چگونه می توانید فرمی طراحی کنید که برای انواع نام ها و فرمت های آدرس به خوبی کار کند؟ اشکالات جزئی فرم کاربران را عصبانی می کند و می تواند باعث شود آنها سایت شما را ترک کنند یا از تکمیل خرید یا ثبت نام منصرف شوند.
این کد لبه به شما نشان می دهد که چگونه یک فرم با کاربری آسان و در دسترس بسازید که برای اکثر کاربران به خوبی کار می کند.
مرحله 1: از عناصر و ویژگی های HTML حداکثر استفاده را ببرید
شما این قسمت از Codelab را با یک فرم خالی، فقط یک عنوان و یک دکمه به تنهایی شروع می کنید.
سپس شروع به اضافه کردن ورودی ها می کنید. (CSS و کمی جاوا اسکریپت قبلاً گنجانده شده است.)
برای ویرایش پروژه روی EDIT ON CODEPEN کلیک کنید.
با کد زیر یک فیلد نام به عنصر
<form>خود اضافه کنید:
<section>
<label for="name">Name</label>
<input id="name" name="name">
</section>
ممکن است فقط برای یک فیلد نام پیچیده و تکراری به نظر برسد، اما در حال حاضر کارهای زیادی انجام می دهد.
با تطبیق ویژگی label for با name یا id input ، label را با input مرتبط کردید. ضربه زدن یا کلیک کردن روی برچسب، فوکوس را به ورودی آن منتقل می کند و هدفی بسیار بزرگتر از ورودی به خودی خود ایجاد می کند - که برای انگشتان، شست ها و کلیک های ماوس خوب است! وقتی برچسب یا ورودی برچسب تمرکز میکند، صفحهخوانها متن برچسب را اعلام میکنند.
name="name" چطور؟ این نام (که اتفاقاً "نام" است!) مرتبط با داده های این ورودی است که هنگام ارسال فرم به سرور ارسال می شود. گنجاندن ویژگی name همچنین به این معنی است که دادههای این عنصر توسط FormData API قابل دسترسی است.
مرحله 2: برای کمک به کاربران برای وارد کردن داده ها، ویژگی هایی را اضافه کنید
وقتی روی ورودی نام در Chrome ضربه بزنید یا کلیک کنید، چه اتفاقی میافتد؟ شما باید پیشنهادهای تکمیل خودکاری را ببینید که مرورگر ذخیره کرده است و با توجه به name و مقادیر id آن، برای این ورودی مناسب است.
اکنون autocomplete="name" را به کد ورودی خود اضافه کنید تا به شکل زیر باشد:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name">
</section>
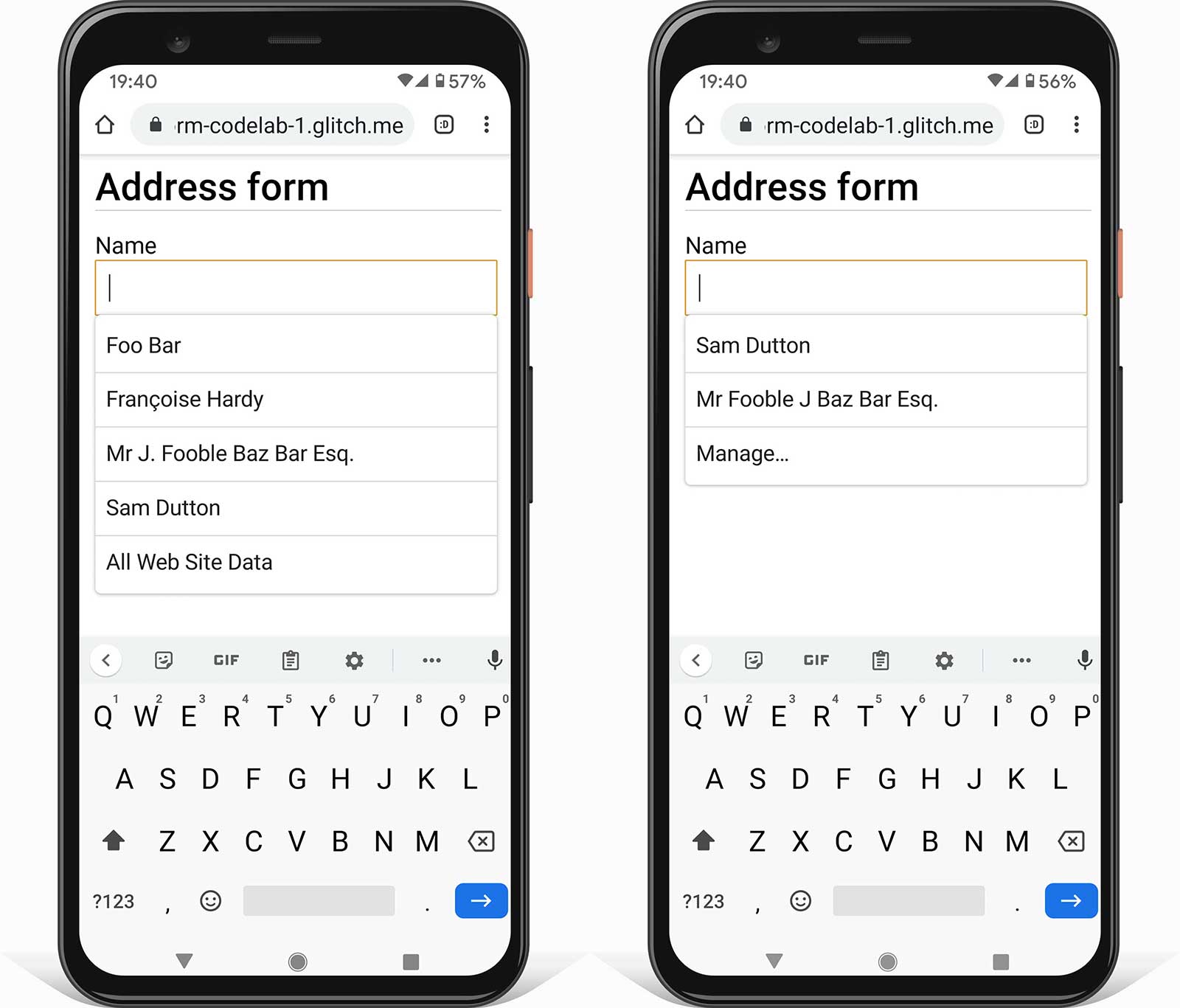
صفحه را مجدداً در Chrome بارگیری کنید و روی ورودی نام ضربه بزنید یا کلیک کنید. چه تفاوت هایی می بینید؟
باید متوجه یک تغییر ظریف شوید: با autocomplete="name" ، پیشنهادها اکنون مقادیر خاصی هستند که قبلاً در ورودی های فرم که دارای autocomplete="name" نیز بودند استفاده می شدند. مرورگر فقط حدس نمیزند که چه چیزی ممکن است مناسب باشد: شما کنترل دارید. همچنین گزینه Manage… را برای مشاهده و ویرایش نام ها و آدرس های ذخیره شده توسط مرورگر خود خواهید دید.

اکنون ویژگیهای اعتبارسنجی محدودیت maxlength ، pattern و required را اضافه کنید تا کد ورودی شما به شکل زیر باشد:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name"
maxlength="100" pattern="[\p{L} \-\.]+" required>
</section>
maxlength="100"به این معنی است که مرورگر اجازه ورود بیش از 100 کاراکتر را نمی دهد.pattern="[\p{L} \-\.]+"از یک عبارت منظم استفاده می کند که به کاراکترهای حروف یونیکد ، خط تیره و نقطه (نقطه پایان) اجازه می دهد. این بدان معناست که نام هایی مانند فرانسوا یا یورگ به عنوان "نامعتبر" طبقه بندی نمی شوند. اگر از مقدار\wاستفاده کنید که [فقط کاراکترهای الفبای لاتین را مجاز میکند، اینطور نیست.requiredیعنی… مورد نیاز! مرورگر اجازه نمی دهد فرم بدون داده برای این فیلد ارسال شود، و اگر بخواهید آن را ارسال کنید به ورودی هشدار داده و برجسته می کند. بدون نیاز به کد اضافی!
برای آزمایش نحوه عملکرد فرم با و بدون این ویژگی ها، سعی کنید داده ها را وارد کنید:
- سعی کنید مقادیری را وارد کنید که با ویژگی
patternمطابقت ندارند. - سعی کنید فرم را با یک ورودی خالی ارسال کنید. هشدار عملکرد داخلی مرورگر در مورد فیلد خالی مورد نیاز و تنظیم فوکوس روی آن را خواهید دید.
مرحله 3: یک فیلد آدرس انعطاف پذیر به فرم خود اضافه کنید
برای افزودن فیلد آدرس، کد زیر را به فرم خود اضافه کنید:
<section>
<label for="address">Address</label>
<textarea id="address" name="address" autocomplete="address"
maxlength="300" required></textarea>
</section>
textarea انعطافپذیرترین راه برای کاربران شما برای وارد کردن آدرسشان است و برای برش و چسباندن عالی است.
شما باید از تقسیم فرم آدرس خود به اجزایی مانند نام و شماره خیابان خودداری کنید، مگر اینکه واقعاً نیاز داشته باشید. کاربران را مجبور نکنید که سعی کنند آدرس خود را در فیلدهایی که منطقی نیستند قرار دهند.
اکنون فیلدهایی را برای کد پستی یا پستی و کشور یا منطقه اضافه کنید. برای سادگی، فقط پنج کشور اول در اینجا گنجانده شده است. لیست کامل در فرم آدرس تکمیل شده گنجانده شده است.
<section>
<label for="postal-code">ZIP or postal code (optional)</label>
<input id="postal-code" name="postal-code"
autocomplete="postal-code" maxlength="20">
</section>
<section id="country-region">
<label for="">Country or region</label>
<select id="country" name="country" autocomplete="country"
required>
<option selected value="SPACER"> </option>
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option>
<option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
</select>
</section>
خواهید دید که کد پستی اختیاری است: به این دلیل است که بسیاری از کشورها از کد پستی استفاده نمی کنند . ( کتاب منبع جهانی اطلاعاتی درباره قالبهای آدرس برای 194 کشور مختلف، از جمله آدرسهای نمونه ارائه میکند.) از برچسب کشور یا منطقه به جای کشور استفاده میشود، زیرا برخی از گزینههای فهرست کامل (مانند بریتانیا) یک کشور واحد نیستند (با وجود مقدار autocomplete ).
مرحله 4: مشتریان را قادر می سازد تا به راحتی آدرس های حمل و نقل و صورتحساب را وارد کنند
شما یک فرم آدرس بسیار کاربردی ساختهاید، اما اگر سایت شما به بیش از یک آدرس مثلاً برای حمل و نقل و صورتحساب نیاز داشته باشد، چه؟ سعی کنید فرم خود را بهروزرسانی کنید تا مشتریان بتوانند آدرسهای ارسال و صورتحساب را وارد کنند. چگونه می توانید وارد کردن داده ها را تا حد امکان سریع و آسان کنید، به خصوص اگر این دو آدرس یکسان باشند؟ مقاله ای که با این لبه کد همراه است، تکنیک های مدیریت چندین آدرس را توضیح می دهد. هر کاری که انجام می دهید، مطمئن شوید که از مقادیر autocomplete صحیح استفاده می کنید!
مرحله 5: یک فیلد شماره تلفن اضافه کنید
برای افزودن ورودی شماره تلفن، کد زیر را به فرم اضافه کنید:
<section>
<label for="tel">Telephone</label>
<input id="tel" name="tel" autocomplete="tel" type="tel"
maxlength="30" pattern="[\d \-\+]+" enterkeyhint="done"
required>
</section>
برای شماره تلفن از یک ورودی استفاده کنید: شماره را به بخش تقسیم نکنید. این کار ورود داده یا کپی و جایگذاری را برای کاربران آسانتر میکند، اعتبارسنجی را سادهتر میکند و مرورگرها را قادر به تکمیل خودکار میکند.
دو ویژگی وجود دارد که می تواند تجربه کاربر را از وارد کردن شماره تلفن بهبود بخشد:
-
type="tel"تضمین می کند که کاربران تلفن همراه صفحه کلید مناسب را دریافت می کنند. -
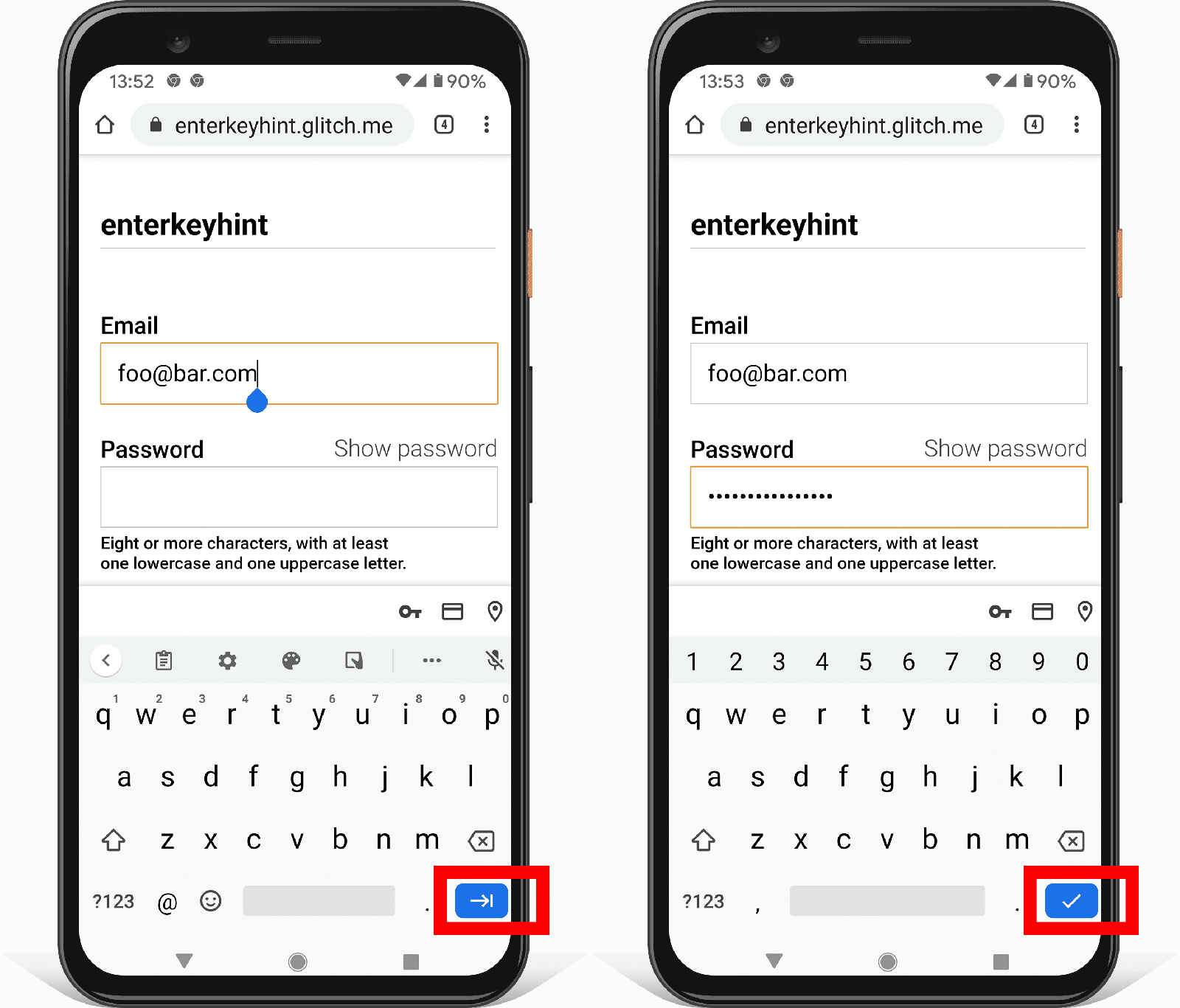
enterkeyhint="done"برچسب ورود کلید صفحه کلید موبایل را به گونه ای تنظیم می کند که نشان دهد این آخرین فیلد است و اکنون فرم می تواند ارسال شود (پیش فرضnextاست).

فرم آدرس کامل شما اکنون باید به شکل زیر باشد:
- فرم خود را در دستگاه های مختلف امتحان کنید. چه دستگاه ها و مرورگرهایی را هدف قرار می دهید؟ چگونه می توان فرم را بهبود بخشید؟
چندین روش برای آزمایش فرم خود در دستگاه های مختلف وجود دارد:
- از Chrome DevTools Device Mode برای شبیه سازی دستگاه های تلفن همراه استفاده کنید .
- URL را از رایانه خود به تلفن خود ارسال کنید .
- از سرویسی مانند BrowserStack برای آزمایش بر روی طیف وسیعی از دستگاه ها و مرورگرها استفاده کنید.
بیشتر بدانید
تجزیه و تحلیل و نظارت بر کاربر واقعی : عملکرد و قابلیت استفاده طراحی فرم خود را فعال کنید تا برای کاربران واقعی آزمایش و نظارت شود و بررسی شود که آیا تغییرات موفقیت آمیز هستند یا خیر. شما باید عملکرد بارگذاری و سایر موارد حیاتی وب و همچنین تجزیه و تحلیل صفحه (چه نسبتی از کاربران از فرم آدرس شما بدون تکمیل آن خارج می شوند؟ کاربران چه مدت در صفحات فرم آدرس شما صرف می کنند؟) و تجزیه و تحلیل تعامل (کاربران با کدام اجزای صفحه تعامل دارند یا نه؟) نظارت کنید.
کاربران شما کجا هستند؟ چگونه آدرس خود را فرمت می کنند؟ از چه نام هایی برای اجزای آدرس استفاده می کنند، مانند کد پستی یا کد پستی؟ راهنمای اجباری فرانک برای آدرسهای پستی، پیوندهای مفید و راهنمایی گسترده در مورد جزئیات فرمتهای آدرس در بیش از 200 کشور ارائه میدهد.
انتخابگرهای کشور به دلیل قابلیت استفاده ضعیف بدنام هستند. بهتر است از عناصر انتخابی برای لیست طولانی اقلام اجتناب کنید و استاندارد کد کشور ISO 3166 در حال حاضر 249 کشور را فهرست می کند ! به جای
<select>ممکن است بخواهید جایگزینی مانند انتخابگر کشور موسسه بایمارد را در نظر بگیرید.آیا می توانید انتخابگر بهتری برای لیست هایی با موارد زیاد طراحی کنید؟ چگونه مطمئن می شوید که طراحی شما در طیف وسیعی از دستگاه ها و پلتفرم ها قابل دسترسی است؟ (عنصر
<select>برای تعداد زیادی از آیتم ها به خوبی کار نمی کند، اما حداقل تقریباً در همه مرورگرها و دستگاه های کمکی قابل استفاده است!)پست وبلاگ <input type="country" /> پیچیدگی استانداردسازی انتخابگر کشور را مورد بحث قرار می دهد. محلی سازی نام کشورها نیز می تواند مشکل ساز باشد. فهرست کشورها ابزاری برای بارگیری کدها و نامهای کشور به زبانهای مختلف در قالبهای مختلف دارد.


