คุณจะออกแบบแบบฟอร์มที่ใช้ได้ดีกับชื่อและรูปแบบที่อยู่ที่หลากหลายได้อย่างไร ข้อบกพร่องเล็กๆ น้อยๆ ในแบบฟอร์มทำให้ผู้ใช้หงุดหงิดและอาจทำให้ผู้ใช้ออกจากเว็บไซต์หรือเลิกทำการซื้อ หรือลงชื่อสมัครใช้
Codelab นี้แสดงวิธีสร้างแบบฟอร์มที่ใช้งานง่าย เข้าถึงได้ และทำงานได้ดีสำหรับผู้ใช้ส่วนใหญ่
ขั้นตอนที่ 1: ใช้ประโยชน์จากองค์ประกอบและแอตทริบิวต์ HTML ให้ได้มากที่สุด
คุณจะเริ่มส่วนนี้ของโค้ดแล็บด้วยแบบฟอร์มที่ว่างเปล่า โดยมีเพียงส่วนหัวและปุ่มที่อยู่ แยกกัน
จากนั้นคุณจะเริ่มเพิ่มอินพุต (รวม CSS และ JavaScript เล็กน้อยไว้แล้ว ด้วย)
คลิกแก้ไขใน CodePen เพื่อแก้ไขโปรเจ็กต์
เพิ่มช่องชื่อลงในองค์ประกอบ
<form>ด้วยโค้ดต่อไปนี้
<section>
<label for="name">Name</label>
<input id="name" name="name">
</section>
ซึ่งอาจดูซับซ้อนและซ้ำซ้อนสำหรับช่องชื่อเพียงช่องเดียว แต่ก็ทำได้หลายอย่างแล้ว
คุณเชื่อมโยง label กับ input โดยการจับคู่แอตทริบิวต์ for ของ label กับ name หรือ id ของ input การแตะหรือคลิกป้ายกำกับจะย้ายโฟกัสไปยังอินพุตของป้ายกำกับ ทำให้ป้ายกำกับมีขนาดใหญ่กว่า
อินพุตเพียงอย่างเดียว ซึ่งเหมาะสำหรับนิ้วมือ นิ้วโป้ง และการคลิกเมาส์ โปรแกรมอ่านหน้าจอ
จะอ่านออกเสียงข้อความป้ายกำกับเมื่อป้ายกำกับหรืออินพุตของป้ายกำกับได้รับโฟกัส
ใช้ name="name" แทนไหม นี่คือชื่อ (ซึ่งเป็น "name"!) ที่เชื่อมโยงกับข้อมูล
จากอินพุตนี้ซึ่งจะส่งไปยังเซิร์ฟเวอร์เมื่อส่งแบบฟอร์ม การใส่nameแอตทริบิวต์
ยังหมายความว่า FormData API จะเข้าถึงข้อมูลจากองค์ประกอบนี้ได้ด้วย
ขั้นตอนที่ 2: เพิ่มแอตทริบิวต์เพื่อช่วยให้ผู้ใช้ป้อนข้อมูล
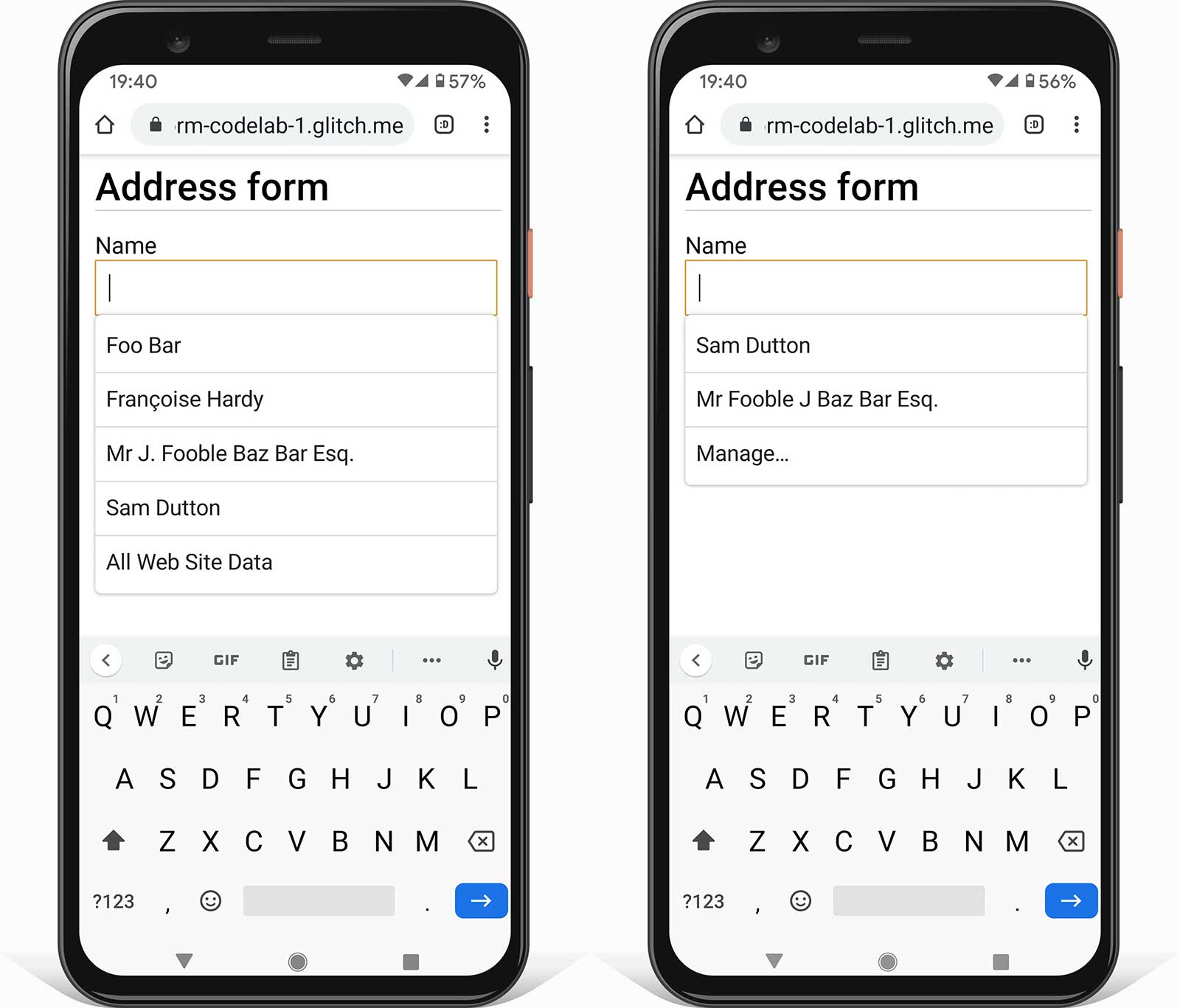
จะเกิดอะไรขึ้นเมื่อคุณแตะหรือคลิกช่องป้อนข้อมูลชื่อใน Chrome คุณควรเห็นคำแนะนำในการป้อนข้อความอัตโนมัติ
ที่เบราว์เซอร์จัดเก็บไว้ และคาดเดาว่าเหมาะสมกับการป้อนข้อมูลนี้ โดยพิจารณาจากค่า name และ id
ตอนนี้ให้เพิ่ม autocomplete="name" ลงในโค้ดอินพุตเพื่อให้มีลักษณะดังนี้
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name">
</section>
โหลดหน้าเว็บใน Chrome ซ้ำ แล้วแตะหรือคลิกในช่องป้อนข้อมูลชื่อ คุณเห็นความแตกต่างอะไรบ้าง
คุณจะเห็นการเปลี่ยนแปลงเล็กๆ น้อยๆ นั่นคือเมื่อใช้ autocomplete="name" คำแนะนำจะเป็นค่าที่เฉพาะเจาะจงซึ่งใช้ก่อนหน้านี้ในอินพุตของแบบฟอร์มที่มี autocomplete="name" ด้วย เบราว์เซอร์ไม่ได้แค่คาดเดาว่าอะไรอาจเหมาะสม แต่คุณเป็นผู้ควบคุม นอกจากนี้ คุณจะเห็นตัวเลือกจัดการ…
เพื่อดูและแก้ไขชื่อและที่อยู่ที่เบราว์เซอร์จัดเก็บไว้ด้วย

ตอนนี้ให้เพิ่มแอตทริบิวต์การตรวจสอบข้อจำกัด
maxlength, pattern และ required เพื่อให้โค้ดอินพุตมีลักษณะดังนี้
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name"
maxlength="100" pattern="[\p{L} \-\.]+" required>
</section>
maxlength="100"หมายความว่าเบราว์เซอร์จะไม่อนุญาตให้ป้อนข้อมูลที่มีความยาวเกิน 100 อักขระpattern="[\p{L} \-\.]+"ใช้นิพจน์ทั่วไปที่อนุญาตให้ใช้อักขระตัวอักษร Unicode ขีดกลาง และจุด (เครื่องหมายมหัพภาค) ซึ่งหมายความว่าชื่ออย่าง Françoise หรือ Jörg จะไม่ถือว่า 'ไม่ถูกต้อง' แต่จะไม่เป็นเช่นนั้นหากคุณใช้ค่า\wซึ่ง[อนุญาตเฉพาะอักขระจากตัวอักษรละตินเท่านั้นrequiredหมายถึง… ต้องระบุ! เบราว์เซอร์จะไม่อนุญาตให้ส่งแบบฟอร์มโดยไม่มีข้อมูลสำหรับ ฟิลด์นี้ และจะเตือนและไฮไลต์ข้อมูลที่ป้อนหากคุณพยายามส่ง โดยไม่ต้องเขียนโค้ดเพิ่มเติม
หากต้องการทดสอบว่าแบบฟอร์มทำงานอย่างไรเมื่อมีและไม่มีแอตทริบิวต์เหล่านี้ ให้ลองป้อนข้อมูลดังนี้
- ลองป้อนค่าที่ไม่ตรงกับแอตทริบิวต์
pattern - ลองส่งแบบฟอร์มโดยไม่ต้องป้อนข้อมูล คุณจะเห็นคำเตือนเกี่ยวกับฟังก์ชันการทำงานของเบราว์เซอร์ในตัว ช่องที่ต้องระบุว่างเปล่าและโฟกัสที่ช่องนั้น
ขั้นตอนที่ 3: เพิ่มช่องที่อยู่แบบยืดหยุ่นลงในแบบฟอร์ม
หากต้องการเพิ่มช่องที่อยู่ ให้เพิ่มโค้ดต่อไปนี้ลงในแบบฟอร์ม
<section>
<label for="address">Address</label>
<textarea id="address" name="address" autocomplete="address"
maxlength="300" required></textarea>
</section>
textarea เป็นวิธีที่ยืดหยุ่นที่สุดสำหรับผู้ใช้ในการป้อนที่อยู่ และเหมาะสำหรับการ
ตัดและวาง
คุณควรหลีกเลี่ยงการแยกแบบฟอร์มที่อยู่ออกเป็นองค์ประกอบต่างๆ เช่น ชื่อถนนและหมายเลขบ้าน เว้นแต่ คุณจำเป็นต้องทำจริงๆ อย่าบังคับให้ผู้ใช้พยายามป้อนที่อยู่ในช่องที่ไม่เกี่ยวข้อง
ตอนนี้ให้เพิ่มช่องสำหรับรหัสไปรษณีย์และประเทศหรือภูมิภาค เพื่อให้เข้าใจได้ง่าย เราจึงแสดงเฉพาะ 5 ประเทศแรก ดูรายการทั้งหมดได้ในแบบฟอร์มที่อยู่ที่กรอกเสร็จแล้ว
<section>
<label for="postal-code">ZIP or postal code (optional)</label>
<input id="postal-code" name="postal-code"
autocomplete="postal-code" maxlength="20">
</section>
<section id="country-region">
<label for="">Country or region</label>
<select id="country" name="country" autocomplete="country"
required>
<option selected value="SPACER"> </option>
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option>
<option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
</select>
</section>
คุณจะเห็นว่ารหัสไปรษณีย์เป็นข้อมูลที่ไม่บังคับ เนื่องจากหลายประเทศไม่ได้ใช้รหัสไปรษณีย์
(สมุดแหล่งข้อมูลทั่วโลกให้ข้อมูลเกี่ยวกับ
รูปแบบที่อยู่สำหรับ 194 ประเทศ รวมถึงตัวอย่างที่อยู่) เราใช้ป้ายกำกับประเทศหรือ
ภูมิภาคแทนประเทศ เนื่องจากตัวเลือกบางรายการจากรายการแบบเต็ม (เช่น
สหราชอาณาจักร) ไม่ใช่ประเทศเดียว (แม้ว่าจะมีค่า autocomplete)
ขั้นตอนที่ 4: ช่วยให้ลูกค้าป้อนที่อยู่สำหรับการจัดส่งและการเรียกเก็บเงินได้อย่างง่ายดาย
คุณสร้างแบบฟอร์มที่อยู่ที่มีฟังก์ชันการทำงานสูง แต่จะเกิดอะไรขึ้นหากเว็บไซต์ของคุณต้องใช้ที่อยู่มากกว่า 1 รายการ เช่น สำหรับการจัดส่งและการเรียกเก็บเงิน ลองอัปเดตแบบฟอร์มเพื่อให้ลูกค้าป้อน
ที่อยู่สำหรับการจัดส่งและการเรียกเก็บเงินได้ คุณจะป้อนข้อมูลให้รวดเร็วและง่ายที่สุดได้อย่างไร
โดยเฉพาะอย่างยิ่งหากที่อยู่ทั้ง 2 แห่งเหมือนกัน บทความที่มาพร้อมกับ Codelab นี้จะอธิบายเทคนิคในการจัดการที่อยู่หลายรายการ
ไม่ว่าคุณจะทำอะไร โปรดตรวจสอบว่าใช้ค่า autocomplete ที่ถูกต้อง
ขั้นตอนที่ 5: เพิ่มช่องหมายเลขโทรศัพท์
หากต้องการเพิ่มอินพุตหมายเลขโทรศัพท์ ให้เพิ่มโค้ดต่อไปนี้ลงในแบบฟอร์ม
<section>
<label for="tel">Telephone</label>
<input id="tel" name="tel" autocomplete="tel" type="tel"
maxlength="30" pattern="[\d \-\+]+" enterkeyhint="done"
required>
</section>
สำหรับหมายเลขโทรศัพท์ ให้ใช้ข้อมูลเดียว อย่าแบ่งหมายเลขออกเป็นส่วนๆ ซึ่งจะช่วยให้ ผู้ใช้ป้อนข้อมูลหรือคัดลอกและวางได้ง่ายขึ้น ทำให้การตรวจสอบง่ายขึ้น และช่วยให้เบราว์เซอร์ป้อนข้อความอัตโนมัติได้
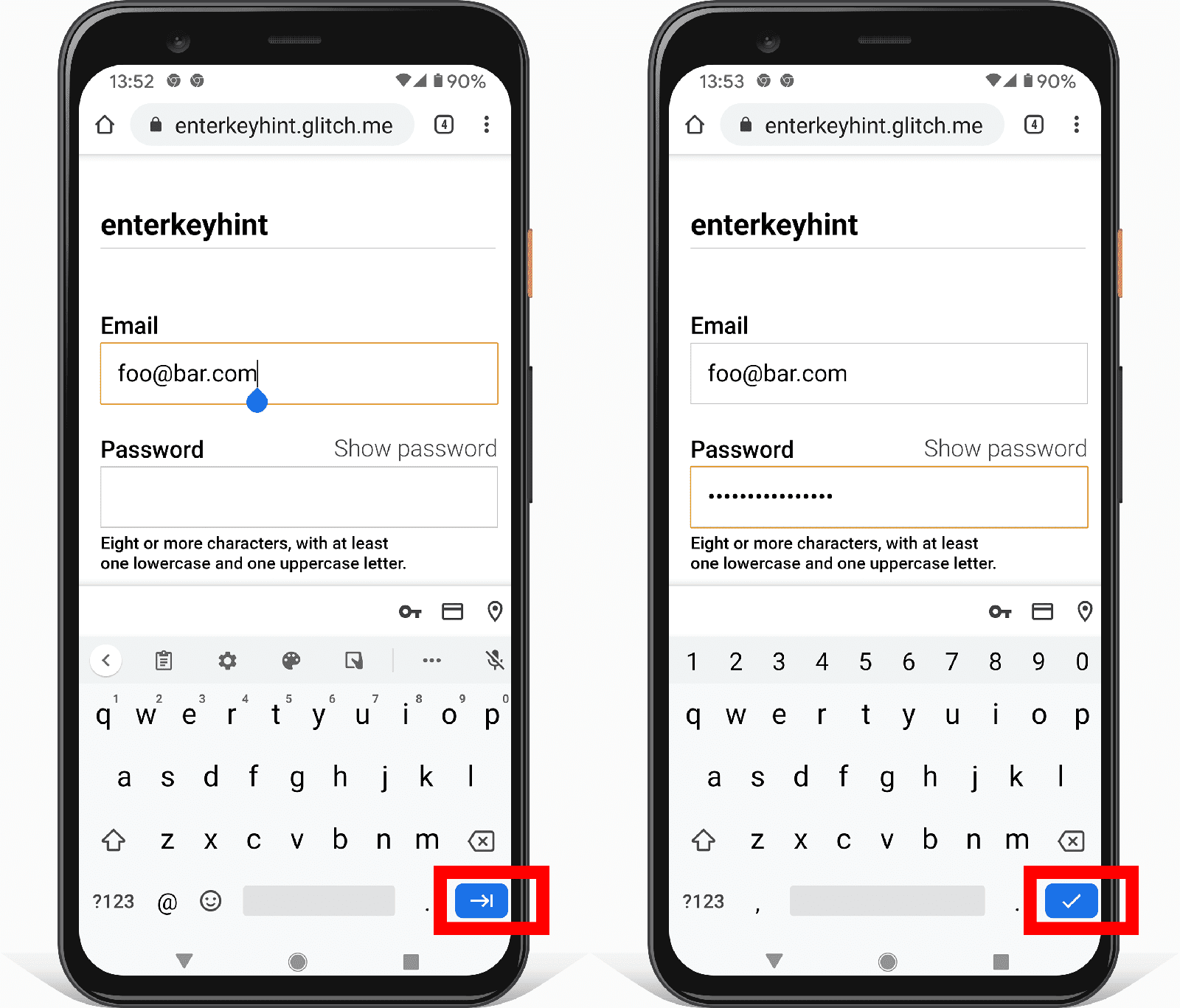
แอตทริบิวต์ 2 รายการที่ช่วยปรับปรุงประสบการณ์ของผู้ใช้ในการป้อนหมายเลขโทรศัพท์ได้มีดังนี้
type="tel"ช่วยให้ผู้ใช้บนอุปกรณ์เคลื่อนที่ได้รับคีย์บอร์ดที่เหมาะสมenterkeyhint="done"จะตั้งค่าป้ายกำกับปุ่ม Enter ของแป้นพิมพ์บนอุปกรณ์เคลื่อนที่เพื่อแสดงว่านี่คือฟิลด์สุดท้าย และตอนนี้ส่งแบบฟอร์มได้แล้ว (ค่าเริ่มต้นคือnext)

ตอนนี้แบบฟอร์มที่อยู่แบบเต็มควรมีลักษณะดังนี้
- ลองใช้แบบฟอร์มในอุปกรณ์ต่างๆ คุณกำหนดเป้าหมายเป็นอุปกรณ์และเบราว์เซอร์ใด เราจะปรับปรุง แบบฟอร์มได้อย่างไร
คุณทดสอบแบบฟอร์มในอุปกรณ์ต่างๆ ได้หลายวิธี ดังนี้
- ใช้โหมดอุปกรณ์ของเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เพื่อจำลองอุปกรณ์เคลื่อนที่
- ส่ง URL จากคอมพิวเตอร์ไปยังโทรศัพท์
- ใช้บริการอย่าง BrowserStack เพื่อทดสอบในอุปกรณ์และเบราว์เซอร์ต่างๆ
ดูข้อมูลเพิ่มเติม
Analytics และการตรวจสอบผู้ใช้จริง: เปิดใช้การทดสอบและตรวจสอบประสิทธิภาพและความสามารถในการใช้งานของการออกแบบแบบฟอร์มสำหรับผู้ใช้จริง และเพื่อตรวจสอบว่าการเปลี่ยนแปลงสำเร็จหรือไม่ คุณควรตรวจสอบประสิทธิภาพการโหลดและ Web Vitals อื่นๆ รวมถึงข้อมูลวิเคราะห์หน้าเว็บ (ผู้ใช้สัดส่วนเท่าใดที่ตีกลับจากแบบฟอร์มที่อยู่โดยไม่กรอกข้อมูลให้เสร็จสมบูรณ์ ผู้ใช้ใช้เวลาในหน้าแบบฟอร์มที่อยู่นานเท่าใด) และข้อมูลวิเคราะห์การโต้ตอบ (ผู้ใช้โต้ตอบกับคอมโพเนนต์ใดในหน้าเว็บ หรือไม่โต้ตอบเลย)
ผู้ใช้ของคุณอยู่ที่ไหน ผู้ใช้จัดรูปแบบที่อยู่อย่างไร โดยใช้ชื่อใดสำหรับคอมโพเนนต์ของที่อยู่ เช่น รหัสไปรษณีย์ Frank's Compulsive Guide to Postal Addresses มีลิงก์ที่เป็นประโยชน์และคำแนะนำโดยละเอียดเกี่ยวกับรูปแบบที่อยู่ในกว่า 200 ประเทศ
เครื่องมือเลือกประเทศขึ้นชื่อเรื่องการใช้งานที่ไม่ดี ควรหลีกเลี่ยงการเลือกองค์ประกอบสำหรับรายการจำนวนมาก และมาตรฐานรหัสประเทศ ISO 3166 ปัจจุบันมีรายชื่อประเทศ 249 ประเทศ แทนที่จะใช้
<select>คุณอาจลองใช้ตัวเลือกอื่น เช่น เครื่องมือเลือกประเทศของ Baymard Instituteคุณออกแบบตัวเลือกที่ดีกว่าสำหรับรายการที่มีหลายรายการได้ไหม คุณจะตรวจสอบว่าการออกแบบของคุณเข้าถึงได้ในอุปกรณ์และแพลตฟอร์มต่างๆ ได้อย่างไร (องค์ประกอบ
<select>ไม่เหมาะกับรายการจำนวนมาก แต่ก็ใช้งานได้ในเบราว์เซอร์และอุปกรณ์ช่วยเหลือแทบทั้งหมด)บล็อกโพสต์ <input type="country" /> อธิบาย ความซับซ้อนของการกำหนดตัวเลือกประเทศให้เป็นมาตรฐาน การแปลชื่อประเทศก็อาจเป็นปัญหาได้เช่นกัน รายการประเทศมีเครื่องมือสำหรับ ดาวน์โหลดรหัสและชื่อประเทศในหลายภาษาและหลายรูปแบบ

