Ottimizza i caratteri web per Core Web Vitals.
Questo documento illustra le best practice per le prestazioni dei caratteri. Esistono diversi modi in cui i caratteri web influiscono sulle prestazioni:
- Rendering del testo ritardato:se un carattere web non è stato caricato, in genere i browser ritardano il rendering del testo. In molte situazioni, questo ritarda First Contentful Paint (FCP). In alcuni casi, questo ritarda la metrica Largest Contentful Paint (LCP).
- Variazioni del layout:la pratica dello scambio dei caratteri ha il potenziale di causare variazioni del layout e incidere sul Cumulative Layout Shift (CLS). Questi cambiamenti di layout si verificano quando un carattere web e il relativo carattere di riserva occupano quantità diverse di spazio sulla pagina.
Questo documento è composto da tre sezioni: caricamento dei caratteri, pubblicazione dei caratteri e rendering dei caratteri. Ogni sezione spiega come funziona quel determinato aspetto del ciclo di vita dei caratteri e fornisce le best practice corrispondenti.
Caricamento dei caratteri
I caratteri sono risorse importanti. Senza di essi, l'utente potrebbe non essere in grado di visualizzare i contenuti della pagina. Pertanto, le best practice per il caricamento dei caratteri in genere si concentrano sull'assicurarsi che i caratteri vengano caricati il prima possibile. È necessario prestare particolare attenzione ai caratteri caricati da siti di terze parti, in quanto il download di questi file richiede configurazioni di connessione separate.
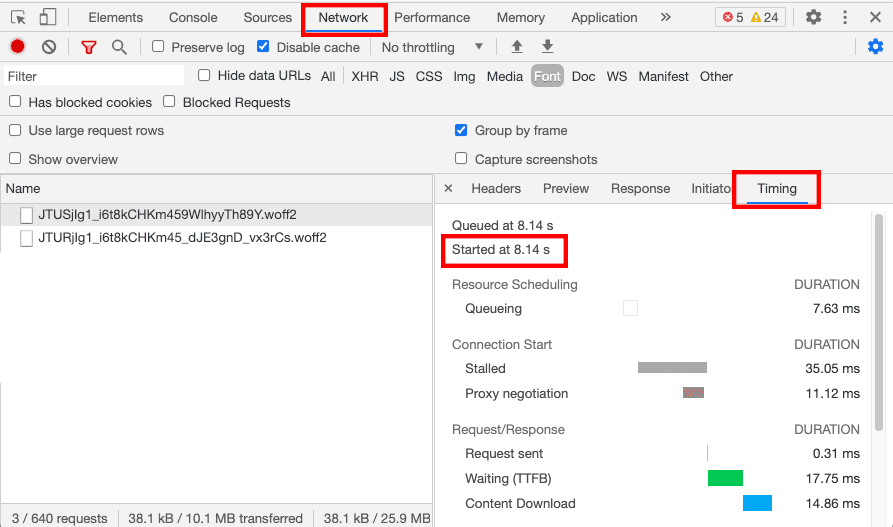
Se non sai con certezza se i caratteri della tua pagina vengono richiesti in tempo, consulta la scheda Tempi nel riquadro Rete di Chrome DevTools per ulteriori informazioni.

Informazioni su @font-face
Prima di esaminare le best practice per il caricamento dei caratteri, è importante capire come funziona @font-face e in che modo influisce sul caricamento dei caratteri.
La dichiarazione @font-face
è una parte essenziale per lavorare con qualsiasi carattere web. Almeno, deve dichiarare il nome utilizzato per fare riferimento al carattere e indicare la posizione del file del carattere corrispondente.
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
Un equivoco comune è che un carattere viene richiesto quando viene rilevata una dichiarazione @font-face. Questa affermazione è falsa. La dichiarazione @font-face da sola non attiva il download dei caratteri. Un carattere viene scaricato solo se viene fatto riferimento allo stile utilizzato nella pagina. Ad esempio:
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Open Sans"
}
In questo esempio, Open Sans verrebbe scaricato solo se la pagina contenesse un elemento
<h1>.
Pertanto, quando pensi all'ottimizzazione dei caratteri, è importante dare la stessa considerazione alle stylesheet come ai file dei caratteri stessi. La modifica dei contenuti o del caricamento dei fogli di stile può avere un impatto significativo sulla data di arrivo dei caratteri. Analogamente, la rimozione del CSS inutilizzato e la suddivisione dei fogli di stile può ridurre il numero di caratteri caricati da una pagina.
Dichiarazioni dei caratteri in linea
La maggior parte dei siti trarrebbe grandi vantaggi dall'inserimento in linea delle dichiarazioni dei caratteri e di altri stili critici nel <head> del documento principale anziché includerli in un foglio di stile esterno. In questo modo il browser può rilevare prima le dichiarazioni dei caratteri, in quanto non deve attendere il download del foglio di stile esterno.
<head>
<style>
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
body {
font-family: "Open Sans";
}
...etc.
</style>
</head>
L'inserimento in linea del CSS fondamentale può essere una tecnica più avanzata che non tutti i siti possono implementare. I vantaggi in termini di prestazioni sono evidenti, ma richiedono processi e strumenti di compilazione aggiuntivi per garantire che il CSS necessario, e idealmente solo il CSS critico, sia incorporato correttamente e che eventuali CSS aggiuntivi vengano caricati in modo da non bloccare il rendering.
Preconnettersi alle origini di terze parti fondamentali
Se il tuo sito carica i caratteri da un sito di terze parti, ti consigliamo vivamente di utilizzare l'indicazione della risorsa preconnect per stabilire connessioni anticipate con l'origine di terze parti.
I suggerimenti sulle risorse devono essere posizionati nel <head> del documento. Il seguente indicazione della risorsa configura una connessione per il caricamento del foglio di stile dei caratteri.
<head>
<link rel="preconnect" href="https://fonts.com">
</head>
Per eseguire il precollegamento della connessione utilizzata per scaricare il file del carattere, aggiungi un
hint di risorsa preconnect separato che utilizza l'attributo crossorigin.
A differenza degli stili, i file dei caratteri devono essere inviati tramite una
connessione CORS.
<head>
<link rel="preconnect" href="https://fonts.com">
<link rel="preconnect" href="https://fonts.com" crossorigin>
</head>
Quando utilizzi l'indicazione della risorsa preconnect, tieni presente che un fornitore di caratteri può caricare fogli di stile e caratteri da origini distinte. Ad esempio, questo è il modo in cui viene utilizzato il preconnect suggerimento per le risorse per Google Fonts.
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
</head>
Fai attenzione quando utilizzi preload per caricare i caratteri
Sebbene preload sia molto efficace nel rendere i caratteri rilevabili all'inizio del processo di caricamento della pagina, questo comporta il prelievo delle risorse del browser dal caricamento di altre risorse.
L'inserimento in linea delle dichiarazioni dei caratteri e la modifica degli stili di fogli potrebbe essere un approccio più efficace. Questi aggiustamenti si avvicinano alla causa principale dei caratteri scoperti in ritardo, anziché fornire solo una soluzione alternativa.
Inoltre, l'utilizzo di preload come strategia di caricamento dei caratteri deve essere usato con cautela, in quanto aggira alcune delle strategie di negoziazione dei contenuti integrate nel browser. Ad esempio, preload ignora le dichiarazioni unicode-range e, se usato con cautela, deve essere utilizzato solo per caricare un singolo formato di carattere.
Tuttavia, quando utilizzi fogli di stile esterni, il precaricamento dei caratteri più importanti può essere molto efficace, poiché in caso contrario il browser non saprà se il carattere è necessario fino a molto tempo dopo.
Caricamento dei caratteri
La pubblicazione più rapida dei caratteri consente di visualizzare il testo più velocemente. Inoltre, se un carattere viene caricato in anticipo, può contribuire a eliminare i cambiamenti di layout dovuti allo scambio di caratteri.
Utilizzare caratteri ospitati autonomamente
Sulla carta, l'utilizzo di un carattere auto-ospitato dovrebbe offrire un rendimento migliore in quanto elimina la configurazione di una connessione di terze parti. In pratica, le differenze di rendimento tra queste due opzioni sono meno nette. Ad esempio, il Web Almanac ha rilevato che i siti che utilizzano caratteri di terze parti hanno un rendering più rapido rispetto ai caratteri che utilizzano caratteri proprietari.
Se stai valutando la possibilità di utilizzare caratteri self-hosted, verifica che il tuo sito utilizzi una rete CDN (Content Delivery Network) e HTTP/2. Senza l'utilizzo di queste tecnologie, è molto meno probabile che i caratteri ospitati in locale offrano un rendimento migliore.
Se utilizzi un carattere ospitato autonomamente, ti consigliamo di applicare anche alcune delle ottimizzazioni dei file dei caratteri che i fornitori di caratteri di terze parti in genere forniscono automaticamente. Ad esempio, sottoinsiemi di caratteri e compressione WOFF2. L'impegno richiesto per applicare queste ottimizzazioni dipende in parte dalle lingue supportate dal tuo sito. In particolare, tieni presente che l'ottimizzazione dei caratteri per le lingue CJK può essere particolarmente complessa.
Utilizza WOFF2
Tra i caratteri moderni, WOFF2 è il più recente, supporta la maggior parte dei browser e offre la migliore compressione. Poiché utilizza Brotli, WOFF2 offre una compressione migliore del 30% rispetto a WOFF, il che comporta meno dati da scaricare e quindi prestazioni più rapide.
Dato il supporto del browser, ora gli esperti consigliano di utilizzare solo WOFF2:
In effetti, riteniamo che sia anche giunto il momento di proclamare: utilizza solo WOFF2 e dimentica tutto il resto.
Bram Stein, dall'Almanacco web 2022
In questo modo, semplificherai notevolmente il CSS e il flusso di lavoro e impedirai anche i download accidentali di caratteri doppi o errati. WOFF2 è ora supportato ovunque. Pertanto, a meno che tu non debba supportare browser molto vecchi, utilizza semplicemente WOFF2. In caso contrario, valuta la possibilità di non pubblicare caratteri web per i browser meno recenti. Questo non sarà un problema se hai implementato una strategia di riserva solida. I visitatori che utilizzano browser meno recenti vedranno i caratteri di riserva.
Caratteri di sottoinsiemi
I file dei caratteri in genere includono un numero elevato di glifi per tutti i vari caratteri supportati. Tuttavia, potresti non aver bisogno di tutti i caratteri nella pagina e puoi ridurre le dimensioni dei file dei caratteri sottoponendoli a sottoinsieme.
Il descrittore unicode-range
nella dichiarazione @font-face indica al browser per quali caratteri
è possibile utilizzare un carattere.
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
unicode-range: U+0025-00FF;
}
Un file del carattere viene scaricato se la pagina contiene uno o più caratteri corrispondenti
all'intervallo Unicode. unicode-range viene comunemente utilizzato per pubblicare diversi file di caratteri in base alla lingua utilizzata dai contenuti della pagina.
unicode-range viene spesso utilizzato in combinazione con la tecnica di sottoinsieme.
Un carattere sottoinsieme include una porzione più piccola dei glifi contenuti nel
file del carattere originale. Ad esempio, anziché mostrare tutti i caratteri a tutti gli utenti, un sito potrebbe generare caratteri subset separati per i caratteri latini e cirillici.
Il numero di glifi per carattere varia notevolmente:
- I caratteri latini di solito hanno un numero compreso tra 100 e 1000 glifi per carattere.
- I caratteri CJK possono avere più di 10.000 caratteri.
La rimozione di glifi inutilizzati può ridurre notevolmente le dimensioni di un carattere.
Alcuni fornitori di caratteri potrebbero fornire automaticamente versioni diverse dei file dei caratteri con sottoinsiemi diversi. Ad esempio, Google Fonts lo fa per impostazione predefinita:
/* devanagari */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJbecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0900-097F, U+1CD0-1CF6, U+1CF8-1CF9, U+200C-200D, U+20A8, U+20B9, U+25CC, U+A830-A839, U+A8E0-A8FB;
}
/* latin-ext */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJnecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJfecnFHGPc.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
Quando si passa all'hosting autonomo, questa è un'ottimizzazione che può essere trascurata e portare a file di caratteri di dimensioni maggiori in locale.
Puoi creare sottoinsiemi di caratteri manualmente se il tuo fornitore di caratteri lo consente, con un'API (Google Fonts supporta questa funzionalità fornendo un parametro text) o modificando manualmente i file dei caratteri e poi eseguendo l'hosting autonomo. Gli strumenti per la generazione di sottoinsiemi di caratteri includono subfont e glyphanger.
Controlla sempre le licenze dei caratteri per verificare che consentano il sottoinsieme e l'hosting autonomo.
Utilizza meno caratteri web
Il carattere più veloce da caricare è quello che non viene richiesto. I caratteri di sistema e i caratteri variabili sono due modi per ridurre potenzialmente il numero di caratteri web utilizzati sul tuo sito.
Un carattere di sistema è il carattere predefinito utilizzato dall'interfaccia utente del dispositivo di un utente. I caratteri di sistema in genere variano in base al sistema operativo e alla versione. Poiché il carattere è già installato, non è necessario scaricarlo. I caratteri di sistema possono essere particolarmente adatti per il testo del corpo.
Per utilizzare il carattere di sistema nel CSS, elenca system-ui come famiglia di caratteri:
font-family: system-ui
L'idea alla base dei caratteri variabili è che un singolo carattere variabile può essere utilizzato in sostituzione di più file di caratteri. I caratteri variabili funzionano definendo uno stile carattere "predefinito" e fornendo "assi" per manipolare il carattere.
Ad esempio, un carattere variabile con un asse Weight potrebbe essere utilizzato per implementare lettering che in precedenza richiedeva caratteri separati per le versioni normale, in grassetto, in grassetto e extra grassetto.
Non tutti traggono vantaggio dal passaggio ai caratteri variabili. I caratteri variabili contengono molti stili, quindi in genere hanno dimensioni dei file maggiori rispetto ai singoli caratteri non variabili che contengono un solo stile. I siti che registreranno il miglioramento maggiore dall'utilizzo dei caratteri variabili sono quelli che utilizzano (e devono utilizzare) una serie di stili e spessori di caratteri.
Rendering dei caratteri
Quando si trova di fronte a un carattere web che non è ancora stato caricato, il browser si trova di fronte a un dilemma: deve attendere il rendering del testo fino all'arrivo del carattere web? Oppure deve visualizzare il testo in un carattere di riserva fino all'arrivo del carattere web?
I vari browser gestiscono questo scenario in modo diverso. Per impostazione predefinita, i browser Firefox e basati su Chromium bloccano il rendering del testo per un massimo di 3 secondi se il carattere web associato non è stato caricato. Safari blocca il rendering del testo a tempo indeterminato.
Questo comportamento può essere configurato utilizzando l'attributo font-display. Questa scelta può avere implicazioni significative: font-display ha il potenziale di influire su LCP, FCP e sulla stabilità del layout.
Scegli una strategia font-display appropriata
font-display
informa il browser su come procedere con il rendering del testo quando il carattere web associato non è stato caricato. È definito per font-face.
@font-face {
font-family: Roboto, Sans-Serif
src: url(/fonts/roboto.woff) format('woff'),
font-display: swap;
}
Esistono cinque valori possibili per font-display:
| Valore | Periodo di blocco | Periodo di scambio |
|---|---|---|
| Auto | Varia in base al browser | Varia in base al browser |
| Blocca | 2-3 secondi | Infinito |
| Scambio | 0ms | Infinito |
| Fallback | 100 ms | 3 secondi |
| Facoltativo | 100 ms | Nessuno |
- Periodo di blocco: inizia quando il browser richiede un carattere web. Durante il periodo di blocco, se il carattere web non è disponibile, viene visualizzato in un carattere di riserva invisibile e quindi il testo non è visibile all'utente. Se il carattere non è disponibile alla fine del periodo di blocco, viene visualizzato nel carattere di riserva.
- Periodo di scambio: il periodo di scambio segue il periodo di blocco. Se il carattere web diventa disponibile durante il periodo di scambio, viene "scambiato".
Le strategie font-display riflettono punti di vista diversi sul compromesso tra rendimento ed estetica. Di conseguenza, è difficile consigliare un approccio, in quanto dipende dalle preferenze individuali, dall'importanza del carattere web per la pagina e il brand e dall'effetto visivo che può avere un carattere aggiunto in un secondo momento.
Per la maggior parte dei siti, queste sono le tre strategie più applicabili, in base alla tua priorità principale:
Rendimento: utilizza
font-display: optional. Si tratta dell'approccio più "performante": il rendering del testo non viene ritardato per più di 100 ms e viene garantito che non ci siano cambiamenti di layout relativi al cambio di carattere. Lo svantaggio è che il carattere web non verrà utilizzato se arriva in ritardo.Visualizza rapidamente il testo e utilizza comunque un web font: utilizza
font-display: swap, ma assicurati di caricare il carattere in tempo sufficiente per evitare un cambiamento di layout. Lo svantaggio di questa opzione è il passaggio brusco quando il carattere arriva tardi.Il testo viene visualizzato in un carattere web: utilizza
font-display: block, ma assicurati di caricare il carattere in tempo sufficiente per ridurre al minimo il ritardo del testo. La visualizzazione del testo iniziale è ritardata. Nonostante questo ritardo, può comunque causare un cambio di layout poiché il testo viene effettivamente disegnato invisibile e lo spazio del carattere di riserva viene quindi utilizzato per riservare lo spazio. Una volta caricato il carattere web, potrebbe essere necessario uno spazio diverso, quindi uno spostamento. Questo potrebbe essere un passaggio meno brusco rispetto afont-display: swap, poiché il testo stesso non cambierà.
Tieni inoltre presente che questi due approcci possono essere combinati: ad esempio, utilizza
font-display: swap per il branding e altri elementi della pagina visivamente distinti.
Utilizza font-display: optional per i caratteri utilizzati nel corpo del testo.
Caratteri icona
Le strategie font-display che funzionano bene per i caratteri web convenzionali
non funzionano altrettanto bene per i caratteri icona. In genere, il carattere di riserva per un carattere "icona" è molto diverso dal carattere "icona" e i suoi caratteri possono avere un significato completamente diverso. Di conseguenza, i caratteri icona hanno maggiori probabilità di causare cambiamenti significativi nel layout.
Inoltre, l'utilizzo di un carattere di riserva potrebbe non essere pratico. Se possibile, sostituisci i caratteri icona con gli SVG, che sono anche migliori per l'accessibilità. Le versioni più recenti dei caratteri icona più diffusi in genere supportano SVG. Per ulteriori informazioni sul passaggio ai file SVG, consulta Font Awesome e Material Icons.
Riduci la differenza tra il carattere di riserva e il webfont
Per ridurre l'impatto sul CLS, puoi utilizzare gli
attributi size-adjust.
Conclusione
I caratteri web rappresentano ancora un collo di bottiglia per il rendimento, ma abbiamo a disposizione un'ampia gamma di opzioni per ottimizzarli e ridurre al massimo questo problema.



