UI 라이브러리를 사용하든 스타일을 직접 작성하든 상당한 양의 CSS를 전송하면 렌더링이 지연됩니다. 브라우저가 페이지를 표시하기 전에 CSS 파일을 다운로드하고 파싱해야 하기 때문입니다.
이 반응형 아이스크림 갤러리는 부트스트랩으로 빌드되었습니다. Bootstrap과 같은 UI 라이브러리는 개발 속도를 높이지만, 불필요하게 확장된 CSS를 사용해야 하는 경우가 많아 로드 시간이 느려질 수 있습니다. Bootstrap 4는 187KB이지만 다른 UI 라이브러리인 Semantic UI는 압축되지 않은 상태에서 무려 730KB입니다. 축소 및 gzip으로 압축해도 Bootstrap의 크기는 약 20KB로 첫 왕복의 14KB 기준점을 훨씬 초과합니다.
Critical는 스크롤 없이 볼 수 있는 부분 CSS를 추출, 축소, 인라인 처리하는 도구입니다. 이렇게 하면 페이지의 다른 부분에 관한 CSS가 아직 로드되지 않은 경우에도 페이지 상단 콘텐츠를 최대한 빨리 렌더링할 수 있습니다. 이 Codelab에서는 Critical의 npm 모듈을 사용하는 방법을 알아봅니다.
측정
- 사이트를 미리 보려면 앱 보기를 누른 다음 전체 화면
을 누릅니다.
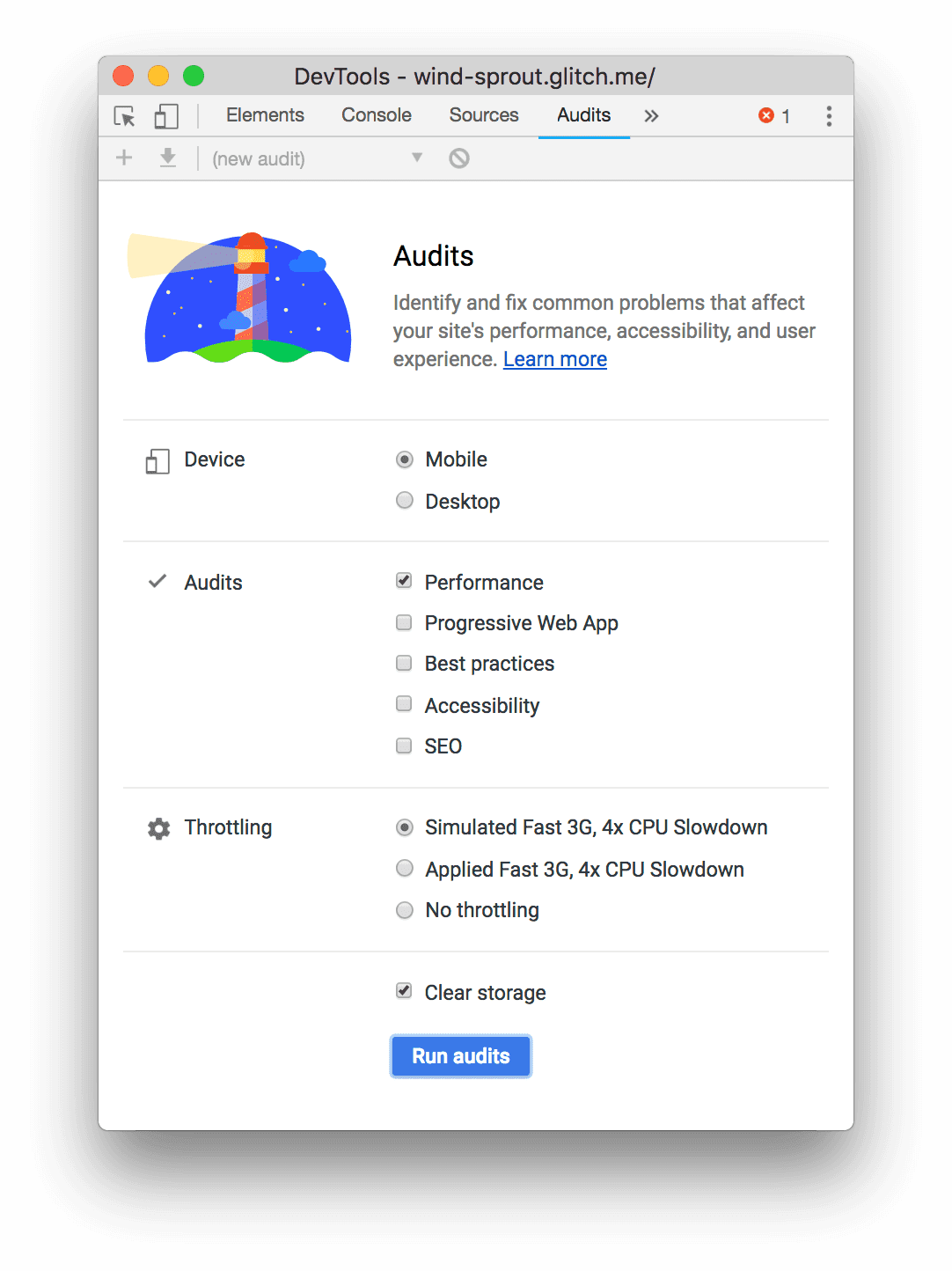
이 사이트에서 Lighthouse 감사를 실행하려면 다음 단계를 따르세요.
- `Control+Shift+J` (Mac의 경우 `Command+Option+J`)를 눌러 DevTools를 엽니다.
- Lighthouse 탭을 클릭합니다.
- 모바일을 클릭합니다.
- 성능 체크박스를 선택합니다.
- 감사 섹션의 나머지 체크박스를 선택 해제합니다.
- 고속 3G 시뮬레이션, CPU 4배 감속을 클릭합니다.
- 저장용량 지우기 체크박스를 선택합니다. 이 옵션을 선택하면 Lighthouse가 캐시에서 리소스를 로드하지 않으므로 신규 방문자가 페이지를 경험하는 방식을 시뮬레이션할 수 있습니다.
- 감사 실행을 클릭합니다.

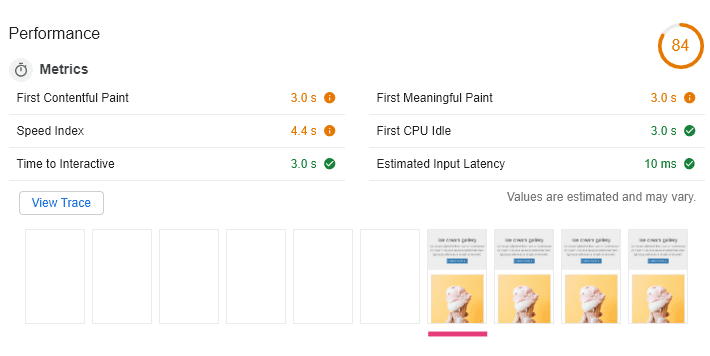
머신에서 감사를 실행하면 정확한 결과는 다를 수 있지만 필름 스트립 보기에서는 앱이 콘텐츠를 최종적으로 렌더링하기 전에 꽤 오랫동안 빈 화면을 표시합니다. 이 때문에 콘텐츠가 포함된 첫 페인트 (FCP)가 높고 전반적인 성능 점수가 좋지 않습니다.

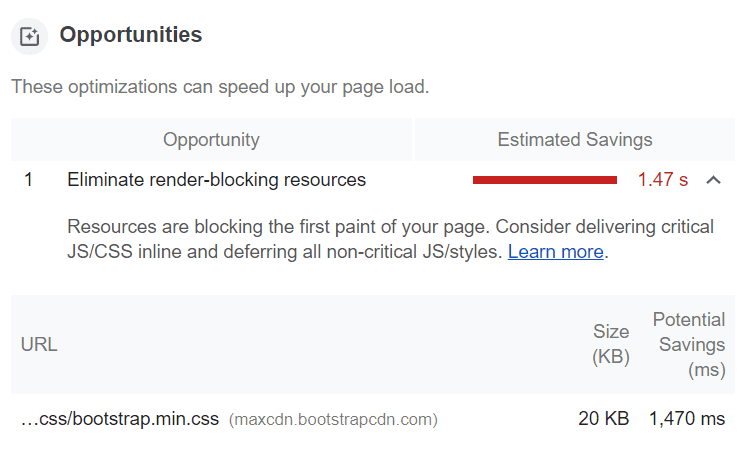
Lighthouse는 성능 문제를 해결하는 데 도움이 되므로 기회 섹션에서 솔루션을 찾아보세요. 렌더링을 지연시키는 리소스 제거가 기회로 표시되며 여기에서 Critical가 빛을 발합니다.

최적화
- 리믹스하여 수정을 클릭하여 프로젝트를 수정할 수 있도록 합니다.
속도를 높이기 위해 Critical이 이미 설치되어 있고 빈 구성 파일이 Codelab에 포함되어 있습니다.
구성 파일 critical.js에서 Critical에 대한 참조를 추가한 다음 critical.generate() 함수를 호출합니다. 이 함수는 구성이 포함된 객체를 허용합니다.
const critical = require('critical');
critical.generate({
// configuration
},(err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
오류 처리는 필수사항은 아니지만 콘솔에서 작업 성공 여부를 쉽게 측정할 수 있는 방법입니다.
Configure Critical
다음 표에는 유용한 Critical 옵션이 나와 있습니다. GitHub에서 사용 가능한 옵션을 모두 확인할 수 있습니다.
| 옵션 | 유형 | 설명 |
|---|---|---|
base |
문자열 | 파일의 기본 디렉터리입니다. |
src |
문자열 | HTML 소스 파일 |
dest |
문자열 | 출력 파일의 타겟입니다. CSS가 인라인화되면 출력 파일은 HTML입니다. 그렇지 않으면 출력은 CSS 파일입니다. |
width, height |
숫자 | 픽셀 단위의 뷰포트 너비 및 높이입니다. |
dimensions |
배열 | 너비 및 높이 속성이 있는 객체를 포함합니다. 이러한 객체는 상단 CSS로 타겟팅하려는 뷰포트를 나타냅니다. CSS에 미디어 쿼리가 있으면 여러 표시 영역 크기를 포함하는 중요한 CSS를 생성할 수 있습니다. |
inline |
부울 | true로 설정하면 생성된 중요 CSS가 HTML 소스 파일의 에 인라인 처리됩니다. |
minify |
부울 | true로 설정하면 Critical는 생성된 중요 CSS를 축소합니다. 중복 규칙 포함을 방지하기 위해 Critical이 자동으로 축소하므로 여러 해상도의 중요 CSS를 추출할 때 생략할 수 있습니다. |
다음은 여러 해상도의 중요 CSS를 추출하기 위한 구성 예입니다. critical.js에 추가하거나 옵션을 살펴보고 조정합니다.
critical.generate({
base: 'public/',
src: './index.html',
dest: './index.html',
inline: true,
dimensions: [
{
height: 500,
width: 300,
},
{
height: 720,
width: 1280,
},
]
}, (err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
이 예에서 index.html는 inline 옵션이 true로 설정되어 있으므로 소스 파일과 대상 파일 모두입니다. Critical는 먼저 HTML 소스 파일을 읽고 중요한 CSS를 추출한 다음 <head>에 인라인으로 추가된 중요한 CSS로 index.html를 덮어씁니다.
dimensions 배열에는 초소형 화면의 경우 300x500, 표준 노트북 화면의 경우 1280x720의 두 가지 뷰포트 크기가 지정되어 있습니다.
minify 옵션은 생략됩니다. 표시 영역 크기가 여러 개 지정된 경우 Critical이 추출된 CSS를 자동으로 축소하기 때문입니다.
Run Critical
package.json의 스크립트에 Critical을 추가합니다.
scripts: {
"start": "node server.js",
"critical": "node critical.js"
}
- 터미널을 클릭합니다 (참고: 터미널 버튼이 표시되지 않으면 전체 화면 옵션을 사용해야 할 수 있음).
중요한 CSS를 생성하려면 콘솔에서 다음을 실행합니다.
npm run critical
refresh

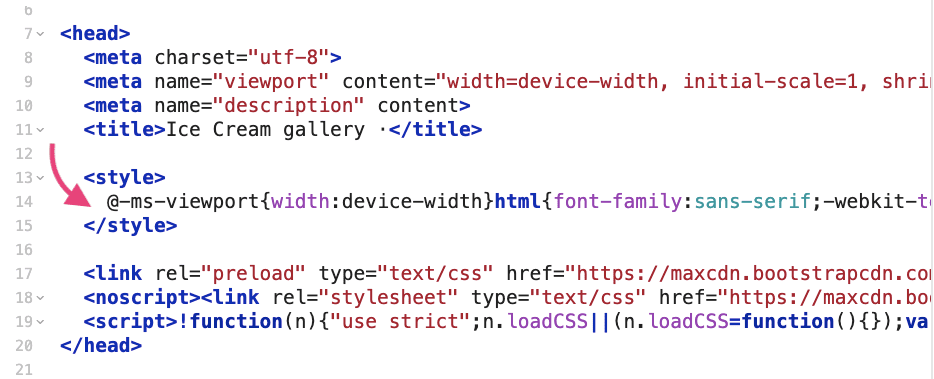
이제 index.html의 <head> 태그에서 생성된 중요 CSS가 <style> 태그 사이에 인라인으로 추가되고 나머지 CSS를 비동기식으로 로드하는 스크립트가 이어집니다.

다시 측정
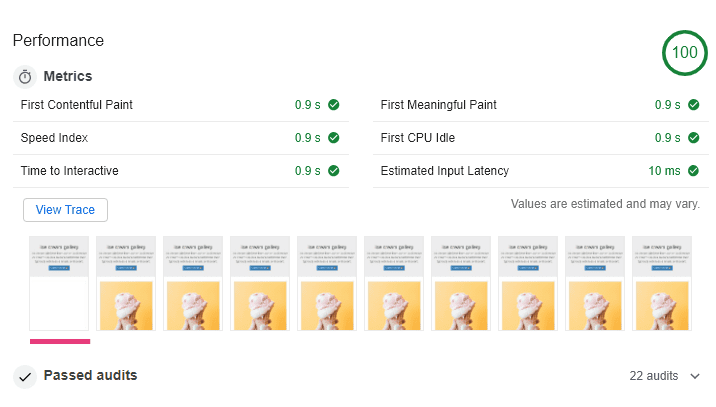
Codelab 시작 부분의 단계에 따라 Lighthouse 성능 감사를 다시 실행합니다. 결과는 다음과 같이 표시됩니다.