さまざまな名前と住所の形式に対応できるフォームを設計するにはどうすればよいですか?フォームの小さな不具合はユーザーをいらだたせ、サイトから離れたり、購入や登録をあきらめたりする原因になります。
この Codelab では、ほとんどのユーザーにとって使いやすい、アクセシビリティの高いフォームを作成する方法について説明します。
ステップ 1: HTML 要素と属性を最大限に活用する
この Codelab のこのパートは、見出しとボタンだけがある空のフォームから始めます。
次に、入力を追加します。(CSS と JavaScript の一部はすでに含まれています)。
[EDIT ON CODEPEN] をクリックして、プロジェクトを編集します。
次のコードを使用して、
<form>要素に名前フィールドを追加します。
<section>
<label for="name">Name</label>
<input id="name" name="name">
</section>
1 つの名前フィールドに対しては複雑で反復的ですが、すでに多くの処理を行っています。
label の for 属性を input の name または id と照合して、label を input に関連付けました。ラベルをタップまたはクリックすると、その入力にフォーカスが移動します。これにより、入力自体よりもはるかに大きなターゲットが作成されます。これは、指、親指、マウスのクリックに適しています。スクリーン リーダーは、ラベルまたはラベルの入力にフォーカスが当たると、ラベルのテキストを読み上げます。
name="name" についてはどうでしょうか。これは、フォームが送信されたときにサーバーに送信されるこの入力のデータに関連付けられている名前です(この例では「name」です)。name 属性を含めると、この要素のデータに FormData API からアクセスできるようになります。
ステップ 2: ユーザーがデータを入力しやすくする属性を追加する
Chrome の [名前] 入力欄をタップまたはクリックするとどうなりますか?ブラウザが保存した自動入力候補が表示されます。これらの候補は、name と id の値に基づいて、この入力に適していると推測されたものです。
入力コードに autocomplete="name" を追加して、次のコードにします。
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name">
</section>
Chrome でページを再読み込みし、[名前] 入力欄をタップまたはクリックします。どのような違いがありますか?
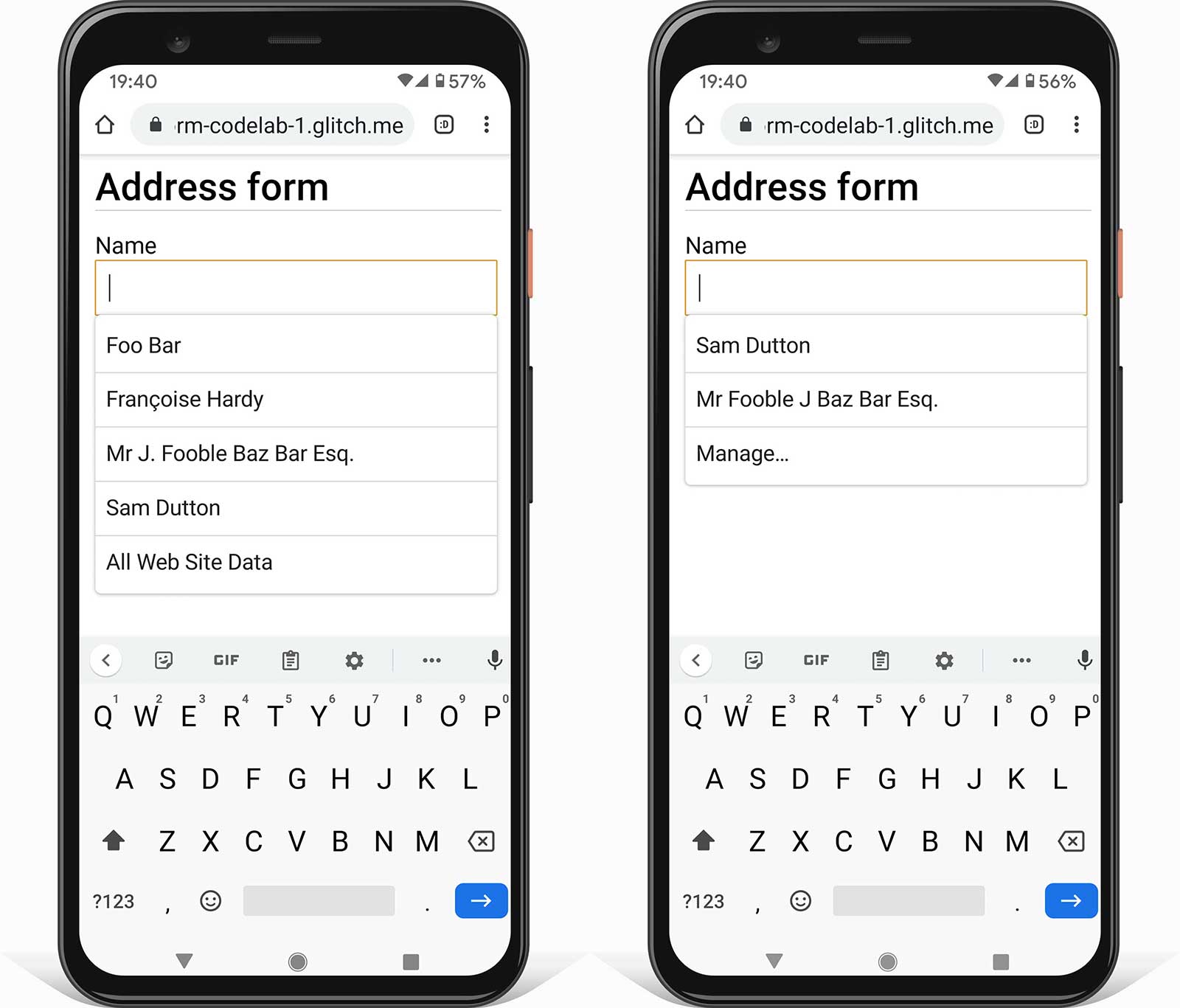
微妙な変化に気づくはずです。autocomplete="name" を使用すると、候補は autocomplete="name" も含むフォーム入力で以前使用された特定の値になります。ブラウザは、適切なものを推測するだけでなく、ユーザーが制御できます。[管理...] オプションも表示され、ブラウザに保存されている名前と住所を表示、編集できます。

次に、制約検証属性
maxlength、pattern、required を追加して、入力コードを次のようにします。
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name"
maxlength="100" pattern="[\p{L} \-\.]+" required>
</section>
maxlength="100"は、ブラウザが 100 文字を超える入力を許可しないことを意味します。pattern="[\p{L} \-\.]+"は、Unicode 文字、ハイフン、ピリオド(句読点)を使用できる正規表現を使用します。つまり、Françoise や Jörg などの名前は「無効」と分類されません。\wを使用すると、ラテン文字のみが許可されます。requiredは必須です。ブラウザでは、このフィールドのデータがないとフォームを送信できません。送信しようとすると、警告が表示され、入力がハイライト表示されます。追加のコードは必要ありません。
これらの属性の有無によるフォームの動作をテストするには、データを入力してみてください。
pattern属性に適合しない値を入力してみます。- 入力なしでフォームを送信してみてください。必須フィールドが空であることを警告し、そのフィールドにフォーカスを設定するブラウザの組み込み機能が表示されます。
ステップ 3: 柔軟な住所フィールドをフォームに追加する
住所フィールドを追加するには、フォームに次のコードを追加します。
<section>
<label for="address">Address</label>
<textarea id="address" name="address" autocomplete="address"
maxlength="300" required></textarea>
</section>
textarea は、ユーザーが住所を入力する最も柔軟な方法であり、切り取りと貼り付けにも適しています。
住所フォームを番地や町名などのコンポーネントに分割することは、本当に必要な場合を除き避けるべきです。ユーザーが意味のないフィールドに住所を無理やり入力しなければならないようなことは避けてください。
次に、[郵便番号] と [国 / 地域] のフィールドを追加します。わかりやすくするため、ここでは上位 5 か国のみを掲載しています。完全なリストは、入力が完了した住所フォームに記載されています。
<section>
<label for="postal-code">ZIP or postal code (optional)</label>
<input id="postal-code" name="postal-code"
autocomplete="postal-code" maxlength="20">
</section>
<section id="country-region">
<label for="">Country or region</label>
<select id="country" name="country" autocomplete="country"
required>
<option selected value="SPACER"> </option>
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option>
<option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
</select>
</section>
[郵便番号] は省略可能です。これは、多くの国で郵便番号が使用されていないためです。(Global Sourcebook には、194 か国の住所形式に関する情報が記載されています。サンプル住所も含まれています)。国ではなく国 / 地域というラベルが使用されているのは、完全なリストのオプション(英国など)の一部が(autocomplete 値にもかかわらず)単一の国ではないためです。
ステップ 4: お客様が配送先住所と請求先住所を簡単に入力できるようにする
機能性の高い住所フォームを作成しましたが、サイトで複数の住所(配送先住所や請求先住所など)が必要な場合はどうすればよいでしょうか?フォームを更新して、お客様が配送先住所と請求先住所を入力できるようにしてください。特に 2 つの住所が同じ場合、データ入力をできるだけ迅速かつ簡単に行うにはどうすればよいですか?この Codelab に関連する記事では、複数のアドレスを処理する手法について説明しています。いずれの場合も、正しい autocomplete 値を使用してください。
ステップ 5: 電話番号フィールドを追加する
電話番号の入力欄を追加するには、フォームに次のコードを追加します。
<section>
<label for="tel">Telephone</label>
<input id="tel" name="tel" autocomplete="tel" type="tel"
maxlength="30" pattern="[\d \-\+]+" enterkeyhint="done"
required>
</section>
電話番号には 1 つの入力を使用します。番号を分割しないでください。これにより、ユーザーはデータの入力やコピー&ペーストが容易になり、検証が簡単になり、ブラウザで自動入力が可能になります。
電話番号の入力のユーザー エクスペリエンスを向上させる属性は 2 つあります。
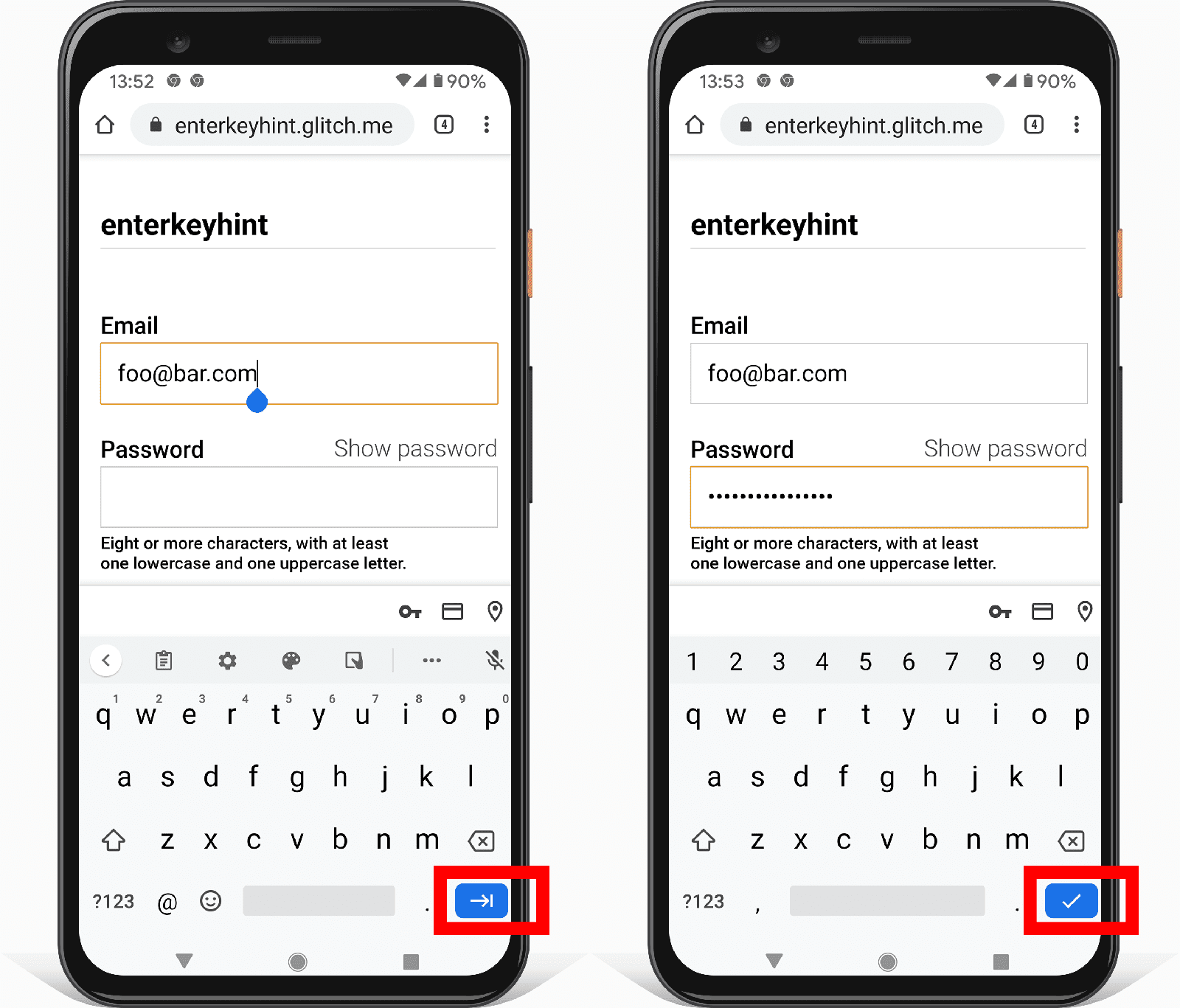
type="tel"を使用すると、モバイル ユーザーに適切なキーボードが表示されます。enterkeyhint="done"は、モバイル キーボードの Enter キーのラベルを設定して、これが最後のフィールドであり、フォームを送信できることを示します(デフォルトはnext)。

完全な住所フォームは次のようになります。
- さまざまなデバイスでフォームを試してみます。ターゲットとするデバイスとブラウザは何ですか?フォームを改善するにはどうすればよいですか?
フォームをさまざまなデバイスでテストする方法はいくつかあります。
- Chrome DevTools のデバイスモードを使用して、モバイル デバイスをシミュレートします。
- パソコンからスマートフォンに URL を送信する。
- BrowserStack などのサービスを使用して、さまざまなデバイスやブラウザでテストします。
その他の情報
分析と実際のユーザーのモニタリング: フォームのデザインのパフォーマンスとユーザビリティを実際のユーザーに対してテストおよびモニタリングし、変更が成功したかどうかを確認できます。読み込みパフォーマンスやその他のウェブに関する主な指標、ページの分析(住所フォームを完了せずに離脱したユーザーの割合、住所フォームのページにユーザーが費やした時間など)、インタラクションの分析(ユーザーが操作したページ コンポーネント、操作しなかったページ コンポーネントなど)をモニタリングする必要があります。
ユーザーはどこにいますか住所の形式はどのようなものですか?郵便番号などの住所コンポーネントにはどのような名前が使用されていますか?Frank's Compulsive Guide to Postal Addresses には、200 以上の国における住所の形式を詳しく説明した便利なリンクと広範なガイダンスが記載されています。
国セレクタは使いやすさが低いことで知られています。項目の長いリストには select 要素を使用しないことをおすすめします。ISO 3166 の国コード標準では、現在 249 の国がリストされています。
<select>の代わりに、Baymard Institute の国セレクタなどの代替手段を検討してください。アイテム数の多いリストに適したセレクタを設計できますか?さまざまなデバイスやプラットフォームでデザインにアクセスできるようにするには、どうすればよいですか?(
<select>要素は多数のアイテムには適していませんが、少なくともほぼすべてのブラウザと支援デバイスで使用できます)。ブログ投稿 <input type="country" /> では、国セレクタの標準化の複雑さについて説明しています。国名のローカライズも問題になる可能性があります。Countries Lists には、複数の言語と形式で国コードと名前をダウンロードするためのツールがあります。


