Safari für iOS-Nutzer können Progressive Web-Apps (PWAs) manuell zum Startbildschirm hinzufügen. Das Symbol, das auf dem iOS-Startbildschirm angezeigt wird, wenn eine PWA hinzugefügt wird, wird als Apple-Touch-Symbol bezeichnet. In diesem Codelab erfahren Sie, wie Sie einer PWA ein Apple-Touch-Symbol hinzufügen. Es wird davon ausgegangen, dass du Zugriff auf ein iOS-Gerät hast.
Messen
Öffnen Sie die Beispiel-App in einem neuen Tab:
Klicke auf Remix zum Bearbeiten, um das Projekt bearbeitbar zu machen.
Wenn Sie sich eine Vorschau der Website ansehen möchten, drücken Sie App ansehen und dann Vollbild
.
Notieren Sie sich die URL Ihrer Beispiel-App. Sie sollte in etwa so aussehen:
https://example.glitch.me.
Führen Sie in den Chrome DevTools eine Lighthouse-PWA-Analyse für Ihre Beispiel-App durch:
- Drücken Sie „Strg + Umschalttaste + J“ (oder „Befehlstaste + Optionstaste + J“ auf einem Mac), um die Entwicklertools zu öffnen.
- Klicken Sie auf den Tab Lighthouse.
- Achten Sie darauf, dass das Kästchen Progressive Web-App in der Liste Kategorien ausgewählt ist.
- Klicken Sie auf die Schaltfläche Bericht generieren.
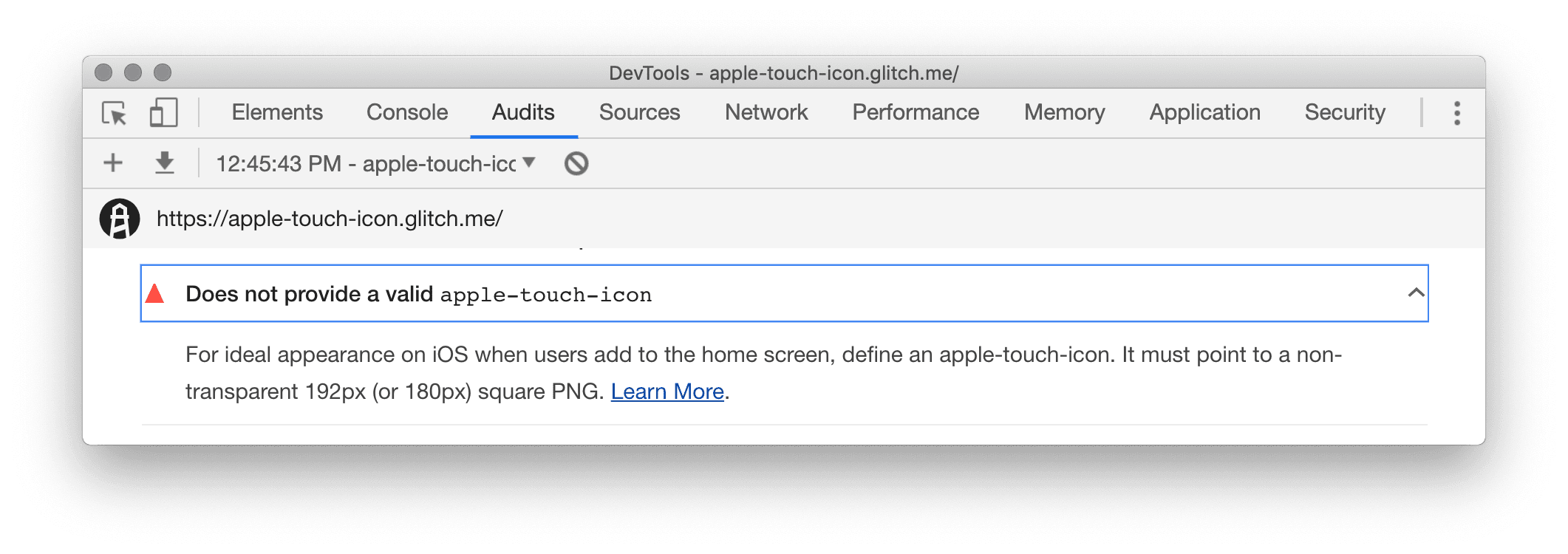
Im Abschnitt PWA optimiert meldet Lighthouse, dass die Beispiel-App kein gültiges Apple-Touch-Symbol bereitstellt.

Beispiel-App auf einem iOS-Startbildschirm hinzufügen
Um zu veranschaulichen, wie ein Apple-Touch-Symbol die Nutzerfreundlichkeit verbessert, fügen Sie die Beispiel-App zuerst dem Startbildschirm Ihres iOS-Geräts hinzu, ohne ein Apple-Touch-Symbol anzugeben.
- Öffne Safari für iOS.
- Öffnen Sie die URL Ihrer Beispiel-App. Das ist die URL wie
https://example.glitch.me, die Sie zuvor notiert haben. - Tippen Sie auf Teilen
 > Zum Startbildschirm hinzufügen. Wahrscheinlich müssen Sie nach links wischen, um diese Option zu sehen.
> Zum Startbildschirm hinzufügen. Wahrscheinlich müssen Sie nach links wischen, um diese Option zu sehen. - Tippen Sie auf Hinzufügen.
Da für die Website kein Apple-Touch-Symbol angegeben wurde, generiert iOS einfach ein Symbol für die Website aus den Inhalten der Seite.

Beispiel-App ein Apple-Touch-Symbol hinzufügen
- Entfernen Sie den Kommentar zum
<link rel="apple-touch-icon">-Tag unten im<head>vonindex.html.
…
<link rel="stylesheet" href="/index.css">
<link rel="shortcut icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
<!-- <link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736"> -->
<link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
</head>
…
Beispiel-App noch einmal auf einem iOS-Startbildschirm hinzufügen
- Versuchen Sie noch einmal, die Beispiel-App auf einem iOS-Startbildschirm hinzuzufügen. Diesmal wird ein richtiges Symbol für die Website generiert. Wenn Sie die Seite noch einmal mit Lighthouse prüfen, sehen Sie auch, dass der Fehler Kein gültiger
apple-touch-iconjetzt nicht mehr auftritt.