Jak zaprojektować formularz, który będzie dobrze działać w przypadku różnych formatów imion i nazwisk oraz adresów? Drobne błędy w formularzu irytują użytkowników i mogą spowodować, że opuszczą Twoją witrynę lub zrezygnują z dokonania zakupu bądź rejestracji.
W ramach tych ćwiczeń z programowania dowiesz się, jak utworzyć łatwy w użyciu formularz z ułatwieniami dostępu, który będzie dobrze działać w przypadku większości użytkowników.
Krok 1. Jak najlepiej wykorzystać elementy i atrybuty HTML
Tę część warsztatów rozpoczniesz od pustego formularza, który będzie zawierać tylko nagłówek i przycisk.
Następnie zaczniesz dodawać dane wejściowe. (CSS i trochę JavaScriptu są już uwzględnione).
Aby edytować projekt, kliknij EDIT ON CODEPEN (EDYTUJ W CODEPEN).
Dodaj do elementu
<form>pole nazwy, używając tego kodu:
<section>
<label for="name">Name</label>
<input id="name" name="name">
</section>
W przypadku tylko jednego pola nazwy może to wyglądać na skomplikowane i powtarzalne, ale już teraz wykonuje wiele zadań.
Powiązano label z input, dopasowując atrybut for w label do atrybutu name lub id w input. Kliknięcie etykiety powoduje przeniesienie fokusu na powiązane z nią pole, co sprawia, że jest ona znacznie większym celem niż samo pole. Jest to wygodne dla palców i kliknięć myszą. Czytniki ekranu odczytują tekst etykiety, gdy etykieta lub pole wejściowe etykiety zostaną zaznaczone.
A co z name="name"? Jest to nazwa (w tym przypadku „name”) powiązana z danymi z tego pola, które są wysyłane na serwer po przesłaniu formularza. Uwzględnienie atrybutu name oznacza również, że dane z tego elementu są dostępne w interfejsie FormData API.
Krok 2. Dodaj atrybuty, które pomogą użytkownikom wprowadzać dane
Co się stanie, gdy klikniesz pole Imię w Chrome? Powinny pojawić się sugestie autouzupełniania, które przeglądarka zapisała i które uważa za odpowiednie dla tego pola, biorąc pod uwagę wartości name i id.
Teraz dodaj do kodu wejściowego autocomplete="name", aby wyglądał tak:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name">
</section>
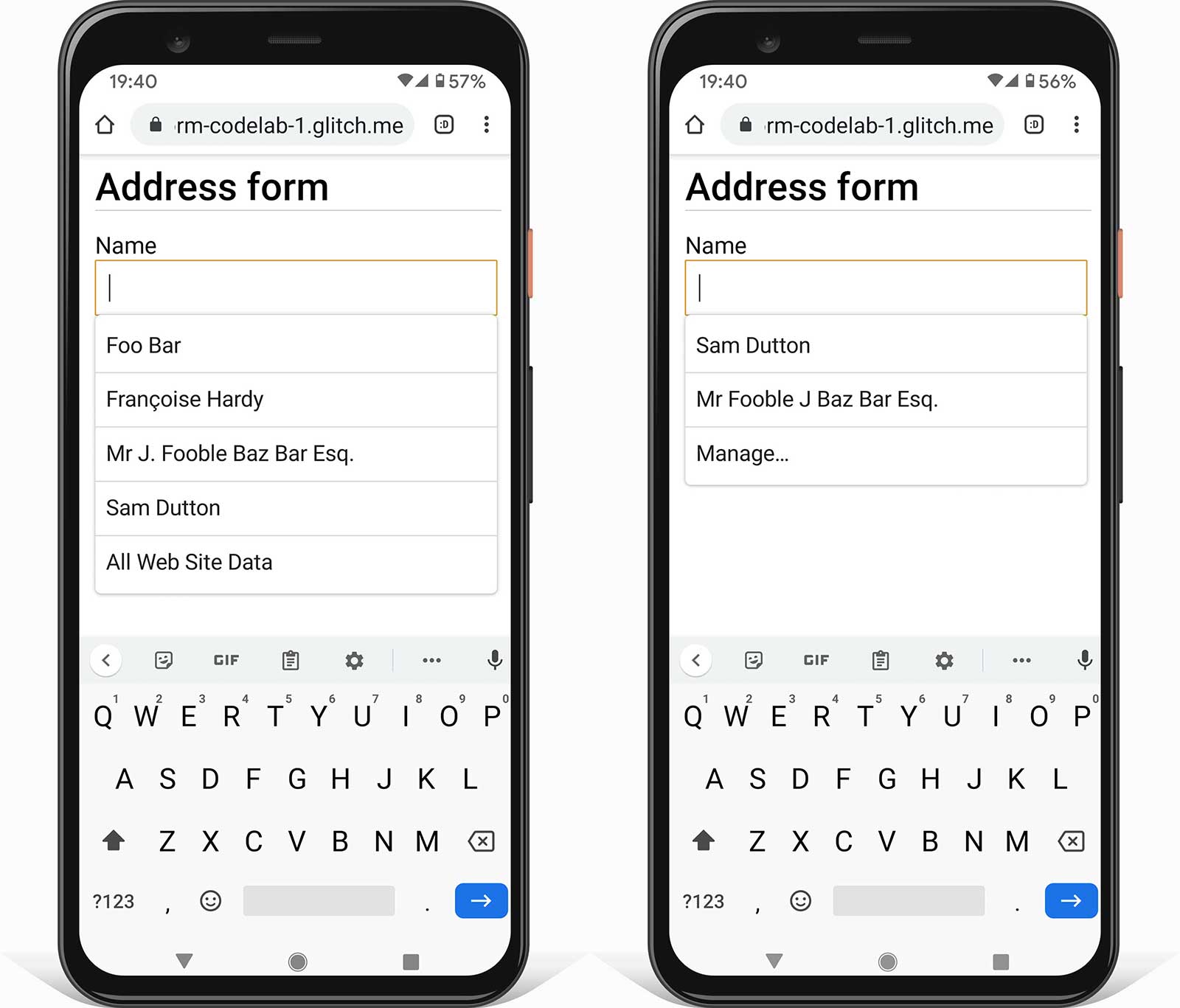
Ponownie załaduj stronę w Chrome i kliknij lub wybierz pole Nazwa. Jakie widzisz różnice?
Powinna być widoczna subtelna zmiana: w przypadku autocomplete="name" sugestie to teraz konkretne wartości, które były wcześniej używane w polach formularza, w których też występował symbol autocomplete="name". Przeglądarka nie zgaduje, co może być odpowiednie – masz nad tym kontrolę. Zobaczysz też opcję Zarządzaj…, która umożliwia wyświetlanie i edytowanie nazw i adresów zapisanych w przeglądarce.

Teraz dodaj atrybuty weryfikacji ograniczeń
maxlength, pattern i required, aby kod wejściowy wyglądał tak:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name"
maxlength="100" pattern="[\p{L} \-\.]+" required>
</section>
maxlength="100"oznacza, że przeglądarka nie zezwoli na wpisanie wartości dłuższej niż 100 znaków.pattern="[\p{L} \-\.]+"używa wyrażenia regularnego, które dopuszcza litery Unicode, myślniki i kropki. Oznacza to, że imiona takie jak Françoise czy Jörg nie są klasyfikowane jako „nieprawidłowe”. Nie dotyczy to sytuacji, gdy używasz wartości\w, która [umożliwia używanie tylko znaków z alfabetu łacińskiego.requiredoznacza… wymagane! Przeglądarka nie zezwoli na przesłanie formularza bez danych w tym polu i wyświetli ostrzeżenie oraz wyróżni pole, jeśli spróbujesz przesłać formularz. Nie musisz dodawać żadnego dodatkowego kodu.
Aby sprawdzić, jak formularz działa z tymi atrybutami i bez nich, spróbuj wpisać dane:
- Spróbuj wpisać wartości, które nie pasują do atrybutu
pattern. - Spróbuj przesłać formularz z pustym polem. Zobaczysz wbudowaną funkcję przeglądarki, która ostrzega o pustym wymaganym polu i ustawia na nim fokus.
Krok 3. Dodaj do formularza elastyczne pole adresu
Aby dodać pole adresu, dodaj do formularza ten kod:
<section>
<label for="address">Address</label>
<textarea id="address" name="address" autocomplete="address"
maxlength="300" required></textarea>
</section>
textarea to najbardziej elastyczny sposób wpisywania adresu przez użytkowników, który świetnie sprawdza się w przypadku kopiowania i wklejania.
Unikaj dzielenia formularza adresu na poszczególne elementy, takie jak nazwa ulicy i numer domu, chyba że jest to konieczne. Nie zmuszaj użytkowników do wpisywania adresu w polach, które nie mają sensu.
Teraz dodaj pola Kod pocztowy i Kraj lub region. Dla uproszczenia podajemy tylko 5 pierwszych krajów. Pełna lista znajduje się w wypełnionym formularzu adresu.
<section>
<label for="postal-code">ZIP or postal code (optional)</label>
<input id="postal-code" name="postal-code"
autocomplete="postal-code" maxlength="20">
</section>
<section id="country-region">
<label for="">Country or region</label>
<select id="country" name="country" autocomplete="country"
required>
<option selected value="SPACER"> </option>
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option>
<option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
</select>
</section>
Zobaczysz, że pole Kod pocztowy jest opcjonalne, ponieważ w wielu krajach nie używa się kodów pocztowych.
(Global Sourcebook zawiera informacje o formatach adresów w 194 krajach, w tym przykładowe adresy). Zamiast Kraj używana jest etykieta Kraj lub region, ponieważ niektóre opcje z pełnej listy (np. Wielka Brytania) nie są pojedynczymi krajami (pomimo wartości autocomplete).
Krok 4. Umożliwienie klientom łatwego wpisywania adresów dostawy i rozliczeniowych
Masz już bardzo funkcjonalny formularz adresu, ale co zrobić, jeśli Twoja witryna wymaga więcej niż jednego adresu, np. do wysyłki i rozliczeń? Spróbuj zaktualizować formularz, aby umożliwić klientom wpisywanie adresów dostawy i rozliczeniowych. Jak możesz jak najbardziej przyspieszyć i ułatwić wprowadzanie danych, zwłaszcza jeśli oba adresy są takie same? Artykuł powiązany z tym ćwiczeniem z programowania wyjaśnia techniki obsługi wielu adresów.
Pamiętaj, aby używać prawidłowych wartości autocomplete.
Krok 5. Dodaj pole numeru telefonu
Aby dodać pole wprowadzania numeru telefonu, dodaj do formularza ten kod:
<section>
<label for="tel">Telephone</label>
<input id="tel" name="tel" autocomplete="tel" type="tel"
maxlength="30" pattern="[\d \-\+]+" enterkeyhint="done"
required>
</section>
W przypadku numerów telefonów używaj jednego pola wejściowego: nie dziel numeru na części. Ułatwia to użytkownikom wpisywanie danych oraz kopiowanie i wklejanie, upraszcza weryfikację i umożliwia przeglądarkom automatyczne wypełnianie.
Istnieją 2 atrybuty, które mogą poprawić wygodę użytkownika podczas wpisywania numeru telefonu:
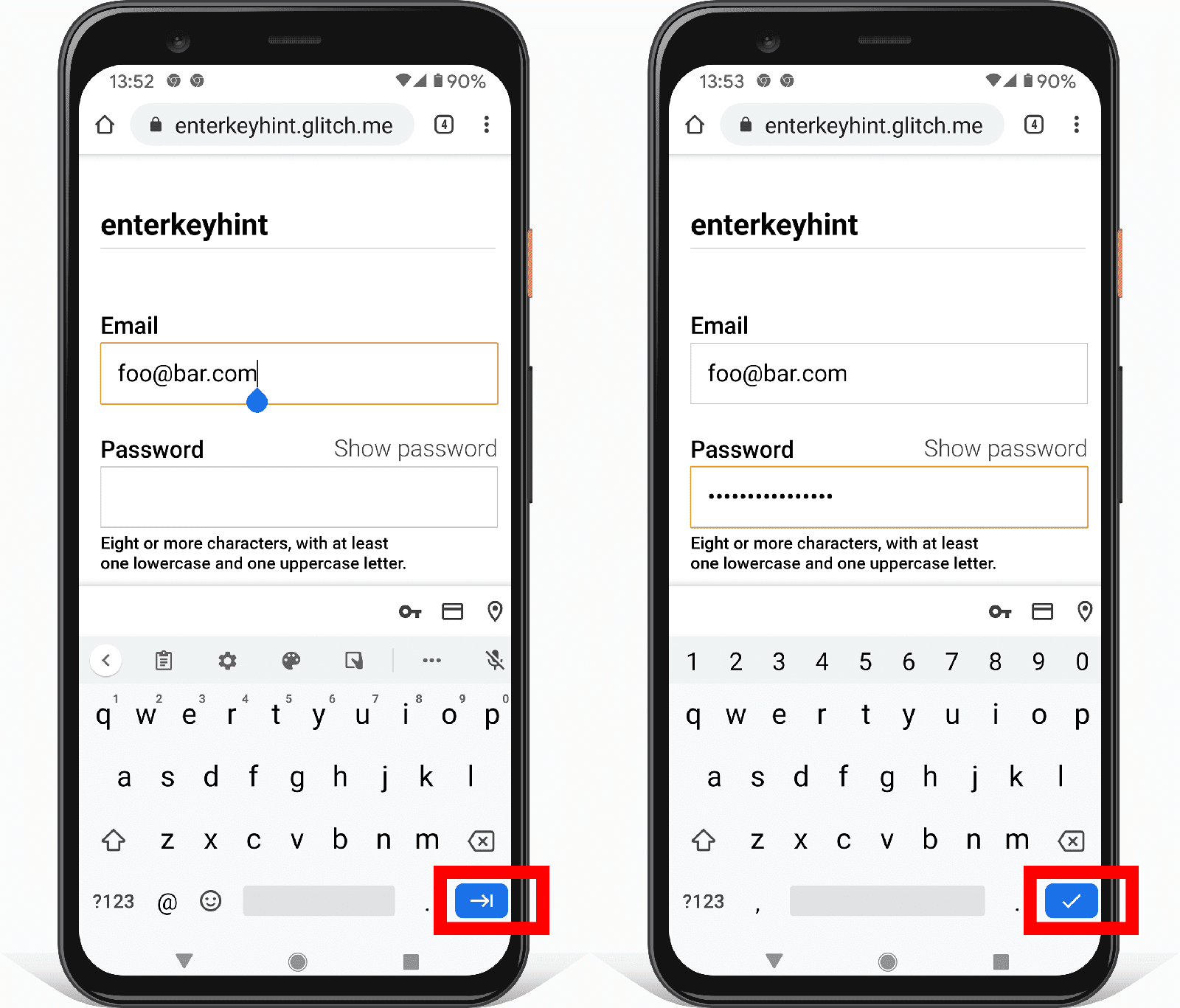
type="tel"zapewnia, że użytkownicy urządzeń mobilnych otrzymają odpowiednią klawiaturę.enterkeyhint="done"ustawia etykietę klawisza Enter na klawiaturze mobilnej, aby wskazywała, że jest to ostatnie pole i formularz można teraz przesłać (domyślnie jest tonext).

Formularz z pełnym adresem powinien teraz wyglądać tak:
- Wypróbuj formularz na różnych urządzeniach. Na jakie urządzenia i przeglądarki kierujesz reklamy? Jak można ulepszyć formularz?
Formularz możesz przetestować na różnych urządzeniach na kilka sposobów:
- Użyj trybu urządzenia w Narzędziach deweloperskich w Chrome, aby symulować urządzenia mobilne.
- Wysyłanie adresu URL z komputera na telefon
- Użyj usługi takiej jak BrowserStack, aby przeprowadzić testy na różnych urządzeniach i w różnych przeglądarkach.
Więcej informacji
Analytics i monitorowanie rzeczywistych użytkowników: umożliwiają testowanie i monitorowanie wydajności i użyteczności projektu formularza w przypadku rzeczywistych użytkowników oraz sprawdzanie, czy zmiany są skuteczne. Monitoruj wydajność ładowania i inne podstawowe wskaźniki internetowe, a także statystyki strony (jaki odsetek użytkowników opuszcza formularz adresu bez jego wypełnienia? Ile czasu użytkownicy spędzają na stronach formularza adresu?) i statystyki interakcji (z którymi komponentami strony użytkownicy wchodzą w interakcję, a z którymi nie?).
Gdzie znajdują się Twoi użytkownicy? Jak formatują swój adres? Jakie nazwy są używane w przypadku elementów adresu, takich jak kod pocztowy? Frank's Compulsive Guide to Postal Addresses zawiera przydatne linki i szczegółowe wskazówki dotyczące formatów adresów w ponad 200 krajach.
Selektory krajów są znane z niskiej użyteczności. W przypadku długiej listy elementów lepiej unikać elementów wyboru, a standard kodów krajów ISO 3166 obejmuje obecnie 249 krajów. Zamiast
<select>możesz rozważyć alternatywne rozwiązanie, takie jak selektor krajów Baymard Institute.Czy możesz zaprojektować lepszy selektor dla list z wieloma elementami? Jak zapewnisz dostępność projektu na różnych urządzeniach i platformach? (Element
<select>nie sprawdza się w przypadku dużej liczby elementów, ale przynajmniej działa w praktycznie wszystkich przeglądarkach i na urządzeniach wspomagających).W artykule na blogu <input type="country" /> omówiono złożoność ujednolicenia selektora kraju. Problematyczne może być też tłumaczenie nazw krajów. Listy krajów zawierają narzędzie do pobierania kodów i nazw krajów w wielu językach i formatach.

