Независимо от того, используете ли вы библиотеку пользовательского интерфейса или создаете свои стили вручную, доставка значительного количества CSS задерживает рендеринг, поскольку браузер должен загрузить и проанализировать файлы CSS, прежде чем он сможет отобразить страницу.
Эта адаптивная галерея мороженого создана с помощью Bootstrap . Библиотеки пользовательского интерфейса, такие как Bootstrap, ускоряют разработку, но это часто происходит за счет раздутого и ненужного CSS, который может замедлить время загрузки. Bootstrap 4 занимает 187 КБ, а Semantic UI , еще одна библиотека пользовательского интерфейса, занимает колоссальные 730 КБ в несжатом виде. Даже после минимизации и сжатия Bootstrap по-прежнему весит около 20 КБ, что значительно превышает порог в 14 КБ для первого обхода.
Critical — это инструмент, который извлекает, минимизирует и встраивает верхний CSS-код. Это позволяет отображать содержимое верхней части страницы как можно скорее, даже если CSS для других частей страницы еще не загружен. В этой лабораторной работе вы узнаете, как использовать модуль npm Critical.
Мера
- Чтобы просмотреть сайт, нажмите «Просмотреть приложение» . Затем нажмите Полноэкранный режим
.
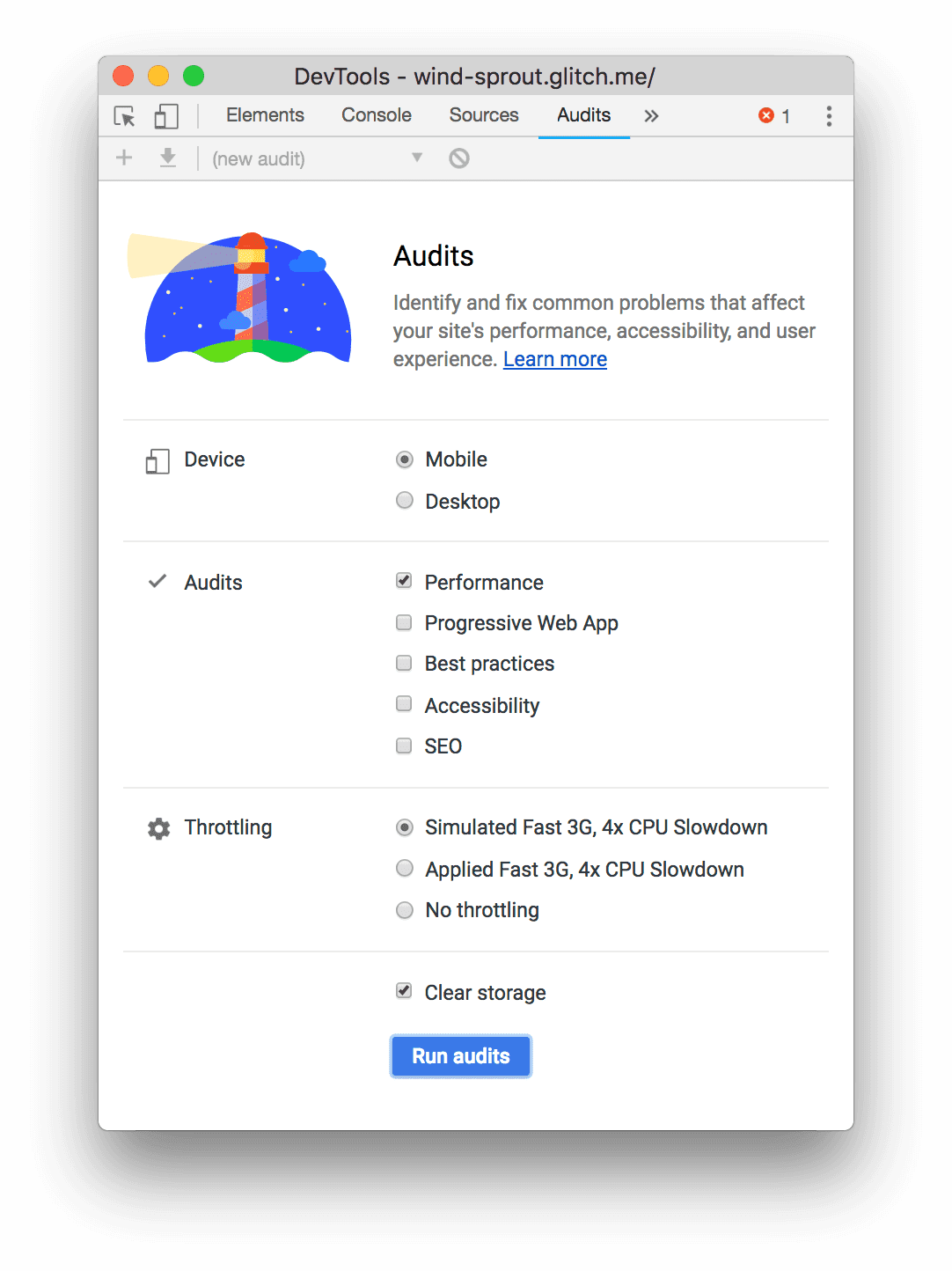
Чтобы запустить аудит Lighthouse на этом сайте:
- Нажмите «Control+Shift+J» (или «Command+Option+J» на Mac), чтобы открыть DevTools.
- Откройте вкладку «Маяк» .
- Нажмите «Мобильный» .
- Установите флажок Производительность .
- Снимите остальные галочки в разделе Аудит.
- Нажмите «Имитация быстрого 3G, замедление процессора в 4 раза» .
- Установите флажок Очистить хранилище . Если выбрана эта опция, Lighthouse не будет загружать ресурсы из кеша, что имитирует то, как посетители впервые воспримут страницу.
- Нажмите «Выполнить аудит» .

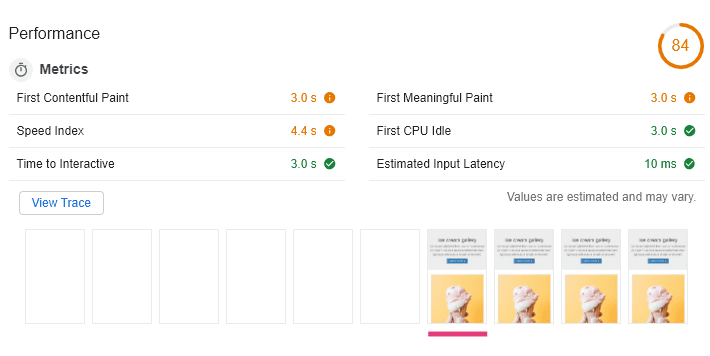
Когда вы запускаете аудит на своем компьютере, точные результаты могут отличаться, но в представлении диафильма вы заметите, что приложение некоторое время имеет пустой экран, прежде чем окончательно отобразить контент. Вот почему First Contentful Paint (FCP) высок, а общий показатель производительности невелик.

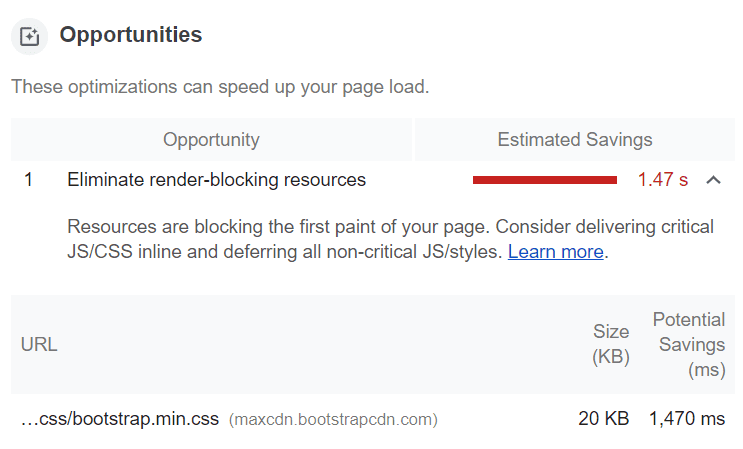
Lighthouse здесь, чтобы помочь вам решить проблемы с производительностью, поэтому ищите решения в разделе «Возможности» . Устранение ресурсов, блокирующих рендеринг, указано как возможность, и именно здесь Critical сияет!

Оптимизировать
- Нажмите Remix to Edit, чтобы сделать проект доступным для редактирования.
Для ускорения работы Critical уже установлен, а в кодовую лабораторию включен пустой файл конфигурации.
В файле конфигурации critical.js добавьте ссылку на Critical, а затем вызовите функцию critical.generate() . Эта функция принимает объект, содержащий конфигурацию.
const critical = require('critical');
critical.generate({
// configuration
},(err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
Обработка ошибок не является обязательной, но это простой способ оценить успешность операции в консоли.
Настроить критический
В таблице ниже приведены некоторые полезные критические параметры. Вы можете проверить все доступные варианты на GitHub .
| Вариант | Тип | Объяснение |
|---|---|---|
base | нить | Базовый каталог для ваших файлов. |
src | нить | Исходный HTML-файл. |
dest | нить | Цель выходного файла. Если CSS встроен, выходной файл будет HTML. Если нет, то результатом будет CSS-файл. |
width , height | цифры | Ширина и высота области просмотра в пикселях. |
dimensions | множество | Содержит объекты со свойствами ширины и высоты. Эти объекты представляют собой области просмотра, на которые вы хотите ориентироваться с помощью CSS над сгибом. Если в вашем CSS есть медиа-запросы, это позволяет вам генерировать критически важный CSS, охватывающий несколько размеров области просмотра. |
inline | логическое значение | Если установлено значение true, сгенерированный критический CSS встроен в файл. исходного HTML-файла. |
minify | логическое значение | Если установлено значение true, Critical минимизирует сгенерированный критический CSS. Может быть опущен при извлечении критического CSS для нескольких разрешений, поскольку Critical автоматически минимизирует его, чтобы избежать повторного включения правил. |
Ниже приведен пример конфигурации для извлечения критического CSS для нескольких разрешений. Добавьте его в critical.js или поиграйте и настройте параметры.
critical.generate({
base: 'public/',
src: './index.html',
dest: './index.html',
inline: true,
dimensions: [
{
height: 500,
width: 300,
},
{
height: 720,
width: 1280,
},
]
}, (err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
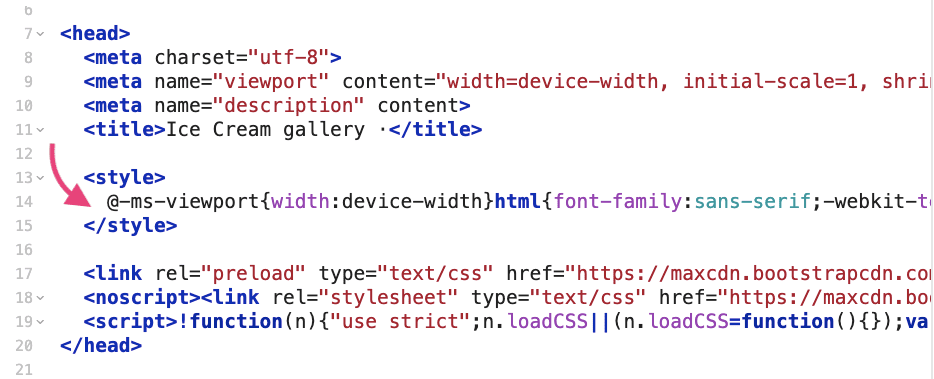
В этом примере index.html является одновременно исходным и конечным файлом, поскольку для inline параметра установлено значение true. Critical сначала считывает исходный файл HTML, извлекает критический CSS, а затем перезаписывает index.html критическим CSS, встроенным в <head> .
В массиве dimensions указаны два размера области просмотра: 300 x 500 для очень маленьких экранов и 1280 x 720 для стандартных экранов ноутбуков.
Опция minify опущена, поскольку Critical автоматически минимизирует извлеченный CSS, если указано несколько размеров области просмотра.
Критический запуск
Добавьте Critical в свои скрипты в package.json :
scripts: {
"start": "node server.js",
"critical": "node critical.js"
}
- Нажмите «Терминал» (примечание: если кнопка «Терминал» не отображается, возможно, вам придется использовать опцию «Полноэкранный режим»).
Чтобы сгенерировать критический CSS, запустите в консоли:
npm run critical
refresh

Теперь в теге <head> файла index.html сгенерированный критический CSS встраивается между тегами <style> , за которым следует скрипт, который асинхронно загружает остальную часть CSS.

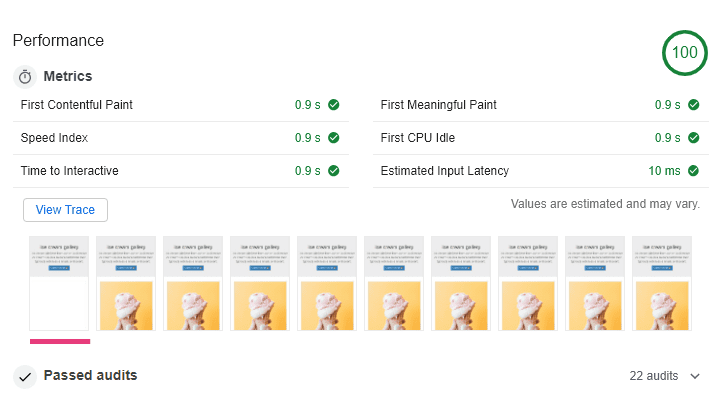
Измерьте еще раз
Выполните шаги из начала лаборатории кода, чтобы снова запустить аудит производительности Lighthouse. Результаты, которые вы получите, будут выглядеть примерно так: