Cho dù bạn sử dụng thư viện giao diện người dùng hay tự tạo kiểu, việc gửi một lượng lớn CSS sẽ làm chậm quá trình hiển thị vì trình duyệt phải tải xuống và phân tích cú pháp các tệp CSS trước khi có thể hiển thị trang.
Thư viện kem thích ứng này được tạo bằng Bootstrap. Các thư viện giao diện người dùng như Bootstrap giúp tăng tốc quá trình phát triển, nhưng điều này thường đi kèm với việc CSS bị phình to và không cần thiết, có thể làm chậm thời gian tải. Bootstrap 4 có kích thước 187 KB, trong khi Semantic UI, một thư viện giao diện người dùng khác, có kích thước lên tới 730 KB khi chưa nén. Ngay cả khi được rút gọn và nén bằng gzip, Bootstrap vẫn có kích thước khoảng 20 KB, vượt quá ngưỡng 14 KB cho lượt tải và tải lại đầu tiên.
Critical là một công cụ trích xuất, rút gọn và nội tuyến CSS ở đầu màn hình. Điều này cho phép nội dung ở đầu trang hiển thị sớm nhất có thể, ngay cả khi CSS cho các phần khác của trang chưa được tải. Trong lớp học lập trình này, bạn sẽ tìm hiểu cách sử dụng mô-đun npm của Critical.
Đo lường
- Để xem trước trang web, hãy nhấn vào Xem ứng dụng. Sau đó, nhấn vào biểu tượng Toàn màn hình
.
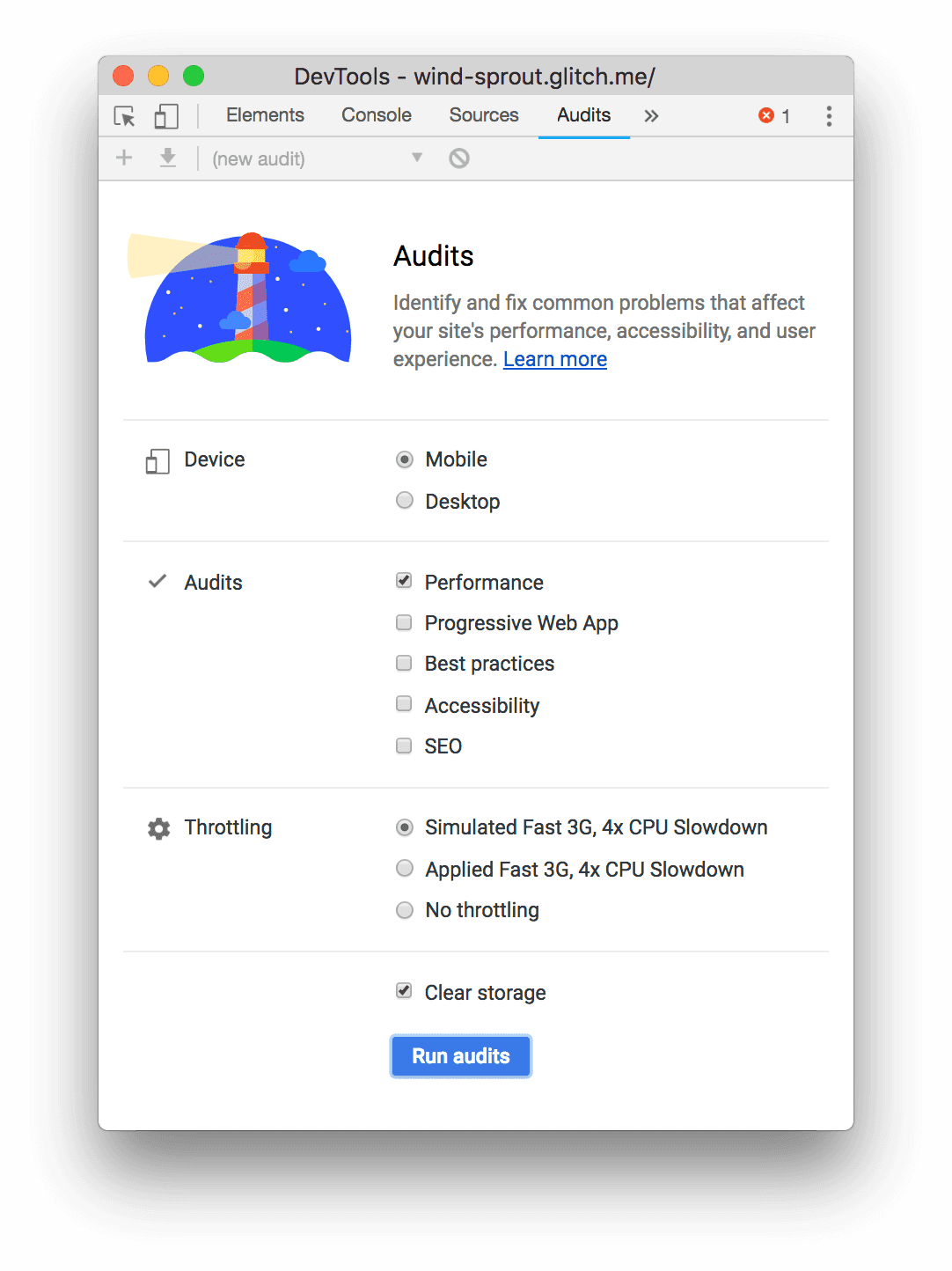
Cách chạy quy trình kiểm tra Lighthouse trên trang web này:
- Nhấn tổ hợp phím `Ctrl+Shift+J` (hoặc `Command+Option+J` trên máy Mac) để mở DevTools.
- Nhấp vào thẻ Lighthouse (Tháp hải đăng).
- Nhấp vào Thiết bị di động.
- Chọn hộp đánh dấu Hiệu suất.
- Bỏ chọn các hộp đánh dấu còn lại trong mục Kiểm tra.
- Nhấp vào Mạng 3G nhanh được mô phỏng, hệ số giảm tốc CPU gấp 4 lần.
- Chọn hộp đánh dấu Xoá bộ nhớ. Khi bạn chọn tuỳ chọn này, Lighthouse sẽ không tải tài nguyên từ bộ nhớ đệm, nhờ đó mô phỏng trải nghiệm của khách truy cập lần đầu trên trang.
- Nhấp vào Chạy quy trình kiểm tra.

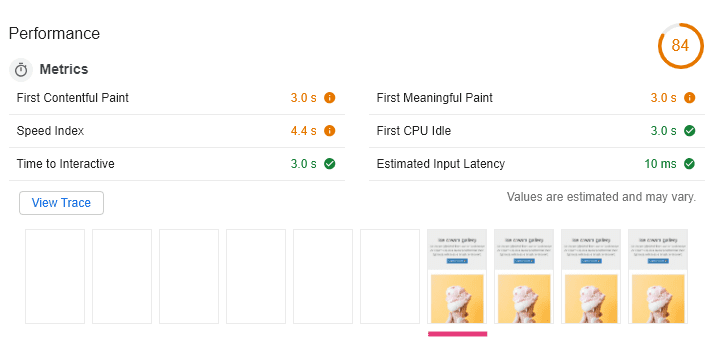
Khi chạy quy trình kiểm tra trên máy, kết quả chính xác có thể khác nhau, nhưng trong chế độ xem băng chuyền, bạn sẽ nhận thấy ứng dụng có màn hình trống trong một khoảng thời gian khá lâu trước khi hiển thị nội dung. Đây là lý do Hiển thị nội dung đầu tiên (FCP) cao và điểm hiệu suất tổng thể không cao.

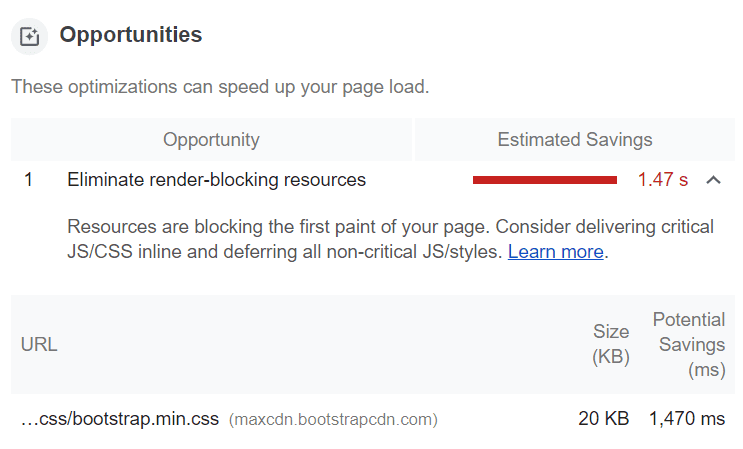
Lighthouse ra đời để giúp bạn khắc phục các vấn đề về hiệu suất. Vì vậy, hãy tìm giải pháp trong phần Cơ hội. Loại bỏ các tài nguyên chặn hiển thị được liệt kê là một cơ hội và đó là điểm mạnh của điểm số Critical!

Tối ưu hoá
- Nhấp vào Remix to Edit (Trộn lại để chỉnh sửa) để có thể chỉnh sửa dự án.
Để đẩy nhanh tiến độ, Critical đã được cài đặt và một tệp cấu hình trống được đưa vào lớp học lập trình.
Trong tệp cấu hình critical.js, hãy thêm một tệp tham chiếu đến Critical rồi gọi hàm critical.generate(). Hàm này chấp nhận một đối tượng chứa cấu hình.
const critical = require('critical');
critical.generate({
// configuration
},(err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
Việc xử lý lỗi không bắt buộc, nhưng đây là một cách dễ dàng để đánh giá mức độ thành công của thao tác trong bảng điều khiển.
Định cấu hình Critical
Bảng bên dưới chứa một số tuỳ chọn quan trọng hữu ích. Bạn có thể xem tất cả các tuỳ chọn hiện có trên GitHub.
| Phương thức | Loại | Giải thích |
|---|---|---|
base |
chuỗi | Thư mục cơ sở cho các tệp của bạn. |
src |
chuỗi | Tệp nguồn HTML. |
dest |
chuỗi | Mục tiêu cho tệp đầu ra. Nếu CSS được nội tuyến, tệp đầu ra sẽ là HTML. Nếu không, kết quả sẽ là một tệp CSS. |
width, height |
số điện thoại | Chiều rộng và chiều cao của khung nhìn tính bằng pixel. |
dimensions |
mảng | Chứa các đối tượng có thuộc tính chiều rộng và chiều cao. Các đối tượng này đại diện cho các khung nhìn mà bạn muốn nhắm đến bằng CSS phía trên màn hình. Nếu có truy vấn phương tiện trong CSS, bạn có thể tạo CSS quan trọng bao gồm nhiều kích thước khung nhìn. |
inline |
boolean | Khi được đặt thành true, CSS quan trọng đã tạo sẽ được nội tuyến trong tệp nguồn HTML. |
minify |
boolean | Khi được đặt thành true, Critical sẽ rút gọn CSS quan trọng đã tạo. Có thể bỏ qua khi trích xuất CSS quan trọng cho nhiều độ phân giải vì Critical tự động rút gọn CSS để tránh đưa vào quy tắc trùng lặp. |
Dưới đây là ví dụ về cấu hình để trích xuất CSS quan trọng cho nhiều độ phân giải. Thêm vào critical.js hoặc thử nghiệm và điều chỉnh các tuỳ chọn.
critical.generate({
base: 'public/',
src: './index.html',
dest: './index.html',
inline: true,
dimensions: [
{
height: 500,
width: 300,
},
{
height: 720,
width: 1280,
},
]
}, (err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
Trong ví dụ này, index.html vừa là tệp nguồn vừa là tệp đích vì tuỳ chọn inline được đặt thành đúng. Trước tiên, Critical đọc tệp nguồn HTML, trích xuất CSS quan trọng rồi ghi đè index.html bằng CSS quan trọng được nội tuyến trong <head>.
Mảng dimensions có hai kích thước khung nhìn được chỉ định: 300 x 500 cho màn hình cực nhỏ và 1280 x 720 cho màn hình máy tính xách tay tiêu chuẩn.
Tuỳ chọn minify bị bỏ qua vì Critical tự động rút gọn CSS đã trích xuất khi có nhiều kích thước khung nhìn được chỉ định.
Chạy quan trọng
Thêm Critical vào tập lệnh trong package.json:
scripts: {
"start": "node server.js",
"critical": "node critical.js"
}
- Nhấp vào Terminal (Thiết bị đầu cuối) (lưu ý: nếu nút Terminal không xuất hiện, bạn có thể cần sử dụng tuỳ chọn Toàn màn hình).
Để tạo CSS quan trọng, trong bảng điều khiển, hãy chạy:
npm run critical
refresh

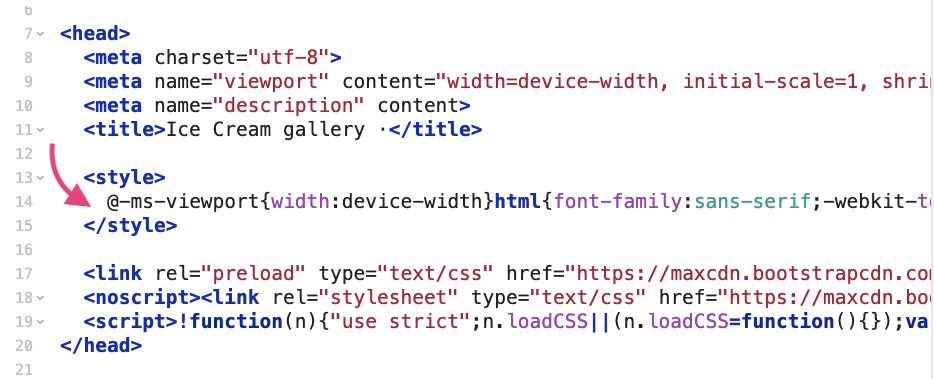
Bây giờ, trong thẻ <head> của index.html, CSS quan trọng đã tạo được nội tuyến giữa các thẻ <style>, theo sau là một tập lệnh tải phần còn lại của CSS không đồng bộ.

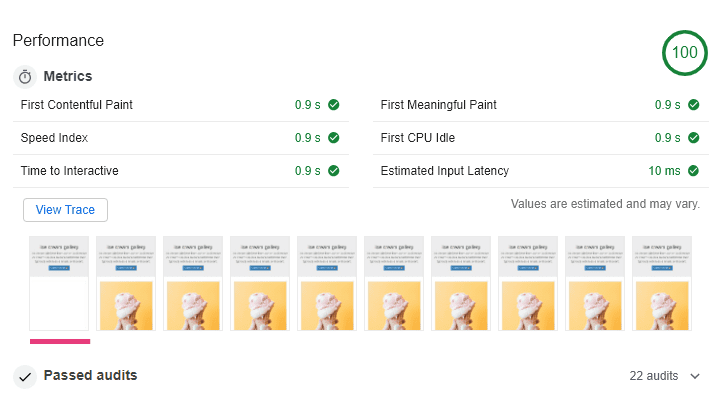
Đo lường lại
Làm theo các bước từ đầu lớp học lập trình để chạy lại quy trình kiểm tra hiệu suất của Lighthouse. Kết quả bạn nhận được sẽ có dạng như sau: