無論您使用 UI 程式庫或手動製作樣式,大量 CSS 的運送作業都會延遲轉譯作業,因為瀏覽器必須先下載及剖析 CSS 檔案,才能顯示網頁。
這個回應式冰淇淋相片庫是使用 Bootstrap 建構。Bootstrap 等 UI 程式庫可加快開發作業,但代價是會產生過度膨脹和不必要的 CSS,導致載入時間變慢。Bootstrap 4 的大小為 187 KB,而另一個 UI 程式庫 Semantic UI 則高達 730 KB (未壓縮)。即使經過精簡和壓縮,Bootstrap 的大小仍約為 20 KB,遠超過首次來回的 14 KB 門檻。
Critical 是用來擷取、縮減及內嵌不需捲動位置 CSS 的工具。這樣一來,即使網頁其他部分的 CSS 尚未載入,系統仍可盡快轉譯上方內容。在本程式碼研究室中,您將瞭解如何使用 Critical 的 npm 模組。
測量
- 如要預覽網站,請按下「View App」。然後按下「Fullscreen」圖示
。
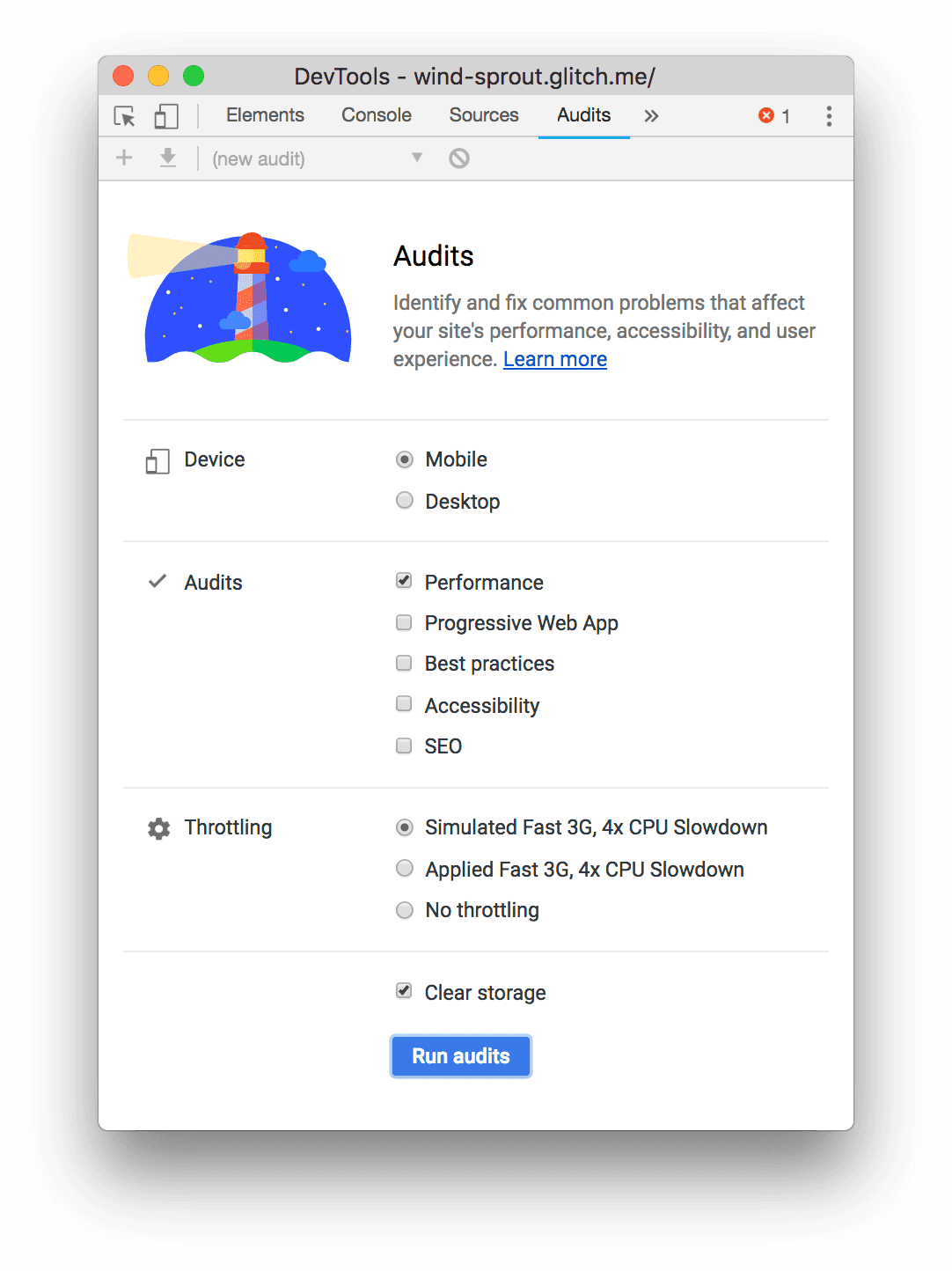
如要在這個網站上執行 Lighthouse 稽核,請按照下列步驟操作:
- 按下 `Control + Shift + J` 鍵 (在 Mac 上為 `Command + Option + J` 鍵) 開啟開發人員工具。
- 按一下「Lighthouse」分頁標籤。
- 按一下「行動」。
- 勾選「效能」核取方塊。
- 清除「稽核」部分的其他核取方塊。
- 按一下「模擬快速 3G,CPU 減速 4 倍」。
- 勾選「清除儲存空間」核取方塊。選取這個選項後,Lighthouse 就不會從快取載入資源,而是模擬初次訪客的網頁體驗。
- 按一下「執行稽核」。

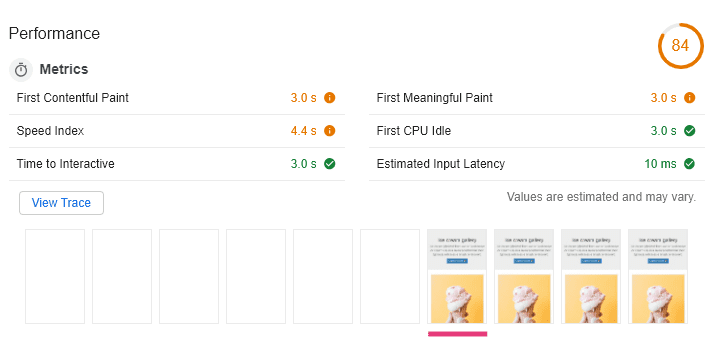
在電腦上執行稽核作業時,實際結果可能會有所不同,但在膠卷檢視畫面中,您會發現應用程式會先顯示空白畫面一段時間,然後才算繪製內容。這就是為什麼「首次顯示內容所需時間 (FCP)」 會偏高,整體效能分數也不理想的原因。

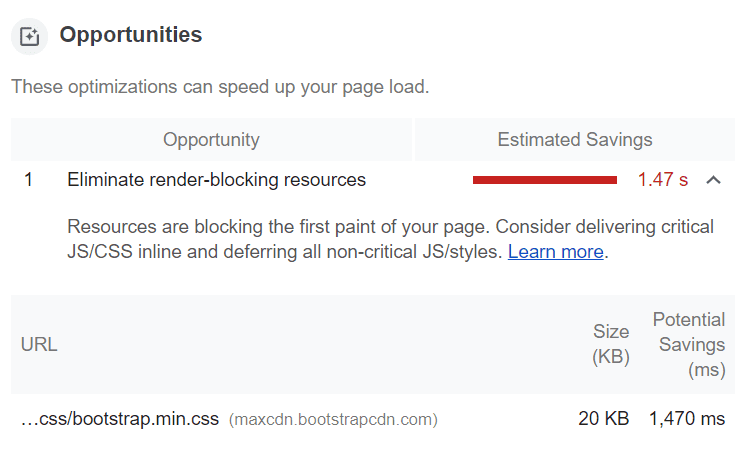
Lighthouse 可協助你修正效能問題,請在「改善機會」部分尋找解決方案。排除會妨礙顯示的資源列為機會,而這正是 Critical 的強項!

最佳化
- 按一下「Remix to Edit」,即可編輯專案。
為了加快速度,我們已安裝 Critical,並在程式碼研究室中提供空白設定檔。
在設定檔案 critical.js 中,新增 Critical 的參照,然後叫用 critical.generate() 函式。這個函式會接受包含設定的物件。
const critical = require('critical');
critical.generate({
// configuration
},(err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
錯誤處理並非必要,但這是在控制台中評估作業成功與否的簡單方法。
設定 Critical
下表列出一些實用的「重要」選項。您可以在 GitHub 上查看所有可用選項。
| 選項 | 類型 | 說明 |
|---|---|---|
base |
字串 | 檔案的基本目錄。 |
src |
字串 | HTML 原始檔案。 |
dest |
字串 | 輸出檔案的目標。如果 CSS 已內嵌,輸出檔案就是 HTML。否則,輸出內容會是 CSS 檔案。 |
width、height |
數字 | 可視區域的寬度和高度 (以像素為單位)。 |
dimensions |
陣列 | 包含具有寬度和高度屬性的物件。這些物件代表您想以頂端 CSS 指定的視區。如果 CSS 中有媒體查詢,您就能產生涵蓋多種檢視區域大小的重要 CSS。 |
inline |
布林值 | 如果設為 true,系統會在 HTML 來源檔案中內嵌產生的關鍵 CSS。 |
minify |
布林值 | 如果設為 true,Critical 會壓縮產生的關鍵 CSS。擷取多個解析度的關鍵 CSS 時,可以省略這項參數,因為 Critical 會自動縮減 CSS,避免重複加入規則。 |
以下是針對多種解析度擷取必要 CSS 的設定範例。將其加入 critical.js 或嘗試調整選項。
critical.generate({
base: 'public/',
src: './index.html',
dest: './index.html',
inline: true,
dimensions: [
{
height: 500,
width: 300,
},
{
height: 720,
width: 1280,
},
]
}, (err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
在這個範例中,index.html 既是來源檔案也是目的地檔案,因為 inline 選項已設為 true。Critical 會先讀取 HTML 來源檔案、擷取重要的 CSS,然後將 index.html 覆寫為 <head> 中內嵌的重要 CSS。
dimensions 陣列指定了兩種可視區域大小:300 x 500 適用於超小型螢幕,1280 x 720 適用於標準筆記型電腦螢幕。
minify 選項已省略,因為 Critical 會在指定多個可視區域大小時,自動縮減已擷取的 CSS。
執行 Critical
在 package.json 中將 Critical 新增至指令碼:
scripts: {
"start": "node server.js",
"critical": "node critical.js"
}
- 按一下「Terminal」 (注意:如果沒有顯示「Terminal」按鈕,您可能需要使用「Fullscreen」選項)。
如要產生必要 CSS,請在控制台中執行以下指令:
npm run critical
refresh

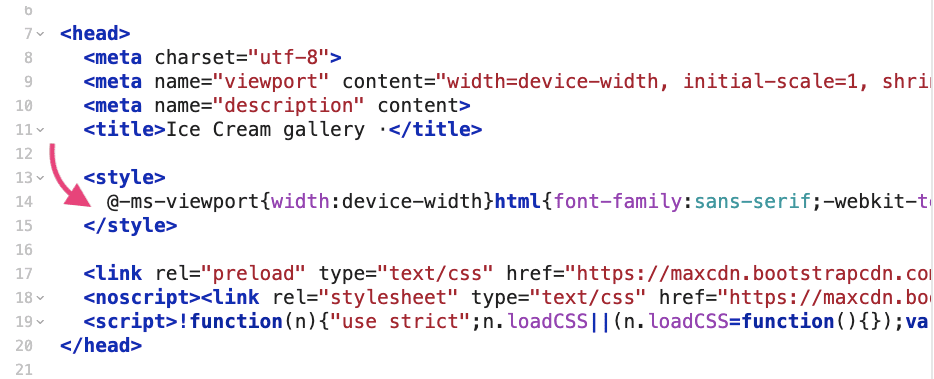
在 index.html 的 <head> 標記中,系統會在 <style> 標記之間內嵌產生的關鍵 CSS,並在後方加入以非同步方式載入其餘 CSS 的指令碼。

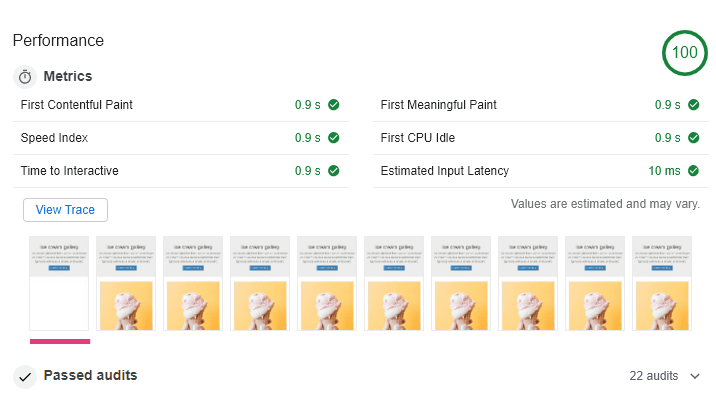
再次評估
請按照程式碼研究室開頭的步驟,再次執行 Lighthouse 效能審查。您會看到類似下方的結果: