איך אפשר לעצב טופס שמתאים למגוון פורמטים של שמות וכתובות? באגים קלים בטפסים מרגיזים את המשתמשים ועלולים לגרום להם לעזוב את האתר או לוותר על השלמת רכישה או הרשמה.
בשיעור הזה תלמדו איך ליצור טופס נגיש וקל לשימוש שמתאים לרוב המשתמשים.
שלב 1: שימוש יעיל ברכיבי HTML ובמאפיינים
החלק הזה של ה-codelab מתחיל עם טופס ריק, רק כותרת ולחצן.
לאחר מכן מתחילים להוסיף קלט. (שירות CSS וקצת JavaScript כבר כלולים).
לוחצים על EDIT ON CODEPEN (עריכה ב-CodePen) כדי לערוך את הפרויקט.
מוסיפים שדה שם לרכיב
<form>באמצעות הקוד הבא:
<section>
<label for="name">Name</label>
<input id="name" name="name">
</section>
יכול להיות שזה נראה מסובך וחוזר על עצמו רק בשביל שדה שם אחד, אבל זה כבר עושה הרבה.
שייכתם את label לinput על ידי התאמת מאפיין for של label למאפיין name או id של input. הקשה או קליק על תווית מעבירים את המיקוד לקלט שלה, וכך נוצר יעד גדול יותר בהרבה מהקלט עצמו – וזה טוב לאצבעות, לאגודלים ולקליקים בעכבר! קוראי מסך מכריזים על טקסט התווית כשהמיקוד עובר לתווית או לקלט של התווית.
מה דעתך על name="name"? זהו השם (שבמקרה הזה הוא name) שמשויך לנתונים מהקלט הזה שנשלחים לשרת כששולחים את הטופס. הוספת מאפיין name פירושה גם שאפשר לגשת לנתונים מהרכיב הזה באמצעות FormData API.
שלב 2: מוסיפים מאפיינים שיעזרו למשתמשים להזין נתונים
מה קורה כשמקישים או לוחצים על שדה הקלט שם ב-Chrome? אמורות להופיע הצעות למילוי אוטומטי שהדפדפן שמר, וההנחות מתאימות לקלט הזה, בהתחשב בערכים של name ושל id.
עכשיו מוסיפים את autocomplete="name" לקוד הקלט כך שהוא ייראה כך:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name">
</section>
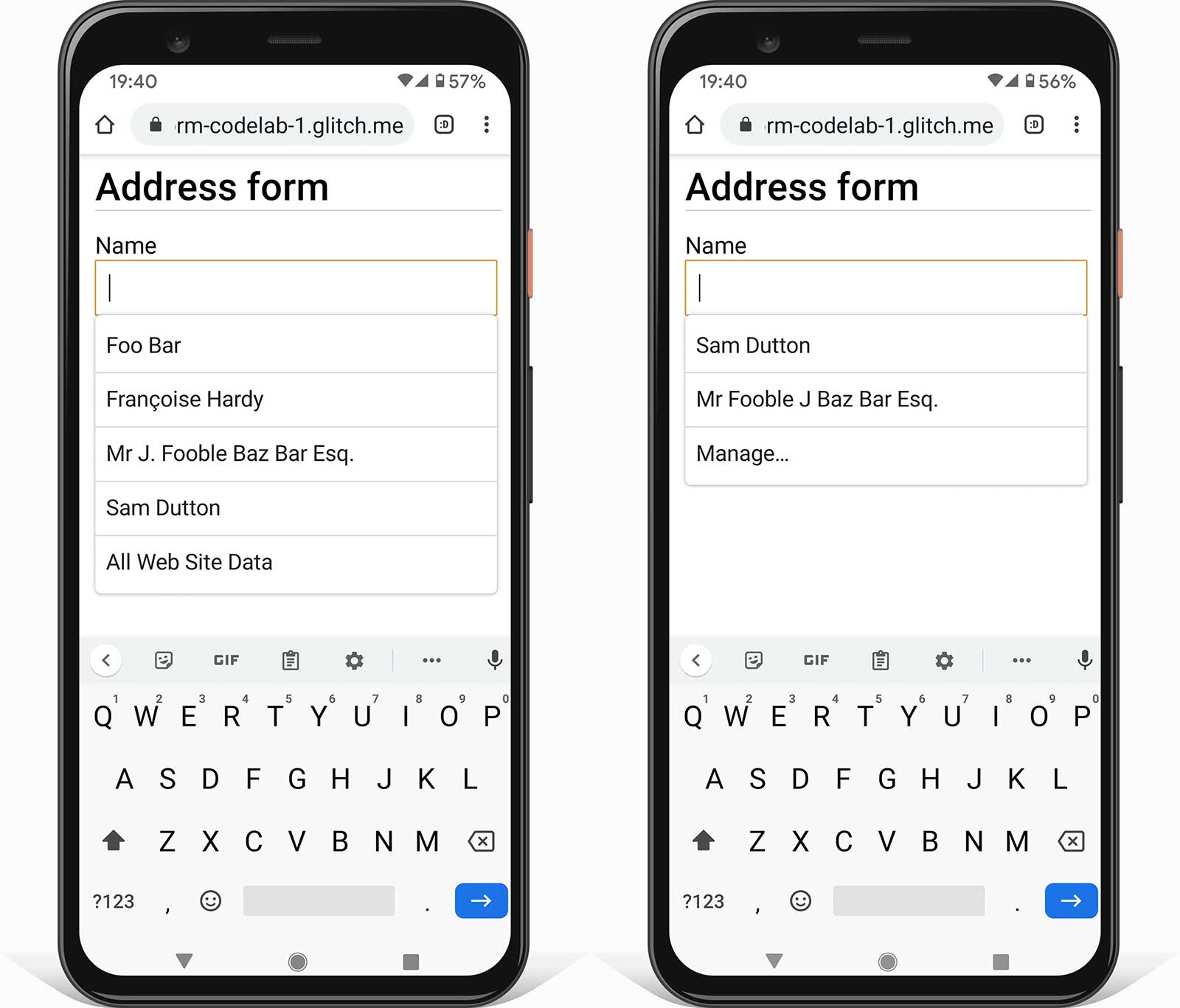
טוענים מחדש את הדף ב-Chrome ומקישים או לוחצים על שדה הקלט שם. אילו הבדלים אתם רואים?
תבחינו בשינוי קל: עם autocomplete="name", ההצעות הן עכשיו ערכים ספציפיים שהיו בשימוש בעבר בשדות קלט בטופס שגם הם כללו autocomplete="name". הדפדפן לא מנחש מה יכול להתאים: אתם קובעים. תוצג גם האפשרות ניהול… שמאפשרת לראות ולערוך את השמות והכתובות ששמורים בדפדפן.

עכשיו מוסיפים מאפייני אימות של אילוצים
maxlength, pattern ו-required כך שקוד הקלט ייראה כך:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name"
maxlength="100" pattern="[\p{L} \-\.]+" required>
</section>
maxlength="100"אומר שהדפדפן לא יאפשר קלט באורך של יותר מ-100 תווים.
pattern="[\p{L} \-\.]+"משתמש בביטוי רגולרי שמאפשר תווים של אותיות Unicode, מקפים ונקודות. כלומר, שמות כמו Françoise או Jörg לא נחשבים כ'לא תקינים'. זה לא המצב אם משתמשים בערך\w, שמאפשר [רק תווים מהאלפבית הלטיני.
requiredפירושו… חובה! הדפדפן לא יאפשר לשלוח את הטופס בלי נתונים בשדה הזה, ואם תנסו לשלוח אותו, תוצג אזהרה והקלט יודגש. לא נדרש קוד נוסף!
כדי לבדוק איך הטופס פועל עם המאפיינים האלה ובלי המאפיינים האלה, נסו להזין נתונים:
- נסו להזין ערכים שלא מתאימים למאפיין
pattern. - אפשר לנסות לשלוח את הטופס עם קלט ריק. תראו אזהרה לגבי השדה הריק שחובה למלא, והפוקוס יועבר אליו.
שלב 3: הוספת שדה גמיש לכתובת לטופס
כדי להוסיף שדה של כתובת, מוסיפים את הקוד הבא לטופס:
<section>
<label for="address">Address</label>
<textarea id="address" name="address" autocomplete="address"
maxlength="300" required></textarea>
</section>
textarea היא הדרך הכי גמישה למשתמשים להזין את הכתובת שלהם, והיא מצוינת להעתקה ולהדבקה.
מומלץ להימנע מפיצול טופס הכתובת לרכיבים כמו שם הרחוב ומספר הבית, אלא אם יש לכם סיבה טובה לעשות את זה. אל תכריחו את המשתמשים לנסות להזין את הכתובת שלהם בשדות לא רלוונטיים.
עכשיו מוסיפים שדות למיקוד ולמדינה או אזור. כדי לפשט את הדברים, הוספנו כאן רק את חמש המדינות הראשונות. רשימה מלאה מופיעה בטופס הכתובת המלא.
<section>
<label for="postal-code">ZIP or postal code (optional)</label>
<input id="postal-code" name="postal-code"
autocomplete="postal-code" maxlength="20">
</section>
<section id="country-region">
<label for="">Country or region</label>
<select id="country" name="country" autocomplete="country"
required>
<option selected value="SPACER"> </option>
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option>
<option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
</select>
</section>
תראו שהשדה מיקוד הוא אופציונלי: הסיבה לכך היא שבמדינות רבות לא משתמשים במיקוד.
(בספר המקורות הגלובלי מופיע מידע על פורמטים של כתובות ב-194 מדינות שונות, כולל כתובות לדוגמה). התווית מדינה או אזור משמשת במקום מדינה, כי חלק מהאפשרויות ברשימה המלאה (כמו בריטניה) הן לא מדינות יחידות (למרות הערך autocomplete).
שלב 4: מאפשרים ללקוחות להזין בקלות את כתובות המשלוח והחיוב
בניתם טופס כתובת עם פונקציונליות גבוהה, אבל מה אם באתר שלכם נדרשת יותר מכתובת אחת, למשל לחיוב ולמשלוח? אפשר לנסות לעדכן את הטופס כדי לאפשר ללקוחות להזין כתובות למשלוח ולחיוב. איך אפשר להזין נתונים בצורה מהירה וקלה ככל האפשר, במיוחד אם שתי הכתובות זהות? במאמר שמתלווה ל-Codelab הזה מוסברות טכניקות לטיפול בכמה כתובות.
בכל מקרה, חשוב להשתמש בערכים הנכונים של מאפיין autocomplete.
שלב 5: הוספה של שדה מספר טלפון
כדי להוסיף קלט של מספר טלפון, מוסיפים את הקוד הבא לטופס:
<section>
<label for="tel">Telephone</label>
<input id="tel" name="tel" autocomplete="tel" type="tel"
maxlength="30" pattern="[\d \-\+]+" enterkeyhint="done"
required>
</section>
כשמזינים מספרי טלפון, צריך להשתמש בשדה קלט אחד: אין לפצל את המספר לחלקים. כך קל יותר למשתמשים להזין נתונים או להעתיק ולהדביק אותם, קל יותר לבצע אימות, והדפדפנים יכולים למלא את השדות באופן אוטומטי.
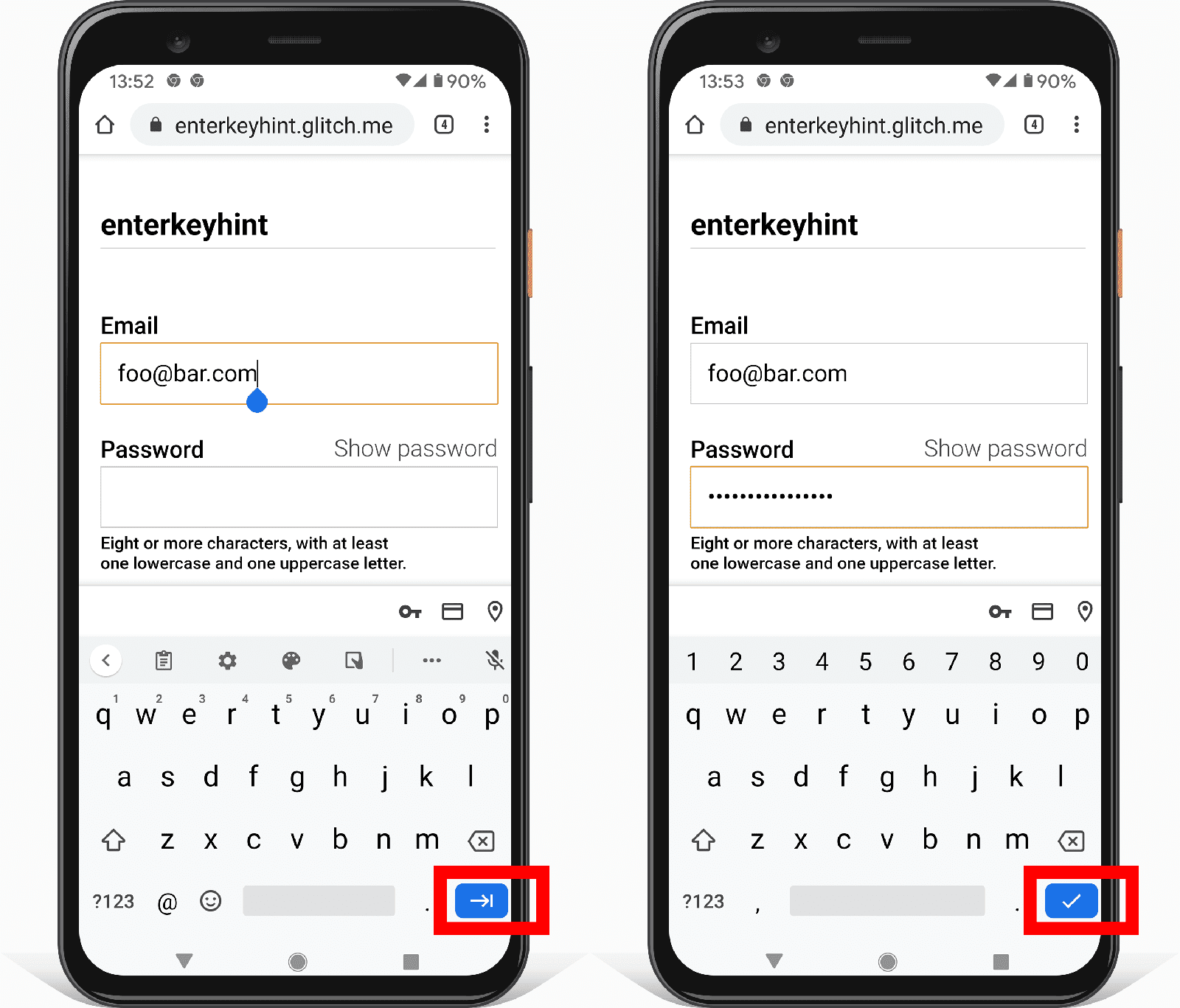
יש שני מאפיינים שיכולים לשפר את חוויית המשתמש בהזנת מספר טלפון:
-
type="tel"מוודא שהמשתמשים בנייד יקבלו את המקלדת הנכונה. -
enterkeyhint="done"מגדיר את התווית של מקש Enter במקלדת בנייד כך שיוצג שזה השדה האחרון ושאפשר לשלוח את הטופס (ברירת המחדל היאnext).

הטופס עם הכתובת המלאה אמור להיראות כך:
- כדאי לנסות את הטופס במכשירים שונים. לאילו מכשירים ודפדפנים אתם מכוונים? איך אפשר לשפר את הטופס?
יש כמה דרכים לבדוק את הטופס במכשירים שונים:
- משתמשים במצב המכשיר בכלי הפיתוח ל-Chrome כדי לדמות מכשירים ניידים.
- שליחת כתובת ה-URL מהמחשב לטלפון
- אפשר להשתמש בשירות כמו BrowserStack כדי לבדוק במגוון מכשירים ודפדפנים.
מידע נוסף
Analytics וניטור משתמשים אמיתיים: הפעלת בדיקה ומעקב אחר הביצועים והשימושיות של עיצוב הטופס עבור משתמשים אמיתיים, ובדיקה אם השינויים מוצלחים. כדאי לעקוב אחרי ביצועי הטעינה ומדדים בסיסיים אחרים של חוויית המשתמש, וגם אחרי ניתוח הדף (איזה חלק מהמשתמשים יוצאים מטופס הכתובת בלי למלא אותו? כמה זמן המשתמשים מבלים בדפים של טופס הכתובת?) וניתוח האינטראקציות (עם אילו רכיבים בדף המשתמשים מקיימים אינטראקציה, או לא מקיימים אינטראקציה?).
איפה נמצאים המשתמשים שלכם? איך הם כותבים את הכתובת שלהם? איך הם קוראים לרכיבי כתובת, כמו מיקוד? המדריך המקיף של פרנק לכתובות למשלוח דואר כולל קישורים שימושיים והנחיות מפורטות לגבי פורמטים של כתובות ביותר מ-200 מדינות.
בוררי מדינות ידועים בשימושיות נמוכה. מומלץ להימנע משימוש ברכיבי select לרשימה ארוכה של פריטים. נכון לעכשיו, בתקן ISO 3166 של קודי מדינות מופיעות 249 מדינות. במקום
<select>, אפשר להשתמש בחלופה כמו כלי בחירת המדינה של Baymard Institute.תוכל לעצב כלי בחירה טוב יותר לרשימות עם הרבה פריטים? איך מוודאים שהעיצוב נגיש במגוון מכשירים ופלטפורמות? (האלמנט
<select>לא מתאים למספר גדול של פריטים, אבל לפחות אפשר להשתמש בו כמעט בכל הדפדפנים והמכשירים המסייעים!)בפוסט בבלוג <input type="country" /> מוסבר עד כמה מסובך ליצור בורר מדינות סטנדרטי. גם הלוקליזציה של שמות מדינות יכולה להיות בעייתית. ברשימות המדינות יש כלי להורדת קודי מדינות ושמות מדינות בכמה שפות ובכמה פורמטים.

