يوضّح لك هذا الدرس التطبيقي حول الترميز كيفية تفسير جميع زيارات الشبكة لتطبيق نموذجي معقّد إلى حد ما. في نهاية هذا التمرين، ستكتسب المهارات اللازمة لمعرفة ما الذي يحمّله تطبيق الويب الخاص بك ومتى يرسل كل طلب.
الانتقال إلى "لوحة الشبكة"
انتقِل إلى لوحة "الشبكة" للاطّلاع على حركة بيانات الشبكة لتطبيق العرض التوضيحي.
- اضغط على Control+Shift+J (أو Command+Option+J على أجهزة Mac) لفتح "أدوات مطوّلي البرامج".
- انقر على علامة التبويب الشبكة.
- أعِد تحميل الصفحة للاطّلاع على حركة بيانات الشبكة.
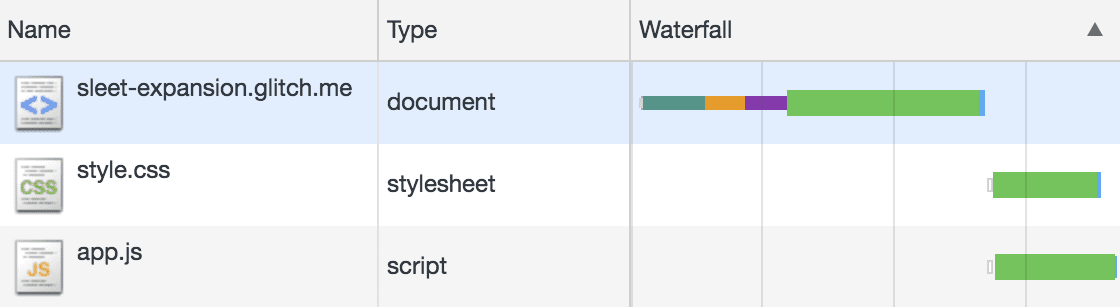
تعرض لوحة "الشبكة" جميع مواد العرض التي تم تحميلها بسبب عملية التنقّل الأولية:

كيفية تفسير الإدخالات
يمثّل كل صف من بيانات حركة الشبكة المسجّلة زوجًا واحدًا من الطلبات والاستجابات.
الصف الأول، الذي يتضمّن النوع document، هو طلب التنقّل الأوّلي لملف HTML الخاص بتطبيق الويب. هذا هو مصدر العرض الإعلاني بدون انقطاع، وكل طلب من الطلبات اللاحقة للحصول على مواد عرض إضافية (المعروفة باسم الموارد الفرعية للمستند الرئيسي) يأتي من هذا المصدر الأصلي.
يعتمد الصفان الثاني والثالث، اللذان يعرضان ملف CSS stylesheet وموردًا فرعيًا script يتم تحميله، على الطلبات التي بدأها المستند الرئيسي.
عند النظر إلى وقت تقديم هذه الطلبات، يوضّح الرسم البياني للعرض الإعلاني بدون انقطاع أنّها لا تبدأ إلا في مرحلة متأخرة جدًا من عملية الاستجابة لطلب التنقّل.
وعند جمعها، تكون طلبات مستند HTML وCSS وJavaScript ضرورية لعرض الصفحة الكاملة أثناء التنقّل الأوّلي.
إنشاء بعض طلبات وقت التشغيل الإضافية
مع إبقاء لوحة الشبكة مفتوحة وتسجيل البيانات، حان الوقت لمحاكاة إجراء شائع في العديد من تطبيقات الويب، وهو تقديم طلبات إضافية إلى واجهة برمجة التطبيقات لإضافة المزيد من البيانات إلى الصفحة بعد اكتمال عملية التنقّل الأولية.
يمكنك إرسال هذه الطلبات الإضافية من خلال النقر على العثور عليّ في التطبيق، ثم على السماح في النافذة المنبثقة التي تظهر. سيسمح ذلك للموقع الإلكتروني بالوصول إلى موقعك الجغرافي الحالي:

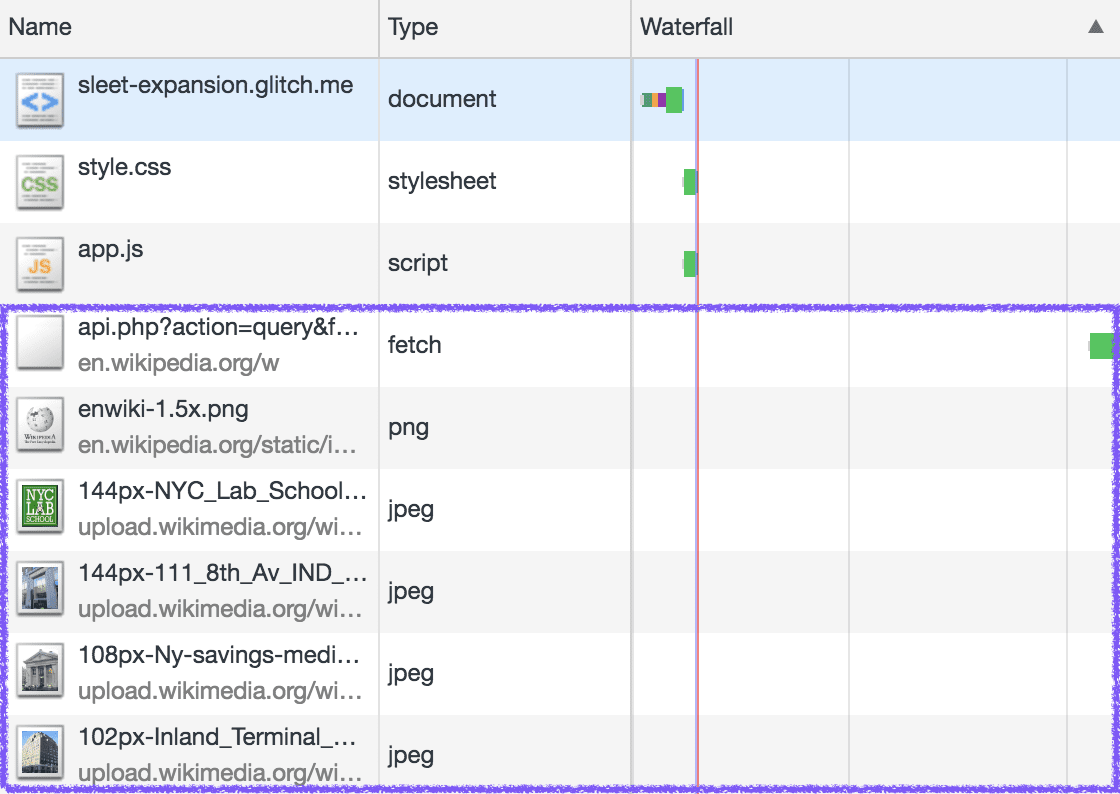
بعد أن يحصل تطبيق الويب على موقع جغرافي للعمل معه، يؤدي النقر على العثور على إدخالات Wikipedia القريبة إلى إرسال عدة طلبات إضافية إلى الشبكة. من المفترض أن يظهر لك محتوى مثل:

تفسير الإدخالات الجديدة
كما كان الحال من قبل، يمثّل كل صف من بيانات حركة الشبكة المسجّلة زوجًا واحدًا من الطلبات والاستجابات.
يمثّل الصف الأول من الإدخالات الجديدة طلبًا من النوع fetch،
وهو ما يتوافق مع
الطريقة التي يطلب بها تطبيق الويب البيانات
من واجهة برمجة التطبيقات Wikipedia API.
جميع الصفوف التالية هي صور (png أو jpeg) مرتبطة بإدخالات Wikipedia. على الرغم من صعوبة رؤية ذلك من لقطة الشاشة، فإنّ إدخالاتهم في عمود "الرسم البياني الشلالي" تتدفق مباشرةً من الردّ الذي تقدّمه واجهة برمجة التطبيقات.
بالنسبة إلى كل هذه الطلبات الإضافية، سيختلف وقت إرسالها استنادًا إلى المدة التي أبقيت فيها الصفحة مفتوحة قبل النقر على العثور على إدخالات Wikipedia القريبة. الأهم هنا هو أنّ وقت التحميل غير مرتبط بطلب التنقّل الأوّلي. يمكنك معرفة ذلك من الفجوة الكبيرة الظاهرة في عرض Waterfall، والتي تمثّل فترة زمنية انقضت بين عملية التحميل الأولية ووقت إرسال طلب Wikipedia API.
تندرج الطلبات التي يتم إجراؤها بعد فترة زمنية من التنقّل ضمن فئة "طلبات وقت التشغيل"، وذلك على عكس المجموعة الأولية من الطلبات المستخدَمة لعرض الصفحة عند الانتقال إليها لأول مرة.
ملخّص
بعد إكمال الخطوات الواردة في هذا الدرس العملي، ستكون على دراية بالأدوات التي يمكنك استخدامها لتحليل ما تحمّله أي من تطبيقات الويب.
تساعدك "لوحة الشبكة" في الإجابة عن السؤال ما الذي يتم تحميله، وذلك من خلال عناوين URL في عمود "الاسم" والبيانات في عمود "النوع"، بالإضافة إلى وقت التحميل، وذلك من خلال العرض التتابعي.
لقد تبيّن لك أيضًا أنّ الطلبات التي تقدّمها صفحة ويب يمكن (عادةً) تجميعها في إحدى الفئتين التاليتين:
- الطلبات الأولية التي يتم إرسالها بعد الانتقال إلى صفحة جديدة مباشرةً، وذلك للحصول على HTML وJavaScript وCSS (وربما مواد عرض أخرى).
- الطلبات التي يتم إجراؤها أثناء وقت التشغيل نتيجة تفاعل المستخدم مع الصفحة ويمكن أن يبدأ ذلك غالبًا بطلب إلى واجهة برمجة التطبيقات، ثم ينتقل إلى عدة طلبات متابعة استنادًا إلى بيانات واجهة برمجة التطبيقات التي تم استردادها.


