この Codelab では、Workbox を使用して復元力のある検索エクスペリエンスを実装する方法について説明します。このデモアプリには、サーバー エンドポイントを呼び出し、ユーザーを基本的な HTML ページにリダイレクトする検索ボックスが含まれています。
測定
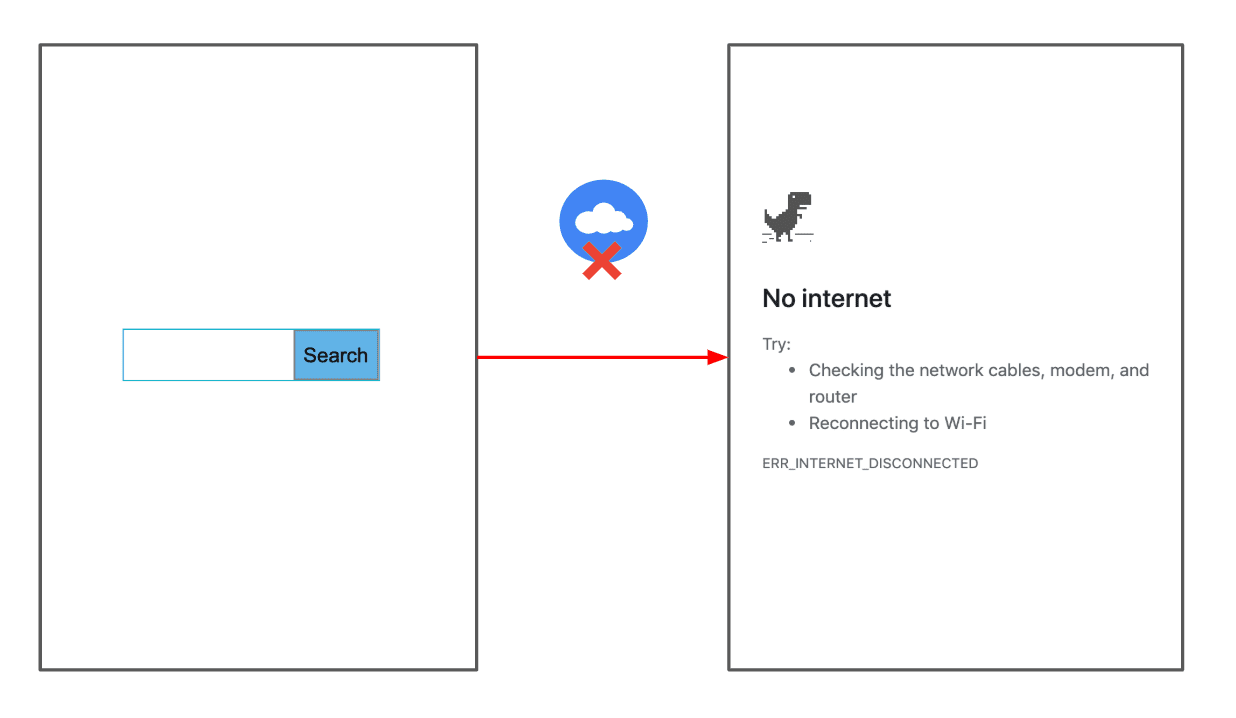
最適化を追加する前に、アプリケーションの現在の状態を分析することをおすすめします。オフラインになったときのウェブサイトの動作を確認します。
- `Ctrl+Shift+J`(Mac の場合は `Command+Option+J`)を押して、デベロッパー ツールを開きます。
- [ネットワーク] タブをクリックします。
- Chrome DevTools を開き、[ネットワーク] パネルを選択します。
- [Throttling drop-down list] で、[Offline] を選択します。
- デモアプリで検索キーワードを入力し、[検索] ボタンをクリックします。
標準のブラウザ エラーページが表示されます。

フォールバック レスポンスを提供する
サービス ワーカーには、オフライン ページをプリキャッシュ リストに追加するコードが含まれているため、サービス ワーカーの install イベントで常にキャッシュに保存できます。
通常、選択したビルドツール(webpack や gulp など)とライブラリを統合して、ビルド時にこのファイルをプリキャッシュ リストに追加するよう Workbox に指示する必要があります。
わかりやすくするため、この作業はすでに完了しています。public/sw.js の次のコードで、その処理を行います。
const FALLBACK_HTML_URL = '/index_offline.html';
…
workbox.precaching.precacheAndRoute([FALLBACK_HTML_URL]);
次に、オフライン ページをフォールバック レスポンスとして使用するコードを追加します。
- ソースを表示するには、[ソースを表示] を押します。
public/sw.jsの末尾に次のコードを追加します。
workbox.routing.setDefaultHandler(new workbox.strategies.NetworkOnly());
workbox.routing.setCatchHandler(({event}) => {
switch (event.request.destination) {
case 'document':
return caches.match(FALLBACK_HTML_URL);
break;
default:
return Response.error();
}
});
コードは次の処理を行います。
- すべてのリクエストに適用されるデフォルトのネットワークのみの戦略を定義します。
workbox.routing.setCatchHandler()を呼び出して失敗したリクエストを管理し、グローバル エラー ハンドラを宣言します。リクエストがドキュメントの場合、オフラインの HTML ページがフォールバックとして返されます。
この機能をテストするには:
- アプリを実行している別のタブに戻ります。
- [スロットリング] プルダウン リストを [オンライン] に戻します。
- Chrome の [戻る] ボタンを押して、検索ページに戻ります。
- DevTools の [Disable cache] チェックボックスがオフになっていることを確認します。
- Chrome の [再読み込み] ボタンを長押しして、[キャッシュを消去してハード再読み込み] を選択し、サービス ワーカーが更新されるようにします。
- [スロットリング] プルダウン リストを [オフライン] に戻します。
- 検索キーワードを入力し、[検索] ボタンをもう一度クリックします。
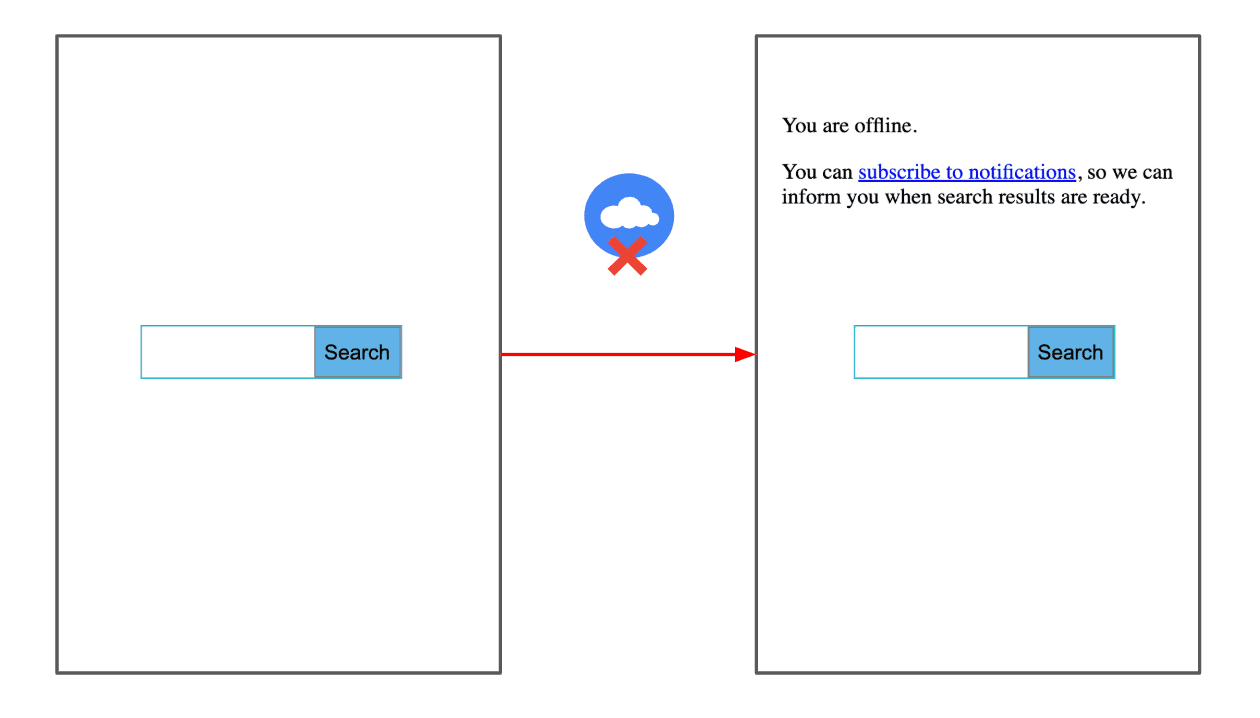
フォールバック HTML ページが表示されます。

通知権限をリクエストする
わかりやすくするために、views/index_offline.html のオフライン ページには、下部のスクリプト ブロックに通知権限をリクエストするコードがすでに含まれています。
function requestNotificationPermission(event) {
event.preventDefault();
Notification.requestPermission().then(function (result) {
showOfflineText(result);
});
}
コードは次の処理を行います。
- ユーザーが [通知を購読] をクリックすると、
requestNotificationPermission()関数が呼び出され、Notification.requestPermission()が呼び出されて、デフォルトのブラウザ権限プロンプトが表示されます。この Promise は、ユーザーが選択した権限(granted、denied、defaultのいずれか)で解決されます。 - 解決された権限を
showOfflineText()に渡し、ユーザーに適切なテキストを表示します。
オフライン クエリを保持し、オンラインに戻ったら再試行
次に、Workbox Background Sync を実装してオフライン クエリを永続化します。これにより、ブラウザが接続の復帰を検出したときにクエリを再試行できます。
public/sw.jsを編集用に開きます。- ファイルの末尾に次のコードを追加します。
const bgSyncPlugin = new workbox.backgroundSync.Plugin('offlineQueryQueue', {
maxRetentionTime: 60,
onSync: async ({queue}) => {
let entry;
while ((entry = await queue.shiftRequest())) {
try {
const response = await fetch(entry.request);
const cache = await caches.open('offline-search-responses');
const offlineUrl = `${entry.request.url}¬ification=true`;
cache.put(offlineUrl, response);
showNotification(offlineUrl);
} catch (error) {
await this.unshiftRequest(entry);
throw error;
}
}
},
});
コードは次の処理を行います。
workbox.backgroundSync.Pluginには、失敗したリクエストをキューに追加して後で再試行できるようにするロジックが含まれています。これらのリクエストは IndexedDB に保存されます。maxRetentionTimeは、リクエストを再試行できる時間を示します。この例では、60 分(その後破棄されます)を選択しています。- このコードで最も重要な部分は
onSyncです。接続が復帰すると、このコールバックが呼び出され、キューに登録されたリクエストが取得され、ネットワークからフェッチされます。 - ネットワーク レスポンスは
offline-search-responsesキャッシュに追加され、¬ification=trueクエリ パラメータが付加されます。これにより、ユーザーが通知をクリックしたときにこのキャッシュ エントリが選択されるようになります。
バックグラウンド同期をサービスに統合するには、検索 URL(/search_action)へのリクエストに NetworkOnly 戦略を定義し、前に定義した bgSyncPlugin を渡します。public/sw.js の末尾に次のコードを追加します。
const matchSearchUrl = ({url}) => {
const notificationParam = url.searchParams.get('notification');
return url.pathname === '/search_action' && !(notificationParam === 'true');
};
workbox.routing.registerRoute(
matchSearchUrl,
new workbox.strategies.NetworkOnly({
plugins: [bgSyncPlugin],
}),
);
これにより、Workbox は常にネットワークにアクセスし、リクエストが失敗した場合はバックグラウンド同期ロジックを使用します。
次に、public/sw.js の末尾に次のコードを追加して、通知から送信されるリクエストのキャッシュ保存戦略を定義します。CacheFirst 戦略を使用して、キャッシュから提供できるようにします。
const matchNotificationUrl = ({url}) => {
const notificationParam = url.searchParams.get('notification');
return (url.pathname === '/search_action' && (notificationParam === 'true'));
};
workbox.routing.registerRoute(matchNotificationUrl,
new workbox.strategies.CacheFirst({
cacheName: 'offline-search-responses',
})
);
最後に、通知を表示するコードを追加します。
function showNotification(notificationUrl) {
if (Notification.permission) {
self.registration.showNotification('Your search is ready!', {
body: 'Click to see you search result',
icon: '/img/workbox.jpg',
data: {
url: notificationUrl
}
});
}
}
self.addEventListener('notificationclick', function(event) {
event.notification.close();
event.waitUntil(
clients.openWindow(event.notification.data.url)
);
});
機能をテストする
- アプリを実行している別のタブに戻ります。
- [スロットリング] プルダウン リストを [オンライン] に戻します。
- Chrome の [戻る] ボタンを押して、検索ページに戻ります。
- Chrome の [再読み込み] ボタンを長押しして、[キャッシュを消去してハード再読み込み] を選択し、サービス ワーカーが更新されるようにします。
- [スロットリング] プルダウン リストを [オフライン] に戻します。
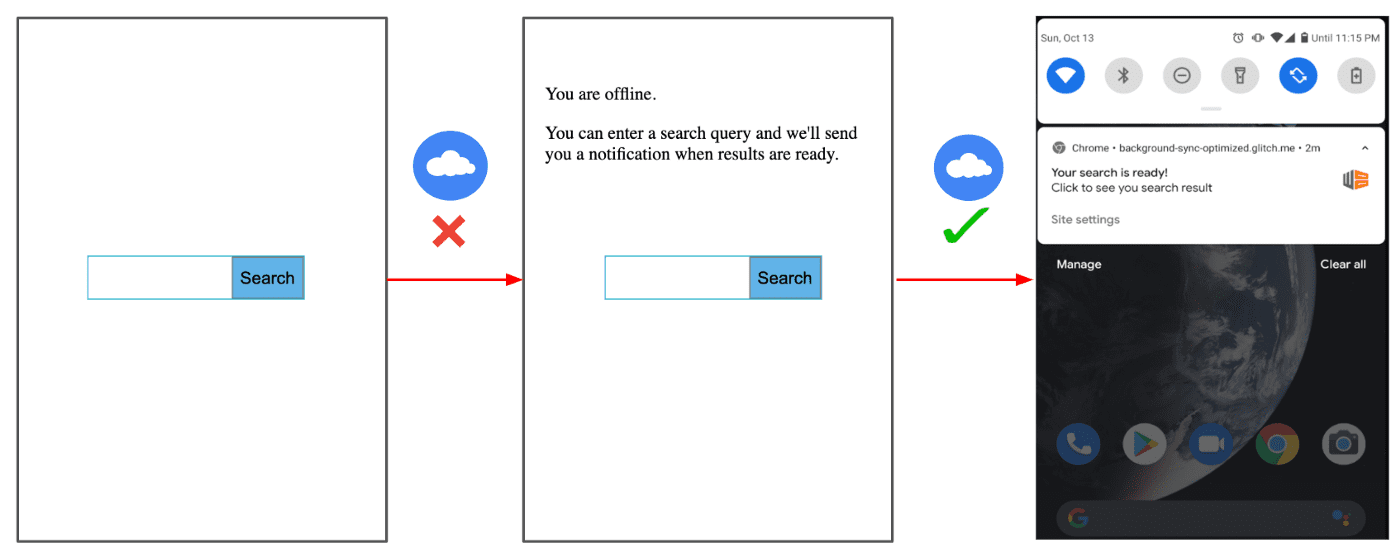
- 検索キーワードを入力し、[検索] ボタンをもう一度クリックします。
- [通知を登録] をクリックします。
- Chrome で、アプリに通知の送信を許可するかどうかを尋ねるメッセージが表示されたら、[許可] をクリックします。
- 別の検索クエリを入力し、[検索] ボタンをもう一度クリックします。
- [スロットリング] プルダウン リストを [オンライン] に戻します。
接続が復元されると、通知が表示されます。

まとめ
Workbox には、PWA の復元力とエンゲージメントを高めるための多くの組み込み機能が用意されています。この Codelab では、Workbox 抽象化を使用して Background Sync API を実装し、オフラインのユーザー クエリが失われないようにし、接続が復旧したら再試行できるようにする方法を学びました。このデモはシンプルな検索アプリですが、チャットアプリやソーシャル ネットワークへのメッセージ投稿など、より複雑なシナリオやユースケースにも同様の実装を使用できます。



