Çoğu web sayfası ve uygulama birçok farklı bölümden oluşur. Uygulamayı oluşturan tüm JavaScript'i ilk sayfa yüklendiği anda göndermek yerine JavaScript'i birden fazla parçaya bölmek sayfa performansını artırır.
Bu codelab'de, üç sayıyı sıralayan basit bir uygulamanın performansını artırmak için kod bölme özelliğinin nasıl kullanılacağı gösterilmektedir.

Ölçüm
Her zaman olduğu gibi, herhangi bir optimizasyon eklemeye çalışmadan önce web sitesinin ne kadar iyi performans gösterdiğini ölçmek önemlidir.
- Siteyi önizlemek için Uygulamayı Görüntüle'ye basın. Ardından Tam Ekran'a basın.
- Geliştirici Araçları'nı açmak için `Control+Shift+J` (veya Mac'te `Command+Option+J`) tuşlarına basın.
- Ağ sekmesini tıklayın.
- Önbelleği devre dışı bırak onay kutusunu işaretleyin.
- Uygulamayı yeniden yükleyin.

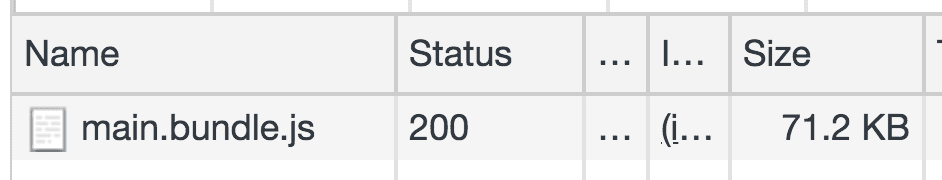
Basit bir uygulamada yalnızca birkaç sayıyı sıralamak için 71,2 KB değerinde JavaScript. What gives?
Kaynak kodda (src/index.js), lodash kitaplığı bu uygulamaya aktarılıp kullanılıyor. Lodash birçok yararlı yardımcı işlev sunar ancak burada paketteki tek bir yöntem kullanılmaktadır.
Yalnızca küçük bir kısmı kullanılan üçüncü taraf bağımlılıklarının tamamını yüklemek ve içe aktarmak sık yapılan bir hatadır.
Optimize etme
Paket boyutu birkaç şekilde küçültülebilir:
- Üçüncü taraf kitaplığı içe aktarmak yerine özel bir sıralama yöntemi yazma
- Sayısal olarak sıralamak için yerleşik
Array.prototype.sort()yöntemini kullanma lodashkitaplığından yalnızcasortByyöntemini içe aktarın, kitaplığın tamamını değil.- Yalnızca kullanıcı düğmeyi tıkladığında sıralama kodunu indirin.
1. ve 2. seçenekler, paket boyutunu küçültmek için mükemmel yöntemlerdir (ve gerçek bir uygulama için muhtemelen en mantıklı seçeneklerdir). Ancak bu eğitimde öğretim amacıyla kullanılmamaktadır 😈.
3. ve 4. seçeneklerin her ikisi de bu uygulamanın performansını iyileştirmeye yardımcı olur. Bu codelab'in sonraki birkaç bölümünde bu adımlar ele alınmaktadır. Herhangi bir kodlama eğitiminde olduğu gibi, kodu kopyalayıp yapıştırmak yerine her zaman kendiniz yazmaya çalışın.
Yalnızca ihtiyacınız olanları içe aktarın
lodash'dan yalnızca tek bir yöntemin içe aktarılması için birkaç dosyanın değiştirilmesi gerekir.
Öncelikle package.json içinde bu bağımlılığı değiştirin:
"lodash": "^4.7.0",
ile değiştirin:
"lodash.sortby": "^4.7.0",
Şimdi src/index.js içinde, bu modülü içe aktarın:
import "./style.css";
import _ from "lodash";
import sortBy from "lodash.sortby";
Ayrıca değerlerin nasıl sıralandığını da güncelleyebilirsiniz:
form.addEventListener("submit", e => {
e.preventDefault();
const values = [input1.valueAsNumber, input2.valueAsNumber, input3.valueAsNumber];
const sortedValues = _.sortBy(values);
const sortedValues = sortBy(values);
results.innerHTML = `
<h2>
${sortedValues}
</h2>
`
});
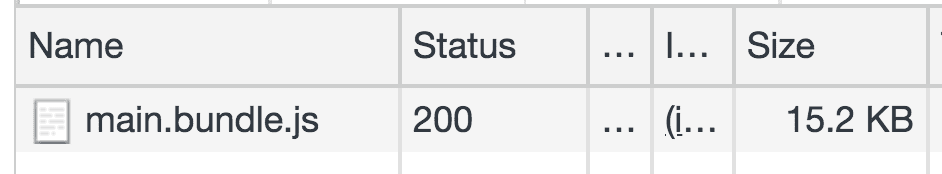
Uygulamayı yeniden yükleyin, Geliştirici Araçları'nı açın ve Ağ paneline tekrar göz atın.

Bu uygulamada, paket boyutu çok az çalışmayla 4 katın üzerinde küçültüldü ancak iyileştirme için hâlâ alan var.
Kod bölme
webpack, günümüzde kullanılan en popüler açık kaynaklı modül paketleyicilerden biridir. Kısacası, bir web uygulamasını oluşturan tüm JavaScript modüllerini (ve diğer öğeleri) tarayıcı tarafından okunabilen statik dosyalar halinde paketler.
Bu uygulamada kullanılan tek paket iki ayrı parçaya bölünebilir:
- İlk rotamızı oluşturan koddan sorumlu bir kişi
- Sıralama kodumuzu içeren ikincil bir parça
Dinamik içe aktarmalar kullanılarak ikincil bir parça geç yüklenir veya isteğe bağlı olarak yüklenir. Bu uygulamada, parçayı oluşturan kod yalnızca kullanıcı düğmeye bastığında yüklenebilir.
src/index.js içinde sıralama yöntemi için üst düzey içe aktarmayı kaldırarak başlayın:
import sortBy from "lodash.sortby";
Ardından, düğmeye basıldığında tetiklenen etkinlik işleyicisine aktarın:
form.addEventListener("submit", e => {
e.preventDefault();
import('lodash.sortby')
.then(module => module.default)
.then(sortInput())
.catch(err => { alert(err) });
});
import() özelliği, bir modülün dinamik olarak içe aktarılması özelliğini eklemeye yönelik bir önerinin (şu anda TC39 sürecinin 3. aşamasında) bir parçasıdır. webpack bu özelliği desteklemeye başlamış ve öneride belirtilen söz dizimini kullanmaktadır.
import() bir söz döndürür ve bu söz yerine getirildiğinde, seçilen modül ayrı bir parça halinde sağlanır. Modül döndürüldükten sonra, lodash tarafından sağlanan varsayılan dışa aktarmaya referans vermek için module.default kullanılır. Söz, üç giriş değerini sıralamak için sortInput yöntemini çağıran başka bir .then ile zincirlenir. Söz zincirinin sonunda, .catch(), sözün bir hata nedeniyle reddedildiği durumları ele almak için kullanılır.
Yapılması gereken son şey, dosyanın sonuna sortInput yöntemini yazmaktır. Bu, lodash.sortBy'dan içe aktarılan yöntemi alan bir işlev döndüren bir işlev olmalıdır. İç içe yerleştirilmiş işlev daha sonra üç giriş değerini sıralayabilir ve DOM'u güncelleyebilir.
const sortInput = () => {
return (sortBy) => {
const values = [
input1.valueAsNumber,
input2.valueAsNumber,
input3.valueAsNumber
];
const sortedValues = sortBy(values);
results.innerHTML = `
<h2>
${sortedValues}
</h2>
`
};
}
Gözle
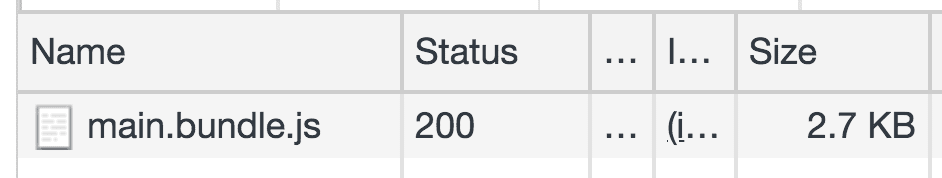
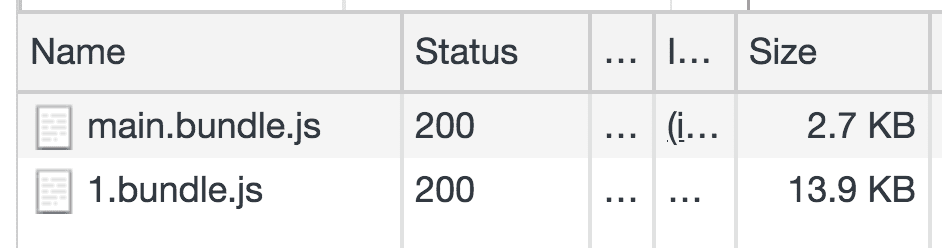
Uygulamayı son bir kez daha yeniden yükleyin ve Ağ panelini tekrar yakından takip edin. Uygulama yüklendiğinde yalnızca küçük bir ilk paket indirilir.

Giriş sayılarını sıralamak için düğmeye basıldıktan sonra sıralama kodunu içeren parça getirilip yürütülür.

Sayıların yine de nasıl sıralandığına dikkat edin.
Sonuç
Kod bölme ve geç yükleme, uygulamanızın ilk paket boyutunu küçültmek için son derece yararlı tekniklerdir. Bu teknikler, sayfa yükleme sürelerinin çok daha hızlı olmasını sağlayabilir. Ancak bu optimizasyonu uygulamanıza dahil etmeden önce dikkate almanız gereken bazı önemli noktalar vardır.
Kullanıcı arayüzünü geç yükleme
Belirli kod modüllerini geç yüklerken, zayıf ağ bağlantısı olan kullanıcıların deneyiminin nasıl olacağını göz önünde bulundurmak önemlidir. Kullanıcı bir işlem gönderdiğinde çok büyük bir kod parçasını bölmek ve yüklemek, uygulamanın çalışmayı durdurmuş gibi görünmesine neden olabilir. Bu nedenle, bir tür yükleme göstergesi göstermeyi düşünebilirsiniz.
Üçüncü taraf düğüm modüllerini geç yükleme
Uygulamanızdaki üçüncü taraf bağımlılıklarını geç yüklemek her zaman en iyi yaklaşım değildir ve bunları nerede kullandığınıza bağlıdır. Genellikle üçüncü taraf bağımlılıkları, vendor ayrı bir pakete bölünür. Bu paket, sık güncellenmediği için önbelleğe alınabilir. SplitChunksPlugin'in bu konuda nasıl yardımcı olabileceği hakkında daha fazla bilgi edinin.
JavaScript çerçevesiyle geç yükleme
Webpack'i kullanan birçok popüler çerçeve ve kitaplık, uygulamanızın ortasında dinamik içe aktarmaları kullanmaktan daha kolay hale getirmek için soyutlamalar sağlar.
Dinamik içe aktarmaların nasıl çalıştığını anlamak faydalı olsa da belirli modülleri geç yüklemek için her zaman çerçeve/kitaplığınız tarafından önerilen yöntemi kullanın.
Önceden yükleme ve önceden getirme
Mümkün olduğunda, kritik modülleri daha da erken yüklemeye çalışmak için <link rel="preload">
veya <link rel="prefetch"> gibi tarayıcı ipuçlarından yararlanın. webpack, içe aktarma ifadelerindeki sihirli yorumları kullanarak her iki ipucunu da destekler. Bu konu, Önemli parçaları önceden yükleme kılavuzunda daha ayrıntılı olarak açıklanmaktadır.
Koddan daha fazlasını geç yükleme
Resimler, bir uygulamanın önemli bir bölümünü oluşturabilir. Katlanma çizgisinin altında veya cihazın görüntü alanı dışında kalanların geç yüklenmesi, web sitesinin hızını artırabilir. Bu konu hakkında daha fazla bilgiyi Lazysizes kılavuzunda bulabilirsiniz.



