbagai perangkat:
- Gunakan Mode Perangkat Chrome DevTools untuk menyimulasikan perangkat seluler.
- Kirim URL dari komputer ke ponsel Anda.
- Gunakan layanan seperti BrowserStack untuk melakukan pengujian di berbagai perangkat dan browser.
Pelajari lebih lanjut
Analytics dan Pemantauan Pengguna Nyata: memungkinkan performa dan kegunaan desain formulir Anda diuji dan dipantau untuk pengguna nyata, serta untuk memeriksa apakah perubahan berhasil. Anda harus memantau performa pemuatan dan Data Web lainnya, serta analisis halaman (berapa proporsi pengguna yang keluar dari formulir alamat Anda tanpa menyelesaikannya? berapa lama pengguna menghabiskan waktu di halaman formulir alamat Anda?) dan analisis interaksi (komponen halaman mana yang berinteraksi dengan pengguna, atau tidak?)
Di mana lokasi pengguna Anda? Bagaimana format alamat mereka? Nama apa yang mereka gunakan untuk komponen alamat, seperti kode pos? Frank's Compulsive Guide to Postal Addresses menyediakan link yang berguna dan panduan ekstensif yang menjelaskan format alamat di lebih dari 200 negara.
Pemilih negara terkenal karena kegunaannya yang buruk. Sebaiknya hindari elemen pilihan untuk daftar item yang panjang dan standar kode negara ISO 3166 saat ini mencantumkan 249 negara. Daripada menggunakan
<select>, Anda dapat mempertimbangkan alternatif seperti pemilih negara Baymard Institute.Dapatkah Anda mendesain pemilih yang lebih baik untuk daftar dengan banyak item? Bagaimana Anda memastikan desain Anda dapat diakses di berbagai perangkat dan platform? (Elemen
<select>tidak berfungsi dengan baik untuk sejumlah besar item, tetapi setidaknya dapat digunakan di hampir semua browser dan perangkat pendukung.)Postingan blog <input type="country" /> membahas kompleksitas menstandardisasi pemilih negara. Pelokalan nama negara juga dapat menjadi masalah. Daftar Negara memiliki alat untuk mendownload kode dan nama negara dalam berbagai bahasa, dalam berbagai format.


