इस कोडलैब में, आपको कुछ हद तक जटिल सैंपल ऐप्लिकेशन के सभी नेटवर्क ट्रैफ़िक को समझने की प्रोसेस के बारे में बताया गया है. इस गतिविधि के आखिर में, आपके पास यह पता लगाने का कौशल होगा कि आपका वेब ऐप्लिकेशन क्या लोड कर रहा है और कब हर अनुरोध कर रहा है.
नेटवर्क पैनल पर जाएं
डेमो ऐप्लिकेशन के नेटवर्क ट्रैफ़िक को देखने के लिए, नेटवर्क पैनल पर जाएं.
- DevTools खोलने के लिए, `Control+Shift+J` (या Mac पर `Command+Option+J`) दबाएं.
- नेटवर्क टैब पर क्लिक करें.
- नेटवर्क ट्रैफ़िक देखने के लिए, पेज को फिर से लोड करें.
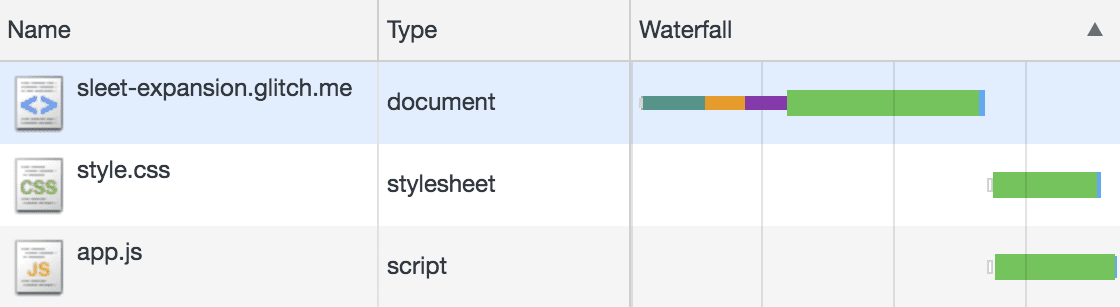
नेटवर्क पैनल में, शुरुआती नेविगेशन की वजह से लोड की गई सभी ऐसेट दिखती हैं:

एंट्री को समझने का तरीका
रिकॉर्ड किए गए नेटवर्क ट्रैफ़िक की हर लाइन, अनुरोध और जवाब के एक पेयर को दिखाती है.
टाइप document वाली पहली लाइन, वेब ऐप्लिकेशन के एचटीएमएल के लिए नेविगेशन का शुरुआती अनुरोध है. यह वॉटरफ़ॉल का सोर्स है. इसके बाद, अतिरिक्त ऐसेट (जिन्हें मुख्य दस्तावेज़ के सब-रिसोर्स कहा जाता है) के लिए किए गए हर अनुरोध का फ़्लो, इस ओरिजनल सोर्स से होता है.
दूसरी और तीसरी लाइन में, सीएसएस stylesheet और script सबसंसाधन को लोड होते हुए दिखाया गया है. ये ऐसे अनुरोध हैं जो मुख्य दस्तावेज़ से शुरू किए गए थे.
इन अनुरोधों को कब किया गया, यह देखने पर वॉटरफ़ॉल डायग्राम से पता चलता है कि नेविगेशन के अनुरोध का जवाब देने की प्रोसेस में, इन्हें बहुत देर से शुरू किया गया है.
शुरुआती नेविगेशन के दौरान पूरा पेज दिखाने के लिए, एचटीएमएल दस्तावेज़, सीएसएस, और JavaScript के अनुरोधों को एक साथ प्रोसेस करना ज़रूरी है.
कुछ और रनटाइम अनुरोध बनाएं
नेटवर्क पैनल अब भी खुला है और रिकॉर्डिंग चालू है. अब हमें कुछ ऐसा सिम्युलेट करना है जो कई वेब ऐप्लिकेशन के लिए सामान्य है: शुरुआती नेविगेशन पूरा होने के बाद, पेज में ज़्यादा डेटा जोड़ने के लिए इस्तेमाल किए जाने वाले अतिरिक्त एपीआई अनुरोध.
इन अतिरिक्त अनुरोधों को ट्रिगर करने के लिए, ऐप्लिकेशन में मुझे ढूंढें पर क्लिक करें. इसके बाद, दिखने वाले पॉप-अप में अनुमति दें पर क्लिक करें. इससे साइट को आपकी मौजूदा जगह की जानकारी ऐक्सेस करने की अनुमति मिल जाएगी:

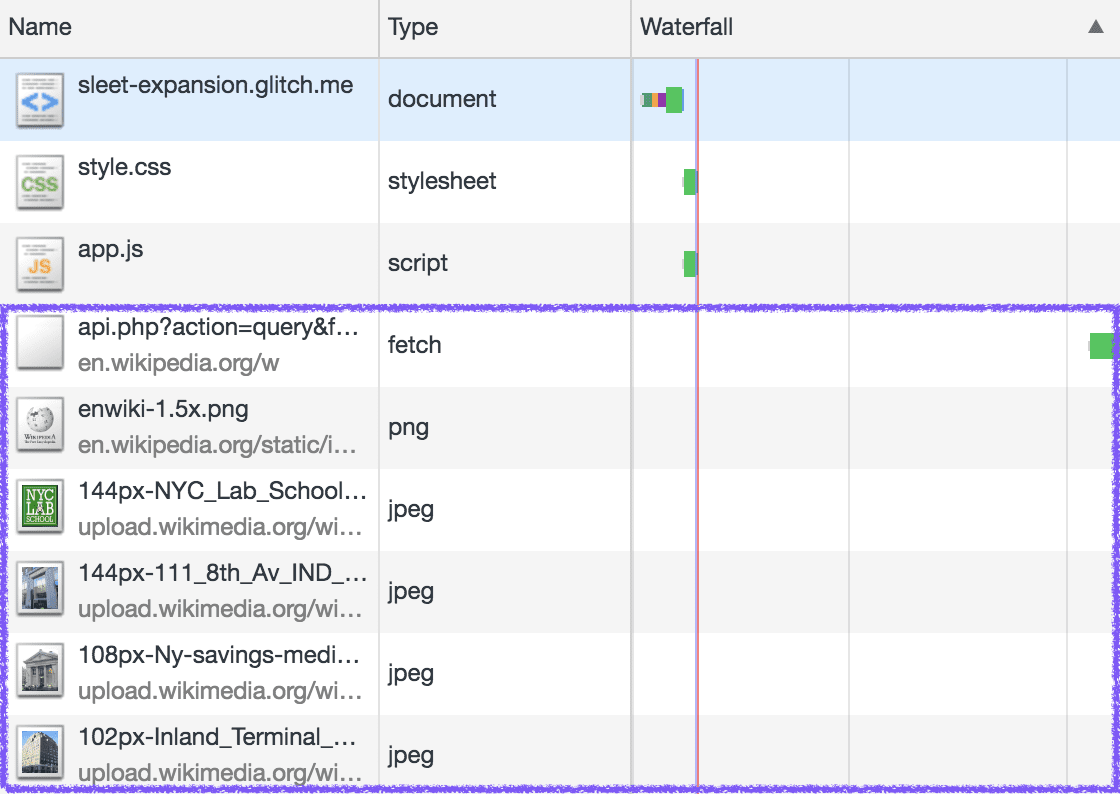
जब वेब ऐप्लिकेशन के पास काम करने के लिए कोई जगह होती है, तब आस-पास की Wikipedia एंट्री ढूंढें पर क्लिक करने से, नेटवर्क के कई और अनुरोध किए जाते हैं. आपको कुछ ऐसा दिखेगा:

नई एंट्री को समझना
पहले की तरह, रिकॉर्ड किए गए नेटवर्क ट्रैफ़िक की हर लाइन, अनुरोध और जवाब के एक पेयर को दिखाती है.
नई एंट्री की पहली लाइन, fetch टाइप के अनुरोध को दिखाती है. यह वेब ऐप्लिकेशन के, Wikipedia API से डेटा का अनुरोध करने के तरीके से मेल खाती है.
नीचे दी गई सभी लाइनें, Wikipedia की एंट्री से जुड़ी इमेज (png या jpeg) हैं. हालांकि, स्क्रीनशॉट में यह देखना थोड़ा मुश्किल है, लेकिन वॉटरफ़ॉल कॉलम में उनकी एंट्री सीधे तौर पर एपीआई के जवाब से मिलती हैं.
इन सभी अतिरिक्त अनुरोधों के लिए, कब का जवाब इस बात पर निर्भर करेगा कि आपने आस-पास की विकिपीडिया एंट्री ढूंढें पर क्लिक करने से पहले, पेज को कितने समय तक खुला रखा था. यहां सबसे ज़रूरी बात यह है कि कब को नेविगेशन के शुरुआती अनुरोध से अलग कर दिया जाता है. वॉटरफ़ॉल डिसप्ले में मौजूद बड़े अंतर से यह पता चलता है कि शुरुआती लोडिंग और Wikipedia API का अनुरोध करने के बीच कितना समय बीता.
नेविगेशन के बाद कुछ समय के अंतराल पर किए गए अनुरोध, "रनटाइम अनुरोध" की कैटगरी में आते हैं. ऐसा इसलिए, क्योंकि जब पहली बार पेज पर नेविगेट किया जाता है, तब पेज को दिखाने के लिए इस्तेमाल किए गए अनुरोधों का शुरुआती सेट अलग होता है.
खास जानकारी
इस कोडलैब में दिए गए चरणों को पूरा करने के बाद, अब आपको उन टूल के बारे में जानकारी मिल गई है जिनका इस्तेमाल करके, यह विश्लेषण किया जा सकता है कि कोई भी वेब ऐप्लिकेशन क्या लोड करता है.
नेटवर्क पैनल की मदद से, यह पता लगाया जा सकता है कि क्या लोड हो रहा है. इसके लिए, नाम कॉलम में मौजूद यूआरएल और टाइप कॉलम में मौजूद डेटा का इस्तेमाल किया जाता है. साथ ही, यह भी पता लगाया जा सकता है कि कब लोड हो रहा है. इसके लिए, वॉटरफ़ॉल डिसप्ले का इस्तेमाल किया जाता है.
आपने यह भी देखा है कि किसी वेब पेज से किए गए अनुरोधों को आम तौर पर, दो कैटगरी में से किसी एक में ग्रुप किया जा सकता है:
- नए पेज पर नेविगेट करने के तुरंत बाद, एचटीएमएल, JavaScript, सीएसएस (और संभावित रूप से अन्य ऐसेट) के लिए किए गए शुरुआती अनुरोध.
- पेज पर उपयोगकर्ता के इंटरैक्शन की वजह से किए गए रनटाइम अनुरोध. यह प्रोसेस अक्सर एपीआई को किए गए अनुरोध से शुरू होती है. इसके बाद, एपीआई से मिले डेटा के आधार पर कई फ़ॉलो-अप अनुरोध किए जाते हैं.


