iOS 版 Safari 使用者可以手動將漸進式網頁應用程式 (PWA) 新增至主畫面。新增 PWA 時,iOS 主畫面上顯示的圖示稱為 Apple 觸控圖示。本程式碼研究室說明如何在 PWA 中加入 Apple 觸控圖示。假設您有權使用 iOS 裝置。
測量
在新分頁中開啟範例應用程式:
按一下「Remix to Edit」,即可編輯專案。
如要預覽網站,請按下「View App」。然後按下「Fullscreen」圖示
。
請記下範例應用程式的網址,網址會類似
https://example.glitch.me。
在 Chrome 開發人員工具中,針對範例應用程式執行 Lighthouse PWA 稽核:
- 按下 `Control + Shift + J` 鍵 (在 Mac 上為 `Command + Option + J` 鍵) 開啟開發人員工具。
- 按一下「Lighthouse」分頁標籤。
- 確認「類別」清單中已勾選「漸進式網頁應用程式」核取方塊。
- 按一下「產生報表」按鈕。
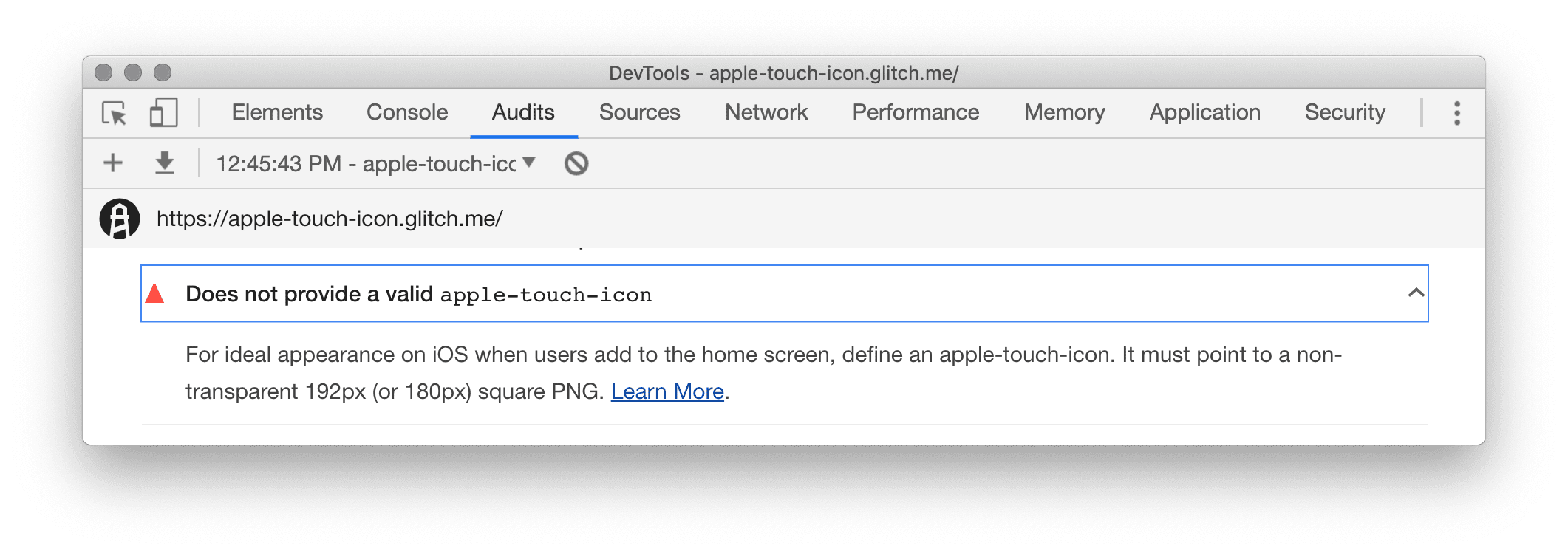
在「PWA 最佳化」部分,Lighthouse 會回報示例應用程式未提供有效的 Apple 觸控圖示。

將範例應用程式新增至 iOS 主畫面
為了展示 Apple 觸控圖示如何提供更精緻的使用者體驗,請先嘗試在未指定 Apple 觸控圖示的情況下,將範例應用程式新增至 iOS 裝置的主畫面。
- 開啟 iOS 版 Safari。
- 開啟範例應用程式的網址。這個網址與您先前記下的
https://example.glitch.me類似。 - 依序輕觸「分享」圖示
 >「新增至主畫面」。你可能需要向左滑動才能看到這個選項。
>「新增至主畫面」。你可能需要向左滑動才能看到這個選項。 - 輕觸「新增」。
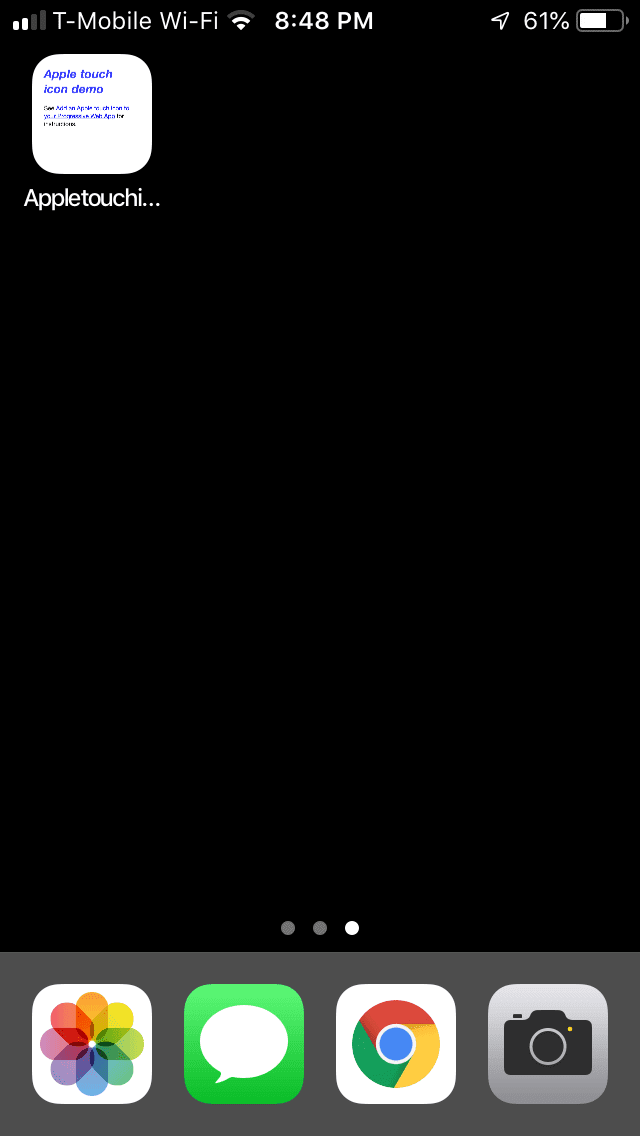
由於網站未指定 Apple Touch 圖示,iOS 只會根據網頁內容為網站產生圖示。

在範例應用程式中新增 Apple Touch 圖示
- 取消註解
index.html的<head>底部<link rel="apple-touch-icon">標記。
…
<link rel="stylesheet" href="/index.css">
<link rel="shortcut icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
<!-- <link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736"> -->
<link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
</head>
…
再次將範例應用程式新增至 iOS 主畫面
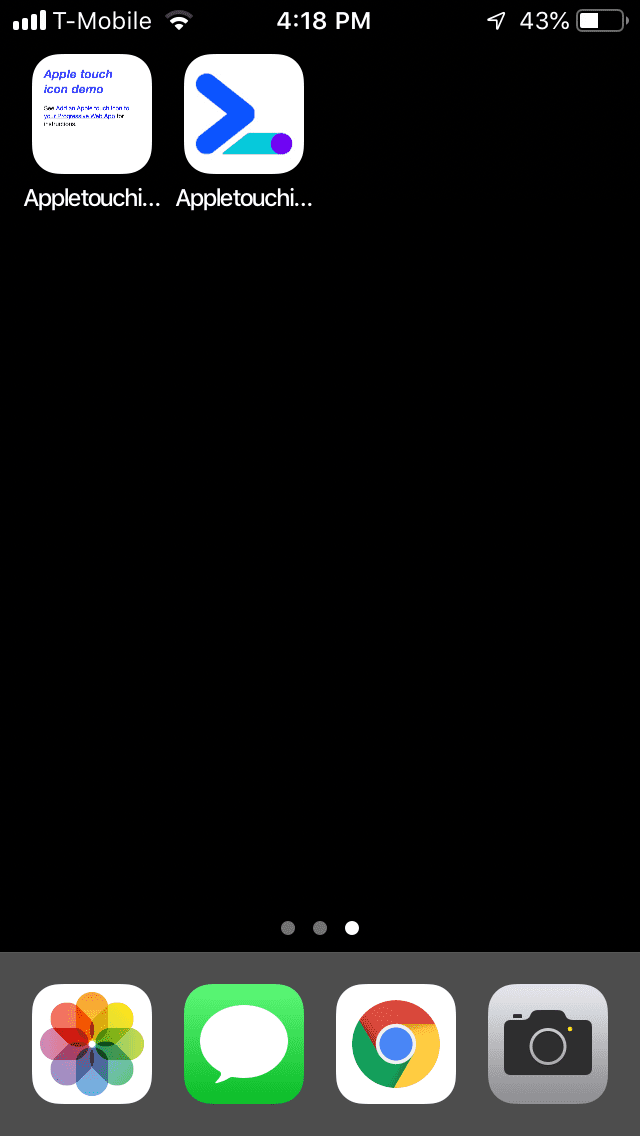
- 請再次嘗試將範例應用程式新增至 iOS 主畫面。這次,系統會為網站產生適當的圖示。如果您再次使用 Lighthouse 稽核網頁,也會發現「未提供有效的
apple-touch-icon」稽核現在已通過。