Como criar um formulário que funcione bem para vários nomes e formatos de endereço? Pequenos erros no formulário irritam os usuários e podem fazer com que eles saiam do site ou desistam de concluir uma compra ou inscrição.
Neste codelab, mostramos como criar um formulário acessível e fácil de usar que funciona bem para a maioria dos usuários.
Etapa 1: aproveitar ao máximo os elementos e atributos HTML
Você vai começar esta parte do codelab com um formulário vazio, apenas um cabeçalho e um botão separados.
Em seguida, comece a adicionar entradas. CSS e um pouco de JavaScript já estão incluídos.
Clique em EDIT ON CODEPEN para editar o projeto.
Adicione um campo de nome ao elemento
<form>com o seguinte código:
<section>
<label for="name">Name</label>
<input id="name" name="name">
</section>
Isso pode parecer complicado e repetitivo para apenas um campo de nome, mas já faz muito.
Você associou o label ao input ao corresponder o atributo for do label com o
name ou id do input. Um toque ou clique em um rótulo move o foco para a entrada dele, criando um alvo muito maior do que a entrada por si só, o que é bom para dedos, polegares e cliques do mouse. Os leitores de tela
anunciam o texto do marcador quando o marcador ou a entrada dele recebe o foco.
E o name="name"? Esse é o nome (que é "name"!) associado aos dados
dessa entrada, que são enviados ao servidor quando o formulário é enviado. Incluir um atributo name também significa que os dados desse elemento podem ser acessados pela API FormData.
Etapa 2: adicionar atributos para ajudar os usuários a inserir dados
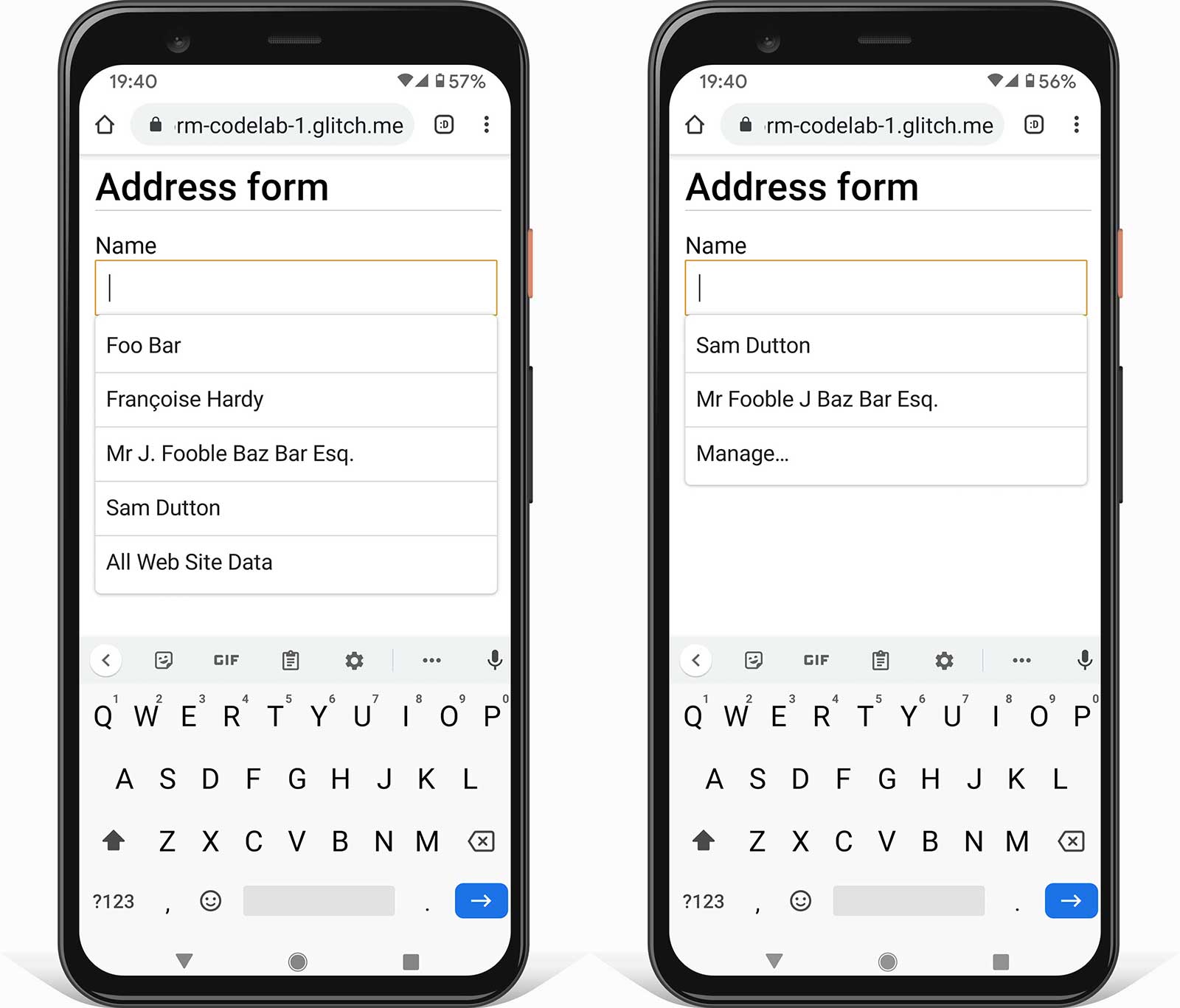
O que acontece quando você toca ou clica na entrada Nome no Chrome? Você vai ver sugestões de preenchimento automático que o navegador armazenou e que são adequadas para essa entrada, considerando os valores name e id.
Agora adicione autocomplete="name" ao código de entrada para que ele fique assim:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name">
</section>
Recarregue a página no Chrome e toque ou clique na entrada Nome. Quais diferenças você percebe?
Você vai notar uma mudança sutil: com autocomplete="name", as sugestões agora são valores específicos que foram usados anteriormente em entradas de formulário que também tinham autocomplete="name". O navegador não está apenas adivinhando o que pode ser adequado: você tem controle. Você também vai encontrar a opção Gerenciar… para ver e editar os nomes e endereços armazenados pelo navegador.

Agora adicione atributos de validação de restrição
maxlength, pattern e required para que seu código de entrada fique assim:
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name"
maxlength="100" pattern="[\p{L} \-\.]+" required>
</section>
maxlength="100"significa que o navegador não vai permitir entradas com mais de 100 caracteres.pattern="[\p{L} \-\.]+"usa uma expressão regular que permite caracteres de letras Unicode, hífens e pontos finais. Isso significa que nomes como Françoise ou Jörg não são classificados como "inválidos". Isso não acontece se você usar o valor\w, que [permite apenas caracteres do alfabeto latino.requiredsignifica… obrigatório! O navegador não vai permitir o envio do formulário sem dados para esse campo e vai avisar e destacar a entrada se você tentar enviar. Nenhum código extra necessário!
Para testar como o formulário funciona com e sem esses atributos, tente inserir dados:
- Tente inserir valores que não se encaixam no atributo
pattern. - Tente enviar o formulário com uma entrada vazia. Você vai ver a funcionalidade integrada do navegador avisando sobre o campo obrigatório vazio e definindo o foco nele.
Etapa 3: adicionar um campo de endereço flexível ao formulário
Para adicionar um campo de endereço, adicione o seguinte código ao formulário:
<section>
<label for="address">Address</label>
<textarea id="address" name="address" autocomplete="address"
maxlength="300" required></textarea>
</section>
Um textarea é a maneira mais flexível para os usuários inserirem o endereço, e é ótimo para
cortar e colar.
Evite dividir o formulário de endereço em componentes, como nome e número da rua, a menos que seja realmente necessário. Não force os usuários a tentar encaixar o endereço em campos que não fazem sentido.
Agora adicione campos para CEP ou código postal e País ou região. Para simplificar, apenas os cinco primeiros países estão incluídos aqui. Uma lista completa está incluída no formulário de endereço preenchido.
<section>
<label for="postal-code">ZIP or postal code (optional)</label>
<input id="postal-code" name="postal-code"
autocomplete="postal-code" maxlength="20">
</section>
<section id="country-region">
<label for="">Country or region</label>
<select id="country" name="country" autocomplete="country"
required>
<option selected value="SPACER"> </option>
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option>
<option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
</select>
</section>
Você vai notar que Código postal é opcional, porque muitos países não usam códigos postais.
O Global Sourcebook (link em inglês) fornece informações sobre formatos de endereço de 194 países diferentes, incluindo exemplos. O rótulo País ou região é usado em vez de País porque algumas opções da lista completa (como o Reino Unido) não são países únicos (apesar do valor autocomplete).
Etapa 4: permitir que os clientes insiram facilmente os endereços de entrega e de faturamento
Você criou um formulário de endereço altamente funcional, mas e se o site exigir mais de um endereço, por exemplo, para envio e faturamento? Tente atualizar seu formulário para permitir que os clientes insiram endereços de entrega e de faturamento. Como você pode fazer com que a entrada de dados seja o mais rápida e fácil possível, especialmente se os dois endereços forem iguais? O artigo que acompanha este codelab explica técnicas para processar vários endereços.
Não importa o que você faça, use os valores autocomplete corretos.
Etapa 5: adicionar um campo de número de telefone
Para adicionar uma entrada de número de telefone, adicione o seguinte código ao formulário:
<section>
<label for="tel">Telephone</label>
<input id="tel" name="tel" autocomplete="tel" type="tel"
maxlength="30" pattern="[\d \-\+]+" enterkeyhint="done"
required>
</section>
Para números de telefone, use uma única entrada. Não divida o número em partes. Isso facilita a entrada de dados ou a cópia e colagem para os usuários, simplifica a validação e permite o preenchimento automático pelos navegadores.
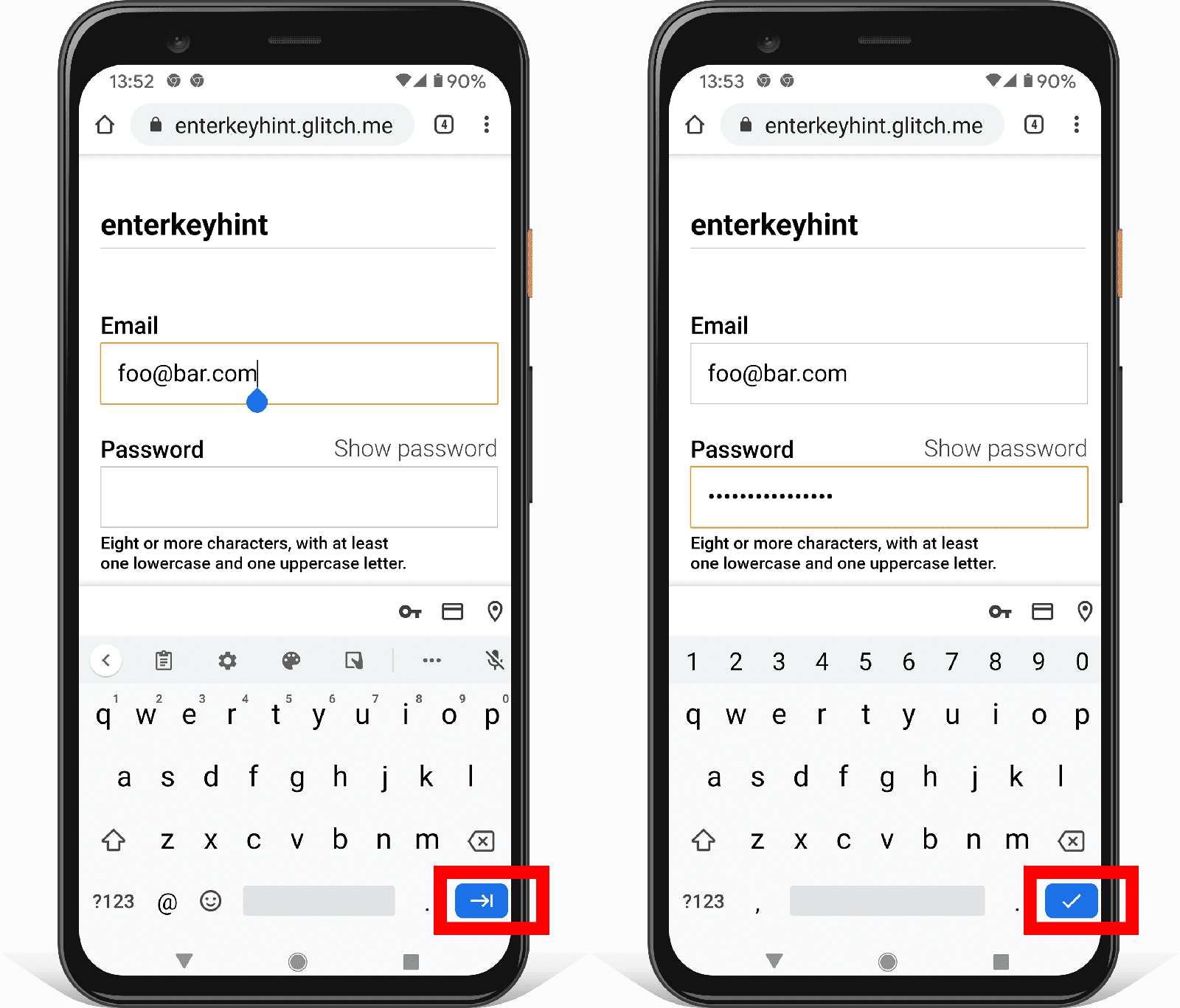
Há dois atributos que podem melhorar a experiência do usuário ao inserir um número de telefone:
type="tel"garante que os usuários de dispositivos móveis recebam o teclado certo.enterkeyhint="done"define o rótulo da tecla "Enter" do teclado móvel para mostrar que este é o último campo e que o formulário pode ser enviado (o padrão énext).

O formulário de endereço completo vai ficar assim:
- Teste o formulário em diferentes dispositivos. Para quais dispositivos e navegadores você está segmentando? Como o formulário pode ser melhorado?
Há várias maneiras de testar seu formulário em diferentes dispositivos:
- Use o Modo dispositivo do Chrome DevTools para simular dispositivos móveis.
- Envie o URL do computador para o smartphone.
- Use um serviço como o BrowserStack para testar em vários dispositivos e navegadores.
Saiba mais
Analytics e monitoramento de usuários reais: permita que o desempenho e a usabilidade do design do formulário sejam testados e monitorados para usuários reais e verifique se as mudanças foram bem-sucedidas. Monitore o desempenho de carregamento e outras Web Vitals, além das análises de página (qual proporção de usuários sai do formulário de endereço sem concluir? Quanto tempo os usuários passam nas páginas do formulário de endereço?) e de interação (com quais componentes da página os usuários interagem ou não?).
Onde estão seus usuários? Como eles formatam o endereço? Quais nomes eles usam para componentes de endereço, como CEP ou código postal? O Guia compulsivo de Frank para endereços postais (em inglês) oferece links úteis e orientações detalhadas sobre formatos de endereços em mais de 200 países.
Os seletores de país são conhecidos pela usabilidade ruim. É melhor evitar elementos de seleção para uma longa lista de itens, e o padrão de código de país ISO 3166 atualmente lista 249 países. Em vez de um
<select>, considere uma alternativa como o seletor de país do Baymard Institute (em inglês).Você pode criar um seletor melhor para listas com muitos itens? Como você garantiria que seu design seja acessível em vários dispositivos e plataformas? O elemento
<select>não funciona bem para um grande número de itens, mas pelo menos pode ser usado em praticamente todos os navegadores e dispositivos assistivos.A postagem do blog <input type="country" /> discute a complexidade de padronizar um seletor de país. A localização dos nomes de países também pode ser problemática. As listas de países têm uma ferramenta para baixar códigos e nomes de países em vários idiomas e formatos.

