W tym ćwiczeniu w Codelabs dowiesz się, jak interpretować cały ruch sieciowy w przypadku nieco złożonej przykładowej aplikacji. Po zakończeniu ćwiczenia będziesz mieć umiejętności potrzebne do określenia, co wczytuje Twoja aplikacja internetowa i kiedy wysyła poszczególne żądania.
Otwieranie panelu Sieć
Otwórz panel Sieć, aby zobaczyć ruch w sieci w przypadku aplikacji demonstracyjnej.
- Aby otworzyć Narzędzia dla programistów, naciśnij Ctrl+Shift+J (lub Command+Option+J na Macu).
- Kliknij kartę Sieć.
- Załaduj ponownie stronę, aby zobaczyć ruch w sieci.
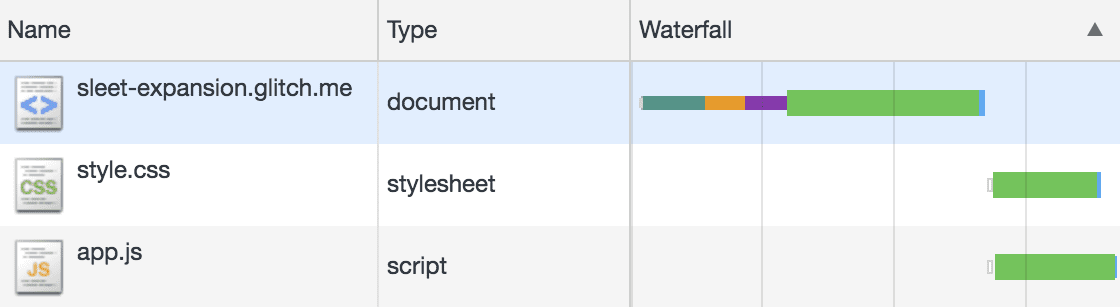
Panel Sieć zawiera wszystkie zasoby wczytane w wyniku początkowej nawigacji:

Interpretowanie wpisów
Każdy wiersz zarejestrowanego ruchu w sieci reprezentuje pojedynczą parę żądanie-odpowiedź.
Pierwszy wiersz z typem document to początkowe żądanie nawigacji dotyczące kodu HTML aplikacji internetowej. Jest to źródło kaskady. Każde z kolejnych żądań dodatkowych komponentów (nazywanych zasobami podrzędnymi dokumentu głównego) pochodzi z tego pierwotnego źródła.
Drugi i trzeci wiersz, pokazujące ładowanie pliku CSS stylesheet i zasobu podrzędnego script, to żądania zależne, które zostały zainicjowane przez dokument główny.
Analizując czas wysyłania tych żądań, na diagramie kaskadowym widać, że nie są one rozpoczynane aż do bardzo późnego etapu procesu odpowiadania na żądanie nawigacji.
Żądania dokumentu HTML, CSS i JavaScript są potrzebne do wyświetlenia całej strony podczas początkowej nawigacji.
Utwórz dodatkowe żądania środowiska wykonawczego
Gdy panel Sieć jest nadal otwarty i rejestruje dane, czas zasymulować coś, co jest typowe dla wielu aplikacji internetowych: dodatkowe żądania interfejsu API używane do dodawania większej ilości danych do strony po zakończeniu początkowej nawigacji.
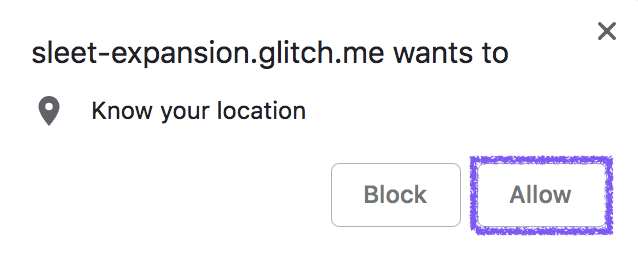
Aby wywołać te dodatkowe żądania, kliknij Znajdź mnie w aplikacji, a potem w wyświetlonym okienku kliknij Zezwól. Dzięki temu strona będzie mieć dostęp do Twojej bieżącej lokalizacji:

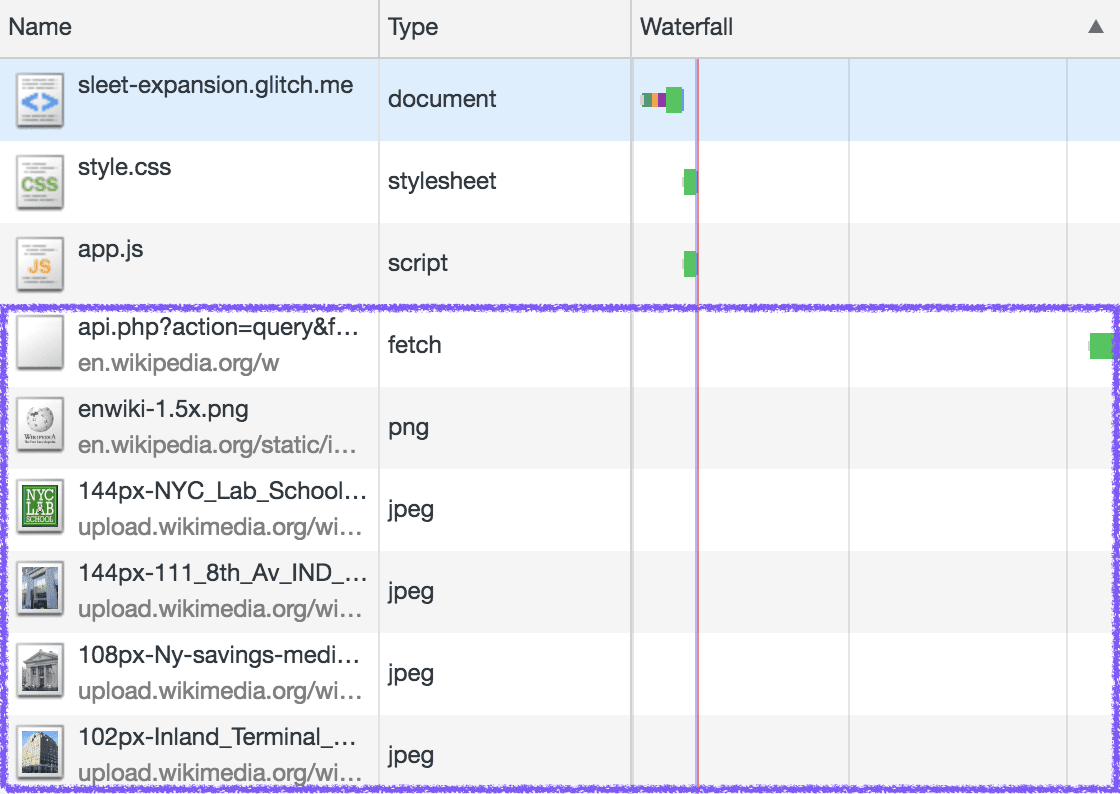
Gdy aplikacja internetowa uzyska lokalizację, kliknięcie Znajdź w pobliżu hasła w Wikipedii spowoduje wysłanie kilku dodatkowych żądań sieciowych. Powinno pojawić się coś takiego:

Interpretowanie nowych wpisów
Tak jak wcześniej, każdy wiersz zarejestrowanego ruchu w sieci reprezentuje pojedynczą parę żądanie – odpowiedź.
Pierwszy wiersz nowych wpisów reprezentuje żądanie typu fetch, które odpowiada sposobowi, w jaki aplikacja internetowa żąda danych z interfejsu API Wikipedii.
Wszystkie poniższe wiersze zawierają obrazy (png lub jpeg) powiązane z artykułami w Wikipedii. Chociaż na zrzucie ekranu jest to trochę trudne do zauważenia, wpisy w kolumnie Waterfall (Kaskada) pochodzą bezpośrednio z odpowiedzi interfejsu API.
W przypadku wszystkich tych dodatkowych żądań czas będzie się różnić w zależności od tego, jak długo strona była otwarta, zanim klikniesz Znajdź w pobliżu wpisy w Wikipedii. Najważniejsze jest to, że kiedy jest odłączone od początkowego żądania nawigacji. Możesz to sprawdzić, patrząc na dużą przerwę w widoku kaskadowym, która reprezentuje okres czasu, jaki upłynął między początkowym wczytaniem a wysłaniem żądania do interfejsu Wikipedia API.
Żądania wysyłane po pewnym czasie od nawigacji należą do kategorii „żądania w czasie działania”, w przeciwieństwie do początkowego zestawu żądań używanych do wyświetlania strony, gdy po raz pierwszy na nią przejdziesz.
Podsumowanie
Po wykonaniu kroków opisanych w tym samouczku znasz już narzędzia, których możesz używać do analizowania tego, co wczytuje dowolna aplikacja internetowa.
Panel Sieć pomaga odpowiedzieć na pytanie, co jest wczytywane, za pomocą adresów URL w kolumnie Nazwa i danych w kolumnie Typ, a także kiedy jest to wczytywane, za pomocą wykresu kaskadowego.
Wiesz już, że żądania wysyłane przez stronę internetową można (zwykle) podzielić na 2 kategorie:
- Początkowe żądania wysyłane zaraz po przejściu na nową stronę dotyczące kodu HTML, JavaScript, CSS (i ewentualnie innych zasobów).
- Żądania środowiska wykonawczego wywołane przez interakcję użytkownika ze stroną. Często zaczyna się od żądania do interfejsu API, a następnie obejmuje kilka kolejnych żądań na podstawie pobranych danych z interfejsu API.


