এই কোডল্যাবটি আপনাকে কিছুটা জটিল নমুনা অ্যাপ্লিকেশনের জন্য সমস্ত নেটওয়ার্ক ট্র্যাফিকের ব্যাখ্যা করার প্রক্রিয়ার মধ্য দিয়ে নিয়ে যায়। অনুশীলনের শেষে, আপনার নিজের ওয়েব অ্যাপ্লিকেশনটি কী লোড হচ্ছে এবং কখন এটি প্রতিটি অনুরোধ করছে তা নির্ধারণ করার জন্য আপনার প্রয়োজনীয় দক্ষতা থাকবে।
নেটওয়ার্ক প্যানেলে নেভিগেট করুন
ডেমো অ্যাপ্লিকেশনের জন্য নেটওয়ার্ক ট্র্যাফিক দেখতে নেটওয়ার্ক প্যানেলে নেভিগেট করুন৷
- DevTools খুলতে `Control+Shift+J` (বা Mac এ `Command+Option+J`) টিপুন।
- নেটওয়ার্ক ট্যাবে ক্লিক করুন।
- নেটওয়ার্ক ট্র্যাফিক দেখতে পৃষ্ঠাটি পুনরায় লোড করুন৷
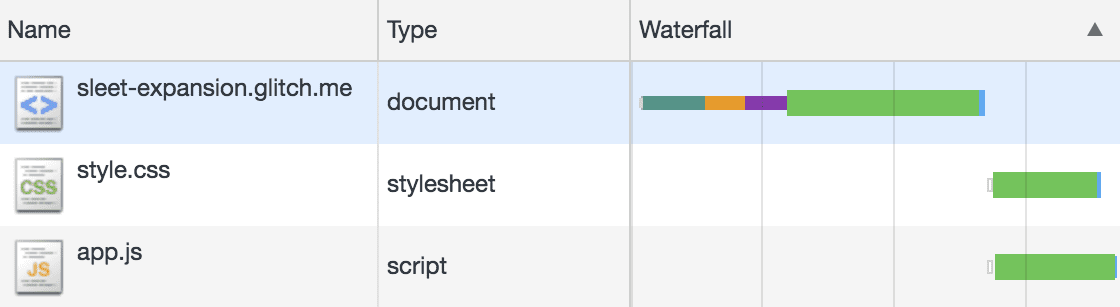
নেটওয়ার্ক প্যানেল আপনার প্রাথমিক নেভিগেশনের কারণে লোড হওয়া সমস্ত সম্পদ দেখায়:

কিভাবে এন্ট্রি ব্যাখ্যা
রেকর্ড করা নেটওয়ার্ক ট্র্যাফিকের প্রতিটি সারি একটি একক অনুরোধ এবং প্রতিক্রিয়া জোড়া উপস্থাপন করে।
প্রথম সারি, টাইপ document সহ, ওয়েব অ্যাপের HTML-এর জন্য প্রাথমিক নেভিগেশন অনুরোধ। এই জলপ্রপাত জন্য উত্স; অতিরিক্ত সম্পদের জন্য পরবর্তী প্রতিটি অনুরোধ (প্রধান নথির উপ-সম্পদ হিসাবে পরিচিত) এই মূল উৎস থেকে প্রবাহিত হয়।
দ্বিতীয় এবং তৃতীয় সারি, একটি CSS stylesheet এবং একটি script সাবরিসোর্স লোড হচ্ছে, এটি নির্ভরশীল অনুরোধ যা প্রধান নথি দ্বারা শুরু করা হয়েছিল।
সেই অনুরোধগুলি কখন করা হয় তা দেখে, জলপ্রপাতের চিত্রটি দেখায় যে নেভিগেশন অনুরোধে সাড়া দেওয়ার প্রক্রিয়াতে খুব দেরি না হওয়া পর্যন্ত সেগুলি শুরু হয়নি৷
একসাথে নেওয়া, প্রাথমিক নেভিগেশনের সময় পুরো পৃষ্ঠাটি প্রদর্শন করার জন্য HTML নথি, CSS এবং জাভাস্ক্রিপ্টের অনুরোধগুলি প্রয়োজন।
কিছু অতিরিক্ত রানটাইম অনুরোধ তৈরি করুন
নেটওয়ার্ক প্যানেল এখনও খোলা এবং রেকর্ডিংয়ের সাথে, অনেকগুলি ওয়েব অ্যাপের জন্য সাধারণ কিছু অনুকরণ করার সময় এসেছে: প্রাথমিক নেভিগেশন সম্পূর্ণ হওয়ার পরে পৃষ্ঠায় আরও ডেটা যোগ করার জন্য অতিরিক্ত API অনুরোধগুলি ব্যবহৃত হয়।
অ্যাপে আমাকে খুঁজুন এবং তারপর প্রদর্শিত পপআপে অনুমতি দিন ক্লিক করে এই অতিরিক্ত অনুরোধগুলি ট্রিগার করুন। এটি সাইটটিকে আপনার বর্তমান অবস্থান অ্যাক্সেস করার অনুমতি দেবে:

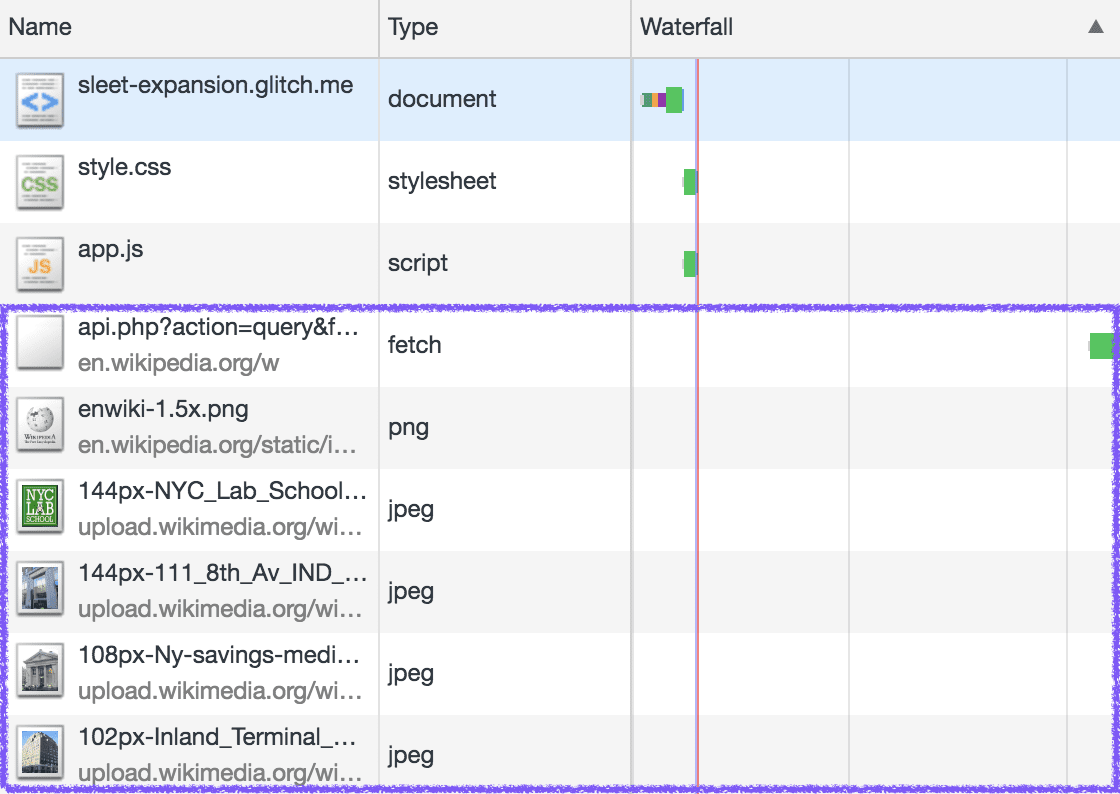
একবার ওয়েব অ্যাপের সাথে কাজ করার জন্য একটি অবস্থান পাওয়া গেলে, কাছাকাছি উইকিপিডিয়া এন্ট্রি খুঁজুন ক্লিক করলে বেশ কিছু অতিরিক্ত নেটওয়ার্ক অনুরোধ আসে। আপনি এই মত কিছু দেখতে হবে:

নতুন এন্ট্রি ব্যাখ্যা
আগের মতো, রেকর্ড করা নেটওয়ার্ক ট্র্যাফিকের প্রতিটি সারি একটি একক অনুরোধ এবং প্রতিক্রিয়া জোড়া উপস্থাপন করে।
নতুন এন্ট্রিগুলির প্রথম সারিটি একটি অনুরোধের প্রতিনিধিত্ব করে একটি ধরনের fetch সহ, যা ওয়েব অ্যাপ যেভাবে উইকিপিডিয়া API থেকে ডেটা অনুরোধ করে তার সাথে মিলে যায়।
নিচের সারিগুলো সবই ছবি ( png বা jpeg ) উইকিপিডিয়া এন্ট্রির সাথে যুক্ত। যদিও এটি স্ক্রিনশট থেকে দেখা একটু কঠিন, জলপ্রপাত কলামে তাদের এন্ট্রিগুলি সরাসরি API প্রতিক্রিয়া থেকে প্রবাহিত হয়।
এই সমস্ত অতিরিক্ত অনুরোধের জন্য, আপনি Find Nearby Wikipedia Entries- এ ক্লিক করার আগে পৃষ্ঠাটি কতক্ষণ খোলা ছিল তার উপর ভিত্তি করে পরিবর্তিত হতে চলেছে । এখানে সবচেয়ে গুরুত্বপূর্ণ হল যে কখন প্রাথমিক নেভিগেশন অনুরোধ থেকে সংযোগ বিচ্ছিন্ন হয়। আপনি জলপ্রপাত ডিসপ্লেতে বিদ্যমান বিশাল ব্যবধান থেকে এটি বলতে পারেন, প্রাথমিক লোডিং এবং যখন উইকিপিডিয়া এপিআই অনুরোধ করা হয় তার মধ্যে অতিক্রান্ত সময়ের প্রতিনিধিত্ব করে।
একটি নেভিগেশনের পরে কিছু সময়ের ব্যবধানের পরে করা অনুরোধগুলি "রানটাইম অনুরোধগুলির" বিভাগে পড়ে, আপনি যখন প্রথম পৃষ্ঠাটিতে নেভিগেট করেন তখন এটি প্রদর্শন করার জন্য ব্যবহৃত অনুরোধগুলির প্রাথমিক সেটের বিপরীতে।
জিনিষ আপ সারসংক্ষেপ
এই কোডল্যাবের ধাপগুলি অতিক্রম করার পরে, আপনি এখন কোন ওয়েব অ্যাপ্লিকেশন লোড হয় তা বিশ্লেষণ করতে ব্যবহার করতে পারেন এমন সরঞ্জামগুলির সাথে পরিচিত৷
নেটওয়ার্ক প্যানেল আপনাকে নামের কলামের URL এবং টাইপ কলামের ডেটার মাধ্যমে, জলপ্রপাত প্রদর্শনের মাধ্যমে কখন লোড করা হচ্ছে সেই প্রশ্নের উত্তর দিতে সাহায্য করে৷
আপনি আরও দেখেছেন যে একটি ওয়েব পৃষ্ঠা দ্বারা করা অনুরোধগুলি (সাধারণত) দুটি বিভাগের মধ্যে একটিতে গোষ্ঠীভুক্ত করা যেতে পারে:
- এইচটিএমএল, জাভাস্ক্রিপ্ট, সিএসএস (এবং সম্ভাব্য অন্যান্য সম্পদ) এর জন্য একটি নতুন পৃষ্ঠায় নেভিগেট করার পরেই প্রাথমিক অনুরোধ করা হয়।
- পৃষ্ঠার সাথে ব্যবহারকারীর ইন্টারঅ্যাকশনের ফলে রানটাইম অনুরোধ করা হয়েছে। এটি প্রায়শই একটি API-তে একটি অনুরোধের সাথে শুরু হতে পারে এবং তারপরে পুনরুদ্ধার করা API ডেটার উপর ভিত্তি করে বেশ কয়েকটি ফলো-আপ অনুরোধে প্রবাহিত হতে পারে।


