ऐसा फ़ॉर्म कैसे डिज़ाइन किया जा सकता है जो अलग-अलग नामों और पतों के फ़ॉर्मैट के लिए सही तरीके से काम करे? फ़ॉर्म में होने वाली छोटी-मोटी गड़बड़ियों से उपयोगकर्ताओं को परेशानी होती है. इससे वे आपकी साइट छोड़कर जा सकते हैं या खरीदारी या साइन-अप की प्रोसेस पूरी नहीं कर पाते.
इस कोडलैब में, इस्तेमाल करने में आसान और सभी के लिए उपलब्ध फ़ॉर्म बनाने का तरीका बताया गया है. यह फ़ॉर्म ज़्यादातर लोगों के लिए बेहतर तरीके से काम करता है.
पहला चरण: एचटीएमएल एलिमेंट और एट्रिब्यूट का ज़्यादा से ज़्यादा फ़ायदा पाएं
कोडलैब के इस हिस्से को एक खाली फ़ॉर्म से शुरू किया जाएगा. इसमें सिर्फ़ एक हेडिंग और एक बटन होगा.
इसके बाद, इनपुट जोड़ना शुरू करें. (इसमें सीएसएस और थोड़ी JavaScript पहले से शामिल होती है.)
प्रोजेक्ट में बदलाव करने के लिए, EDIT ON CODEPEN पर क्लिक करें.
अपने
<form>एलिमेंट में, यह कोड जोड़कर नाम फ़ील्ड जोड़ें:
<section>
<label for="name">Name</label>
<input id="name" name="name">
</section>
सिर्फ़ एक नाम वाले फ़ील्ड के लिए, यह प्रोसेस मुश्किल और दोहराव वाली लग सकती है. हालांकि, यह प्रोसेस पहले से ही कई काम करती है.
आपने label को input से तब जोड़ा, जब label के for एट्रिब्यूट की वैल्यू, input के name या id एट्रिब्यूट की वैल्यू से मैच हुई. लेबल पर टैप या क्लिक करने से, फ़ोकस उसके इनपुट पर चला जाता है. इससे, इनपुट का टारगेट काफ़ी बड़ा हो जाता है. यह उंगलियों, अंगूठों, और माउस क्लिक के लिए अच्छा है! जब लेबल या लेबल के इनपुट पर फ़ोकस किया जाता है, तो स्क्रीन रीडर लेबल का टेक्स्ट पढ़कर सुनाते हैं.
name="name" के बारे में क्या ख़याल है? यह इस इनपुट से जुड़े डेटा का नाम है. फ़ॉर्म सबमिट करने पर, यह नाम सर्वर को भेजा जाता है. इस उदाहरण में, यह नाम 'name' है! name एट्रिब्यूट शामिल करने का मतलब यह भी है कि इस एलिमेंट के डेटा को FormData API से ऐक्सेस किया जा सकता है.
दूसरा चरण: उपयोगकर्ताओं को डेटा डालने में मदद करने के लिए एट्रिब्यूट जोड़ना
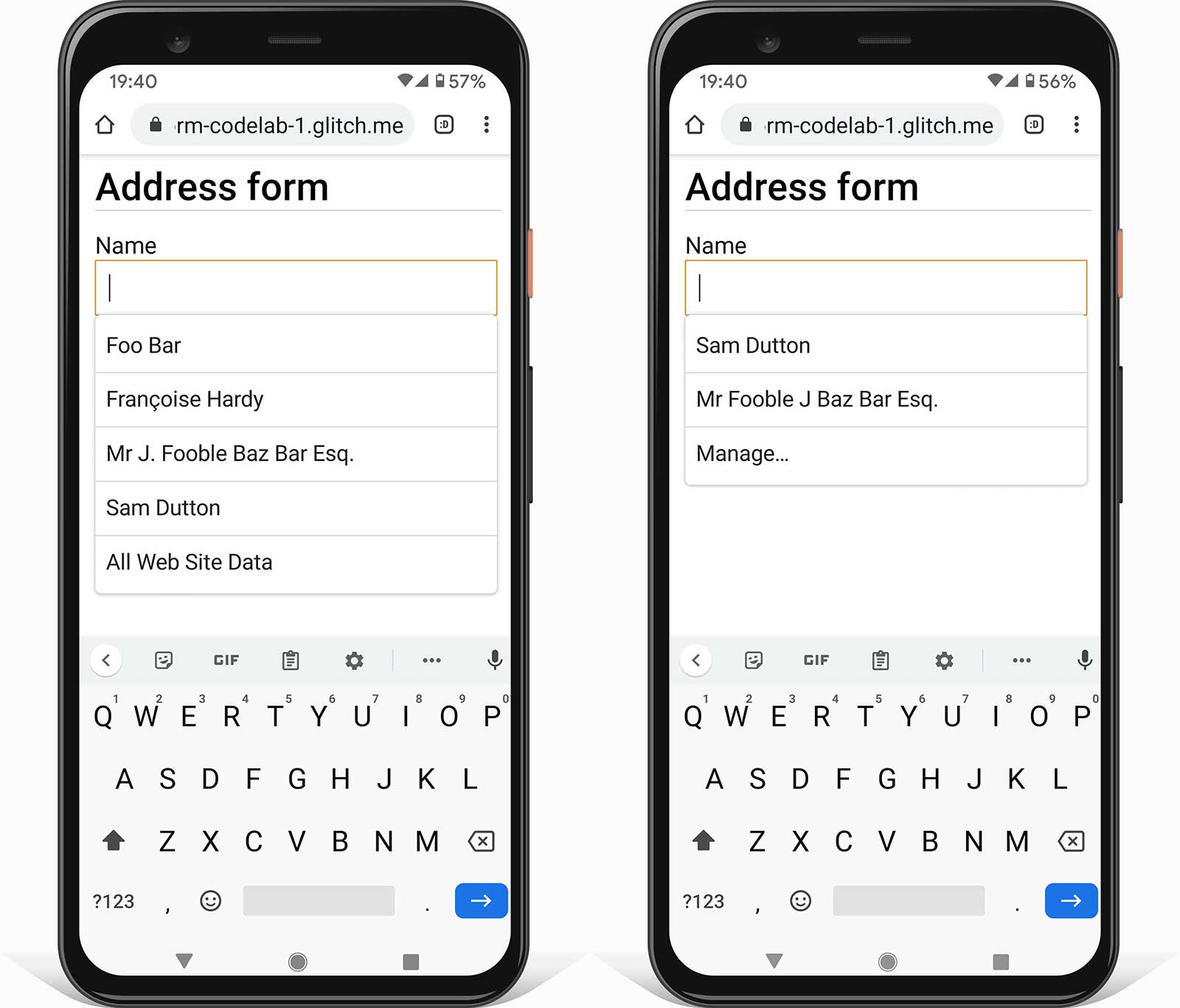
Chrome में, नाम वाले इनपुट फ़ील्ड पर टैप या क्लिक करने पर क्या होता है? आपको ऑटोमैटिक भरने के सुझाव दिखेंगे. ये सुझाव, ब्राउज़र में सेव किए गए हैं. साथ ही, name और id वैल्यू के हिसाब से, इस इनपुट के लिए सही अनुमान लगाए गए हैं.
अब अपने इनपुट कोड में autocomplete="name" जोड़ें, ताकि वह इस तरह दिखे:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name">
</section>
Chrome में पेज को फिर से लोड करें. इसके बाद, नाम वाले इनपुट फ़ील्ड में टैप या क्लिक करें. आपको क्या अंतर दिखे?
आपको एक छोटा सा बदलाव दिखेगा: autocomplete="name" की मदद से, अब सुझाव के तौर पर ऐसी वैल्यू दिखेंगी जिनका इस्तेमाल पहले फ़ॉर्म इनपुट में किया गया था. इन फ़ॉर्म इनपुट में भी autocomplete="name" का इस्तेमाल किया गया था. ब्राउज़र सिर्फ़ यह अनुमान नहीं लगाता कि क्या सही हो सकता है: आपके पास कंट्रोल होता है. आपको मैनेज करें… विकल्प भी दिखेगा. इस विकल्प का इस्तेमाल करके, ब्राउज़र में सेव किए गए नाम और पते देखे जा सकते हैं और उनमें बदलाव किया जा सकता है.

अब कॉन्स्ट्रेंट की पुष्टि करने वाले एट्रिब्यूट
maxlength, pattern, और required जोड़ें, ताकि आपका इनपुट कोड इस तरह दिखे:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name"
maxlength="100" pattern="[\p{L} \-\.]+" required>
</section>
maxlength="100"का मतलब है कि ब्राउज़र, 100 वर्णों से ज़्यादा लंबे किसी भी इनपुट की अनुमति नहीं देगा.pattern="[\p{L} \-\.]+"में एक रेगुलर एक्सप्रेशन का इस्तेमाल किया जाता है. इससे यूनिकोड लेटर वर्ण, हाइफ़न, और फ़ुल स्टॉप का इस्तेमाल किया जा सकता है. इसका मतलब है कि Françoise या Jörg जैसे नामों को 'अमान्य' नहीं माना जाता. हालांकि, अगर आपने\wवैल्यू का इस्तेमाल किया है, तो ऐसा नहीं होगा. इस वैल्यू में लैटिन वर्णमाला के वर्णों का इस्तेमाल किया जा सकता है.requiredका मतलब है… ज़रूरी है! ब्राउज़र, इस फ़ील्ड के लिए डेटा दिए बिना फ़ॉर्म सबमिट करने की अनुमति नहीं देगा. साथ ही, अगर इसे सबमिट करने की कोशिश की जाती है, तो यह चेतावनी देगा और इनपुट को हाइलाइट करेगा. इसके लिए, किसी अतिरिक्त कोड की ज़रूरत नहीं होती!
यह देखने के लिए कि फ़ॉर्म इन एट्रिब्यूट के साथ और इनके बिना कैसे काम करता है, डेटा डालें:
- ऐसी वैल्यू डालें जो
patternएट्रिब्यूट के हिसाब से सही नहीं हैं. - बिना कोई इनपुट दिए फ़ॉर्म सबमिट करने की कोशिश करें. आपको ब्राउज़र में पहले से मौजूद सुविधा के ज़रिए, ज़रूरी फ़ील्ड के खाली होने की चेतावनी दिखेगी. साथ ही, उस पर फ़ोकस सेट किया जाएगा.
तीसरा चरण: अपने फ़ॉर्म में पते का फ़ील्ड जोड़ना
पता फ़ील्ड जोड़ने के लिए, अपने फ़ॉर्म में यह कोड जोड़ें:
<section>
<label for="address">Address</label>
<textarea id="address" name="address" autocomplete="address"
maxlength="300" required></textarea>
</section>
textarea की मदद से, उपयोगकर्ता आसानी से अपना पता डाल सकते हैं. साथ ही, यह कट और पेस्ट करने के लिए भी बेहतरीन है.
आपको अपने पते के फ़ॉर्म को सड़क का नाम और नंबर जैसे कॉम्पोनेंट में बांटने से बचना चाहिए. ऐसा सिर्फ़ तब करें, जब आपको इसकी वाकई ज़रूरत हो. उपयोगकर्ताओं को ऐसे फ़ील्ड में अपना पता डालने के लिए मजबूर न करें जो काम के नहीं हैं.
अब पिन कोड और देश या इलाका के लिए फ़ील्ड जोड़ें. आसानी के लिए, यहां सिर्फ़ पहले पांच देशों को शामिल किया गया है. पूरी सूची, पते के भरे गए फ़ॉर्म में शामिल है.
<section>
<label for="postal-code">ZIP or postal code (optional)</label>
<input id="postal-code" name="postal-code"
autocomplete="postal-code" maxlength="20">
</section>
<section id="country-region">
<label for="">Country or region</label>
<select id="country" name="country" autocomplete="country"
required>
<option selected value="SPACER"> </option>
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option>
<option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
</select>
</section>
आपको दिखेगा कि पिन कोड डालना ज़रूरी नहीं है. ऐसा इसलिए है, क्योंकि कई देशों में पिन कोड का इस्तेमाल नहीं किया जाता.
(Global Sourcebook में 194 अलग-अलग देशों के पते के फ़ॉर्मैट के बारे में जानकारी दी गई है. इसमें पते के सैंपल भी शामिल हैं.) देश के बजाय देश या
इलाका लेबल का इस्तेमाल किया जाता है, क्योंकि पूरी सूची में मौजूद कुछ विकल्प (जैसे कि यूनाइटेड किंगडम) autocomplete वैल्यू होने के बावजूद, एक देश नहीं हैं.
चौथा चरण: खरीदारों को शिपिंग और बिलिंग पते आसानी से डालने की सुविधा देना
आपने पते की जानकारी देने वाला एक फ़ॉर्म बनाया है, जो बहुत काम का है. हालांकि, अगर आपकी साइट पर एक से ज़्यादा पतों की ज़रूरत हो, तो क्या होगा? जैसे, शिपिंग और बिलिंग के लिए. अपने फ़ॉर्म को अपडेट करें, ताकि खरीदार शिपिंग और बिलिंग पते डाल सकें. डेटा एंट्री को ज़्यादा से ज़्यादा आसान और तेज़ कैसे बनाया जा सकता है, खासकर तब, जब दोनों पते एक ही हों? इस कोडलैब से जुड़े लेख में, एक से ज़्यादा पतों को मैनेज करने के तरीके बताए गए हैं.
चाहे जो भी हो, पक्का करें कि आपने autocomplete एट्रिब्यूट की सही वैल्यू इस्तेमाल की हों!
पांचवां चरण: फ़ोन नंबर वाला फ़ील्ड जोड़ना
फ़ोन नंबर डालने की सुविधा जोड़ने के लिए, फ़ॉर्म में यह कोड जोड़ें:
<section>
<label for="tel">Telephone</label>
<input id="tel" name="tel" autocomplete="tel" type="tel"
maxlength="30" pattern="[\d \-\+]+" enterkeyhint="done"
required>
</section>
फ़ोन नंबर के लिए एक ही इनपुट का इस्तेमाल करें: नंबर को हिस्सों में न बांटें. इससे उपयोगकर्ताओं के लिए डेटा डालना या कॉपी करके चिपकाना आसान हो जाता है. साथ ही, पुष्टि करना आसान हो जाता है और ब्राउज़र, जानकारी अपने-आप भर सकते हैं.
फ़ोन नंबर डालने के दौरान उपयोगकर्ता अनुभव को बेहतर बनाने के लिए, इन दो एट्रिब्यूट का इस्तेमाल किया जा सकता है:
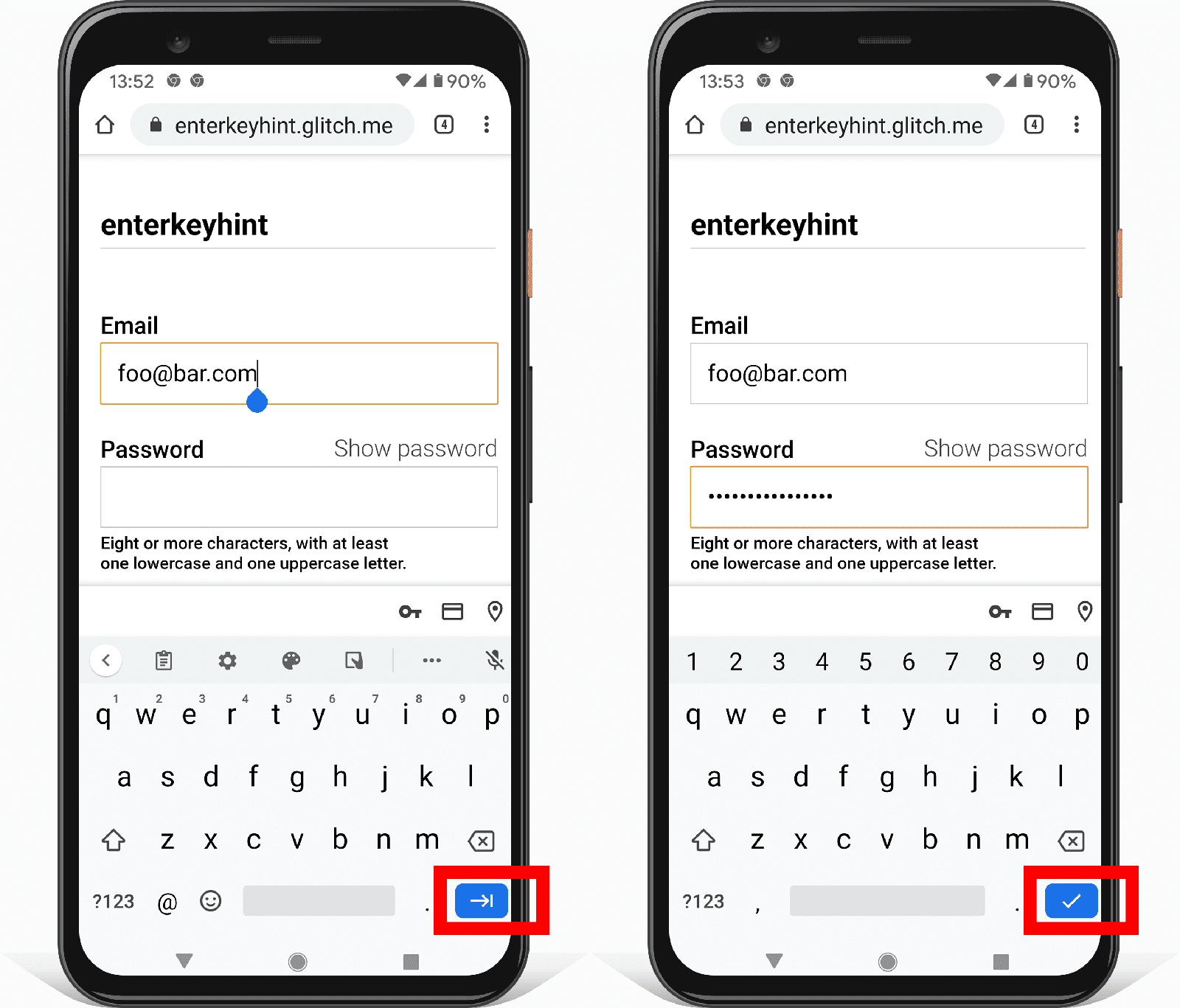
type="tel"से यह पक्का किया जाता है कि मोबाइल का इस्तेमाल करने वाले लोगों को सही कीबोर्ड मिले.enterkeyhint="done"मोबाइल कीबोर्ड पर मौजूद Enter बटन के लेबल को सेट करता है, ताकि यह दिखाया जा सके कि यह आखिरी फ़ील्ड है और अब फ़ॉर्म सबमिट किया जा सकता है (डिफ़ॉल्ट वैल्यूnextहै).

अब आपका पूरा पता फ़ॉर्म ऐसा दिखना चाहिए:
- अलग-अलग डिवाइसों पर अपने फ़ॉर्म को आज़माएं. आपको किन डिवाइसों और ब्राउज़र को टारगेट करना है? फ़ॉर्म को कैसे बेहतर बनाया जा सकता है?
अलग-अलग डिवाइसों पर अपने फ़ॉर्म को टेस्ट करने के कई तरीके हैं:
- मोबाइल डिवाइसों को सिम्युलेट करने के लिए, Chrome DevTools के डिवाइस मोड का इस्तेमाल करें.
- अपने कंप्यूटर से फ़ोन पर यूआरएल भेजें.
- अलग-अलग डिवाइसों और ब्राउज़र पर जांच करने के लिए, BrowserStack जैसी किसी सेवा का इस्तेमाल करें.
ज़्यादा जानें
Analytics और रीयल यूज़र मॉनिटरिंग: इन कुकी की मदद से, फ़ॉर्म के डिज़ाइन की परफ़ॉर्मेंस और इस्तेमाल करने में आसानी की जांच की जा सकती है. साथ ही, असली उपयोगकर्ताओं के लिए इसे मॉनिटर किया जा सकता है. इन कुकी की मदद से यह भी पता लगाया जा सकता है कि बदलाव लागू हुए हैं या नहीं. आपको लोड होने की परफ़ॉर्मेंस और अन्य वेब वाइटल की निगरानी करनी चाहिए. साथ ही, पेज के आंकड़ों (कितने प्रतिशत उपयोगकर्ता, पता भरने वाले फ़ॉर्म को पूरा किए बिना बाउंस हो जाते हैं? उपयोगकर्ता, पता भरने वाले फ़ॉर्म के पेजों पर कितना समय बिताते हैं?) और इंटरैक्शन के आंकड़ों (उपयोगकर्ता, पेज के किन कॉम्पोनेंट के साथ इंटरैक्ट करते हैं या नहीं?) पर भी नज़र रखनी चाहिए.
आपके उपयोगकर्ता कहां के हैं? वे अपना पता किस फ़ॉर्मैट में डालते हैं? वे पते के कॉम्पोनेंट के लिए किन नामों का इस्तेमाल करते हैं, जैसे कि ज़िप या पिन कोड? फ़्रैंक की पोस्टल पतों के बारे में पूरी जानकारी देने वाली गाइड में, काम के लिंक दिए गए हैं. साथ ही, इसमें 200 से ज़्यादा देशों में पते के फ़ॉर्मैट के बारे में पूरी जानकारी दी गई है.
देश के हिसाब से चुनने वाले टूल, इस्तेमाल करने में मुश्किल होते हैं. आइटम की लंबी सूची के लिए, select एलिमेंट का इस्तेमाल न करना सबसे अच्छा होता है. साथ ही, आईएसओ 3166 देश-कोड स्टैंडर्ड फ़िलहाल 249 देशों की सूची देता है!
<select>के बजाय, Baymard Institute का कंट्री सिलेक्टर जैसे किसी अन्य विकल्प का इस्तेमाल किया जा सकता है.क्या तुम ऐसी सूचियों के लिए बेहतर सिलेक्टर डिज़ाइन कर सकते हो जिनमें बहुत सारे आइटम हैं? यह कैसे पक्का किया जा सकता है कि आपका डिज़ाइन, अलग-अलग डिवाइसों और प्लैटफ़ॉर्म पर ऐक्सेस किया जा सकता है? (
<select>एलिमेंट, ज़्यादा आइटम के लिए ठीक से काम नहीं करता. हालांकि, इसका इस्तेमाल लगभग सभी ब्राउज़र और सहायक डिवाइसों पर किया जा सकता है!)इस ब्लॉग पोस्ट <input type="country" /> में, देश चुनने के टूल को स्टैंडर्ड बनाने की मुश्किलों के बारे में बताया गया है. देशों के नामों को स्थानीय भाषा में बदलने में भी समस्या आ सकती है. देशों की सूची में, कई भाषाओं और फ़ॉर्मैट में देशों के कोड और नाम डाउनलोड करने का टूल मौजूद है.

