كيف يمكنك تصميم نموذج مناسب لمجموعة متنوعة من الأسماء وتنسيقات العناوين؟ تزعج الأخطاء الطفيفة في النماذج المستخدمين وقد تدفعهم إلى مغادرة موقعك الإلكتروني أو التوقف عن إكمال عملية شراء أو اشتراك.
يوضّح لك هذا الدرس التطبيقي حول الترميز كيفية إنشاء نموذج سهل الاستخدام ومناسب لمعظم المستخدمين.
الخطوة 1: الاستفادة إلى أقصى حد من عناصر HTML وسماتها
ستبدأ هذا الجزء من الدرس العملي بنموذج فارغ، يتضمّن عنوانًا وزرًا فقط.
بعد ذلك، ستبدأ بإضافة المدخلات. (يتم تضمين CSS وبعض JavaScript).
انقر على التعديل على CodePen لتعديل المشروع.
أضِف حقل اسم إلى عنصر
<form>باستخدام الرمز التالي:
<section>
<label for="name">Name</label>
<input id="name" name="name">
</section>
قد يبدو ذلك معقّدًا ومتكرّرًا لحقل اسم واحد فقط، ولكنّه يؤدي الكثير من المهام.
ربطت label بـ input من خلال مطابقة السمة for في label مع name أو id في input. يؤدي النقر على تصنيف إلى نقل التركيز إلى حقل الإدخال الخاص به، ما يجعله هدفًا أكبر بكثير من حقل الإدخال وحده، وهذا أمر جيد للأصابع والإبهام والنقرات بالماوس. تُعلن قارئات الشاشة عن نص التصنيف عندما يتم التركيز على التصنيف أو إدخال التصنيف.
ماذا عن name="name"؟ هذا هو الاسم (الذي يصادف أنّه "الاسم"!) المرتبط بالبيانات
من هذا الإدخال الذي يتم إرساله إلى الخادم عند إرسال النموذج. يتيح تضمين السمة name
أيضًا الوصول إلى البيانات من هذا العنصر باستخدام FormData API.
الخطوة 2: إضافة سمات لمساعدة المستخدمين في إدخال البيانات
ماذا يحدث عند النقر على حقل الإدخال الاسم في Chrome؟ من المفترض أن تظهر لك اقتراحات الملء التلقائي التي خزّنها المتصفّح، وأن تكون التخمينات مناسبة لهذا الإدخال، وذلك بالنظر إلى قيمتَي name وid.
الآن، أضِف autocomplete="name" إلى رمز الإدخال ليصبح على النحو التالي:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name">
</section>
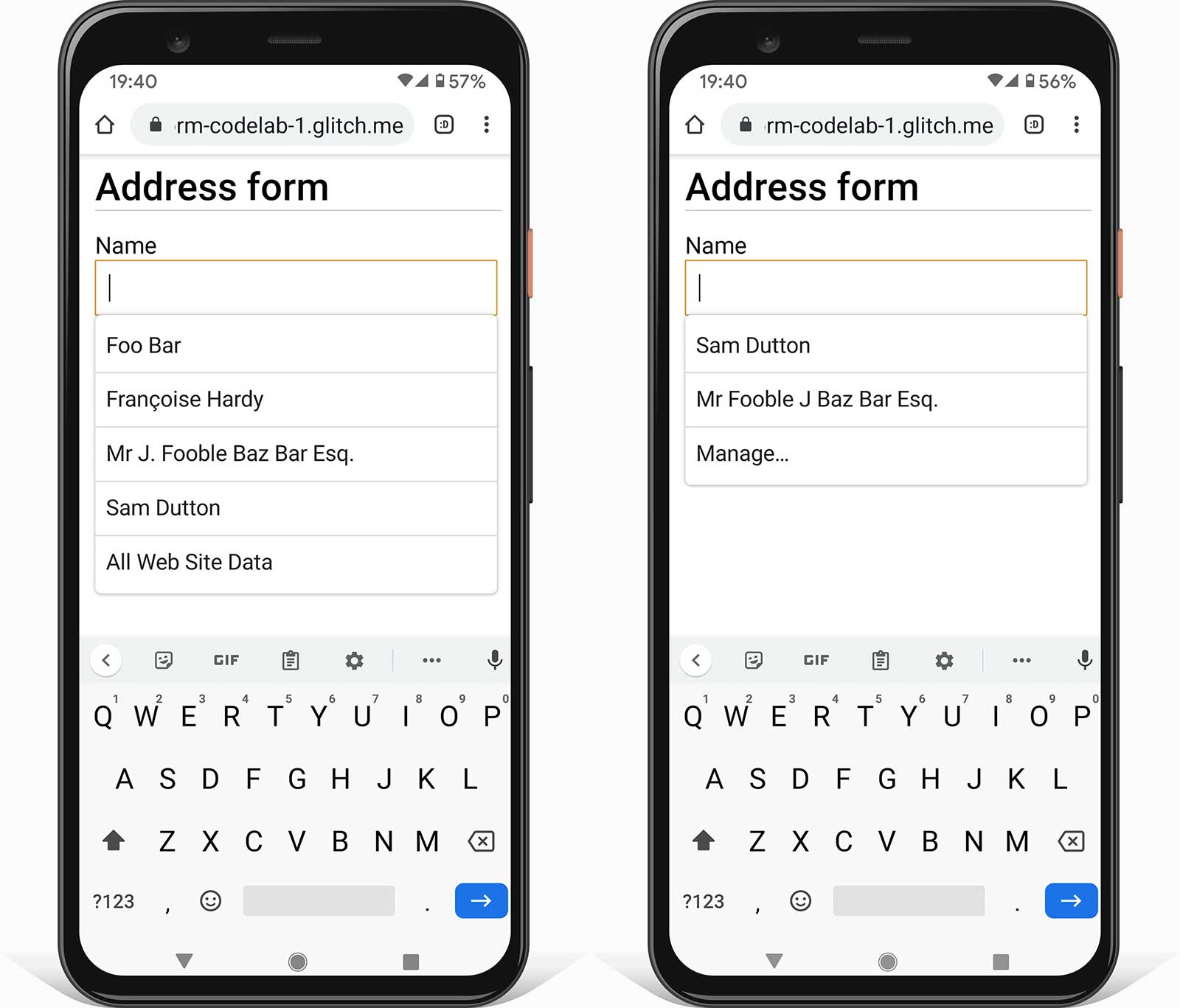
أعِد تحميل الصفحة في Chrome وانقر على حقل الإدخال الاسم. ما هي الاختلافات التي تلاحظها؟
ستلاحظ تغييرًا بسيطًا: مع autocomplete="name"، أصبحت الاقتراحات الآن عبارة عن قيم محدّدة تم استخدامها سابقًا في إدخالات النماذج التي كانت تتضمّن أيضًا autocomplete="name". لا يخمن المتصفّح المحتوى المناسب، بل يمكنك التحكّم فيه. سيظهر لك أيضًا الخيار إدارة…
للاطّلاع على الأسماء والعناوين التي يخزِّنها المتصفّح وتعديلها.

الآن، أضِف سمات التحقّق من صحة القيود
maxlength وpattern وrequired ليصبح رمز الإدخال على النحو التالي:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name"
maxlength="100" pattern="[\p{L} \-\.]+" required>
</section>
يعني
maxlength="100"أنّ المتصفّح لن يسمح بأي إدخال يتجاوز 100 حرف.يستخدم
pattern="[\p{L} \-\.]+"تعبيرًا عاديًا يسمح بأحرف Unicode والشُرط والنقاط (علامات الوقف الكامل). وهذا يعني أنّ الأسماء مثل Françoise أو Jörg لا تُصنّف على أنّها "غير صالحة". لا ينطبق ذلك إذا استخدمت القيمة\wالتي [تسمح فقط بالأحرف من الأبجدية اللاتينية.يشير الرمز
requiredإلى أنّ هذا الحقل مطلوب. لن يسمح المتصفّح بإرسال النموذج بدون بيانات لهذا الحقل، وسيتم عرض تحذير وتظليل الإدخال إذا حاولت إرساله. لا يلزم استخدام أي رمز إضافي.
لاختبار طريقة عمل النموذج مع هذه السمات وبدونها، جرِّب إدخال البيانات:
- حاوِل إدخال قيم لا تتطابق مع السمة
pattern. - حاوِل إرسال النموذج مع إدخال فارغ. ستظهر لك وظيفة المتصفّح المضمّنة التي تحذّر من الحقل المطلوب الفارغ وتضبط التركيز عليه.
الخطوة 3: إضافة حقل عنوان مرن إلى النموذج
لإضافة حقل عنوان، أضِف الرمز التالي إلى نموذجك:
<section>
<label for="address">Address</label>
<textarea id="address" name="address" autocomplete="address"
maxlength="300" required></textarea>
</section>
textarea هي الطريقة الأكثر مرونةً التي يمكن للمستخدمين من خلالها إدخال عناوينهم، وهي رائعة لعمليات القص واللصق.
يجب تجنُّب تقسيم نموذج العنوان إلى مكوّنات، مثل اسم الشارع ورقمه، إلا إذا كنت بحاجة إلى ذلك. لا تجبر المستخدمين على محاولة إدخال عناوينهم في حقول غير منطقية.
أضِف الآن حقلَين للرمز البريدي أو رمز المنطقة والبلد أو المنطقة. ولتبسيط الأمر، تم تضمين أول خمسة بلدان فقط هنا. يتم تضمين قائمة كاملة في نموذج العنوان المكتمل.
<section>
<label for="postal-code">ZIP or postal code (optional)</label>
<input id="postal-code" name="postal-code"
autocomplete="postal-code" maxlength="20">
</section>
<section id="country-region">
<label for="">Country or region</label>
<select id="country" name="country" autocomplete="country"
required>
<option selected value="SPACER"> </option>
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option>
<option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
</select>
</section>
ستلاحظ أنّ حقل الرمز البريدي اختياري، وذلك لأنّ العديد من البلدان لا تستخدم الرموز البريدية.
(يقدّم Global Sourcebook معلومات حول تنسيقات العناوين في 194 بلدًا مختلفًا، بما في ذلك عيّنات من العناوين). يتم استخدام التصنيف البلد أو المنطقة بدلاً من البلد، لأنّ بعض الخيارات من القائمة الكاملة (مثل المملكة المتحدة) ليست بلدانًا منفردة (على الرغم من القيمة autocomplete).
الخطوة 4: السماح للعملاء بإدخال عناوين الشحن والفوترة بسهولة
لقد أنشأت نموذج عنوان فعّالاً للغاية، ولكن ماذا لو كان موقعك الإلكتروني يتطلّب أكثر من عنوان واحد، مثل عنوان الشحن وعنوان إرسال الفواتير؟ جرِّب تعديل النموذج للسماح للعملاء بإدخال عناوين الشحن وإرسال الفواتير. كيف يمكنك جعل عملية إدخال البيانات سريعة وسهلة قدر الإمكان، خاصةً إذا كان العنوانان متطابقَين؟ توضّح المقالة المصاحبة لهذا الدرس التطبيقي حول الترميز تقنيات للتعامل مع عناوين متعدّدة.
مهما فعلت، احرص على استخدام قيم autocomplete الصحيحة.
الخطوة 5: إضافة حقل رقم الهاتف
لإضافة حقل إدخال رقم هاتف، أضِف الرمز التالي إلى النموذج:
<section>
<label for="tel">Telephone</label>
<input id="tel" name="tel" autocomplete="tel" type="tel"
maxlength="30" pattern="[\d \-\+]+" enterkeyhint="done"
required>
</section>
بالنسبة إلى أرقام الهواتف، استخدِم حقل إدخال واحدًا: لا تقسم الرقم إلى أجزاء. ويسهّل ذلك على المستخدمين إدخال البيانات أو نسخها ولصقها، ويبسّط عملية التحقّق من صحتها، ويتيح للمتصفّحات ملء الحقول تلقائيًا.
هناك سمتان يمكن أن تحسّنا تجربة المستخدم عند إدخال رقم هاتف:
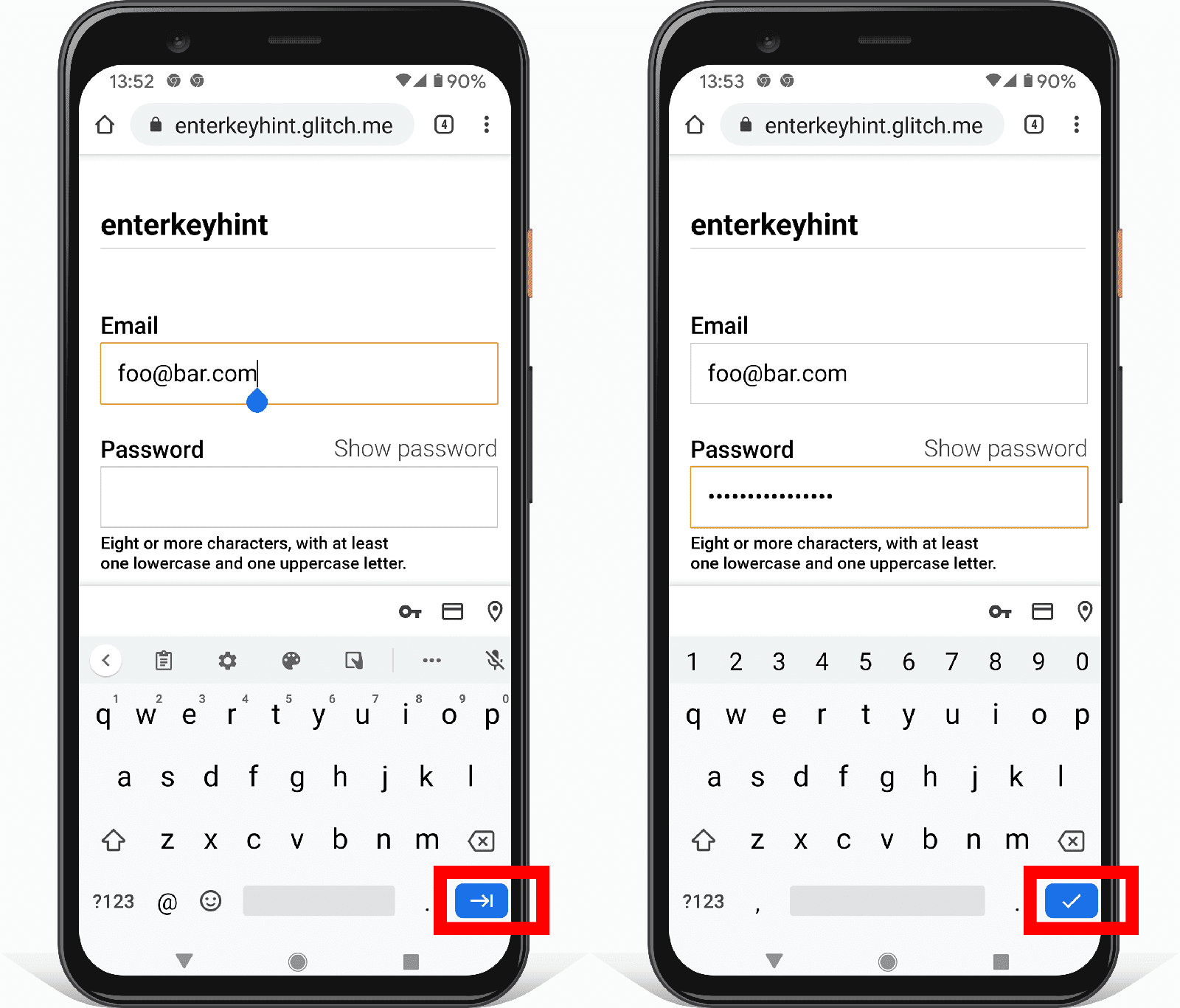
- يضمن
type="tel"حصول مستخدمي الأجهزة الجوّالة على لوحة المفاتيح المناسبة. - يضبط
enterkeyhint="done"تصنيف مفتاح الإدخال في لوحة المفاتيح على الأجهزة الجوّالة للإشارة إلى أنّ هذا هو الحقل الأخير ويمكن الآن إرسال النموذج (القيمة التلقائية هيnext).

يجب أن يظهر نموذج العنوان الكامل الآن على النحو التالي:
- جرِّب النموذج على أجهزة مختلفة. ما هي الأجهزة والمتصفحات التي تستهدفها؟ كيف يمكن تحسين النموذج؟
هناك عدة طرق لاختبار النموذج على أجهزة مختلفة:
- استخدام "وضع الجهاز" في "أدوات مطوّري البرامج في Chrome" لمحاكاة الأجهزة الجوّالة
- أرسِل عنوان URL من جهاز الكمبيوتر إلى هاتفك.
- استخدِم خدمة مثل BrowserStack للاختبار على مجموعة من الأجهزة والمتصفحات.
مزيد من المعلومات
الإحصاءات ومراقبة المستخدمين الفعليين: تتيح اختبار أداء تصميم النموذج وقابلية استخدامه ومراقبته للمستخدمين الفعليين، والتحقّق من نجاح التغييرات. عليك مراقبة أداء التحميل ومؤشرات Web Vitals الأخرى، بالإضافة إلى إحصاءات الصفحة (ما هي نسبة المستخدمين الذين يغادرون نموذج العنوان بدون إكماله؟ وما هو الوقت الذي يستغرقه المستخدمون في صفحات نموذج العنوان؟) وإحصاءات التفاعل (ما هي مكوّنات الصفحة التي يتفاعل معها المستخدمون أو لا يتفاعلون معها؟).
أين يتواجد المستخدمون؟ كيف ينسّقون عناوينهم؟ ما هي الأسماء التي يستخدمونها لمكوّنات العناوين، مثل الرمز البريدي؟ يقدّم Frank's Compulsive Guide to Postal Addresses روابط مفيدة وإرشادات شاملة توضّح تنسيقات العناوين في أكثر من 200 بلد.
تُعرف أدوات اختيار البلد بأنّها سيئة من حيث سهولة الاستخدام. من الأفضل تجنُّب استخدام عناصر الاختيار لقائمة طويلة من العناصر، إذ إنّ معيار رموز البلدان ISO 3166 يدرج حاليًا 249 بلدًا. بدلاً من
<select>، يمكنك استخدام بديل مثل أداة اختيار البلد من Baymard Institute.هل يمكنك تصميم أداة اختيار أفضل للقوائم التي تحتوي على الكثير من العناصر؟ كيف يمكنك التأكّد من أنّ تصميمك مناسب لجميع المستخدمين على مجموعة من الأجهزة والأنظمة الأساسية؟ (لا يعمل العنصر
<select>بشكل جيد مع عدد كبير من العناصر، ولكنّه على الأقل قابل للاستخدام على جميع المتصفحات وأجهزة تسهيل الاستخدام تقريبًا).تتناول مشاركة المدونة <input type="country" /> مدى صعوبة توحيد أداة اختيار البلد. قد يكون تحديد أسماء البلدان حسب اللغة مشكلة أيضًا. تتضمّن قوائم البلدان أداة لتنزيل رموز البلدان وأسمائها بلغات متعددة وبتنسيقات متعددة.

