বেশিরভাগ ওয়েব পৃষ্ঠা এবং অ্যাপ্লিকেশন অনেকগুলি বিভিন্ন অংশ নিয়ে গঠিত। প্রথম পৃষ্ঠাটি লোড হওয়ার সাথে সাথে অ্যাপ্লিকেশন তৈরি করে এমন সমস্ত জাভাস্ক্রিপ্ট পাঠানোর পরিবর্তে, জাভাস্ক্রিপ্টকে একাধিক খণ্ডে বিভক্ত করা পৃষ্ঠার কার্যক্ষমতা উন্নত করে।
এই কোডল্যাবটি দেখায় কিভাবে একটি সাধারণ অ্যাপ্লিকেশনের কার্যক্ষমতা উন্নত করতে কোড স্প্লিটিং ব্যবহার করতে হয় যা তিনটি সংখ্যা সাজায়।

পরিমাপ
বরাবরের মতো, কোনো অপ্টিমাইজেশান যোগ করার চেষ্টা করার আগে একটি ওয়েবসাইট কতটা ভালো পারফর্ম করে তা প্রথমে পরিমাপ করা গুরুত্বপূর্ণ।
- সাইটের পূর্বরূপ দেখতে, অ্যাপ দেখুন টিপুন। তারপর ফুলস্ক্রিন টিপুন
.
- DevTools খুলতে `Control+Shift+J` (বা Mac এ `Command+Option+J`) টিপুন।
- নেটওয়ার্ক ট্যাবে ক্লিক করুন।
- অক্ষম ক্যাশে চেকবক্স নির্বাচন করুন।
- অ্যাপটি পুনরায় লোড করুন।

71.2 KB মূল্যের জাভাস্ক্রিপ্ট একটি সাধারণ অ্যাপ্লিকেশনে কয়েকটি সংখ্যা সাজানোর জন্য। কি দেয়?
সোর্স কোডে ( src/index.js ), lodash লাইব্রেরি আমদানি করা হয় এবং এই অ্যাপ্লিকেশনটিতে ব্যবহার করা হয়। Lodash অনেক দরকারী ইউটিলিটি ফাংশন প্রদান করে, কিন্তু প্যাকেজ থেকে শুধুমাত্র একটি পদ্ধতি এখানে ব্যবহার করা হচ্ছে। সম্পূর্ণ তৃতীয় পক্ষের নির্ভরতা ইনস্টল করা এবং আমদানি করা যেখানে এটির একটি ছোট অংশ ব্যবহার করা হচ্ছে একটি সাধারণ ভুল।
অপ্টিমাইজ করুন
বান্ডেলের আকার ছাঁটাই করার কয়েকটি উপায় রয়েছে:
- তৃতীয় পক্ষের লাইব্রেরি আমদানি করার পরিবর্তে একটি কাস্টম বাছাই পদ্ধতি লিখুন
- সংখ্যা অনুসারে সাজানোর জন্য বিল্ট ইন
Array.prototype.sort()পদ্ধতি ব্যবহার করুন - শুধুমাত্র
lodashথেকেsortByপদ্ধতি আমদানি করুন এবং সম্পূর্ণ লাইব্রেরি নয় - ব্যবহারকারী বোতামে ক্লিক করলেই সাজানোর জন্য কোডটি ডাউনলোড করুন
বিকল্প 1 এবং 2 বান্ডেলের আকার কমানোর জন্য পুরোপুরি উপযুক্ত পদ্ধতি (এবং সম্ভবত একটি বাস্তব প্রয়োগের জন্য সবচেয়ে অর্থপূর্ণ হবে)। যাইহোক, সেগুলি এই টিউটোরিয়ালে শিক্ষার স্বার্থে ব্যবহার করা হয়নি 😈।
উভয় বিকল্প 3 এবং 4 এই অ্যাপ্লিকেশনের কর্মক্ষমতা উন্নত করতে সাহায্য করে। এই কোডল্যাবের পরবর্তী কয়েকটি বিভাগ এই ধাপগুলি কভার করে৷ যেকোনো কোডিং টিউটোরিয়ালের মতো, কপি এবং পেস্ট করার পরিবর্তে কোডটি নিজে লেখার চেষ্টা করুন।
শুধুমাত্র আপনার যা প্রয়োজন তা আমদানি করুন
শুধুমাত্র lodash থেকে একক পদ্ধতি আমদানি করতে কয়েকটি ফাইল পরিবর্তন করতে হবে। শুরু করার জন্য, package.json এ এই নির্ভরতা প্রতিস্থাপন করুন:
"lodash": "^4.7.0",
এর সাথে:
"lodash.sortby": "^4.7.0",
এখন src/index.js এ, এই নির্দিষ্ট মডিউলটি আমদানি করুন:
import "./style.css";
import _ from "lodash";
import sortBy from "lodash.sortby";
এবং মানগুলি কীভাবে সাজানো হয় তা আপডেট করুন::
form.addEventListener("submit", e => {
e.preventDefault();
const values = [input1.valueAsNumber, input2.valueAsNumber, input3.valueAsNumber];
const sortedValues = _.sortBy(values);
const sortedValues = sortBy(values);
results.innerHTML = `
<h2>
${sortedValues}
</h2>
`
});
অ্যাপ্লিকেশনটি পুনরায় লোড করুন, DevTools খুলুন এবং নেটওয়ার্ক প্যানেলটি আবার একবার দেখুন।

এই অ্যাপ্লিকেশানের জন্য, বান্ডিলের আকার খুব কম কাজ করে 4X এর বেশি হ্রাস করা হয়েছিল, তবে উন্নতির জন্য এখনও আরও জায়গা রয়েছে৷
কোড বিভাজন
ওয়েবপ্যাক আজ ব্যবহৃত সবচেয়ে জনপ্রিয় ওপেন সোর্স মডিউল বান্ডলারগুলির মধ্যে একটি। সংক্ষেপে, এটি সমস্ত জাভাস্ক্রিপ্ট মডিউল (পাশাপাশি অন্যান্য সম্পদ) বান্ডিল করে যা একটি ওয়েব অ্যাপ্লিকেশন তৈরি করে স্ট্যাটিক ফাইল যা ব্রাউজার দ্বারা পড়তে পারে।
এই অ্যাপ্লিকেশনটিতে ব্যবহৃত একক বান্ডিল দুটি পৃথক খণ্ডে বিভক্ত করা যেতে পারে:
- আমাদের প্রাথমিক রুট তৈরি করে এমন কোডের জন্য একজন দায়ী
- একটি সেকেন্ডারি খণ্ড যা আমাদের সাজানোর কোড ধারণ করে
গতিশীল আমদানি ব্যবহার করে, একটি গৌণ অংশ অলস লোড হতে পারে, বা চাহিদা অনুযায়ী লোড হতে পারে। এই অ্যাপ্লিকেশনটিতে, যে কোডটি খণ্ডটি তৈরি করে তা কেবলমাত্র ব্যবহারকারী যখন বোতাম টিপে তখনই লোড করা যায়।
src/index.js এ সাজানোর পদ্ধতির জন্য শীর্ষ-স্তরের আমদানি অপসারণ করে শুরু করুন:
import sortBy from "lodash.sortby";
এবং এটি ইভেন্ট লিসেনারের মধ্যে আমদানি করুন যা বোতাম টিপলে ফায়ার হয়:
form.addEventListener("submit", e => {
e.preventDefault();
import('lodash.sortby')
.then(module => module.default)
.then(sortInput())
.catch(err => { alert(err) });
});
import() বৈশিষ্ট্যটি একটি প্রস্তাবের অংশ (বর্তমানে TC39 প্রক্রিয়ার ৩য় পর্যায়ে) একটি মডিউলকে গতিশীলভাবে আমদানি করার ক্ষমতা অন্তর্ভুক্ত করতে। ওয়েবপ্যাক ইতিমধ্যে এটির জন্য সমর্থন অন্তর্ভুক্ত করেছে এবং প্রস্তাবের দ্বারা নির্ধারিত একই সিনট্যাক্স অনুসরণ করে।
import() একটি প্রতিশ্রুতি প্রদান করে এবং যখন এটি সমাধান হয়, নির্বাচিত মডিউল সরবরাহ করা হয় যা একটি পৃথক খণ্ডে বিভক্ত হয়। মডিউলটি ফেরত দেওয়ার পরে, module.default ব্যবহার করা হয় lodash দ্বারা প্রদত্ত ডিফল্ট রপ্তানি উল্লেখ করতে। প্রতিশ্রুতিটি অন্যটির সাথে শৃঙ্খলিত .then তারপর তিনটি ইনপুট মান সাজানোর জন্য একটি sortInput পদ্ধতি কল করে। প্রতিশ্রুতি শৃঙ্খল শেষে, . catch() কেসগুলি পরিচালনা করতে ব্যবহৃত হয় যেখানে একটি ত্রুটির কারণে প্রতিশ্রুতি প্রত্যাখ্যান করা হয়।
শেষ যে কাজটি করতে হবে তা হল ফাইলের শেষে sortInput মেথড লিখতে হবে। এটি এমন একটি ফাংশন হতে হবে যা lodash.sortBy থেকে আমদানি করা পদ্ধতিতে একটি ফাংশন প্রদান করে। নেস্টেড ফাংশন তারপর তিনটি ইনপুট মান বাছাই করতে পারে এবং DOM আপডেট করতে পারে।
const sortInput = () => {
return (sortBy) => {
const values = [
input1.valueAsNumber,
input2.valueAsNumber,
input3.valueAsNumber
];
const sortedValues = sortBy(values);
results.innerHTML = `
<h2>
${sortedValues}
</h2>
`
};
}
মনিটর
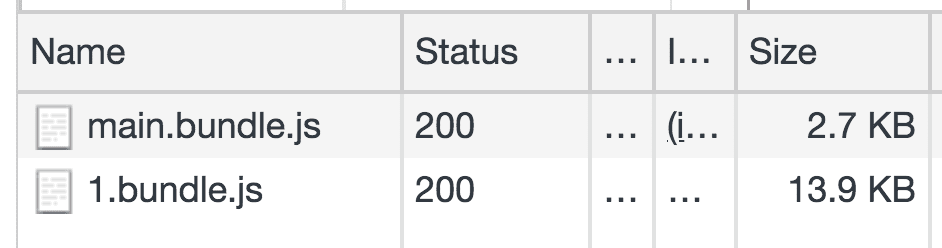
একটি শেষবার অ্যাপ্লিকেশনটি পুনরায় লোড করুন এবং আবার নেটওয়ার্ক প্যানেলে ঘনিষ্ঠ নজর রাখুন৷ অ্যাপ লোড হওয়ার সাথে সাথে শুধুমাত্র একটি ছোট প্রাথমিক বান্ডেল ডাউনলোড করা হয়।

ইনপুট নম্বর বাছাই করার জন্য বোতাম টিপানোর পরে, বাছাই কোড ধারণ করা অংশটি আনা হয় এবং কার্যকর করা হয়।

সংখ্যা এখনও বাছাই করা কিভাবে লক্ষ্য করুন!
উপসংহার
কোড বিভাজন এবং অলস লোডিং আপনার অ্যাপ্লিকেশনের প্রাথমিক বান্ডেলের আকারকে ছোট করার জন্য অত্যন্ত দরকারী কৌশল হতে পারে এবং এটি সরাসরি পৃষ্ঠা লোডের সময় অনেক দ্রুত হতে পারে। যাইহোক, আপনার অ্যাপ্লিকেশনে এই অপ্টিমাইজেশনটি অন্তর্ভুক্ত করার আগে কিছু গুরুত্বপূর্ণ বিষয় বিবেচনা করা দরকার।
অলস লোডিং UI
কোডের নির্দিষ্ট মডিউল লোড করার সময়, দুর্বল নেটওয়ার্ক সংযোগ সহ ব্যবহারকারীদের জন্য অভিজ্ঞতা কেমন হবে তা বিবেচনা করা গুরুত্বপূর্ণ। কোনো ব্যবহারকারী কোনো অ্যাকশন জমা দেওয়ার সময় কোডের একটি খুব বড় অংশকে বিভক্ত এবং লোড করার ফলে এটি মনে হতে পারে যে অ্যাপ্লিকেশনটি কাজ করা বন্ধ করে দিয়েছে, তাই কিছু ধরণের লোডিং সূচক দেখানোর কথা বিবেচনা করুন।
অলস লোডিং তৃতীয় পক্ষের নোড মডিউল
আপনার অ্যাপ্লিকেশনে অলস লোড তৃতীয় পক্ষের নির্ভরতাগুলির জন্য এটি সর্বদা সর্বোত্তম পদ্ধতি নয় এবং এটি আপনি কোথায় ব্যবহার করেন তার উপর নির্ভর করে। সাধারণত, তৃতীয় পক্ষের নির্ভরতাগুলি একটি পৃথক vendor বান্ডেলে বিভক্ত হয় যা ক্যাশে করা যেতে পারে কারণ তারা প্রায়শই আপডেট হয় না। SplitChunksPlugin কীভাবে আপনাকে এটি করতে সাহায্য করতে পারে সে সম্পর্কে আরও পড়ুন।
জাভাস্ক্রিপ্ট ফ্রেমওয়ার্কের সাথে অলস লোড হচ্ছে
ওয়েবপ্যাক ব্যবহার করে এমন অনেক জনপ্রিয় ফ্রেমওয়ার্ক এবং লাইব্রেরি আপনার অ্যাপ্লিকেশনের মাঝখানে ডায়নামিক ইম্পোর্ট ব্যবহার করার চেয়ে অলস লোডিংকে সহজ করার জন্য বিমূর্ততা প্রদান করে।
যদিও গতিশীল আমদানি কীভাবে কাজ করে তা বোঝার জন্য এটি দরকারী, সর্বদা আপনার ফ্রেমওয়ার্ক/লাইব্রেরি দ্বারা প্রস্তাবিত পদ্ধতিটি অলস লোড নির্দিষ্ট মডিউলগুলিতে ব্যবহার করুন।
প্রিলোডিং এবং প্রিফেচিং
যেখানে সম্ভব, ব্রাউজার ইঙ্গিতগুলির সুবিধা নিন যেমন <link rel="preload"> বা <link rel="prefetch"> ক্রিটিক্যাল মডিউলগুলি আরও তাড়াতাড়ি লোড করার জন্য। ওয়েবপ্যাক আমদানি বিবৃতিতে যাদু মন্তব্য ব্যবহারের মাধ্যমে উভয় ইঙ্গিত সমর্থন করে। এটি প্রিলোড ক্রিটিক্যাল খণ্ড গাইডে আরও বিস্তারিতভাবে ব্যাখ্যা করা হয়েছে।
কোডের চেয়ে অলস লোড হচ্ছে
ছবিগুলি একটি অ্যাপ্লিকেশনের একটি উল্লেখযোগ্য অংশ তৈরি করতে পারে। ভাঁজের নীচে বা ডিভাইস ভিউপোর্টের বাইরে অলসভাবে লোড করা একটি ওয়েবসাইটের গতি বাড়াতে পারে। Lazysizes গাইডে এই সম্পর্কে আরও পড়ুন।


