Questo codelab ti guida nel processo di interpretazione di tutto il traffico di rete per un'applicazione di esempio piuttosto complessa. Al termine dell'esercizio, avrai le competenze necessarie per capire cosa sta caricando la tua applicazione web e quando effettua ogni richiesta.
Vai al riquadro Network
Vai al riquadro Rete per visualizzare il traffico di rete per l'applicazione demo.
- Premi "Control+Maiusc+J" (o "Command+Opzione+J" su Mac) per aprire DevTools.
- Fai clic sulla scheda Rete.
- Ricarica la pagina per visualizzare il traffico di rete.
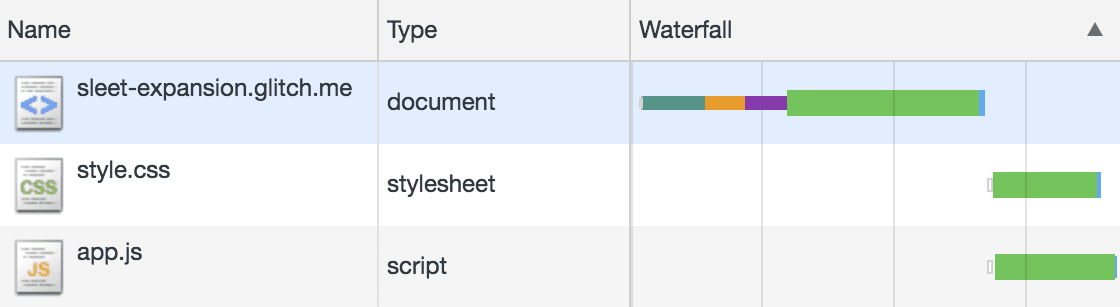
Il riquadro Rete mostra tutte le risorse caricate a causa della navigazione iniziale:

Come interpretare le voci
Ogni riga del traffico di rete registrato rappresenta una singola coppia richiesta/risposta.
La prima riga, con tipo document, è la richiesta di navigazione iniziale per l'HTML dell'app web. Questa è l'origine della cascata; ognuna delle richieste successive
di asset aggiuntivi (noti come risorse secondarie del documento principale) deriva
da questa origine originale.
La seconda e la terza riga, che mostrano un CSS stylesheet e una sottorisorsa script in fase di caricamento, sono richieste dipendenti avviate dal documento principale.
Se esaminiamo quando vengono effettuate queste richieste, il diagramma a cascata mostra che non vengono avviate fino a quando non è molto tardi nel processo di risposta alla richiesta di navigazione.
Nel complesso, le richieste per il documento HTML, il CSS e JavaScript sono necessarie per visualizzare l'intera pagina durante la navigazione iniziale.
Crea alcune richieste di runtime aggiuntive
Con il riquadro Rete ancora aperto e la registrazione in corso, è il momento di simulare qualcosa di comune a molte app web: richieste API aggiuntive utilizzate per aggiungere altri dati alla pagina dopo il completamento della navigazione iniziale.
Attiva queste richieste aggiuntive facendo clic su Trova nell'app e poi su Consenti nel popup visualizzato. In questo modo, il sito potrà accedere alla tua posizione attuale:

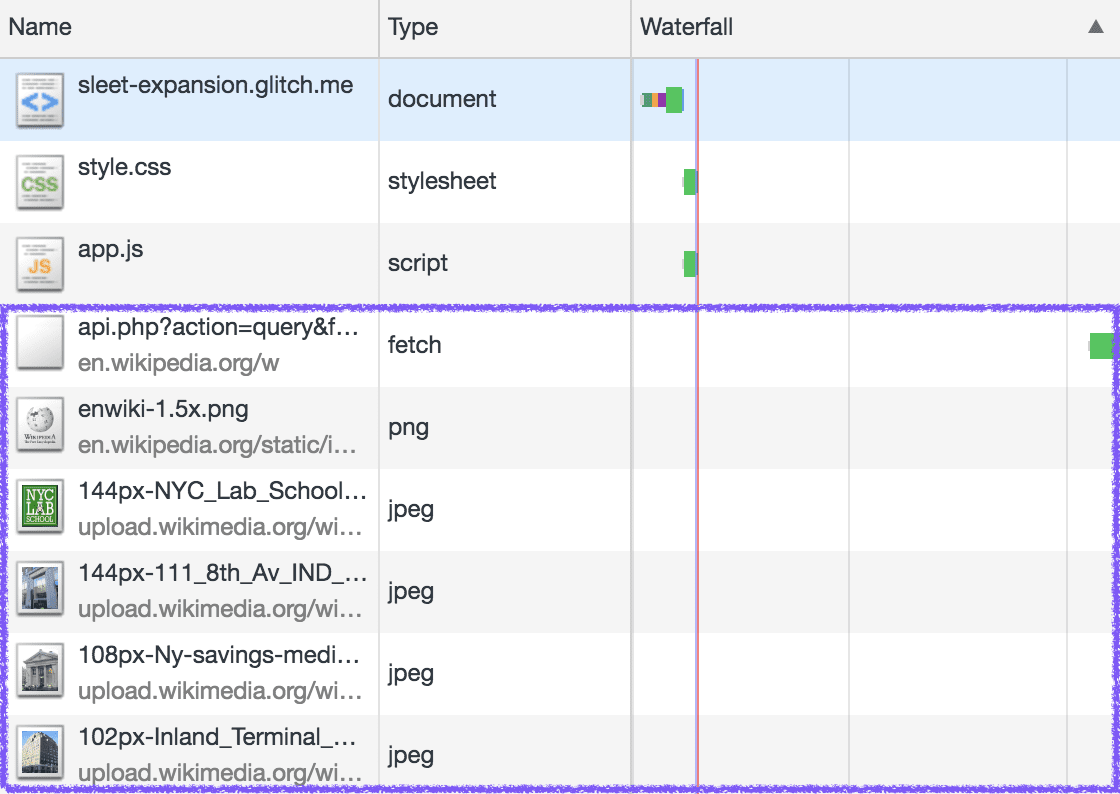
Una volta che l'app web ha una posizione con cui lavorare, se fai clic su Trova voci di Wikipedia nelle vicinanze vengono generate diverse richieste di rete aggiuntive. Dovresti vedere qualcosa di simile:

Interpretare le nuove voci
Come in precedenza, ogni riga del traffico di rete registrato rappresenta una singola coppia di richiesta e risposta.
La prima riga delle nuove voci rappresenta una richiesta di tipo fetch,
che corrisponde al
modo in cui l'app web richiede i dati
dall'API Wikipedia.
Le seguenti righe sono tutte immagini (png o jpeg) associate alle voci di Wikipedia. Anche se è un po' difficile da vedere nello screenshot, le voci nella colonna Waterfall derivano direttamente dalla risposta dell'API.
Per tutte queste richieste aggiuntive, il quando varia in base al tempo trascorso dall'apertura della pagina prima di fare clic su Trova voci di Wikipedia nelle vicinanze. La cosa più importante è che il quando è scollegato dalla richiesta di navigazione iniziale. Puoi capirlo dal grande spazio vuoto presente nella visualizzazione a cascata, che rappresenta un periodo di tempo trascorso tra il caricamento iniziale e il momento in cui viene effettuata la richiesta API Wikipedia.
Le richieste effettuate dopo un intervallo di tempo successivo a una navigazione rientrano nella categoria "richieste di runtime", a differenza del set iniziale di richieste utilizzato per visualizzare la pagina quando l'hai aperta per la prima volta.
Riepilogo
Dopo aver completato i passaggi di questo codelab, ora hai familiarità con gli strumenti che puoi utilizzare per analizzare il caricamento di qualsiasi applicazione web.
Il riquadro Rete ti aiuta a rispondere alla domanda su cosa viene caricato, tramite gli URL nella colonna Nome e i dati nella colonna Tipo, insieme a quando viene caricato, tramite la visualizzazione a cascata.
Avrai anche notato che le richieste effettuate da una pagina web possono (di solito) essere raggruppate in una delle due categorie seguenti:
- Richieste iniziali, effettuate subito dopo aver eseguito la navigazione in una nuova pagina, per HTML, JavaScript, CSS (e potenzialmente altri asset).
- Richieste di runtime effettuate a seguito dell'interazione dell'utente con la pagina. Spesso inizia con una richiesta a un'API, per poi proseguire con diverse richieste di follow-up in base ai dati API recuperati.


