इस कोडलैब में, Workbox की मदद से खोज के बेहतर अनुभव को लागू करने का तरीका बताया गया है. यह जिस डेमो ऐप्लिकेशन का इस्तेमाल करता है उसमें एक खोज बॉक्स होता है. यह खोज बॉक्स, सर्वर एंडपॉइंट को कॉल करता है और उपयोगकर्ता को एक सामान्य एचटीएमएल पेज पर रीडायरेक्ट करता है.
मापें
ऑप्टिमाइज़ेशन जोड़ने से पहले, ऐप्लिकेशन की मौजूदा स्थिति का विश्लेषण करना हमेशा एक अच्छा तरीका होता है. देखें कि ऑफ़लाइन होने पर वेबसाइट कैसे काम करती है:
- DevTools खोलने के लिए, `Control+Shift+J` (या Mac पर `Command+Option+J`) दबाएं.
- नेटवर्क टैब पर क्लिक करें.
- Chrome DevTools खोलें और नेटवर्क पैनल चुनें.
- थ्रॉटलिंग की ड्रॉप-डाउन सूची में, ऑफ़लाइन चुनें.
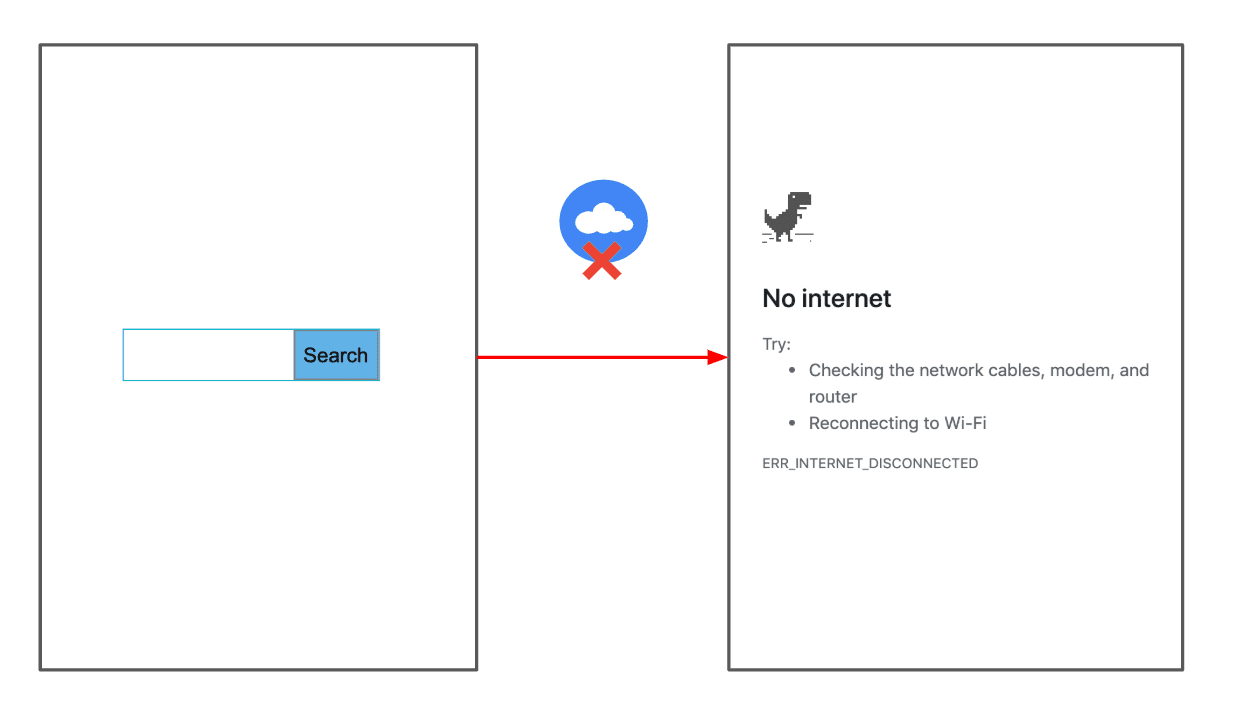
- डेमो ऐप्लिकेशन में, खोज के लिए कोई क्वेरी डालें. इसके बाद, खोजें बटन पर क्लिक करें.
ब्राउज़र का स्टैंडर्ड गड़बड़ी वाला पेज दिखता है:

फ़ॉलबैक जवाब देना
सर्विस वर्कर में, ऑफ़लाइन पेज को प्रीकैश सूची में जोड़ने का कोड होता है. इसलिए, इसे हमेशा सर्विस वर्कर के install इवेंट में कैश किया जा सकता है.
आम तौर पर, आपको Workbox को यह निर्देश देना होता है कि वह इस फ़ाइल को बिल्ड के समय प्रीकैश सूची में जोड़ दे. इसके लिए, आपको अपनी पसंद के बिल्ड टूल (जैसे, webpack या gulp) के साथ लाइब्रेरी को इंटिग्रेट करना होगा.
हमने इसे आपके लिए पहले ही कर दिया है, ताकि आपको आसानी हो. public/sw.js में मौजूद यह कोड, ऐसा करता है:
const FALLBACK_HTML_URL = '/index_offline.html';
…
workbox.precaching.precacheAndRoute([FALLBACK_HTML_URL]);
इसके बाद, ऑफ़लाइन पेज को फ़ॉलबैक रिस्पॉन्स के तौर पर इस्तेमाल करने के लिए, कोड जोड़ें:
- सोर्स देखने के लिए, सोर्स देखें दबाएं.
public/sw.jsके सबसे नीचे यह कोड जोड़ें:
workbox.routing.setDefaultHandler(new workbox.strategies.NetworkOnly());
workbox.routing.setCatchHandler(({event}) => {
switch (event.request.destination) {
case 'document':
return caches.match(FALLBACK_HTML_URL);
break;
default:
return Response.error();
}
});
यह कोड ये काम करता है:
- यह एक डिफ़ॉल्ट सिर्फ़ नेटवर्क की रणनीति तय करता है, जो सभी अनुरोधों पर लागू होगी.
- यह फ़ंक्शन, ग्लोबल गड़बड़ी हैंडलर का एलान करता है. इसके लिए, यह
workbox.routing.setCatchHandler()को कॉल करता है, ताकि पूरे न हो सके अनुरोधों को मैनेज किया जा सके. दस्तावेज़ों के लिए अनुरोध किए जाने पर, फ़ॉलबैक ऑफ़लाइन एचटीएमएल पेज दिखाया जाएगा.
इस सुविधा को आज़माने के लिए:
- उस दूसरे टैब पर वापस जाएं जिस पर आपका ऐप्लिकेशन चल रहा है.
- थ्रॉटलिंग ड्रॉप-डाउन सूची को वापस ऑनलाइन पर सेट करें.
- खोज पेज पर वापस जाने के लिए, Chrome के वापस जाएं बटन को दबाएं.
- पक्का करें कि DevTools में कैश मेमोरी में सेव करने की सुविधा बंद करें चेकबॉक्स पर सही का निशान न लगा हो.
- Chrome के फिर से लोड करें बटन को दबाकर रखें. इसके बाद, कैश मेमोरी खाली करें और हार्ड रीलोड करें को चुनें. इससे यह पक्का किया जा सकेगा कि आपका सर्विस वर्कर अपडेट हो गया है.
- थ्रॉटलिंग ड्रॉप-डाउन सूची को फिर से ऑफ़लाइन पर सेट करें.
- सर्च क्वेरी डालें और खोजें बटन पर फिर से क्लिक करें.
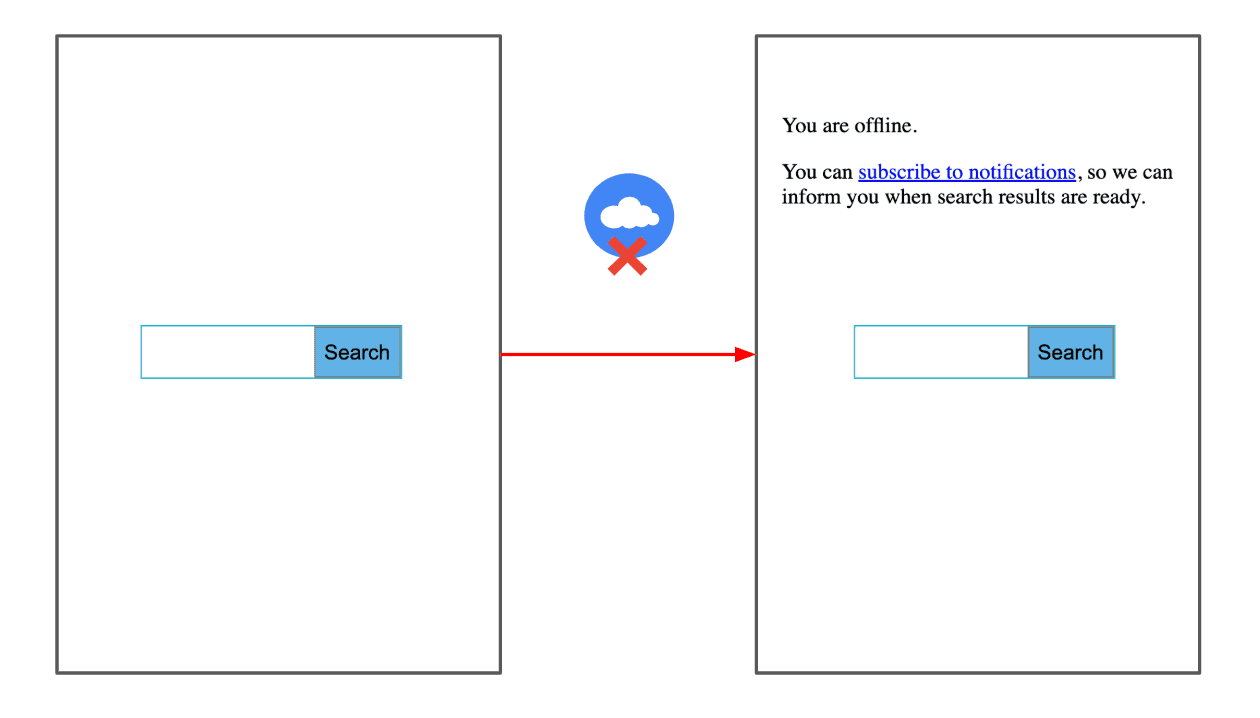
फ़ॉलबैक एचटीएमएल पेज तब दिखता है, जब:

सूचनाएं पाने की अनुमति के लिए अनुरोध करना
आसानी के लिए, views/index_offline.html पर मौजूद ऑफ़लाइन पेज में, सूचनाएं भेजने की अनुमतियों का अनुरोध करने वाला कोड पहले से मौजूद होता है. यह कोड, पेज के सबसे नीचे मौजूद स्क्रिप्ट ब्लॉक में होता है:
function requestNotificationPermission(event) {
event.preventDefault();
Notification.requestPermission().then(function (result) {
showOfflineText(result);
});
}
यह कोड ये काम करता है:
- जब उपयोगकर्ता सूचनाओं के लिए सदस्यता लें पर क्लिक करता है, तब
requestNotificationPermission()फ़ंक्शन को कॉल किया जाता है. यहNotification.requestPermission()को कॉल करता है, ताकि ब्राउज़र की अनुमति के लिए डिफ़ॉल्ट प्रॉम्प्ट दिखाया जा सके. यह प्रॉमिस, उपयोगकर्ता की चुनी गई अनुमति के साथ रिज़ॉल्व होता है. यह अनुमतिgranted,deniedयाdefaultहो सकती है. - यह फ़ंक्शन, अनुमति से जुड़ी समस्या को हल करके
showOfflineText()को पास करता है, ताकि उपयोगकर्ता को सही टेक्स्ट दिखाया जा सके.
ऑफ़लाइन क्वेरी सेव करना और ऑनलाइन होने पर फिर से कोशिश करना
इसके बाद, ऑफ़लाइन क्वेरी को सेव करने के लिए Workbox Background Sync लागू करें, ताकि जब ब्राउज़र को पता चले कि कनेक्टिविटी वापस आ गई है, तो उन्हें फिर से आज़माया जा सके.
- बदलाव करने के लिए,
public/sw.jsखोलें. - फ़ाइल के आखिर में यह कोड जोड़ें:
const bgSyncPlugin = new workbox.backgroundSync.Plugin('offlineQueryQueue', {
maxRetentionTime: 60,
onSync: async ({queue}) => {
let entry;
while ((entry = await queue.shiftRequest())) {
try {
const response = await fetch(entry.request);
const cache = await caches.open('offline-search-responses');
const offlineUrl = `${entry.request.url}¬ification=true`;
cache.put(offlineUrl, response);
showNotification(offlineUrl);
} catch (error) {
await this.unshiftRequest(entry);
throw error;
}
}
},
});
यह कोड ये काम करता है:
workbox.backgroundSync.Pluginमें, अनुरोध पूरे न होने पर उन्हें एक कतार में जोड़ने का लॉजिक होता है, ताकि बाद में उन्हें फिर से आज़माया जा सके. इन अनुरोधों को IndexedDB में सेव किया जाएगा.maxRetentionTimeसे पता चलता है कि किसी अनुरोध को कितनी बार फिर से आज़माया जा सकता है. इस मामले में, हमने 60 मिनट का समय चुना है. इसके बाद, यह कुकी हटा दी जाएगी.onSyncइस कोड का सबसे अहम हिस्सा है. कनेक्शन वापस आने पर, इस कॉलबैक को कॉल किया जाएगा. इससे, कतार में लगे अनुरोधों को वापस लाया जा सकेगा. इसके बाद, उन्हें नेटवर्क से फ़ेच किया जा सकेगा.- नेटवर्क रिस्पॉन्स को
offline-search-responsesकैश मेमोरी में जोड़ा जाता है. साथ ही,¬ification=trueक्वेरी पैरामीटर को जोड़ा जाता है, ताकि जब कोई उपयोगकर्ता सूचना पर क्लिक करे, तो इस कैश मेमोरी एंट्री को चुना जा सके.
बैकग्राउंड सिंक को अपनी सेवा के साथ इंटिग्रेट करने के लिए, खोज यूआरएल (/search_action) के अनुरोधों के लिए NetworkOnly रणनीति तय करें. साथ ही, पहले से तय किया गया bgSyncPlugin पास करें. public/sw.js के सबसे नीचे यह कोड जोड़ें:
const matchSearchUrl = ({url}) => {
const notificationParam = url.searchParams.get('notification');
return url.pathname === '/search_action' && !(notificationParam === 'true');
};
workbox.routing.registerRoute(
matchSearchUrl,
new workbox.strategies.NetworkOnly({
plugins: [bgSyncPlugin],
}),
);
इससे Workbox को यह निर्देश मिलता है कि वह हमेशा नेटवर्क से डेटा फ़ेच करे. साथ ही, अनुरोध पूरे न होने पर, बैकग्राउंड सिंक लॉजिक का इस्तेमाल करे.
इसके बाद, public/sw.js के सबसे नीचे यह कोड जोड़ें, ताकि सूचनाओं से आने वाले अनुरोधों के लिए कैश मेमोरी में सेव करने की रणनीति तय की जा सके. CacheFirst रणनीति का इस्तेमाल करें, ताकि उन्हें कैश मेमोरी से दिखाया जा सके.
const matchNotificationUrl = ({url}) => {
const notificationParam = url.searchParams.get('notification');
return (url.pathname === '/search_action' && (notificationParam === 'true'));
};
workbox.routing.registerRoute(matchNotificationUrl,
new workbox.strategies.CacheFirst({
cacheName: 'offline-search-responses',
})
);
आखिर में, सूचनाएं दिखाने के लिए कोड जोड़ें:
function showNotification(notificationUrl) {
if (Notification.permission) {
self.registration.showNotification('Your search is ready!', {
body: 'Click to see you search result',
icon: '/img/workbox.jpg',
data: {
url: notificationUrl
}
});
}
}
self.addEventListener('notificationclick', function(event) {
event.notification.close();
event.waitUntil(
clients.openWindow(event.notification.data.url)
);
});
सुविधा को टेस्ट करना
- उस दूसरे टैब पर वापस जाएं जिस पर आपका ऐप्लिकेशन चल रहा है.
- थ्रॉटलिंग ड्रॉप-डाउन सूची को वापस ऑनलाइन पर सेट करें.
- खोज पेज पर वापस जाने के लिए, Chrome के वापस जाएं बटन को दबाएं.
- Chrome के फिर से लोड करें बटन को दबाकर रखें. इसके बाद, कैश मेमोरी खाली करें और हार्ड रीलोड करें को चुनें. इससे यह पक्का किया जा सकेगा कि आपका सर्विस वर्कर अपडेट हो गया है.
- थ्रॉटलिंग ड्रॉप-डाउन सूची को फिर से ऑफ़लाइन पर सेट करें.
- सर्च क्वेरी डालें और खोजें बटन पर फिर से क्लिक करें.
- सूचनाएं पाने की सुविधा चालू करें पर क्लिक करें.
- जब Chrome आपसे पूछे कि क्या आपको ऐप्लिकेशन को सूचनाएं भेजने की अनुमति देनी है, तो अनुमति दें पर क्लिक करें.
- कोई दूसरी सर्च क्वेरी डालें और खोजें बटन पर फिर से क्लिक करें.
- थ्रॉटलिंग ड्रॉप-डाउन सूची को वापस ऑनलाइन पर सेट करें.
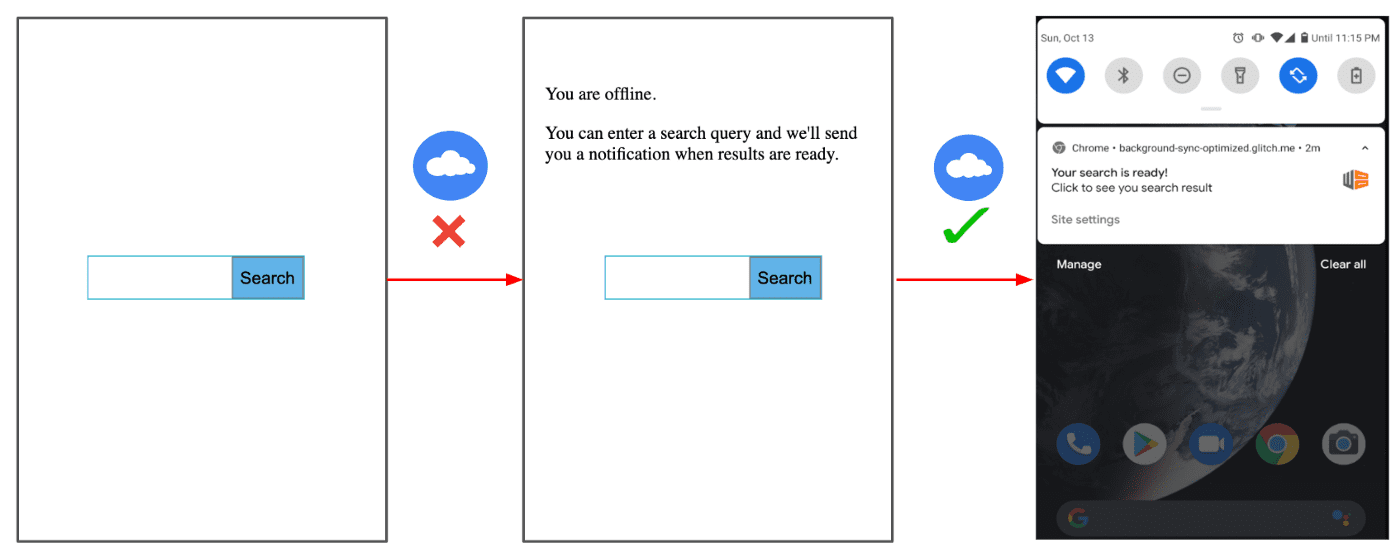
कनेक्शन वापस आने पर, आपको यह सूचना दिखेगी:

नतीजा
Workbox में कई सुविधाएं पहले से मौजूद होती हैं. इनकी मदद से, अपने PWA को ज़्यादा भरोसेमंद और दिलचस्प बनाया जा सकता है. इस कोडलैब में, आपने Workbox की मदद से Background Sync API को लागू करने का तरीका जाना. इससे यह पक्का किया जा सकता है कि ऑफ़लाइन उपयोगकर्ता की क्वेरी न मिटें. साथ ही, इंटरनेट कनेक्शन वापस आने पर उन्हें फिर से आज़माया जा सके. यह डेमो, खोज करने वाला एक सामान्य ऐप्लिकेशन है. हालांकि, ज़्यादा मुश्किल स्थितियों और इस्तेमाल के उदाहरणों के लिए, इसी तरह के तरीके का इस्तेमाल किया जा सकता है. इनमें चैट ऐप्लिकेशन, सोशल नेटवर्क पर मैसेज पोस्ट करना वगैरह शामिल है.



