Người dùng Safari cho iOS có thể thêm Ứng dụng web tiến bộ (PWA) vào màn hình chính theo cách thủ công. Biểu tượng xuất hiện trên màn hình chính của iOS khi bạn thêm một PWA được gọi là Biểu tượng cảm ứng của Apple. Lớp học lập trình này hướng dẫn bạn cách thêm biểu tượng cảm ứng của Apple vào một PWA. Giả sử bạn có quyền truy cập vào một thiết bị iOS.
Đo
Mở ứng dụng mẫu trong một thẻ mới:
Nhấp vào Remix to Edit (Trộn lại để chỉnh sửa) để có thể chỉnh sửa dự án.
Để xem trước trang web, hãy nhấn vào Xem ứng dụng. Sau đó, nhấn vào biểu tượng Toàn màn hình
.
Ghi lại URL của ứng dụng mẫu. URL này sẽ có dạng như
https://example.glitch.me.
Chạy quy trình kiểm tra PWA bằng Lighthouse trên ứng dụng mẫu trong Công cụ của Chrome cho nhà phát triển:
- Nhấn tổ hợp phím `Ctrl+Shift+J` (hoặc `Command+Option+J` trên máy Mac) để mở DevTools.
- Nhấp vào thẻ Lighthouse (Tháp hải đăng).
- Đảm bảo bạn đã chọn hộp đánh dấu Ứng dụng web tiến bộ trong danh sách Danh mục.
- Nhấp vào nút Tạo báo cáo.
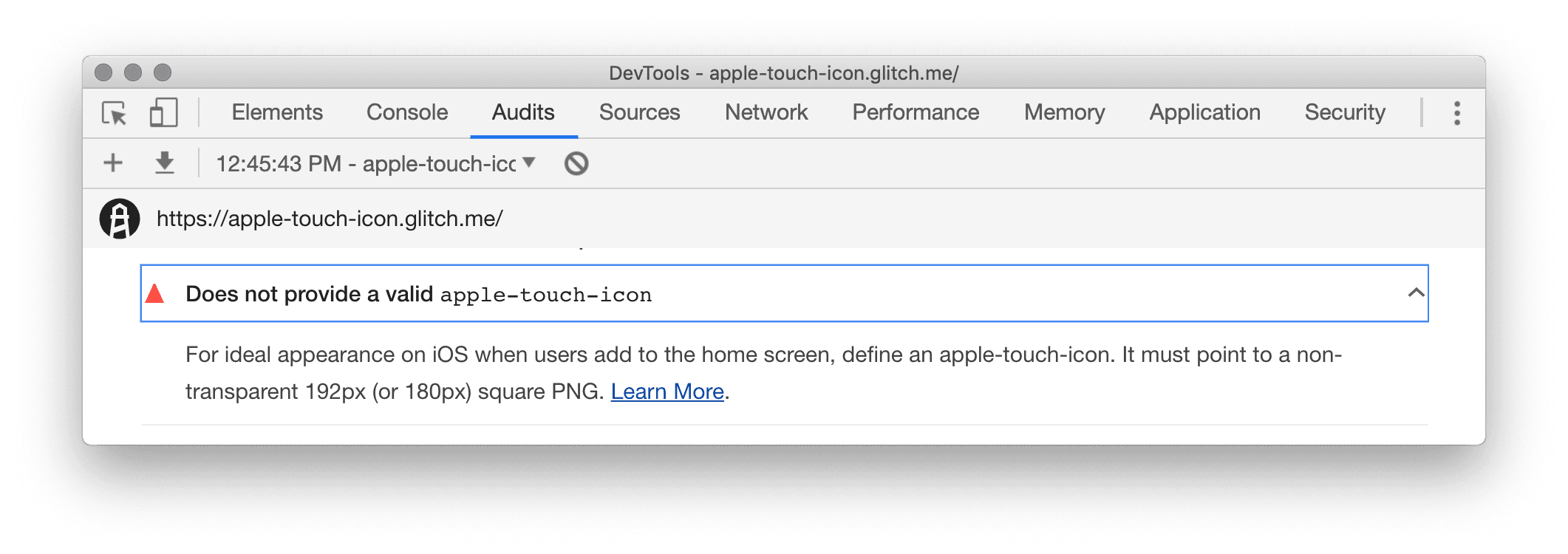
Trong phần PWA được tối ưu hoá, Lighthouse báo cáo rằng ứng dụng mẫu không cung cấp biểu tượng cảm ứng Apple hợp lệ.

Thêm ứng dụng mẫu vào màn hình chính của iOS
Để minh hoạ cách biểu tượng cảm ứng của Apple mang lại trải nghiệm người dùng tinh tế hơn, trước tiên, hãy thử thêm ứng dụng mẫu vào màn hình chính của thiết bị iOS khi chưa chỉ định biểu tượng cảm ứng của Apple.
- Mở Safari cho iOS.
- Mở URL của ứng dụng mẫu. Đây là URL như
https://example.glitch.memà bạn đã ghi chú trước đó. - Nhấn vào biểu tượng Chia sẻ
 >
Thêm vào màn hình chính. Có thể bạn sẽ phải vuốt sang trái để thấy tuỳ chọn này.
>
Thêm vào màn hình chính. Có thể bạn sẽ phải vuốt sang trái để thấy tuỳ chọn này. - Nhấn vào Thêm.
Vì trang web chưa chỉ định biểu tượng cảm ứng của Apple, nên iOS chỉ tạo biểu tượng cho trang web từ nội dung của trang.

Thêm biểu tượng cảm ứng của Apple vào ứng dụng mẫu
- Bỏ ghi chú thẻ
<link rel="apple-touch-icon">ở cuối<head>củaindex.html.
…
<link rel="stylesheet" href="/index.css">
<link rel="shortcut icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
<!-- <link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736"> -->
<link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
</head>
…
Thêm ứng dụng mẫu vào màn hình chính của iOS (một lần nữa)
- Hãy thử thêm lại ứng dụng mẫu vào màn hình chính của iOS. Lần này, một biểu tượng thích hợp sẽ được tạo cho trang web. Nếu kiểm tra lại trang bằng Lighthouse, bạn cũng sẽ thấy rằng quy trình kiểm tra Không cung cấp
apple-touch-iconhợp lệ hiện đã vượt qua.