Gli utenti di Safari per iOS possono aggiungere manualmente app web progressive (PWA) alla schermata Home. L'icona visualizzata nella schermata Home di iOS quando viene aggiunta una PWA è chiamata icona Apple Touch. Questo codelab mostra come aggiungere un'icona tocco Apple a una PWA. Si presume che tu abbia accesso a un dispositivo iOS.
Misura
Apri l'app di esempio in una nuova scheda:
Fai clic su Remix per modificare per rendere il progetto modificabile.
Per visualizzare l'anteprima del sito, premi Visualizza app, quindi premi A schermo intero
.
Prendi nota dell'URL dell'app di esempio. Sarà simile a
https://example.glitch.me.
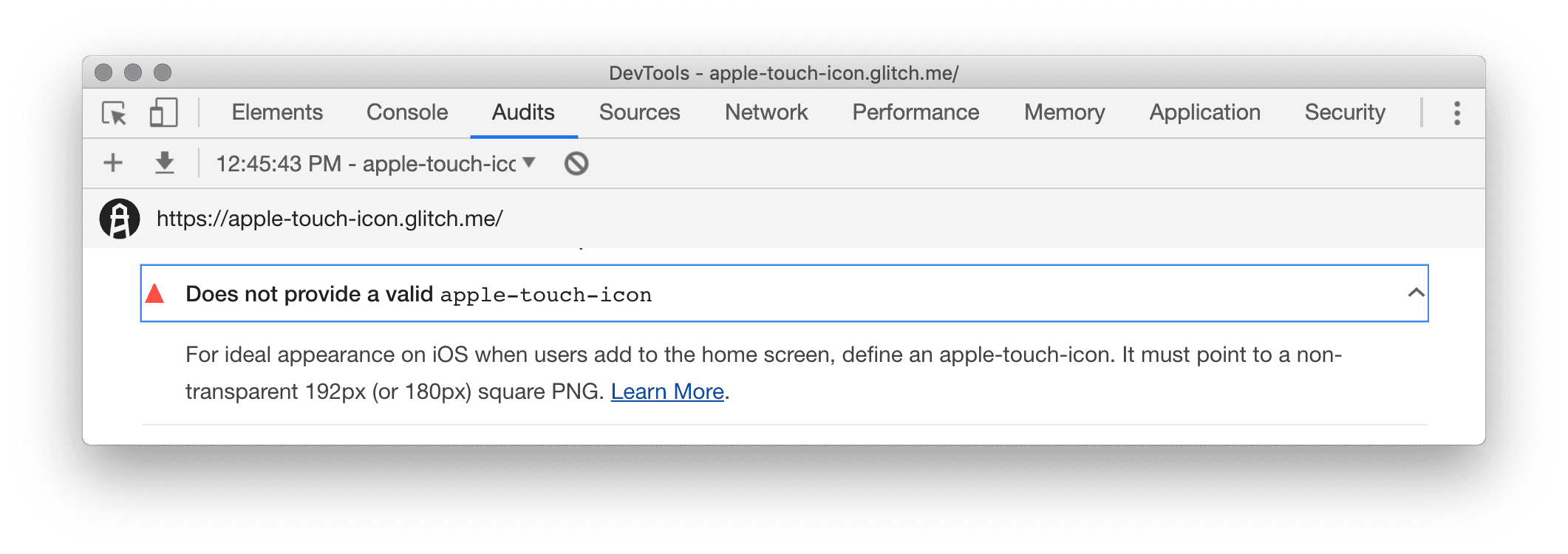
Esegui un controllo PWA di Lighthouse sull'app di esempio in Chrome DevTools:
- Premi "Control+Maiusc+J" (o "Comando+Opzione+J" su Mac) per aprire DevTools.
- Fai clic sulla scheda Lighthouse.
- Assicurati che la casella di controllo App web progressive sia selezionata nell'elenco Categorie.
- Fai clic sul pulsante Genera report.
Nella sezione PWA ottimizzata, Lighthouse segnala che l'app di esempio non fornisce un'icona Apple Touch valida.

Aggiungere l'app di esempio a una schermata Home di iOS
Per dimostrare in che modo un'icona Apple Touch offre un'esperienza utente più raffinata, prova prima ad aggiungere l'app di esempio alla schermata Home del tuo dispositivo iOS quando non è stata specificata un'icona Apple Touch.
- Apri Safari per iOS.
- Apri l'URL dell'app di esempio. Si tratta dell'URL come
https://example.glitch.meche hai annotato in precedenza. - Tocca Condividi
 >
Aggiungi a schermata Home. Probabilmente dovrai scorrere verso sinistra per vedere questa opzione.
>
Aggiungi a schermata Home. Probabilmente dovrai scorrere verso sinistra per vedere questa opzione. - Tocca Aggiungi.
Poiché il sito non ha specificato un'icona tocco Apple, iOS genera semplicemente un'icona per il sito dai contenuti della pagina.

Aggiungi un'icona tocco Apple all'app di esempio
- Rimuovi il commento dal tag
<link rel="apple-touch-icon">nella parte inferiore del<head>diindex.html.
…
<link rel="stylesheet" href="/index.css">
<link rel="shortcut icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
<!-- <link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736"> -->
<link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
</head>
…
Aggiungere di nuovo l'app di esempio a una schermata Home di iOS
- Prova ad aggiungere di nuovo l'app di esempio a una schermata Home di iOS. Questa volta viene generata un'icona corretta per il sito. Se esegui di nuovo la verifica della pagina con Lighthouse, vedrai anche che il controllo Non fornisce un
apple-touch-iconvalido ora è superato.