سواء كنت تستخدِم مكتبة واجهة مستخدم أو تصمّم أنماطك يدويًا، يؤدّي إرسال كمية كبيرة من صفحات CSS إلى تأخير عرض الصفحة لأنّ المتصفّح يجب أن ينزّل ملفات CSS ويحلّلها قبل أن يتمكّن من عرض الصفحة.
تم إنشاء معرض الآيس كريم السريع الاستجابة هذا باستخدام Bootstrap. تُسري مكتبات واجهة المستخدم، مثل Bootstrap، عملية التطوير، ولكن غالبًا ما يكون ذلك على حساب CSS المتضخم وغير الضروري، ما قد يؤدي إلى إبطاء أوقات التحميل. يبلغ حجم Bootstrap 4 187 كيلوبايت، في حين يبلغ حجم Semantic UI، وهي مكتبة أخرى لواجهة المستخدم، 730 كيلوبايت غير مضغوطة. حتى بعد تصغير Bootstrap وضغطه بتنسيق gzip، لا يزال حجمه حوالي 20 كيلوبايت، أي أكثر بكثير من الحدّ الأدنى البالغ 14 كيلوبايت لأول رحلة ذهاب وإياب.
Critical هي أداة لاستخراج محتوى CSS في الجزء العلوي من الصفحة وتصغيره وتضمينه. يتيح ذلك عرض المحتوى الظاهر فوق الشاشة في أقرب وقت ممكن، حتى إذا لم يتم تحميل أوراق CSS الخاصة بأجزاء أخرى من الصفحة بعد. في هذا الدرس التطبيقي حول الترميز، ستتعرّف على كيفية استخدام وحدة npm في Critical.
القياس
- لمعاينة الموقع الإلكتروني، اضغط على عرض التطبيق. ثم اضغط على
ملء الشاشة
.
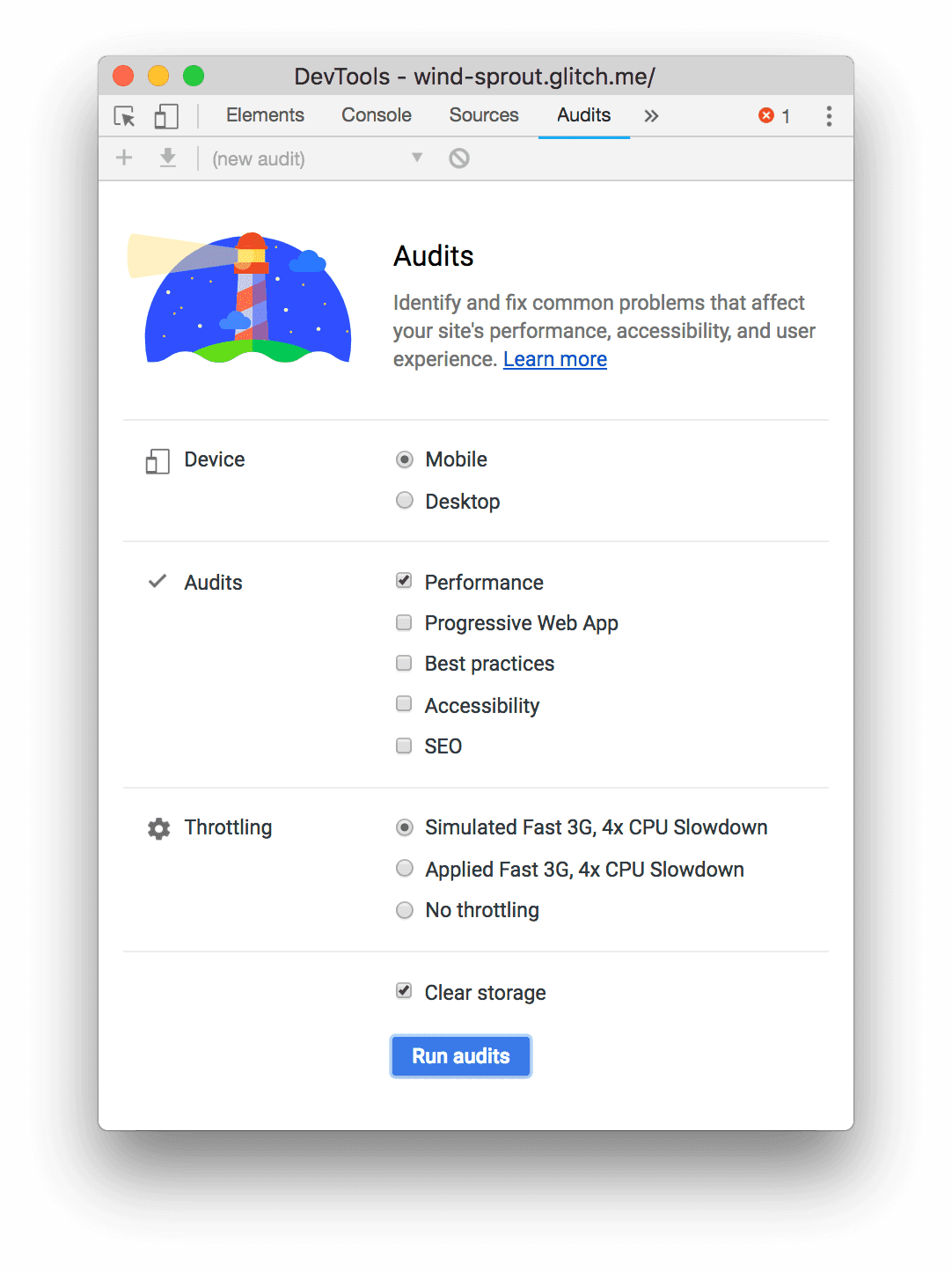
لإجراء عملية تدقيق في Lighthouse على هذا الموقع الإلكتروني:
- اضغط على Ctrl + Shift + J (أو Command + Option + J على نظام التشغيل Mac) لفتح DevTools.
- انقر على علامة التبويب مصباح الهداية.
- انقر على الأجهزة الجوّالة.
- ضَع علامة في مربّع الاختيار الأداء.
- أزِل العلامة من مربّعات الاختيار الأخرى في قسم "عمليات التدقيق".
- انقر على شبكة الجيل الثالث السريعة المحاكية، ووحدة المعالجة المركزية (CPU) أبطأ بأربعة أضعاف.
- ضَع علامة في مربّع الاختيار محو مساحة التخزين. عند تحديد هذا الخيار، لن تحمِّل أداة Lighthouse الموارد من ذاكرة التخزين المؤقت، ما يحاكي تجربة الزوّار لأول مرة للصفحة.
- انقر على تنفيذ عمليات التدقيق.

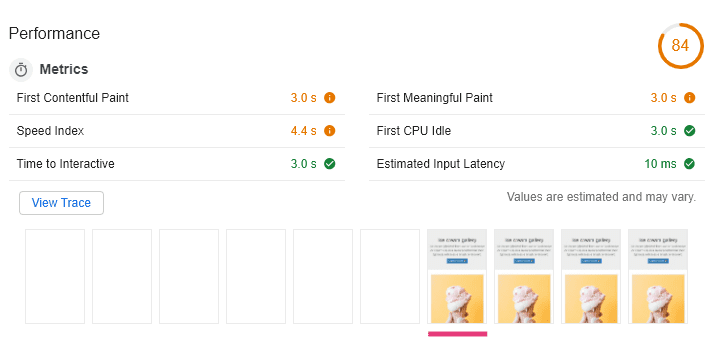
عند إجراء تدقيق على جهازك، قد تختلف النتائج الدقيقة، ولكن في عرض الشريط الزمني، ستلاحظ أنّ التطبيق يعرض شاشة فارغة لفترة طويلة قبل عرض المحتوى أخيرًا. لهذا السبب، تكون سرعة عرض المحتوى على الصفحة (FCP) مرتفعة وتكون نتيجة الأداء العام غير جيدة.

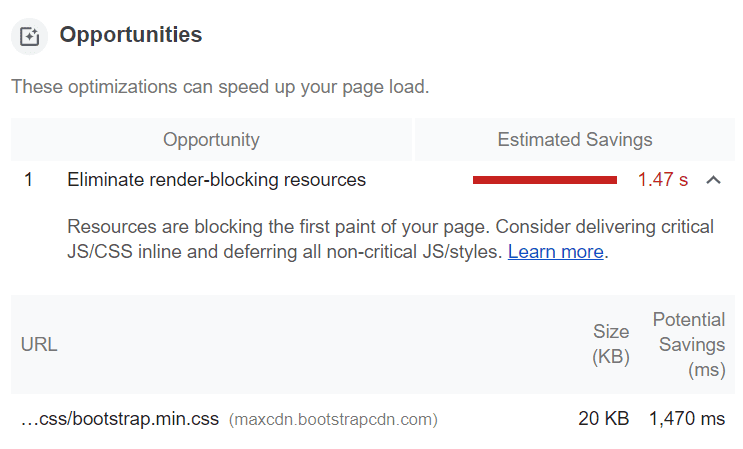
يساعدك Lighthouse في حلّ مشاكل الأداء، لذا ابحث عن الحلول في قسم الفرص. يتم إدراج إزالة الموارد التي تمنع العرض كإحدى الفرص، وهذا هو المكان الذي يبرز فيه الأداء "الحرِج".

تحسين
- انقر على Remix to Edit (إنشاء ريمكس لتعديل المحتوى) ليصبح المشروع قابلاً للتعديل.
لتسريع العملية، سبق أن تم تثبيت Critical وتم تضمين ملف إعدادات فارغ في ورشة رموز البرامج.
في ملف الإعدادات critical.js، أضِف إشارة إلى Critical ثم استخدِم الدالة critical.generate(). تقبل هذه الدالة عنصرًا يحتوي على الإعدادات.
const critical = require('critical');
critical.generate({
// configuration
},(err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
إنّ معالجة الأخطاء ليست إلزامية، ولكنها طريقة سهلة لقياس نجاح العملية في وحدة التحكّم.
ضبط الإعدادات المهمة
يحتوي الجدول أدناه على بعض الخيارات المهمة والمفيدة. يمكنك الاطّلاع على جميع الخيارات المتاحة على GitHub.
| Option | النوع | الشرح |
|---|---|---|
base |
سلسلة | الدليل الأساسي لملفاتك |
src |
سلسلة | ملف مصدر HTML |
dest |
سلسلة | الوجهة لملف الإخراج. إذا تم تضمين CSS، يكون ملف الإخراج بتنسيق HTML. وإذا لم يكن الأمر كذلك، سيكون الناتج ملف CSS. |
"width" و"height" |
أرقام | عرض إطار العرض وارتفاعه بالبكسل |
dimensions |
صفيف | يحتوي على عناصر تتضمّن سمتَي العرض والارتفاع. تمثّل هذه العناصر مساحات العرض التي تريد استهدافها باستخدام CSS في الجزء العلوي من الصفحة. إذا كانت لديك طلبات استعلام عن الوسائط في صفحات الأنماط المتتالية (CSS)، يتيح لك ذلك إنشاء صفحات CSS مهمة تغطّي أحجام مساحات العرض المتعدّدة. |
inline |
قيمة منطقية | عند ضبط هذا الخيار على "صحيح"، يتم تضمين ملفات CSS المهمة التي تم إنشاؤها في ملف HTML المصدر. |
minify |
قيمة منطقية | عند ضبطها على true، تعمل ملفات CSS المُهمّة على تصغير ملفات CSS المُهمّة التي تم إنشاؤها. يمكن حذفها عند استخراج ملف CSS المهمّ لدرجات دقة متعددة لأنّه يتم تصغيره تلقائيًا لتجنّب تضمين قاعدة مكرّرة. |
في ما يلي مثال على إعداد لاستخراج ملفات CSS المهمة لدرجات دقة متعددة. أضِفه إلى critical.js أو جرِّب الخيارات وغيِّرها.
critical.generate({
base: 'public/',
src: './index.html',
dest: './index.html',
inline: true,
dimensions: [
{
height: 500,
width: 300,
},
{
height: 720,
width: 1280,
},
]
}, (err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
في هذا المثال، index.html هو الملف المصدر والملف الوجهة لأنّ خيار inline تم ضبطه على true. يقرأ Critical أولاً ملف مصدر HTML، ويستخرج ملف CSS المهم، ثم يستبدل index.html بملف CSS المهم المضمّن في <head>.
يحتوي صفيف dimensions على حجمَين محدّدَين لإطار العرض: 300 x 500 للشاشات الصغيرة جدًا و1280 x 720 لشاشات أجهزة الكمبيوتر المحمول العادية.
تم حذف الخيار minify لأنّ ميزة Critical تصغّر تلقائيًا ملف CSS المستخرَج عندما يتم تحديد أحجام متعددة لمساحة العرض.
تشغيل ميزة "التشغيل الحرج"
أضِف "الأهمية القصوى" إلى نصوصك البرمجية في package.json:
scripts: {
"start": "node server.js",
"critical": "node critical.js"
}
- انقر على Terminal (ملاحظة: إذا لم يظهر زر Terminal، قد تحتاج إلى استخدام خيار "ملء الشاشة").
لإنشاء ملفات CSS المهمة، نفِّذ ما يلي في وحدة التحكّم:
npm run critical
refresh

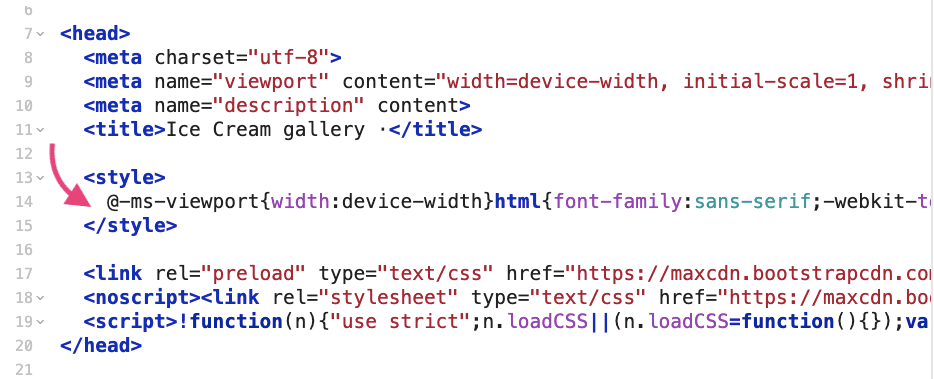
في علامة <head> من index.html، يتم الآن تضمين CSS المُنشأ بين علامتَي <style>، متبوعًا بنص برمجي يحمّل بقية CSS بشكل غير متزامن.

قياس السرعة مرة أخرى
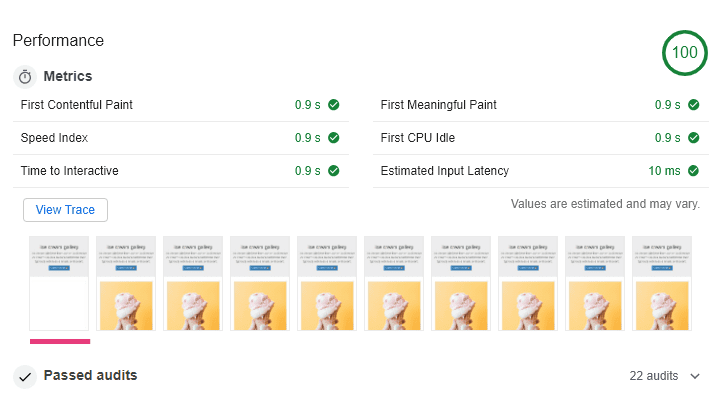
اتّبِع الخطوات من بداية ورشة رموز البرامج لتشغيل تدقيق أداء Lighthouse مرة أخرى. ستظهر لك النتائج بالشكل التالي: